
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

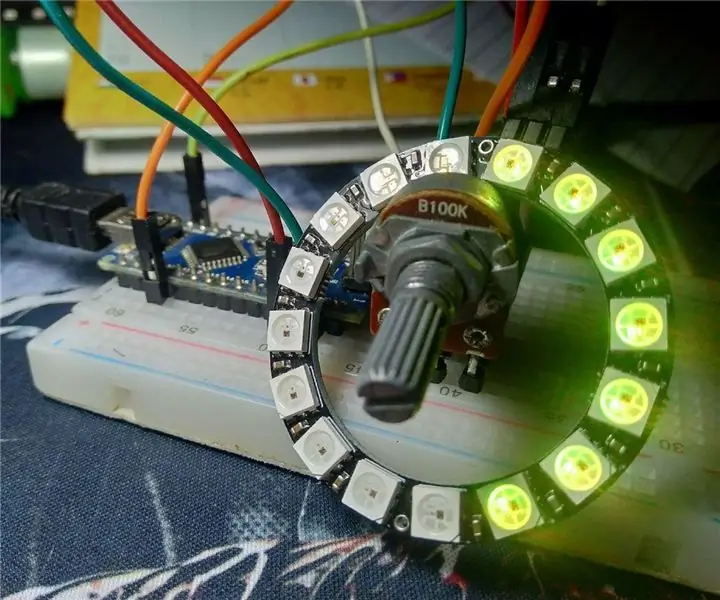
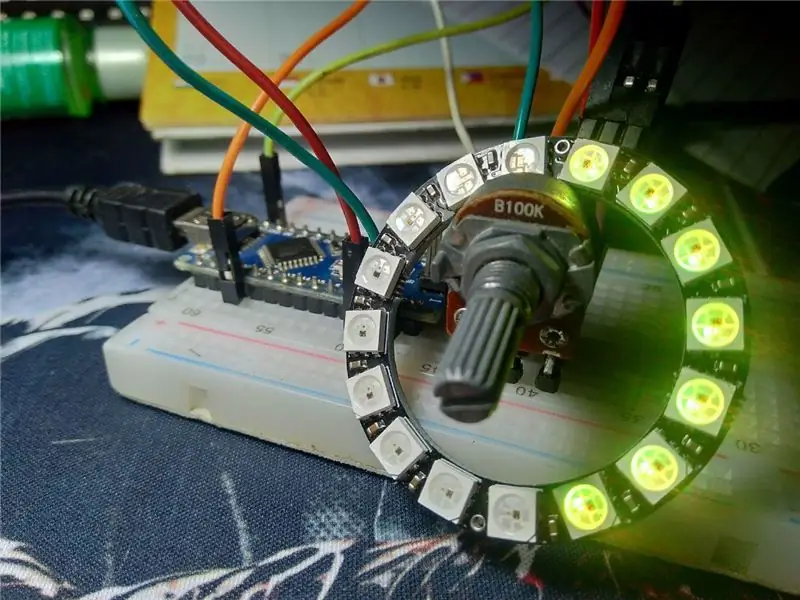
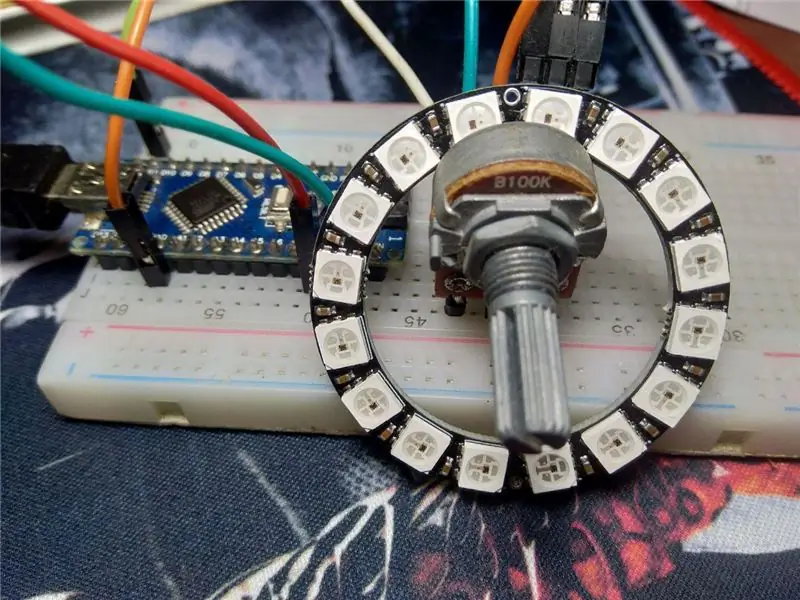
Šajā rakstā es izveidošu potenciometra rotācijas indikatoru, izmantojot RGB Nano pikseļu gredzenu.
Tātad, cik potenciometrā veiktie apgriezieni tiks parādīti RGB gredzenā
1. darbība. Nepieciešamās sastāvdaļas




tā izgatavošanai nepieciešamās sastāvdaļas:
- Arduino Nano v.3
- RGB RIng NeoPixels
- Potenciometrs
- Jumper Wire
- USB mini
- Projektu padome
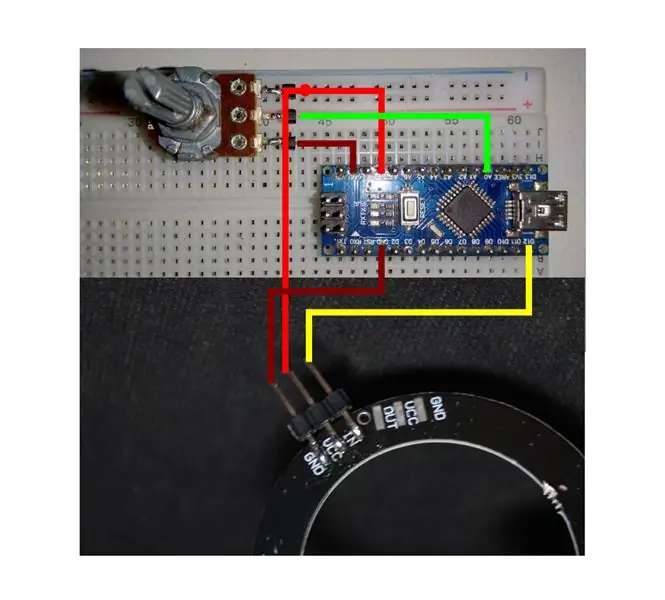
2. darbība: shēmas shēma


Salieciet visas sastāvdaļas saskaņā ar iepriekš minēto izņemšanas shēmu.
Arduino uz Potensio un RGB gredzenu
+5V ==> 3. Potensio un VCC
GND ==> 1. Potensio un GND
A0 ==> 2. Potensio
D12 ==> IEVADĪT
3. solis: programmēšana

Nokopējiet zemāk esošo kodu un ielīmējiet to savā skicē
#include #ifdef _AVR_ #include // Nepieciešams 16 MHz Adafruit piekariņam #endif
#definējiet PIN 12
#define NUMPIXELS 16
Adafruit_NeoPixel pikseļi (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
#define DELAYVAL 10
void setup () {
#if definēts (_ AVR_ATtiny85_) && (F_CPU == 16000000)
clock_prescale_set (clock_div_1); #endif
pikseļi.sākas ();
pikseļi.setBrightness (10);
Sērijas sākums (9600); }
tukša cilpa ()
{pixels.clear (); int val = analogRead (A0); val = karte (val, 0, 1023, 0, 18);
ja (val == 1) {par (int i = 0; i <1; i ++) {pixels.setPixelColor (i, pixels. Color (0, 225, 0)); kavēšanās (10); }}
ja (val == 2)
{par (int i = 0; i <2; i ++) {pixels.setPixelColor (i, pixels. Color (32, 225, 0)); kavēšanās (10); }}
ja (val == 3)
{par (int i = 0; i <3; i ++) {pixels.setPixelColor (i, pixels. Color (64, 225, 0)); kavēšanās (10); }}
ja (val == 4)
{par (int i = 0; i <4; i ++) {pixels.setPixelColor (i, pixels. Color (96, 225, 0)); kavēšanās (10); }}
ja (val == 5)
{par (int i = 0; i <5; i ++) {pixels.setPixelColor (i, pixels. Color (128, 225, 0)); kavēšanās (10); }}
ja (val == 6)
{par (int i = 0; i <6; i ++) {pixels.setPixelColor (i, pixels. Color (160, 225, 0)); kavēšanās (10); }}
ja (val == 7)
{par (int i = 0; i <7; i ++) {pixels.setPixelColor (i, pixels. Color (192, 225, 0)); kavēšanās (10); }}
ja (val == 8)
{par (int i = 0; i <8; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); kavēšanās (10); }}
ja (val == 9)
{par (int i = 0; i <9; i ++) {pixels.setPixelColor (i, pixels. Color (225, 225, 0)); kavēšanās (10); }}
ja (val == 10)
{par (int i = 0; i <10; i ++) {pixels.setPixelColor (i, pixels. Color (225, 192, 0)); kavēšanās (10); }}
ja (val == 11)
{par (int i = 0; i <11; i ++) {pixels.setPixelColor (i, pixels. Color (225, 160, 0)); kavēšanās (10); }}
ja (val == 12)
{par (int i = 0; i <12; i ++) {pixels.setPixelColor (i, pixels. Color (225, 128, 0)); kavēšanās (10); }}
ja (val == 13)
{par (int i = 0; i <13; i ++) {pixels.setPixelColor (i, pixels. Color (225, 96, 0)); kavēšanās (10); }}
ja (val == 14)
{par (int i = 0; i <14; i ++) {pixels.setPixelColor (i, pixels. Color (225, 64, 0)); kavēšanās (10); }}
ja (val == 15)
{par (int i = 0; i <15; i ++) {pixels.setPixelColor (i, pixels. Color (225, 32, 0)); kavēšanās (10); }}
ja (val == 16)
{par (int i = 0; i <16; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); kavēšanās (10); }}
ja (val == 17)
{par (int i = 0; i <17; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); kavēšanās (10); }}
ja (val == 18)
{par (int i = 0; i <18; i ++) {pixels.setPixelColor (i, pixels. Color (225, 0, 0)); kavēšanās (10); }} pixels.show (); kavēšanās (DELAYVAL); }
Skices failu var lejupielādēt zemāk:
4. solis: rezultāts

Rezultātus var redzēt iepriekš redzamajā videoklipā.
Tātad katru reizi, kad tiek pagriezts potenciometrs, gaismas diodes uz gredzena iedegsies atkarībā no potenciometra veikto apgriezienu skaita.
Ieteicams:
Arduino: Potencio indikators izmanto LED matricu MAX7219: 4 soļi

Arduino: Potencio indikators izmanto LED matricu MAX7219: Iepriekšējā apmācībā esmu norādījis potenciometru, izmantojot RGB gredzena neo pikseļu vadu. to varat redzēt šajā rakstā " Potencio indikators izmanto RGB neopikseli " Un šodien es parādīšu potenciātora indikatoru, izmantojot MAX7219 LED met
Ar viedtālruni vadāmi neopikseļi (LED sloksne) ar lietotni Blynk, izmantojot WiFi: 6 soļi

Ar viedtālruni vadāmi neopikseļi (LED sloksne) ar lietotni Blynk, izmantojot WiFi: šo projektu izveidoju pēc tam, kad draugu mājā mani iedvesmoja viedtālruņa vadīti neopikseļi, bet viņu nopirka veikalā. Es domāju: "Cik grūti var būt pašam gatavot, tas arī būtu daudz lētāk!" "Lūk, kā. Piezīme: Es pieņemu, ka tu esi fa
Izrotājiet istabas griestus ar neopikseli/FastLed sloksni: 5 soļi

Dekorējiet istabas griestus ar Neopixel/FastLed Strip: krāsaini lukturi, ja tie tiek izdarīti pareizi, var izskatīties forši un futūristiski. LED gaismas sloksnes ir gājušas garu ceļu, kas nozīmē, ka jūs varat atteikties no visa gada Ziemassvētku gaismas, lai iegūtu kaut ko tīrāku. Tomēr LED sloksnēs ir patīkami tas, ka tās ir
RGB temperatūras indikators (ar XinaBox): 5 soļi (ar attēliem)

RGB temperatūras indikators (ar XinaBox): Šis ir oficiāli mans pirmais Instructables raksts, tāpēc es atzīšos, ka šobrīd izmantoju šo iespēju, lai to izmēģinātu. Uzziniet, kā darbojas platforma, visa lietotāja pieredzes puse. Bet, to darot, es sapratu, ka varu
Spēlējiet ar uguni, izmantojot WIFI! ESP8266 un neopikseļi: 8 soļi

Spēlējiet ar uguni, izmantojot WIFI! ESP8266 un neopikseļi: izveidojiet vēsu uguns simulācijas efektu ar Wi-Fi bezvadu vadību. Mobilā lietotne (Android viedtālruņiem) ar izskatīgu saskarni ir gatava instalēšanai, lai spēlētu ar jūsu radīto! Mēs izmantosim arī Arduino un ESP8266, lai kontrolētu liesmu. Pie
