
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šī pamācība parādīs, kā izveidot ziņojumu dēļa vietni, izmantojot php, mysql, html un css. Ja neesat iesācējs tīmekļa izstrādē, neuztraucieties, būs sīki paskaidrojumi un analoģijas, lai jūs varētu labāk izprast jēdzienus.
Nepieciešamie materiāli:
- Teksta redaktors (piemēram, cildens teksts, Atom utt.). Es izmantošu cildenu tekstu.
- WAMP apzīmē Windows Apache MySQL un PHP
- MAMP apzīmē Mac Apache MySQL un PHP
MAMP Mac lietotājiem: https://www.mamp.info/en/ (ietver MySQL un PHP)
WAMP Windows lietotājiem: https://www.wampserver.com/en/ (ietver MySQL un PHP)
Cildens teksts:
1. darbība: projekta pārskats
Ziņu izsekošanas veids ir to saglabāšana datu bāzē. Šajā apmācībā mēs izmantosim MySQL. (Es izmantoju WAMP, jo man ir Windows operētājsistēma)
- Konfigurējiet PHP un MySQL, pārliecinoties, ka tie ir lejupielādēti un jūs varat pāriet uz to faila atrašanās vietu datorā.
- Atveriet komandu uzvedni un dodieties uz savu mysql direktoriju un ierakstiet "mysqladmin -u root -p password". Šī komanda lūgs ievadīt jūsu paroli un ievadīt to vēlreiz.
- Tagad sāciet savu WAMP vai MAMP serveri. Kad serveris būs ielādējis, parādīsies zaļa ikona. Noklikšķiniet uz ikonas -> MySQL -> MySQL konsole, lai pārliecinātos, ka varat pieteikties, izmantojot jaunizveidoto paroli.
- Tagad uzdevums ir izveidot datubāzi, kurā tiks glabāta informācija par ziņojumiem. Padomāsim par to, kas parasti ir vajadzīgs no ziņas. Bieži sastopamie vienumi: Vārds, ziņojuma ievietošanas laiks, ziņojuma ievietošanas laiks un pats ziņojums.
- Izveidojiet datu bāzi ar nosaukumu "ziņojums".
- Izveidojiet tabulu ar nosaukumu "komentāri" un pievienojiet rindas: id (vesels skaitlis, kas automātiski palielinās), nosaukums (Varchar tips), komentārs (Varchar tips), laiks (Varchar tips), datums (Varchar tips),
- Izveidojiet savienojumu ar "ziņojumu" datu bāzi PHP faila nosaukumā "db.php".
- Izveidojiet ievades lauku autora vārdam un ziņojuma teksta laukumam.
- Apstipriniet datus pirms ievietošanas datu bāzē. Ja viss ir kārtībā, ievietojiet ziņu, autora vārdu, ziņas ievietošanas datumu un laiku.
- Parādiet ziņojumus, izgūstot visus datu bāzes ierakstus html div un veidojot lapu, izmantojot CSS.
- Horray, jūs esat veiksmīgi iemācījušies izveidot ziņojumapmaiņas sistēmu.
2. darbība: 2. darbība - iestatiet datu bāzi



1. attēls - Kad datu bāze ir izveidota, varat ievadīt komandu 'rādīt datu bāzes', lai pārliecinātos, ka datu bāze ir veiksmīgi izveidota.
RĀDĪT DATU BĀZES;
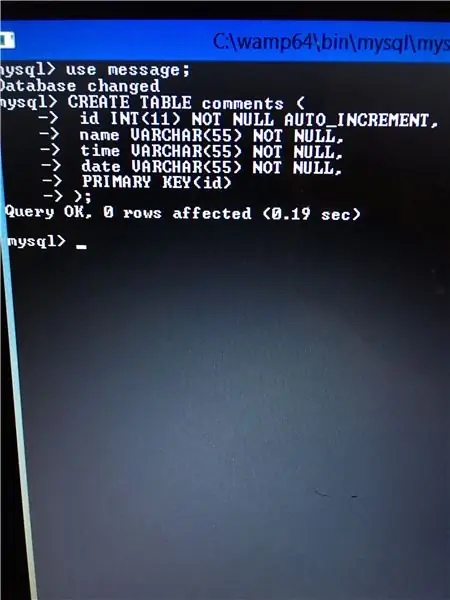
2. attēls - Lai informāciju saglabātu datu bāzē, ir jāizveido tabula. Tabulas izveide ar būtiskajām rindām ir būtiska, lai pārliecinātos, ka vietnē ir visa nepieciešamā informācija. Tabulas komentāros būs visa nepieciešamā informācija
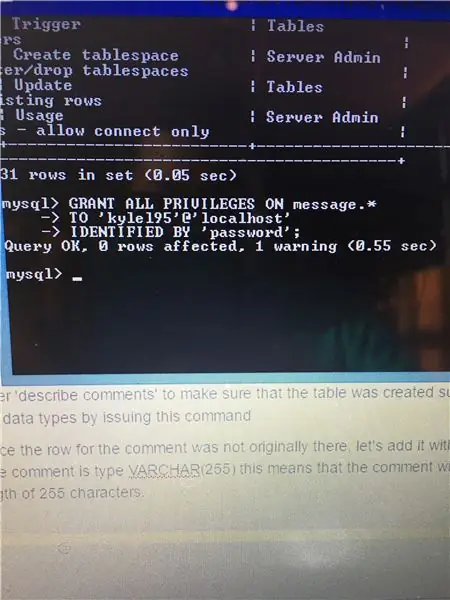
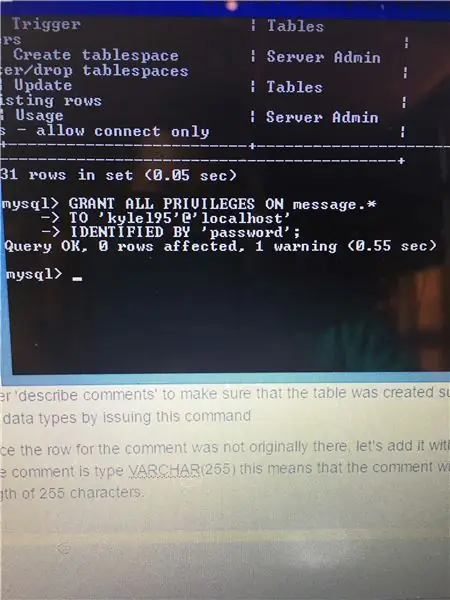
Lai varētu izveidot savienojumu ar ziņojumu datu bāzi, izdodiet komandu "PIEŅEMT VISAS PRIVILĒGAS.". Jūs varat izmantot savu lietotājvārdu un paroli, lūdzu, neaizmirstiet to.
IZVEIDOT DATU BĀZES ziņojumu; PIEZĪMĒT VISAS PRIVILĒGAS ZIŅOJUMĀ.
3. attēls - ievadiet “aprakstīt komentārus”, lai pārliecinātos, ka tabula ir veiksmīgi izveidota. Jūs varat redzēt rindas un to datu tipus, izdodot šo komandu.
APRAKSTA KOMENTĀRI;
4. attēls - Tā kā komentāra rinda sākotnēji nebija, pievienosim to ar komandu ALTER TABLE. Komentārs ir tipa VARCHAR (255), tas nozīmē, ka komentārs būs teksts, kas nedrīkst pārsniegt 255 rakstzīmes.
ALTER TABLE ziņojums PIEVIENOT SLEJAS komentārus VARCHAR (255) NOT NULL;
255 norāda maksimālo komentāra garumu. Nav nulle nozīmē, ka, ievietojot ziņojumu datu bāzē, komentāru lauks datu bāzē nevar būt tukšs (null; nav).
3. darbība: izveidojiet PHP failus
Tālāk norādītās darbības tiks veiktas jūsu izvēlētajā teksta redaktorā. Es izmantošu cildenu tekstu.
1. Mums būs jāizveido divi faili. Viens tiks saukts par db.php, kas izveidos savienojumu vai vietni ar MYSQL (mana standarta vaicājumu valoda) datu bāzi un index.php - lapu, kurā notiks ziņojumi.
2. Vispirms izveidosim db.php. Kad datu bāze tika iestatīta, izveidojiet savienojuma akreditācijas datus, lai izveidotu savienojumu ar datu bāzi. Šis fails savienos index.php ar datu bāzi, lai mēs varētu to aizpildīt ar informāciju, kas nepieciešama tērzētavas izveidošanai.
Kods db.php
? php define ("DB_SERVER", "localhost");
define ("DB_USER", "kylel95"); define ("DB_PASSWORD", "parole"); define ("DB_NAME", "ziņojums"); $ connect = mysqli_connect (DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
ja (mysqli_connect_errno ())
{die ("Datubāzes savienojums neizdevās:". mysqli_connect_error (). "(". mysqli_connect_errno (). ")"); }
?>
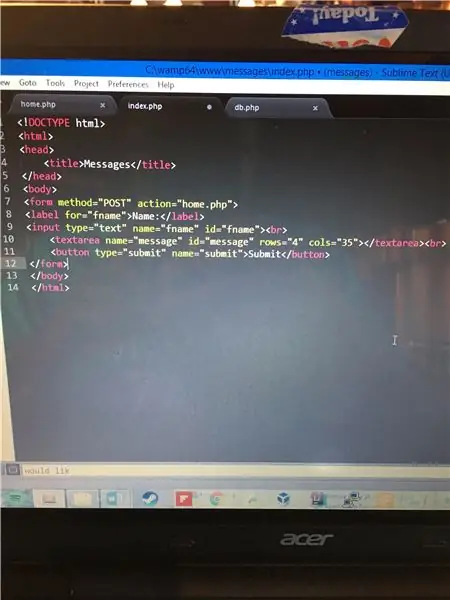
3. Tālāk izveidosim index.php. Šis fails ir vieta, kur mēs izveidojam tērzēšanas istabu. Mēs izmantosim html ievades lauku nosaukumam, teksta zonu ziņojumam un div elementu, lai saturētu ziņojumus. Mēs izmantosim CSS (Cascase Style Sheet), lai novietotu lapas elementus un dekorētu lapas saturu.
kods index.php
? phprequire_once ('db.php');
if (isset ($ _ POST ['iesniegt'])) {$ laiks = datums ("g: i: s A"); $ date = datums ("n/j/Y"); $ msg = $ _POST ['ziņojums']; $ name = $ _POST ['fname']; $ rezultāts = ""; if (! empty ($ msg) &&! empty ($ name)) {// name time date message $ query = "INSERT INTO comments ("; $ query. = "name, time, date, comment"; $ query. = ") VĒRTĪBAS ("; $ query. = "'{$ Name}', '{$ time}', '{$ date}', '{$ msg}'"; $ query. = ")"; $ rezultāts = mysqli_query ($ connect, $ query); }}?>
textarea {robežas rādiuss: 2%; } #pavediens {robeža: 1px #d3d3d3 ciets; augstums: 350 pikseļi; platums: 350 pikseļi; pārplūde: ritiniet; }
? php $ select = "SELECT * FROM comments"; $ q = mysqli_query ($ connect, $ select); while ($ rinda = mysqli_fetch_array ($ q, MYSQLI_ASSOC)) {echo $ rinda ['nosaukums']. ":". $ rinda ['komentārs']. ""; }?> Nosaukums: Iesniegt
4. Mēs izmantosim php iebūvēto funkciju date (), lai iegūtu ziņas ievietošanas datumu un laiku un tukšu (), lai pārliecinātos, ka lietotāji neievada tukšu ziņojumu vai vārdu.
5. Kad veidlapas dati ir iesniegti, mēs datu bāzē ievietosim vārdu, ziņojumu, laiku un datumu.
6. Tagad mēs vaicāsim no datu bāzes un saņemsim visus komentārus. Komentāri tiks saglabāti div.
?>
4. solis: aizpildiet failus Db.php un Index.php



1. db.php (db saīsinājums no datubāzes) izmanto lietotājvārdu un paroli, ko es izmantoju, kad datubāze tika izveidota, kad izdeva komandu "GRANT ALL PRIVILEGES".
Funkcijas definēšana faila augšdaļā norāda, ka mainīgie DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME ir konstantes (to vērtība nemainās). Ja paziņojumi pārbauda, vai neizdevās izveidot savienojumu ar datu bāzi.
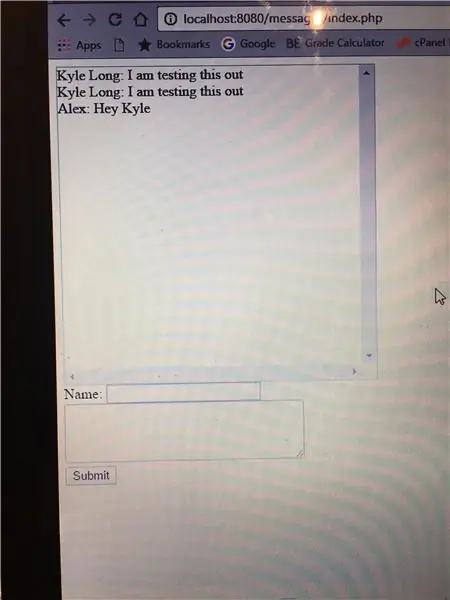
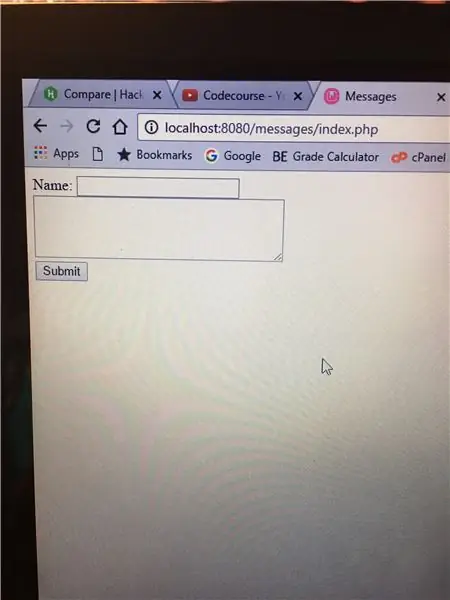
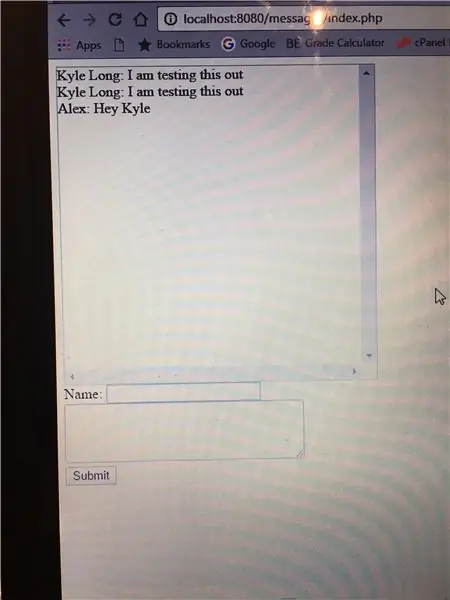
2. Failā index.php mēs izmantosim php pieprasīšanas funkciju, lai savienotu lapu ar datu bāzi. Pēc tam izveidojiet nosaukuma ievades lauku. Pēc tam izveidojiet ziņojuma teksta zonu. Kad tie ir izveidoti, apmeklējiet vietni https:// localhost: 8080/messages/index.php (iespējams, jums nav porta numura, ti, 8080), lai pārliecinātos, ka redzat ievades lodziņu un teksta apgabalu.
3. Tālāk apkoposim veidlapas datus un pēc tam ievietojam datu bāzē.
4. Tagad pievienosim vaicājumu datu bāzei un izvadīsim visus ziņojumus div.
5. Lai veidotu lietas mazliet labāk, pievienosim dažus CSS, lai padarītu to mazliet glītāku.
PS: Man bija drukas kļūda. Lūdzu, mainiet 'ziņojumu', lai komentētu $ vaicājuma mainīgā komandas INSERT tuvumā.
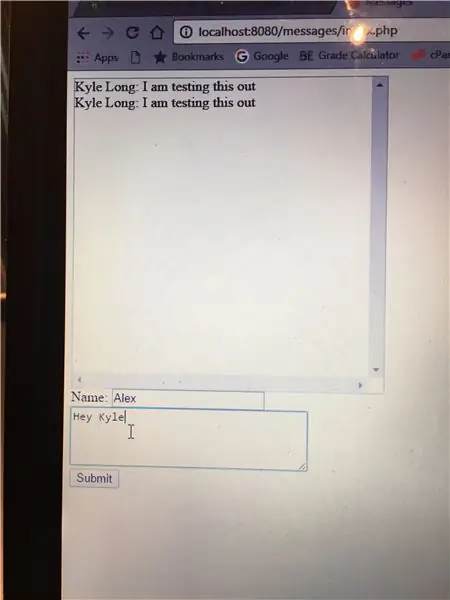
5. darbība: 5. darbība: piemērs un nākamās darbības


Cerams, ka pēc css pievienošanas un testēšanas redzēsit kaut ko līdzīgu iepriekš minētajam.
Nākamās darbības: pievienojiet vairāk css, lai padarītu vietni pievilcīgāku.
Ieteicams:
Kā izveidot pamata vietni, izmantojot Notepad: 4 soļi

Kā izveidot pamata vietni, izmantojot piezīmjdatoru: Vai kāds ir prātojis, "kā es varu izveidot vietni no pamata rakstīšanas programmas?" "Nu, acīmredzot, ne īpaši … Jebkurā gadījumā, šeit es jums parādīšu, kā izveidot BASIC vietne, izmantojot tikai piezīmju grāmatiņu
Kā izveidot gludu un vienkāršu vietni, izmantojot Bootstrap 4: 7 soļus

Kā izveidot gludu un vienkāršu vietni, izmantojot Bootstrap 4: Šīs pamācības mērķis ir sniegt vienkāršu ievadu tiešsaistes portfeļa izveidošanai, izmantojot Bootstrap 4. Iepazīstieties ar sākotnējo iestatīšanu. tīmekļa vietnē, kā izveidot dažus
Kā izveidot vietni (soli pa solim): 4 soļi

Kā izveidot vietni (soli pa solim): šajā rokasgrāmatā es jums parādīšu, kā lielākā daļa tīmekļa izstrādātāju veido savas vietnes un kā jūs varat izvairīties no dārgiem vietņu veidotājiem, kas bieži vien ir pārāk ierobežoti lielākai vietnei. Es arī palīdzēt jums izvairīties no dažām kļūdām, kuras es izdarīju, kad sāku
Kā izveidot vietni Raspberry Pi, izmantojot Node.js, Express un MongoDB 1. daļa: 6 soļi

Kā izveidot vietni Raspberry Pi, izmantojot Node.js, Express un MongoDB … 1. daļa: Laipni lūdzam manas node.js tīmekļa lietotnes apmācības 1. DAĻĀ. Pirmajā daļā tiks apskatīta nepieciešamā programmatūra, ko izmanto lietotņu nod.js izstrādei, kā izmantot portu pāradresāciju, kā izveidot lietotni, izmantojot Express, un kā palaist jūsu lietotni. Šī otrā daļa
Kā: izveidot ziņojumu lodziņu, izmantojot VBScript: 5 soļi

Kā: izveidot ziņojumu lodziņu, izmantojot VBScript: šajā " Instructable " Es jums parādīšu, kā izveidot ziņojumu lodziņu piezīmjdatorā, izmantojot VBScript kodēšanu. Lūdzu, ņemiet vērā: šis ir pilnīgi nekaitīgs projekts, un, ja kaut kas notiks nepareizi, es nepalīdzēšu
