
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Mājas automatizācijas atjaunināšana, izmantojot Raspberry Pi Matrix Voice un Snips. Šajā PWM tiek izmantots ārējo gaismas diodes un servomotors
Visa informācija, kas sniegta 1. daļā
www.instructables.com/id/Controlling-Light…
1. darbība: Matrix Core un Matrix HAL instalēšana RPi
1. Pievienojiet Matrix krātuvi un atslēgu.
čokurošanās https://apt.matrix.one/doc/apt-key.gpg | sudo apt -key add -
echo "deb https://apt.matrix.one/doc/apt-key.gpg $ (lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
Matrix repozitorijs Matrix HAL
čokurošanās https://apt.matrix.one/doc/apt-key.gpg | sudo apt -key pievienot -echo "deb https://apt.matrix.one/doc/apt-key.gpg $ (lsb_release -sc) main" | sudo tee /etc/apt/sources.list.d/matrixlabs.list
sudo apt-get update
sudo apt-get jauninājums
2. Instalējiet Matrix Core paketes.
sudo apt-get install matrixio-malos
sudo atsāknēšana
Instalējiet MATRIX HAL paketes.
sudo apt-get install matrixio-creator-init libmatrixio-creator-hal libmatrixio-creator-hal-dev
Pārstartējiet ierīci.
sudo atsāknēšana
3. Lai instalētu ZeroMQ
echo "deb https://download.opensuse.org/repositories/network…./" | sudo tee /etc/apt/sources.list.d/zeromq.list
wget https://download.opensuse.org/repositories/networ… -O- | sudo apt-key add
4. JavaScript iestatīšanaIzveidojiet mezgla projekta mapi RPi mājas direktorijā
cd ~/mkdir js-matrix-core-app (kāds nosaukums vēlaties)
cd js-matrix-core-app
npm init
5. npm pakotņu instalēšana ZMQ un protokolu buferiem
Lai instalētu ZMQ un MATRIX protokola buferu paketes npm. Pārliecinieties, vai atrodaties direktorijā, kuru izveidojāt iepriekš (jūsu norādītais vārds). Šeit es tam iedevu lietotni js-matrix-core-app. Tas ļauj jums mijiedarboties ar Matrix Core, izmantojot Node.js.
npm instalēt zeromq -saglabāt
npm instalēt matricu-protos-saglabāt
Tā kā es izmantoju JavaScript, tāpēc, lai izmantotu PWM ārējām gaismas diodēm, es izmantoju Matrix lite bibliotēku. Lai to instalētu, izmantojiet zemāk redzamo komandu, pārliecinieties, ka atrodaties tajā pašā direktorijā, kuru izveidojām, instalējot Matrix kodolu.
npm install @matrix-io/matrix-lite-saglabāt
2. darbība: lietotne Snips (atjaunināšana)



1. Izveidojiet jaunu laika nišu un piešķiriet tai nosaukumu, kādu vēlaties. Šeit es izmantoju četrus slotus
- ieslēgt, izslēgt, atvērt un aizvērt
- telpa dažādām telpām, piemēram, guļamistabai, vannas istabai utt
- ierīce tādām ierīcēm kā gaisma, ventilators, durvis utt
- spilgtums gaismas spilgtuma iestatīšanai dažādās telpās.
2. Pēc tam norādiet slota tipa nosaukumu. Šeit es veidoju pielāgotu slota veidu.
istabas slots
Nosauciet jebkuru vārdu, ko vēlaties. Pēc tam pievienojiet slota vērtības "vannas istaba", "guļamistaba", "virtuve" un "galvenā zāle" utt.
Slēdža slotā Nosauciet jebkuru vārdu, kādu vēlaties.
Pēc tam pievienojiet slota vērtības "ieslēgts", "izslēgts", "atvērts" un "aizvērt".
Ierīces slots
Nosauciet jebkuru vārdu, ko vēlaties. Pēc tam pievienojiet slota vērtības "gaisma", "ventilators" un "durvis".
spilgtuma slots
Nosauciet jebkuru vārdu, ko vēlaties. Pēc tam pievienojiet slota vērtības 75, 50, 25, 0
3. Aizveriet lietotni, lai pastāstītu mācību piemēram, kurš slots tiek izmantots
- Veiciet dubultklikšķi uz Izslēgts un Ieslēgts un izvēlieties slota nosaukumu (slēdzis).
- Veiciet dubultklikšķi uz telpas nosaukuma un izvēlieties slota nosaukumu (istaba).
- Veiciet dubultklikšķi uz gaismas, ventilatora un izvēlieties slota nosaukumu (ierīce).
- Veiciet dubultklikšķi uz vērtībām (0, 25, 50) un izvēlieties slota nosaukumu (spilgtums).
Pēc tam saglabājiet to un varat to pārbaudīt logā, kas norādīts lapas labajā pusē.
4. Pēc tam izvietojiet to
3. darbība. Nepieciešamais Npm pakotne
Pasta nosūtīšanai instalējiet mezgla pakotni
npm instalēt nodemailer
Npm pakete divvirzienu notikumu komunikācijai
npm instalējiet socket.io
Npm pakotne ekspresam
npm instalēt express
Ja vēlaties dzirdēt vārdus. Jūs varat lejupielādēt šo mezglu pakotni.
npm instalēt teikt
Pievienojiet šīs rindas programmā (piemērs)
const say = pieprasīt ('teikt')
say.speak ('Spilgtums ir iestatīts uz 75');
4. solis: tīmekļa lapa
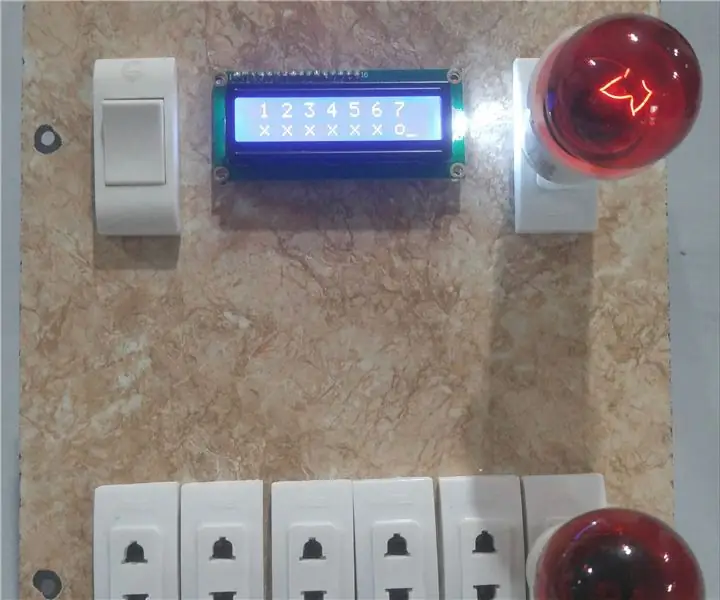
Es izveidoju lapu žurnālu (telpas, ierīču, ierīces stāvokļa, intensitātes vērtības un datuma) rādīšanai un mērinstrumentu, kas parāda pašreizējo intensitātes vērtību, lai es varētu zināt, kuru komandu izmantoju, runājot ar fragmentiem. Lai izveidotu tīmekļa lapu, veiciet tālāk norādītās darbības.
Piezīme. Varat izmantot mezgla serveri vai Apache serveri.
Šajā projektā es izmantoju mezglu serveri, jo Apache serveris ir lēns un tas nevarēja pareizi atjaunināt datus.
Piezīme. Ja izmantojat šajā projektā norādīto kodu, pārliecinieties, vai visi dati atrodas direktorijā cd/var/www/html, vai arī varat mainīt atrašanās vietu programmā.
Pirmkārt, lai instalētu Apache serveri, izmantojot komandu (nav nepieciešams)
sudo apt-get instalēt apache2
Apache serveris nav nepieciešams, ja jums ir mezgla serveris vai mezgla serveris Izveidojiet tukšu faila nosaukumu server.js, pievienojiet programmas solī norādīto programmu un saglabājiet to.
Lai palaistu serveri, izmantojiet komandu
mezgls server.js
Pēc tam dodieties uz direktoriju cd/var/www/html un izveidojiet divas mapes
1. Izveidojiet mapes nosaukumu js, izmantojot komandu
mkdir js
cd js // dodieties uz direktoriju
Katalogā/var/www/html/js izveidojiet faila nosaukumu angular.min.js un ielīmējiet datus no saites
Tajā pašā direktorijā izveidojiet citu faila nosaukumu gauge.min.js un ielīmējiet datus no saites saites
Nepieciešamie faili
2. Izmantojot komandu, izveidojiet mapes nosaukumu jsonpage
mkdir jsonpage
cd jsonpage
Katalogā jsonpage izveidojiet faila nosaukumu info.js. Padariet to tukšu
Piezīme:- Json fails tiks notīrīts pēc 50 balss komandām
5. darbība: pieteikšanās lapa
Lai izveidotu pieteikšanās lapu, dodieties uz direktoriju cd/var/www/html un izveidojiet tukšu faila nosaukumu index.html. Pievienojiet tālāk norādīto programmu
6. darbība: galvenā lapa
Lai izveidotu galveno lapu, dodieties uz direktoriju cd/var/www/html un izveidojiet tukšu faila nosaukumu HA.html (jebkurš). Pievienojiet tālāk norādīto programmu
Lai veiktu mērinstrumentu, izveidojiet tukšu faila nosaukumu index.js direktorijā cd/var/www/html. Programma ir sniegta zemāk.
7. solis: palīgs
Assistant.js tīmekļa lapai ir norādīts zemāk
Kad esat pabeidzis visu iestatīšanu. Tālāk atveriet apvalku un palaidiet
cd js-matrix-core-app
mezgla palīgs.js
Atveriet citu apvalku un palaidiet
cd/var/www/html
mezgls server.js
Atveriet pārlūkprogrammu
localhost: 8080/index.html
Ieteicams:
Nākamās paaudzes mājas automatizācija, izmantojot Eagle Cad (1. daļa - PCB): 14 soļi

Nākamās paaudzes mājas automatizācija, izmantojot Eagle Cad (1. daļa - PCB): Ievads: Kāpēc es saku tās nākamo paaudzi: tāpēc, ka tajā tiek izmantotas dažas sastāvdaļas, kas ir daudz labākas nekā tradicionālās mājas automatizācijas ierīces. Tas var vadīt ierīces, izmantojot: lietotnes Google balss komandu skārienpaneli ierīces vadībā
Retro runas sintēze. Daļa: 12 IoT, mājas automatizācija: 12 soļi (ar attēliem)

Retro runas sintēze. Daļa: 12 IoT, mājas automatizācija: Šis raksts ir 12. sērija par mājas automatizācijas instrukcijām, kas dokumentē, kā izveidot un integrēt IoT Retro runas sintēzes ierīci esošā mājas automatizācijas sistēmā, ieskaitot visas nepieciešamās programmatūras funkcijas, lai varētu
Mājas automatizācija: automātiskais slēdžu panelis ar dimmeru vadību, izmantojot Bluetooth, izmantojot Tiva TM4C123G: 7 soļi

Mājas automatizācija: automātiska slēdžu sistēma ar regulēšanas funkciju, izmantojot Bluetooth, izmantojot Tiva TM4C123G: Mūsdienās mūsu televizoriem un citām elektroniskajām sistēmām ir tālvadības pults, kas ir padarījušas mūsu dzīvi patiešām vieglu. Vai esat kādreiz domājuši par mājas automatizāciju, kas ļautu kontrolēt lampu gaismas, ventilatorus un citu elektrību
Mājas automatizācija, izmantojot Android un Arduino: atveriet vārtus, atgriežoties mājās: 5 soļi

Mājas automatizācija, izmantojot Android un Arduino: atveriet vārtus, kad atgriezīsities mājās: Šī pamācība ir paredzēta mājas automatizācijas sistēmas iestatīšanai, lai to kontrolētu, izmantojot viedtālruni, izmantojot interneta savienojumu, lai tai varētu piekļūt no jebkuras vietas, kur tas nepieciešams. Turklāt tā veiks noteiktas darbības ikreiz, kad tiks izpildīts kāds kritērijs
IoT tīkla kontrolieris. 9. daļa: IoT, mājas automatizācija: 10 soļi (ar attēliem)

IoT tīkla kontrolieris. 9. daļa: IoT, mājas automatizācija: atruna IZLASIET ŠO PIRMAJI ievēlēt
