
Satura rādītājs:
- Piegādes
- 1. solis: Piegādes
- 2. darbība. LedWall pareizā barošanas avota noteikšana
- 3. darbība. Strāvas vads
- 4. solis: barošanas avota savienošana
- 5. darbība: barošana ESP32S
- 6. darbība: LED gaismas sloksņu barošana
- 7. darbība. ESP32 pievienošana LED gaismas joslām
- 8. darbība: datora sagatavošana: draiveris C2102
- 9. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 1. darbība
- 10. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 2. darbība
- 11. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 3. darbība
- 12. darbība: bibliotēku pievienošana Arduino IDE
- 13. solis: pirmais kods: pavedienu pārbaude
- 14. darbība: SHU parauga kods
- 15. darbība: koda augšupielāde ESP32
- 16. solis: citāti
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

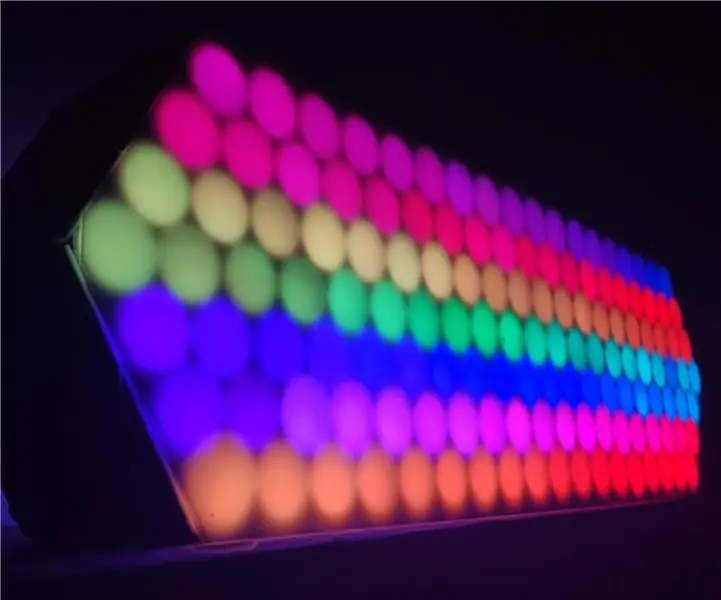
Sveiki visiem! Šīs apmācības beigās jūs zināt, kā izveidot savu LED sienu.
Šī apmācība ir balstīta uz vasaras programmu, kas tiek piedāvāta Svētās Sirds universitātē.
Izklaidējieties!
Piegādes
Piederumi, kas uzskaitīti zemāk.
1. solis: Piegādes

Sāksim apkopot visu nepieciešamo, lai pabeigtu mūsu Led Wall:
(Saites tika izveidotas 10.10.2019.)
Arduino IDE programmatūra
ESP32 mikrokontrolleris
LED pikseļu gaisma
Enerģijas padeve
Strāvas vads
Stieples noņemšanas rīks
Maizes dēļu džemperu kabeļi
Elektriskais vads
2. darbība. LedWall pareizā barošanas avota noteikšana
Ir vienkāršs matemātisks veids, kā noskaidrot, kurš barošanas avots jums ir vislabākais.
Mēs izmantojam Ohmas jaudas likumu: P = IxV (Jauda = Intensitāte x Spriegums)
Spriegumu nosaka mūsu gaismas diodes: šajā gadījumā 5V.
Intensitāte ir atkarīga no aparatūras, viens LED patērē 30 mA.
Tāpēc katra 50 LED sloksne patērē 50 x 30mA = 1250mA = 1,25A.
Tāpēc mūsu 500 LED siena patērē 10 reizes vairāk (10 sloksnes): 12,5A.
Enerģijas patēriņš tad ir 5V x 12.5A = 62.5W LED.
Protams, papildus gaismas diodēm jums ir jāņem vērā ESP un visi citi ķēdes elementi.
Mums ir 60A barošanas avots, mums ir daudz vairāk nekā nepieciešams.
3. darbība. Strāvas vads


Mūsu barošanas avotam ir vadu savienotāji. Mums ir jāpielāgo strāvas vads, lai to savienotu ar 110 V kontaktdakšu.
- Izgrieziet sieviešu savienotāju no strāvas vada. Mēs paturēsim vīriešu daļu, citādi pazīstams kā NEMA 5-15P.
- Noņemiet kabeli, lai uz visiem vadiem būtu redzams apmēram 3 mm vara.
Šeit ir ātra video apmācība par to, kā noņemt vadus:
4. solis: barošanas avota savienošana

Tagad mēs esam gatavi pieslēgt barošanas avotu!
Strādājot, vienmēr atvienojiet strāvas padevi.
Elektroinstalācija
- Melnais vads (fāze) savienojas ar barošanas avota L tapu
- Baltais vads (neitrāls) savienojas ar barošanas avota N tapu
- Zaļais vads savienojas ar barošanas avota “Zemes” tapu
(Ja jūsu strāvas vada iekšējie vadi nav tādā pašā krāsā kā mūsējie, esiet droši un meklējiet shēmas tiešsaistē.)
Testēšana
Pievienojiet datora strāvas vadu jebkurai strāvas kontaktligzdai. Barošanas avota zaļajai gaismas diodei vajadzētu iedegties.
5. darbība: barošana ESP32S
Aplūkojot jūsu ESP, pie katras tapas jābūt etiķetēm. Ja tas nav marķēts, tiešsaistē varat meklēt sava individuālā ESP “pinout”.
Izmantojot maizes dēļa džempera vadu vai elektrisko vadu no vīrieša līdz sievietei, pievienojiet:
- “5V” ESP32S tapa līdz strāvas padeves “+V” (oranžs fotoattēlā iepriekš)
- “GND” ESP32S tapa pie barošanas avota sadaļas “-V” (melna augšējā fotoattēlā)
(Dažos ESP “5V” tapa ir apzīmēta kā “VCC”, tie abi nozīmē vienu un to pašu.)
Lūdzu, ņemiet vērā, ka jūsu ESP var būt atšķirīgs “pinout”, nekā tas, ko mēs izmantojam. Tādējādi jūs, iespējams, pievienojat vadus citai vietai, nekā parādīts iepriekšējā attēlā. Kamēr tiek izveidots savienojums ar pareizajām tapām (5V un GND), fiziskajai atrašanās vietai uz tāfeles nav nozīmes.
Pievienojiet barošanas avotu vēlreiz, un, ja jūsu ESP ir LED indikators (vairumam ir), tas iedegas, norādot, ka elektroenerģija tiek nosūtīta uz ESP. Apsveicam!
6. darbība: LED gaismas sloksņu barošana

Izmantojot elektriskos vadus:
- Pievienojiet LED gaismas joslas sarkano vadu pie barošanas avota V+.
- Pievienojiet LED gaismas joslas zilo vadu pie barošanas avota V-.
7. darbība. ESP32 pievienošana LED gaismas joslām
Mūsu ESP32 uzdod WS2811 draiverim, kas ir savienots ar katru LED, vajadzīgo krāsu un spilgtumu. Lai to izdarītu, mūsu ESP32 ir nepieciešams "datu" kabelis pie sloksnēm.
Leds sloksnēm ir 3 vadu savienotājs:
- sarkans: jaudīgs- zils: neitrāls- balts: dati
Pievienosim White Led sloksnes kabeli ESP digitālajam tapam. Lūdzu, atcerieties izvēlēto PIN numuru, jo tas būs jāizvēlas vēlāk kodā. Mēs pievienojām savējo 13. tapai.
8. darbība: datora sagatavošana: draiveris C2102
Tagad, kad mūsu aparatūra ir savienota ar vadu, mēs vēlamies augšupielādēt savu pirmo kodu, lai to pārbaudītu. Pēc noklusējuma Windows vai MacO nevar sazināties ar mūsu ESP32. Lai to izdarītu, mums ir jālejupielādē ESP USB sakaru mikroshēmas draiveris: C2102.
Šis draiveris ir jālejupielādē un jāinstalē:
- Windows 10: https://www.silabs.com/documents/public/software/C…- Windows 7/8/8.1: https://www.silabs.com/documents/public/software/C…- Mac:
(Saites uz 10.07.2019.)
9. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 1. darbība


Pirms mēs varam izmantot mūsu ESP32 ar Arduino programmatūru, mums ir jāpārliecinās, ka tā tiek atpazīta. Pēc noklusējuma Arduino programmatūra nevar apkopot kodu mūsu ESP32, labosim to:
1. darbība: dēļu pievienošana pārvaldniekam
1 - Arduino noklikšķiniet uz opcijas Fails >> Preferences
2- Laukā "Papildu dēļu pārvaldnieka URL" nokopējiet šo saiti:
10. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 2. darbība


Tagad, kad Arduino programmatūra "zina" vairāk dēļu, instalēsim mūsu ESP32 atbalstu
2. darbība. ESP32 atbalsta instalēšana
1 - Augšējā izvēlnē izvēlieties: Rīki >> Dēlis >> Dēļu pārvaldnieks
2 - Parādīsies logs. Izmantojiet meklēšanas lodziņu, kas atrodas augšējā labajā stūrī, lai atrastu “ESP32”.
3 - Atrodiet espressif izgatavoto. Instalējiet to. (Skatīt attēlu)
11. darbība: Arduino programmatūra - ESP32 atbalsta pievienošana - 3. darbība

Tagad, kad Arduino programmatūra var sazināties ar mūsu ESP32, pievienosim to datoram un pārbaudīsim, vai viss darbojas.
1 - Pārliecināsimies, ka strādājam pie ESP32 platformas:
Noklikšķiniet uz Rīki >> Padome >> ESP32 Dev Module
1- Pārliecināsimies, ka Arduino programmatūra zina, kā sazināties ar mūsu ESP:
Noklikšķiniet uz Rīki >> Ports un izvēlieties to, kas parādās, pievienojot šo kabeli.
Svarīgs:
Ja jums rodas problēmas, augšupielādējot kodu ESP, vispirms pārbaudiet šīs divas izvēlnes. Ja ports nav atzīmēts ar atzīmi, Arduino programmatūra ar to nesazinās.
12. darbība: bibliotēku pievienošana Arduino IDE

Tagad mēs pievienosim bibliotēku, kas ļaus mums pārbaudīt mūsu Led sienu!
1- Noklikšķiniet uz Rīki >> Pārvaldīt bibliotēkas.
2- Augšējā labajā stūrī atrodiet NeoPixelBus. Atrodiet "NeoPixelBus by Makuna", instalējiet to (skatiet attēlu)
Iespējamas citas interesantas bibliotēkas: (nav nepieciešama šai apmācībai)
- NeoMatrix
- FastLed
- Artnet
- GFX
13. solis: pirmais kods: pavedienu pārbaude

Mūsu pirmais kods ir piemērs no bibliotēkas.
Varat nokopēt / ielīmēt zemāk esošo kodu vai noklikšķināt uz:
Fails >> Piemēri >> Adafruit NeoPixelBus >> Strandtest
Lūdzu, nomainiet savu LED_PIN uz to, ko izmantojāt, lai fiziski savienotu gaismas diodes. Šajā apmācībā mēs izmantojām 13.
Noteikti pielāgojiet arī pavedienu lielumu, izmantojot mainīgo LED_COUNT.
// Pamata ikdienas LED Striptest programma.
#include #ifdef _AVR_ #include // Nepieciešams 16 MHz Adafruit piekariņam #endif // Kura Arduino tapa ir savienota ar NeoPixels? #define LED_PIN 13 // Cik NeoPikseļu ir pievienoti Arduino? #define LED_COUNT 500 // Deklarējiet mūsu NeoPixel sloksnes objektu: Adafruit_NeoPixel strip (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800); // Arguments 1 = pikseļu skaits NeoPixel joslā // Arguments 2 = Arduino pin numurs (lielākā daļa ir derīgi) // Arguments 3 = Pixel tipa karodziņi, pēc vajadzības pievienojiet: // NEO_KHZ800 800 KHz bitu plūsma (lielākā daļa NeoPixel produktu ar/ WS2812 LED) // NEO_KHZ400 400 KHz (klasiskais “v1” (ne v2) FLORA pikseļi, WS2811 draiveri) // NEO_GRB Pikseļi ir savienoti ar GRB bitu plūsmu (lielākā daļa NeoPixel produktu) // NEO_RGB pikseļi ir pieslēgti RGB bitu plūsmai (v1 FLORA pikseļi), nevis v2) // NEO_RGBW Pikseļi ir savienoti ar RGBW bitu plūsmu (NeoPixel RGBW produkti) // setup () funkcija-darbojas vienreiz startēšanas laikā -------------------- ------------ void setup () {// Šīs līnijas ir īpaši paredzētas, lai atbalstītu Adafruit Trinket 5V 16 MHz. // Jebkura cita tāfele, jūs varat noņemt šo daļu (bet nekaitēt to atstāt): #if define (_ AVR_ATtiny85_) && (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // BEZMAKSAS īpašam kodam. strip.begin (); // SĀKOT NeoPixel sloksnes objektu (OBLIGĀTS) strip.show (); // Izslēgt visus pikseļus ASAP strip.setBrightness (50); // Iestatiet BRIGHTNESS uz aptuveni 1/5 (maks. = 255)} // loop () funkcija-darbojas atkārtoti tik ilgi, kamēr tāfele ir ieslēgta --------------- void loop () {// Aizpildiet sloksnes garumā dažādās krāsās… colorWipe (strip. Color (255, 0, 0), 50); // Red colorWipe (sloksne. Krāsa (0, 255, 0), 50); // Zaļā krāsaWipe (sloksne. Krāsa (0, 0, 255), 50); // Zils // Veiciet teātra efektu dažādās krāsās… TheaterChase (strip. Color (127, 127, 127), 50); // Balts, puse spilgtuma teātrisChase (sloksne. Krāsa (127, 0, 0), 50); // Sarkans, puse spilgtuma teātrisChase (sloksne. Krāsa (0, 0, 127), 50); // Zils, puse spilgtuma varavīksne (10); // Plūstošs varavīksnes cikls gar visu sloksnes teātriChaseRainbow (50); // Varavīksnes uzlabots teātrisChase variants} // Dažas mūsu funkcijas animētu efektu radīšanai ----------------- // Aizpildiet sloksnes pikseļus vienu pēc otra ar krāsu. Sloksne NAV notīrīta // vispirms; viss tur tiks pārklāts pa pikseliem. Pārejiet krāsā // (kā viena “iepakota” 32 bitu vērtība, kuru varat iegūt, izsaucot // sloksni. Krāsa (sarkana, zaļa, zila), kā parādīts iepriekš redzamajā cilpas () funkcijā), // un aizkaves laiks (milisekundēs) starp pikseļiem. void colorWipe (uint32_t color, int wait) {for (int i = 0; i strip.setPixelColor (i, color); // Iestatiet pikseļa krāsas (RAM) joslu.show (); // Atjauniniet joslu, lai atbilstu aizkavi (pagaidiet); // Pauziet uz brīdi}}} // Teātra telts stila pakaļdzīšanās gaismas. Iedodiet krāsu (32 bitu vērtība, // a la sloksne. Krāsa (r, g, b), kā minēts iepriekš), un aizkaves laiks (ms) // starp kadriem. void TheaterChase (uint32_t color, int wait) {for (int a = 0; a <10; a ++) {// Atkārtojiet 10 reizes… par (int b = 0; b <3; b ++) {// 'b' skaitās no 0 līdz 2 … strip.clear (); // Iestatiet visus RAM pikseļus uz 0 (izslēgts) // 'c' tiek skaitīts no 'b' līdz beigām sloksne ar 3 soļiem… for (int c = b; c strip.setPixelColor (c, krāsa); // Iestatiet pikseļa “c” vērtību “color”} strip.show (); // Atjaunināt joslu ar jaunu satura aizkavi (pagaidiet); // Pauzējiet uz brīdi}}}} // Varavīksnes cikls pa visu joslu. Palaidiet aizkaves laiku (milisekundēs) starp kadriem. void varavīksne (int wait) {// Pirmā pikseļa nokrāsa iet 5 pilnas cilpas Krāsu ritenis. // Krāsu riteņa diapazons ir 65536, bet tas ir Labi, ja apgāžamies, tāpēc // vienkārši saskaitiet no 0 līdz 5*65536. 256 pievienošana firstPixelHue katru reizi // nozīmē, ka mēs veiksim 5*65536/256 = 1280 izejas caur šo ārējo cilpu: for (long firstPixelHue = 0; firstPixelHue <5*65536; firstPixelHue += 256) {for (int i = 0; I. i * 65536L / strip.numPixels ()); // strip. ColorHSV () var izmantot 1 vai 3 argumentus: nokrāsu (no 0 līdz 65535) vai // pēc izvēles pievienot piesātinājumu un vērtību (spilgtumu) (katrs no 0 līdz 255). // Šeit mēs izmantojam tikai viena argumenta nokrāsas variantu. Rezultāts // tiek nodots caur strip.gamma32 (), lai nodrošinātu patiesākas krāsas // pirms katra pikseļa piešķiršanas: strip.setPixelColor (i, strip.gamma32 (strip. ColorHSV (pixelHue))));} strip.show (); // Atjaunināt joslu ar jaunu satura aizkavi (gaidīt); // Pauzēt uz brīdi}} // Varavīksnes uzlabota teātra telts. Iet aizkaves laiks (in ms) starp kadriem. void theatreChaseRainbow (int wait) {i nt firstPixelHue = 0; // Pirmais pikselis sākas ar sarkanu (nokrāsa 0) (int a = 0; a <30; a ++) {// Atkārtojiet 30 reizes… (int b = 0; b RGB sloksne.setPixelColor (c, krāsa); / / Iestatiet pikseļa “c” vērtību “color”} strip.show (); // Atjauniniet joslu ar jaunu satura aizkavi (pagaidiet); // Vispirms uz brīdi apturiet PixelHue += 65536/90; // Viens krāsu riteņa cikls vairāk nekā 90 kadri}}}
14. darbība: SHU parauga kods

Mūsu kods pa vienam ieslēdz visas gaismas diodes, lai pārliecinātos, ka tās darbojas:
// Šis piemērs būs cikls starp 500 pikseļu rādīšanu sarkanā krāsā
#includeconst uint16_t PixelCount = 500; // šajā piemērā tiek pieņemti 4 pikseļi, padarot to mazāku, radīsies kļūme const uint8_t PixelPin = 13; // noteikti iestatiet to uz pareizo tapu, ignorējot Esp8266
#define colorPiesātinājums 128 // trīs elementu pikseļi, atšķirīgā secībā un ātrumā
NeoPixelBus sloksne (PixelCount, PixelPin);
// NeoPixelBus sloksne (PixelCount, PixelPin); RgbKrāsa sarkana (0, krāsu piesātinājums, 0); RgbKrāsa zaļa (colorSaturation, 0, 0); RgbColor blue (0, 0, colorSaturation); RgbKrāsa balta (colorSaturation); RgbKrāsa melna (0); HslColor hslRed (sarkans); HslColor hslGreen (zaļš); HslColor hslBlue (zils); HslColor hslWhite (balts); HslColor hslBlack (melns); void setup () {Serial.begin (115200) while (! Serial); // gaidiet sērijas pielikumu Serial.println (); Serial.println ("Inicializēšana …"); Serial.flush (); // tas visus neopikseļus atiestata izslēgtā stāvokļa joslā. Begin (); sloksne. Rādīt (); Sērijas.println (); Serial.println ("Notiek …"); } void loop () {kavēšanās (100); Serial.println ("Krāsas R, G, B, W…"); (int i = 0; i <= 499; i ++) {// iestatiet krāsas, // ja tās neatbilst secībā, jums jāizmanto NeoGrbFeature funkciju josla. SetPixelColor (i, sarkans); sloksne. Parādīt (); kavēšanās (100); sloksne. SetPixelColor (i, hslRed); sloksne. Rādīt (); kavēšanās (100); }}
15. darbība: koda augšupielāde ESP32
Svarīgs:
Lai varētu augšupielādēt kodu jebkurā mikrokontrollerī, tam jābūt programmēšanas režīmā. Lielākā daļa to dara automātiski, un viss, kas jums jādara, ir programmatūrā noklikšķināt uz augšupielādes.
Mūsu ESP32 pieprasa, lai koda nosūtīšanas laikā turētu nospiestu programmēšanas pogu. Pēc koda augšupielādes tā ir arī jāatiestata, vienreiz nospiežot atiestatīšanas pogu.
Mūsu ESP32 programmēšanas poga atrodas kreisajā pusē, atiestatīšanas poga labajā pusē. Lūdzu, skatiet rokasgrāmatu, ja jums ir cits mikrokontrolleris.
16. solis: citāti
Šī pamācība tika izveidota, izmantojot šādas apmācības:
randomnerdtutorials.com/installing-the-esp…
Izmanto, lai instalētu ESP32 Arduino IDE.
Autori:
Nathaniel Barone, Gabriel Castro
Redaktors:
Sedriks Bleimlings
Ieteicams:
Apkārtējais LED sienas pulkstenis: 11 soļi (ar attēliem)

Apkārtējais LED sienas pulkstenis: Nesen esmu redzējis daudzus cilvēkus, kuri veido milzīgas LED matricas, kas izskatās absolūti skaistas, taču tās vai nu sastāvēja no sarežģīta koda, vai dārgām daļām, vai abām. Tāpēc es domāju izveidot savu LED matricu, kas sastāv no ļoti lētām detaļām un ļoti
Praktiskais Arduino ESP32 bezvadu sienas kontaktligzdas LED sloksnes kontrolieris: 6 soļi

Praktisks Arduino ESP32 bezvadu sienas kontaktligzdas LED sloksnes kontrolieris: tas ir ļoti praktisks DIY bezvadu sienas kontaktligzdas kontrolieris zemu izmaksu LED sloksnēm. Tas aizstāj lētos wifi kontrolierus, kas tiek pārdoti eBay. Tie labi darbojas ar RGB Led sloksnēm. EBay Wifi kontrolieris nav labi uzbūvēts un viegli salūst. Kā arī
O-R-A RGB LED matricas sienas pulkstenis un vairāk ** atjaunināts 2019. gada jūlijā **: 6 soļi (ar attēliem)

O-R-A RGB LED matricas sienas pulkstenis un vairāk ** atjaunināts 2019. gada jūlijā **: Sveiki. Šeit es esmu ar jaunu projektu ar nosaukumu O-R-AIT ir RGB LED matricas sienas pulkstenis, kas parāda: stunda: minūte temperatūra mitrums pašreizējais laika apstākļu ikona Google kalendāra notikumi un 1 stundas atgādinājuma paziņojumi noteiktā laikā, kad tas parāda:
3D drukāta LED sienas zīme: 3 soļi

3D drukāta LED sienas zīme: Šajā pamācībā es jums iemācīšu, kā es izveidoju 3D drukātu LED zīmi! Ja jums ir 3D printeris, tad izejmateriāli nemaksās vairāk par 20 ASV dolāriem
LED analogs sienas pulkstenis, izmantojot Arduino: 4 soļi

LED analogs sienas pulkstenis, izmantojot Arduino: Šis ir LED analogs sienas pulkstenis, izmantojot Arduino
