
Satura rādītājs:
- 1. darbība: sastāvdaļas
- 2. darbība. Savienojiet ILI9341 TFT skārienekrāna displeja vairogu ar Arduino
- 3. darbība: palaidiet Visuino un pievienojiet TFT displeja vairogu
- 4. darbība: Visino: pievienojiet teksta ēnai zīmēšanas teksta elementu
- 5. darbība: Visino: pievienojiet teksta priekšplānam zīmēšanas teksta elementu
- 6. darbība: Visino: animācijai pievienojiet Draw Bitmap elementu
- 7. darbība: Visino: pievienojiet tapas zīmēšanas bitkartes elementa X un Y īpašībām
- 8. darbība: Visino: pievienojiet 2 veselus sinusa ģeneratorus un konfigurējiet pirmo
- 9. darbība: Visino: konfigurējiet otro sinusa ģeneratoru un pievienojiet sinusa ģeneratorus bitkartes X un Y koordinātu tapām
- 10. darbība: Visino: pievienojiet un pievienojiet sākuma un pulksteņa vairāku avotu komponentus
- 11. darbība: ģenerējiet, apkopojiet un augšupielādējiet Arduino kodu
- 12. darbība: spēlējiet…
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Uz ILI9341 balstītie TFT skārienekrāna displeja vairogi ir ļoti populāri Arduino displeja vairogi. Visuino jau ilgu laiku ir viņus atbalstījis, bet man nekad nav bijusi iespēja uzrakstīt pamācību par to izmantošanu. Tomēr nesen daži cilvēki uzdeva jautājumus par displeju izmantošanu ar Visuino, tāpēc es nolēmu izveidot apmācību.
Šajā apmācībā es jums parādīšu, cik viegli ir savienot vairogu ar Arduino un ieprogrammēt to ar Visuino, lai animētu Bitmap, lai pārvietotos displejā.
1. darbība: sastāvdaļas

- Viena ar Arduino Uno saderīga tāfele (tā var darboties arī ar Mega, bet es vēl neesmu ar to pārbaudījis vairogu)
- Viens ILI9341 2,4 collu TFT skārienekrāna vairogs Arduino
2. darbība. Savienojiet ILI9341 TFT skārienekrāna displeja vairogu ar Arduino


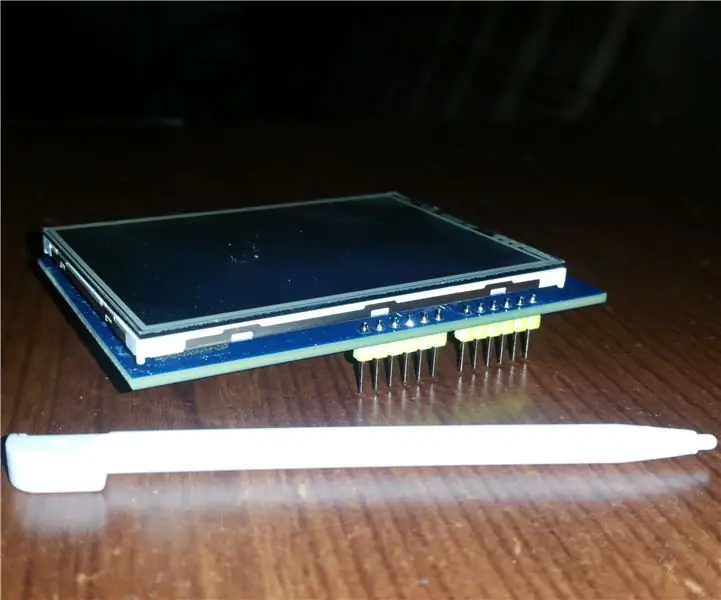
Pievienojiet TFT vairogu Arduino Uno augšpusē, kā parādīts attēlos
3. darbība: palaidiet Visuino un pievienojiet TFT displeja vairogu


Lai sāktu programmēt Arduino, jums būs jāinstalē Arduino IDE šeit:
Pārliecinieties, ka instalējat 1.6.7 vai jaunāku versiju, pretējā gadījumā šī instrukcija nedarbosies
Ir jāinstalē arī Visuino:
- Sāciet Visuino, kā parādīts pirmajā attēlā
- Noklikšķiniet uz Arduino komponenta pogas "Bultiņa uz leju", lai atvērtu nolaižamo izvēlni (1. attēls)
- Izvēlnē izvēlieties "Pievienot vairogus …" (1. attēls)
- Dialoglodziņā "Vairogi" izvērsiet kategoriju "Displeji" un atlasiet "TFT krāsu skārienekrāna displejs ILI9341 Shield", pēc tam noklikšķiniet uz pogas "+", lai to pievienotu (2. attēls)
4. darbība: Visino: pievienojiet teksta ēnai zīmēšanas teksta elementu



Tālāk mums jāpievieno grafikas elementi teksta un bitkartes atveidošanai. Vispirms mēs pievienosim grafikas elementu, lai zīmētu teksta ēnu:
- Objektu inspektorā noklikšķiniet uz pogas "…" blakus "TFT Display" elementa rekvizīta "Elements" vērtībai (1. attēls)
- Elementu redaktorā atlasiet “Zīmēt tekstu” un pēc tam noklikšķiniet uz pogas “+” (2. attēls), lai to pievienotu (3. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Color" vērtību uz "aclSilver" (3. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Size" vērtību uz "4" (4. attēls). Tas padara tekstu lielāku
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Text" vērtību uz "Visuino" (5. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "X" vērtību uz "43" (6. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Y" vērtību uz "278" (6. attēls)
5. darbība: Visino: pievienojiet teksta priekšplānam zīmēšanas teksta elementu




Tagad teksta zīmēšanai pievienosim grafisko elementu:
- Elementu redaktorā atlasiet “Zīmēt tekstu” un pēc tam noklikšķiniet uz pogas “+” (1. attēls), lai pievienotu otro (2. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Size" vērtību uz "4" (2. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Text" vērtību uz "Visuino" (3. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "X" vērtību uz "40" (4. attēls)
- Objektu inspektorā iestatiet elementa "Draw Text1" rekvizīta "Y" vērtību uz "275" (4. attēls)
6. darbība: Visino: animācijai pievienojiet Draw Bitmap elementu



Tālāk mēs pievienosim grafisko elementu, lai uzzīmētu bitkarti:
- Elementu redaktorā atlasiet “Zīmēt bitu karti” un pēc tam noklikšķiniet uz pogas “+” (1. attēls), lai to pievienotu (2. attēls)
- Objektu inspektorā noklikšķiniet uz pogas "…" blakus elementa "Draw Bitmap1" rekvizīta "Bitmap" vērtībai (2. attēls), lai atvērtu "Bitmap Editor" (3. attēls).
- “Bitkartes redaktorā” noklikšķiniet uz pogas “Load…” (3. attēls), lai atvērtu failu atvēršanas dialogu (4. attēls)
- Dialoglodziņā Failu atvēršana atlasiet zīmējamo bitkarti un noklikšķiniet uz pogas "Atvērt" (4. attēls). Ja fails ir pārāk liels, iespējams, tas nevarēs iekļauties Arduino atmiņā. Ja apkopošanas laikā rodas atmiņas kļūda, iespējams, būs jāizvēlas mazāka bitkarte
- "Bitkartes redaktorā" noklikšķiniet uz "Labi". pogu (5. attēls), lai aizvērtu dialoglodziņu
7. darbība: Visino: pievienojiet tapas zīmēšanas bitkartes elementa X un Y īpašībām




Lai animētu Bitmap, mums ir jākontrolē tā X un Y pozīcija. Šim nolūkam mēs pievienosim tapas X un Y īpašībām:
- Objektu inspektorā noklikšķiniet uz pogas "Pin" elementa "Draw Bitmap1" rekvizīta "X" priekšā (1. attēls) un atlasiet "Integer SinkPin" (2. attēls)
- Objektu inspektorā noklikšķiniet uz pogas "Pin" elementa "Draw Bitmap1" rekvizīta "Y" priekšā (3. attēls) un atlasiet "Integer SinkPin" (4. attēls)
8. darbība: Visino: pievienojiet 2 veselus sinusa ģeneratorus un konfigurējiet pirmo




Mēs izmantosim 2 veselus sinusa ģeneratorus, lai animētu bitkartes kustību:
- Komponentu rīkjoslas lodziņā Filtrs ierakstiet "sinuss", pēc tam atlasiet komponentu "Sinus veselo skaitļu ģenerators" (1. attēls) un nometiet divus no tiem dizaina zonā
- Objektu inspektorā iestatiet komponenta SineIntegerGenerator1 rekvizīta "Amplitude" vērtību uz "96" (2. attēls)
- Objektu inspektorā iestatiet komponenta SineIntegerGenerator1 rekvizīta "Ofsets" vērtību uz "96" (3. attēls)
- Objektu inspektorā iestatiet komponenta SineIntegerGenerator1 rekvizīta "Frekvence" vērtību uz "0,2" (4. attēls)
9. darbība: Visino: konfigurējiet otro sinusa ģeneratoru un pievienojiet sinusa ģeneratorus bitkartes X un Y koordinātu tapām



- Objektu inspektorā iestatiet komponenta SineIntegerGenerator2 rekvizīta "Amplitude" vērtību "120" (1. attēls)
- Objektu inspektorā iestatiet komponenta SineIntegerGenerator2 rekvizīta "Nobīde" vērtību uz "120" (2. attēls)
- Objektu inspektorā iestatiet komponenta SineIntegerGenerator2 rekvizīta "Frekvence" vērtību uz "0,03" (3. attēls)
- Pievienojiet SineIntegerGenerator1 komponenta izejas tapu "Out" ar Arduino komponenta elementa "Shields. TFT Sisplay. Elements. Draw Bitmap1" ievades tapu "X" (4. attēls)
- Savienojiet SineIntegerGenerator2 komponenta izejas tapu "Out" ar Arduino komponenta "Shields. TFT Display. Elements. Draw Bitmap1" elementa "Y" ievades tapu (5. attēls)
10. darbība: Visino: pievienojiet un pievienojiet sākuma un pulksteņa vairāku avotu komponentus



Lai padarītu bitkarti katru reizi, kad tiek atjaunināta X un Y pozīcija, mums ir jānosūta pulksteņa signāls elementam "Draw Bitmap1". Lai nosūtītu komandu pēc pozīciju maiņas, mums ir nepieciešams veids, kā sinhronizēt notikumus. Šim nolūkam mēs izmantosim komponentu Atkārtot, lai pastāvīgi ģenerētu notikumus, un Clock Multi Source, lai ģenerētu 2 notikumus pēc kārtas. Pirmais notikums pulksteņa sinusa ģeneratorus atjauninās X un Y pozīcijās, bet otrais - "Bit Bitmap1":
- Komponentu rīkjoslas lodziņā Filtrs ierakstiet "atkārtot", pēc tam atlasiet komponentu "Atkārtot" (1. attēls) un nometiet to dizaina zonā (2. attēls)
- Komponentu rīkjoslas lodziņā Filtrs ierakstiet "multi", pēc tam atlasiet komponentu "Pulksteņa vairāku avotu" (2. attēls) un nometiet to dizaina zonā (3. attēls)
- Pievienojiet “Repeat1” komponenta izejas tapu “ClockMultiSource1” komponenta “In” ievades tapai (3. attēls)
- Pievienojiet ClockMultiSource1 komponenta "Out" tapas "Pin [0]" izejas tapu komponenta SineIntegerGenerator1 ievades tapai "In" (4. attēls)
- Pievienojiet ClockMultiSource2komponenta "Out" tapas "Pin [0]" izejas tapu komponenta SineIntegerGenerator1 ievades tapai "In" (5. attēls)
- Pievienojiet Arduino komponenta "Shields. TFT Display. Elements. Draw Bitmap1" elementa "Shields. TFT Display. Elements. Draw Bitmap1" ieejas tapas "Pulksteņa" izejas tapu "Pin [1]" (6. attēls)
11. darbība: ģenerējiet, apkopojiet un augšupielādējiet Arduino kodu


- Programmā Visuino nospiediet F9 vai noklikšķiniet uz pogas, kas parādīta 1. attēlā, lai ģenerētu Arduino kodu, un atveriet Arduino IDE
- Arduino IDE noklikšķiniet uz augšupielādes pogas, lai apkopotu un augšupielādētu kodu (2. attēls)
12. darbība: spēlējiet…




Apsveicam! Jūs esat pabeidzis projektu.
2., 3., 4. un 5. attēlā un video ir redzams pievienotais un ieslēgtais projekts. Jūs redzēsit, kā Bitmap pārvietojas pa ILI9341 balstītu TFT skārienekrāna displeja vairogu, kā redzams video.
1. attēlā jūs varat redzēt visu Visuino diagrammu. Pievienots arī Visuino projekts, kuru es izveidoju šim Instructable, un bitkarte ar Visuino logotipu. To var lejupielādēt un atvērt vietnē Visuino:
Ieteicams:
Bitmap animācija SSD1331 OLED displejā (SPI) ar Visuino: 8 soļi

Bitmap animācija SSD1331 OLED displejā (SPI) ar Visuino: šajā apmācībā mēs parādīsim un pārvietosim bitkartes attēlu vienkāršā animācijas formā SSD1331 OLED displejā (SPI) ar Visuino. Noskatieties video
Arduino Flappy Bird - Arduino 2,4 collu TFT skārienekrāna SPFD5408 putnu spēles projekts: 3 soļi

Arduino Flappy Bird | Arduino 2,4 collu TFT skārienekrāna SPFD5408 putnu spēles projekts: Flappy Bird dažu gadu laikā bija pārāk populāra spēle, un daudzi cilvēki to izveidoja savā veidā, tāpat kā es, es izveidoju savu flappy putna versiju ar Arduino un lēto 2,4 "TFT Skārienekrāns SPFD5408, tāpēc sāksim darbu
TFT vairoga apmācība: 4 soļi

TFT vairoga apmācība: Šodien jūs uzzināsit, kā varat izveidot un izmantot pogas savos Arduino TFT skārienekrāna projektos. Es izmantoju Kuman 2.8 " TFT vairogs apvienojumā ar Kumana Arduino UNO. Bonuss: Kuman TFT vairogam ir bezmaksas irbulis, kuru varat izmantot
Raspberry Pi skārienekrāna displeja apmācība: 5 soļi (ar attēliem)

Raspberry Pi skārienekrāna displeja apmācība: atvienojiet HDMI kabeļus, jo tagad jūsu Pi var būt aprīkots ar ekrānu! Šī pamācība palīdzēs jums iegūt Pi iestatīšanas procesu ar skārienekrāna displeju un to, kā to izmantot savām vajadzībām. Jebkura veida HAT stila displejs var būt
Displeja temperatūra P10 LED displeja modulī, izmantojot Arduino: 3 soļi (ar attēliem)

Displeja temperatūra P10 LED displeja modulī, izmantojot Arduino: Iepriekšējā apmācībā ir teikts, kā parādīt tekstu Dot Matrix LED displeja P10 modulī, izmantojot Arduino un DMD savienotāju, ko varat pārbaudīt šeit. Šajā apmācībā mēs sniegsim vienkāršu projekta apmācību, izmantojot displeja līdzekli P10 moduli
