
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Laipni lūdzam 2. DAĻĀ !!
Šī ir mana Node.js vietnes lietojumprogrammas apmācības 2. daļa. Es sadalīju šo pamācību divās daļās, jo tā atdala tos, kuriem nepieciešams tikai īss ievads, un tos, kuri vēlas pilnu apmācību tīmekļa vietnē.
Es gatavojos izveidot savu vietni. Jūsu var atšķirties, tāpēc sekojiet manējam un apgūstiet izmantotās metodes. Kad esat izvēlējies citu HTML veidni, plūsma būs nedaudz atšķirīga. Paturiet to prātā.
1. darbība. Lietotnes struktūra

Tātad mana vietne seko ekspresģeneratoram, tomēr es izmantoju stūri, nevis nefrītu. Ja jums patīk nefrīts, dodieties uz to! Jade ir īss roku HTML bez visām iekavām un div's. Ja jūs nesaprotat, ka varētu vēlēties apmeklēt vietni YouTube un noskatīties dažas HTML apmācības.
Es dodu priekšroku HTML formātam un stūriem, tāpēc es to izmantoju. Lai izveidotu ekspresprojektu ar stūri, palaidiet komandu express.
izteikt --hbs nameofmyapp
Pēc tam turpiniet izpildīt 1. daļā norādīto darbību, lai instalētu visu vidējo izstrādājumu.
Express izveido ļoti specifisku lietotņu struktūru un ļoti noderīgu, lielākā daļa node.js lietojumprogrammu ievēro šo veidlapu ar dažiem variantiem.
Pievienotajā fotoattēlā varat redzēt dažādas mapes un failus, zemāk es mēģinu izskaidrot visus šos.
tvertne
Šī ir mape, kas tiek palaista vispirms, kad node.js startē jūsu serveri. Tas meklē www failu un seko šim failam izpildei. Www fails liek nod.js sākt serveri 3000 ostā (tas var mainīties uz gandrīz jebko) un veikt dažas citas darbības, piemēram, notikumu klausītāju un tamlīdzīgi. Galvenais ir ports, kurā ir iestatīta jūsu lietotne.
mezgls_moduļi
Šajā mapē ir tas, ko sauc par vidējo. Vidējā tehnika Man patīk izskaidrot kā papildu programmatūru, lai jums būtu vieglāk kodēt. Tās būtībā ir citas bibliotēkas ar funkcijām, kas ir iepriekš sagatavotas lietošanai. Daži papildu vidējie izstrādājumi, kurus izmantoju šim projektam, bija Nodemailer, Passport, Nodemon, bycrypt un citi.
publiski
Šeit tiks novirzīti visi jūsu vietnes attēli, CSS un javascript. Tos tieši izmanto tīmekļa lapas.
maršrutus
Šie ir jūsu vietnes maršruti. Piemēram, mājas lapa, pieteikšanās lapa un citi.
viedokli
Kā redzat, skati ir.hbs faili vai.handlebars, vai nu tas darbosies, ir nepieciešamas tikai dažas manipulācijas ar failu app.js. Šīs ir jūsu stūres html lapas, kas tiks parādītas pārlūkprogrammā. Izkārtojums ir jūsu galvenais izkārtojuma fails, un dažreiz tas atrodas savā izkārtojuma apakšmapē. Galvenais izkārtojuma fails izsauc citus jūsu stūres failus un parāda tos, tam būs lielāka jēga, kad ienirsim kodā.
app.js
Šis ir jūsu galvenais lietotnes fails, dažreiz to sauc par serveri, tas ir atkarīgs tikai no iestatīšanas. Šajā failā ir visa servera konfigurācija un pat dažas īpašas funkcijas. Tas būs arī kļūdu apstrādātājs.
package.json
Šo failu izveido ekspresis, un tas norāda npm visu starpprogrammatūru, kuru vēlaties izmantot savā projektā. Kad esat palaidis instalēšanu npm, visi šajā failā izsauktie vidējie izstrādājumi tiks instalēti mapē node_modules.
2. darbība: veidnes izkārtojums
Jūs varat izveidot visu savu HTML vai arī izmantot veidni. Šai vietnei esmu izmantojis veidni. Citas vietnes, kurām esmu palīdzējis attīstīties, esmu kodējis no nulles. Izvēle ir jūsu ziņā, šis solis izskaidro veidnes izkārtojumu.
Mana tīmekļa lietojumprogramma izmanto sāknēšanas šablonu, kas lieliski palīdz izveidot pārsteidzošu CSS. Lai atrastu veidnes, apmeklējiet šo vietni. Kā norādīts iepriekšējā solī, visi nepieciešamie css, js un img faili atrodas publiskajā mapē. Šie faili ļauj vietnei izskatīties labāk nekā vienkāršs teksts un attēli, kā vietnē tiek izmantoti attēli.
Lai stūres veidņu stils darbotos ar veidni Lapas ir sadalītas divās daļās. Pirmais ir tas, kas tiek saukts par "izkārtojumu". Izkārtojums ir rekvizīti, kurus vēlaties parādīt katrā vietnes lapā. Manā gadījumā šī ir galvene, kurā ir navigācijas josla, un kājene, kurā ir papildu navigācijas un displeja daļas.
Izkārtojuma fails un citi stūres faili atrodas skatu mapē. Es apskatīšu vienkāršāku izkārtojumu no ekspresģeneratora, kuru izmantojāt iepriekš, lai parādītu, kā darbojas koncepcija, tad jūs varat redzēt manu kodu un tos salīdzināt.
Express ģenerēts layout.handlebars fails
{{title}} {{{body}}}
Stūres patiesā maģija ir stūrēs {{title}} un {{{body}}}. Tātad šie divi rīkojas atšķirīgi {{title}} ir mainīgais, kas tiek pārsūtīts no faila index.js maršrutos, kad tas tiek parādīts veidnē. Tags {{{body}}} izmanto jūsu maršruta js faila renderēšanas funkciju. Mūsu gadījumā index.js ir šāda rinda:
res.render ('index', {title: 'Express', count: userCount});
Tas izsauc “indeksa” failu par to, ko jūs jebkad izmantojat, nefrītu, stūri un tā tālāk, tāpēc mūsu gadījumā index.handlebars.
Ekspress ģenerēts indekss.stūres
{{title}}
Laipni lūdzam vietnē {{title}}!
Fails index.handlebars kā mainīgais tiek nodots tagam {{{body}}} un tiek parādīts jūsu tīmekļa lapā.
Tas ļauj jums izveidot statisku savas vietnes daļu un mainīgu daļu. Tas padara galvenes un kājenes jaukas, jo jums nav atkārtoti jāveido visa lapa, ielādējot jaunu lapu, tiek mainīta tikai daļa informācijas.
3. darbība: saziņas veidlapa



Es savā tīmekļa lapā iekļāvu saziņas veidlapu, lai ikviens varētu nosūtīt e -pastu uz manas vietnes e -pastu ar jautājumiem vai komentāriem.
Šajā saziņas veidlapā tika izmantota npm vidējā tehnika, ko sauc par Node Mailer.
Mezgla nosūtītāja iestatīšana
Lai instalētu mezglu-mailer, jums vienkārši jāpalaiž zemāk esošais kods augšējā līmeņa failā, mūsu gadījumā-myapp.
sudo npm instalēt nodemailer
Pēc instalēšanas savā app.js failā būs jāiestata dažas lietas.
Pirmais ir tikai atkarība, tas norāda mezglam, ka mēs plānojam izmantot šo starpprogrammatūru.
var nodemailer = pieprasīt ('nodemailer');
Otrais ir mūsu pārvadātājs, transportētājs tiek izmantots, lai izveidotu savienojumu ar jūsu pasta serveri, manā gadījumā gmail.
// Transportētājs izmantoja, lai iegūtu gmail kontu
var transporter = nodemailer.createTransport ({pakalpojums: 'gmail', auth: {type: 'OAuth2', lietotājs: '[email protected]', clientId: '139955258255-a3c6ilqu6rtocigde7cbrusicg7j00eh.apps.googleusercontec.com': 'Q775xefdHA_BGu3ZnY9-6sP-', refreshToken: '1 / 0HfdzyzW3FmnDPqeYkv19_py6zWgMCOqI9DSZ9kQWfc', accessToken: ya29. GlvDBGA2Z_coEKjQOnXAnBLbTB0wQmS-sARqNGC3V2UATiywNb34IhFq4d7UQvhTobE6pi83-FB2-OvMWjC-mk-EKPMYmwxFe9AOZ7mY6kurYyQ7e1Mu8m8INxg7 '}})
ja izmantojat nodemailer ar citu pasta serveri, lūdzu, meklējiet šeit dokumentāciju un palīdzību.
No cilvēka uz cilvēku mainīsies dažas lietas: user, clientId, clientSecret. refreshToken un accessToken.
Jūsu userId ir e -pasts, kuru vēlaties izmantot, es izveidoju jaunu, kura nosaukums ir tāds pats kā manai vietnei.
Klienta ID, clientSecret, refreshToken un accessToken ir jāatrod, izmantojot jūsu Google kontu.
Ja jums nepieciešama papildu palīdzība, varat sekot šim video šeit.
Kad visi šie lauki ir aizpildīti, mēs pievienosim ziņas informāciju.
Tālāk mums jāapstiprina, ka visi mūsu veidlapas lauki ir ievadīti un ir derīgas atbildes.
// Express Validatorapp.use (expressValidator ({errorFormatter: funkcija (param, msg, vērtība) {var namespace = param.split ('.'), Root = namespace.shift (), formParam = root; while (namespace.length) {formParam + = '[' + namespace.shift () + ']';} return {param: formParam, msg: msg, value: value};}}));
Tagad mums ir jāiegūst informācija no mūsu tīmekļa vietnes kontaktformas un jānosūta ziņa.
// Publicēt no kontaktpersonas iesniegšanas poga, jāizveido mājas lapa ar veiksmes ziņojumu iesniegtajai formsapp.post ('/contact_Form', function (req, res) {// Iegūstiet informāciju no kontaktformas, no homepage.hbs var name = req.body.name; var email = req.body.email; var phone = req.body.phone; var message = req.body.message; var mailOptions = {// izveido informāciju, kas tiek izmantota, sūtot ziņojumu no: ' Automātiskais e -pasts ", uz:" [email protected] ", tēma:" Vietnes saziņas veidlapa: " + vārds, teksts:" Jūs esat saņēmis jaunu ziņojumu no savas vietnes saziņas veidlapas. / N / n ' +' Šeit ir informācija: / n / nVārds: ' + vārds +' / n / nE -pasts: ' + e -pasts +' / n / nTālrunis: ' + tālrunis +' / n / nZiņa: / n ' + ziņojums} transporter.sendMail (mailOptions, function (err, res) {if (err) {console.log ('Error');} else {console.log ('Email sent');}}) res.render ('index'); // render jaunu sākumlapu, izpētiet, kā to izdarīt ar panākumu ziņojumu, piemēram, atteikšanās lapa})
Zibspuldze
Flash tiek izmantots, lai parādītu ziņojumus pēc darbību veikšanas. To varat redzēt, iesniedzot veidlapu vai nepareizi ievadot lauku.
Instalējiet zibspuldzi tāpat kā citu npm starpprogrammatūru.
sudo npm instalēt connect-flash
var flash = prasīt ('connect-flash'); // bija zibspuldzes funkcionalitāte, kas jāparāda ekrāna ziņojumos
// Savienot Flashapp.use (flash ());
Iespējojiet zibspuldzi, kas nosūta un atjaunina ziņojumus tīmekļa lapā. Šie ir ziņojumi, kuros teikts, piemēram, panākumi vai nepareizi ievadīta informācija.
// Global Vars
app.use (funkcija (req, res, next) {res.locals.success_msg = req.flash ('success_msg'); res.locals.error_msg = req.flash ('error_msg'); res.locals.error = req.flash ('kļūda'); res.locals.user = req.user || null; next ();});
Dažiem ir nepieciešami mainīgie, kas saistīti ar zibspuldzi.
Šeit ir izveidota saziņas veidlapa.
4. solis: pieteikšanās lapa

Tas bija tikai kaut kas tāds, ko es gribēju noskaidrot, vai varu un varbūt izmantošu arī turpmāk. Es tikai gribēju izskaidrot kodu, kāds tas ir manā git krātuvē.
Tātad šī daļa izmanto vēl dažus npm vidējos izstrādājumus. Instalējiet šo, izmantojot tālāk norādītās komandas.
npm instalēt pasi && npm instalēt pasi-local && npm instalēt bcryptjs
&& ļauj izpildīt vairākas komandas ar vienu rindu.
Pieteikšanās un lietotāji
Jums būs jāizveido fails login.js un user.js zem jūsu maršrutu mapes. Tas tiks izmantots, lai ļautu izveidot lietotāju, kurš tiks saglabāts mūsu datu bāzē, un ļaus lietotājam pieteikties, pārbaudot datu bāzi.
user.js
var express = pieprasīt ('express'); var router = express. Router (); var pase = pieprasīt ('pase'); var LocalStrategy = pieprasīt ('pase-vietējā'). Stratēģija; var Lietotājs = pieprasīt ('../ modeļi/lietotājs'); // Reģistrēt router.get ('/register', function (req, res) {res.render ('register');}); // Reģistrēt lietotāju router.post ('/register', function (req, res) {var name = req.body.name; var email = req.body.email; var username = req.body.username; var password = req.body.password; var password2 = req.body.password2; // Validation req.checkBody ('name', 'Name is required'). notEmpty (); req.checkBody ('e -pasts', 'Nepieciešams e -pasts')).notEmpty (); req.checkBody ('e -pasts', 'E -pasts nav derīgs'). isEmail (); req.checkBody ('lietotājvārds', 'obligāts lietotājvārds'). notEmpty (); req.checkBody (' parole ',' Nepieciešama parole '). notEmpty (); req.checkBody (' password2 ',' Paroles nesakrīt '). ir vienāds (req.body.password); var kļūdas = req.validationErrors (); if (kļūdas) {res.render ('register', {kļūdas: kļūdas});}} cits {var newUser = new User ({name: name, email: email, username: username, password: password}); User.createUser (newUser, function (err, user) {if (err) thro err; console.log (user);}); req.flash ('success_msg', 'Jūs esat reģistrējies un tagad varat pieteikties'); res.redirect (' /Pieslēgties'); } });
Sadalot šo pa gabalu
Vispirms mēs iekļaujam visus nepieciešamos vidējos izstrādājumus, pēc tam iekļaujam modeļa failu, kas ir izskaidrots zemāk. Mēs virzāmies no reģistra birkas un parādām mūsu reģistra stūres tekstu. Tad nāk svarīgā funkcija. Tie ļauj mūsu datu bāzē reģistrēt jaunu lietotāju. Funkcija pārbauda, vai visi lauki ir derīgi un vai tie ir iekļauti veidlapā, ja tā nav, tā tos pieprasīs. Tālāk tas pārbauda, vai nav kļūdu, un, ja nav kļūdu, tas izveido jaunu lietotāju ar sniegto informāciju. Pēc tam tas novirza uz pieteikšanās lapu, ļaujot jums pieteikties.
login.js
var express = pieprasīt ('express');
var router = express. Router (); var pase = prasīt ('pase'); var LocalStrategy = pieprasīt ('pase-vietējā'). Stratēģija; var Lietotājs = pieprasīt ('../ modeļi/lietotājs'); /* GET lietotāju sarakstu. */// Sākumlapa router.get ('/', function (req, res) {res.render ('login');}); pass.use (new LocalStrategy (funkcija (lietotājvārds, parole, darīts) {User.getUserByUsername (lietotājvārds, funkcija (kļūda, lietotājs) {if (err) mest kļūdu; ja (! lietotājs) {return done (null, false, { ziņojums: 'Nezināms lietotājs'});} User.comparePassword (parole, lietotājs.parole, funkcija (err, isMatch) {if (err) mest kļūdu; if (isMatch) {return done (null, user);} cits { atgriešanās pabeigta (null, false, {message: 'Invalid password'});}});}};})); pase.serializeUser (funkcija (lietotājs, darīts) {darīts (nulle, lietotāja ID);}); pass.deserializeUser (funkcija (id, darīts) {User.getUserById (id, funkcija (kļūda, lietotājs) {gatavs (kļūda, lietotājs);});}); router.post ('/login', pass.authenticate ('local', {successRedirect: '/', failedRedirect: '/login', failFlash: true}), funkcija (req, res) {res.redirect ('/ mērinstrumentu panelis'); }); router.get ('/logout', function (req, res) {req.logout (); req.flash ('success_msg', 'Jūs esat izrakstījies'); res.redirect ('/homepage');});
modulis.eksports = maršrutētājs;
Vispirms mēs iekļaujam visus nepieciešamos vidējos izstrādājumus, pēc tam iekļaujam modeļa failu, kas ir izskaidrots zemāk. Mēs virzāmies no pieteikšanās birkas un parādām mūsu pieteikšanās stūres tekstu. Pēc tam mēs izmantojam dažas pases funkcijas, lai ņemtu ievadīto lietotājvārdu un paroli un salīdzinātu tās ar mūsu datu bāzi. Mēs izmantosim arī šifrētu paroli, kas var nedaudz palēnināt pieteikšanos aveņu pi. Tālāk es to izskaidrošu vairāk. Pēc lietotājvārda un paroles apstiprināšanas jūs tiekat novirzīts uz sākumlapu, kurā tiks parādīts informācijas panelis, kad mēs to iestatīsim mūsu indeksa failā. Šeit mēs pievienojam arī iespēju izrakstīties.
Tāpat kā es jau minēju, mums būs jāizveido modelis, lai pārbaudītu datu bāzi.
Tas tiek darīts, izveidojot mapi zem galvenās lietojumprogrammu mapes ar nosaukumu modeļi. Šajā mapē ir nepieciešams arī fails user.js.
modelis/lietotājs.js
var mongoose = pieprasīt ('mongoose');
var bcrypt = pieprasīt ('bcryptjs'); // Lietotāja shēma var UserSchema = mongoose. Schema ({lietotājvārds: {tips: String, index: true}, parole: {type: String}, e -pasts: {type: String}, nosaukums: {type: String}}); var User = module.exports = mongoose.model ('Lietotājs', UserSchema);
module.exports.createUser = funkcija (jauns lietotājs, atzvanīšana) {
bcrypt.genSalt (10, funkcija (kļūda, sāls) {bcrypt.hash (newUser.password, salt, function (err, hash) {newUser.password = hash; newUser.save (atzvanīšana);});}); } module.exports.getUserByUsername = funkcija (lietotājvārds, atzvanīšana) {var query = {lietotājvārds: lietotājvārds}; User.findOne (vaicājums, atzvanīšana); } module.exports.getUserById = funkcija (id, atzvanīšana) {User.findById (id, atzvanīšana); } module.exports.comparePassword = funkcija (kandidātaParole, hash, atzvanīšana) {bcrypt.compare (kandidātsParole, hash, funkcija (err, isMatch) {if (err) mest kļūdu; atzvanīšana (null, isMatch);}); }
Šajā modelī ir izklāstīts, kā izskatīsies mūsu lietotāja parametri, kā arī tas, kā mēs tiem piekļūsim. Es jau iepriekš minēju, ka mēs šifrēsim savas paroles. tas nepieciešams, lai pārkāpuma gadījumā datu bāzē netiktu glabāta neviena parole. Paroles tiek sajauktas, izmantojot vidējās aparatūras bcrypt.
5. darbība. Satiksmes skaitītājs

Es gribēju redzēt, cik daudz unikālu lietotāju apmeklēja manu tīmekļa lapu, un saskaitīt "trāpījumu" skaitu. Ir daudz veidu, kā to izdarīt, es paskaidrošu, kā man gāja.
Tas izmanto mongodb kolekciju, lai izsekotu, cik lietotāju ir apmeklējuši manu lapu un cik reizes katrs unikālais apmeklētājs.
Tā kā mēs jau esam runājuši par mongoDB iestatīšanu, es to vairs neiziešu.
Lai apkopotu, iespējams, datubāzei būs jāpievieno divas kolekcijas. Lai to izdarītu, jūs varat vai nu instalēt RoboMongo, ja izmantojat lietotāja saskarni, taču, ja jūs izmantojat aveņu pi bez galvas, piemēram, es, jums patiks šādas komandas.
Mongo apvalks
Lai rediģētu db, iegūtu informāciju vai izveidotu kolekciju, jums būs nepieciešams mongo apvalks uz ierīces bez galvas.
Skrien
mongo
Tas atvērs apvalku.
Pievienot kolekciju
Manā gadījumā datu bāzi sauc loginapp, jūs varat to nosaukt, kā vien vēlaties.
izmantojiet namefyourdb
Mums ir nepieciešama kolekcija, lai glabātu visas mūsu lietotāju IP adreses, kuras apmeklē mūsu vietni.
db.creatCollection ("ip")
Tālāk mēs izveidojam kolekciju, lai uzskaitītu mūsu vietnes unikālos trāpījumus. Tas tiek inicializēts ar ID un skaitīšanu, sākot no 0.
db.createCollection ("count", {id: "hit counter", count: 0})
Izsekot IP adreses
Lai to izdarītu, mēs piesaistīsim lietotāju Ip, kad viņi apmeklēs mūsu mājas lapu, palielināsim to skaitu un saglabāsim tos, lai vēlāk tos salīdzinātu.
Mums ir jāizveido daži modeļi, lai saglabātu mangustu shēmas, un jāpievieno kodam mūsu mājaslapas.js fails.
Mēs izveidojam count.js un ip.js un saglabājam tos savā modeļu mapē.
Fails ip.js ir tikai mūsu ip adreses shēma
var mongoose = pieprasīt ('mongoose'); // iepakojuma apstrādātājs mongo
// Skaitīt shēmu var IpSchema = mongoose. Schema ({ip: {type: String,}, count: {type: Number,}}); var Ip = module.exports = mongoose.model ('Ip', IpSchema);
Mūsu mājas lapa piezvanīs uz adresi count.js, lai uzsāktu trāpījumu izsekošanu. Tas tiek darīts šādi.
//Homepagerouter.get('/ ', function (req, res) {publicIp.v4 (). Tad (ip => {Public_ip = ip; console.log ("ipv4:"+ Public_ip); // => " 46.5.21.123 '}); publicIp.v6 (). Tad (ip => {console.log ("ipv6" + ip); Public_ip = ip; // =>' fe80:: 200: f8ff: fe21: 67cf ' });
Count.getCount (kolekcija, ipc, Public_ip, function (count) {
}); count = db.collection ('count'). findOne ({id: "hit counter"}), funkcija (kļūda, skaits) {userCount = count.count; res.render ('mājas lapa', {count: userCount}); }); });
Tas notiek katru reizi, kad kāds dodas uz mūsu mājas lapu, šajā gadījumā theinternet.onthewifi.com/homepage.
Tā pārbauda lietotāja IP, ip4 vai ip6, un pēc tam saglabā šo vērtību vietā, kur tā to nosūta uz count.get.collection, kas ir funkcija, kas saglabāta mūsu count.js failā.
Pēc lietotāja unikalitātes pārbaudes tas atgriež un ievieto mājaslapā skaitīšanas vērtību kā stūres mainīgo.
Fails count.js ir šāds.
//count.jsvar mongo = pieprasīt ('mongodb'); // atbalsta datu bāzi var mongoose = need ('mongoose'); // pakotņu apstrādātājs mongo mongoose.connect ('mongodb: // localhost/loginapp'); var db = mangusts.savienojums; var Ip = pieprasīt ('../ models/ip'); // Count Schema var CountSchema = mongoose. Schema ({id: {type: String,}, count: {type: Number,}}); var Count = module.exports = mongoose.model ('Skaits', CountSchema); module.exports.getCount = funkcija (skaits, ipc, Public_ip, atzvanīšana) {// skaits ir tests, atzvanīšanas funkcija ipc.findOne ({ip: Public_ip}, funkcija (kļūda, iptest) {if (! iptest) // pievienot jaunu IP, ja tā nav datu bāzē, un atjauniniet skaitītāju {var new_ip = new Ip ({ip: Public_ip, count: 1}); db.collection ('ip'). save (new_ip); // pievienot jaunu IP datubāze count.update (// atjaunināt trāpījumu skaitītāju {id: "hit counter"}, {$ inc: {count: 1}})} else // atjaunināt konkrētu ip skaitītāju, lai redzētu, kurš apmeklē visvairāk {ipc.update ({ip: Public_ip}, {$ inc: {count: 1}})}}); }
Tādējādi tiek izveidota skaitīšanas shēma un mūsu funkcija.getCount. Funkcija.getCount pārbauda, vai DB nav lietotāju ip, un, ja tā to atrod, funkcija palielina šī lietotāja skaitu, nevis trāpījumu skaitītāju. Tomēr, ja lietotāju IP netiek atrasts, tas izveidos jaunu kolekcijas objektu ar lietotāju ip un palielinās trāpījumu skaitītāju par 1.
Pēc tam tas tiek atgriezts un parādīts tīmekļa lapā.
Tur jums ir ip izsekošanas trāpījumu skaitītājs.
6. solis: emuārs

Pašlaik es cenšos izveidot emuāru, kas centralizēts par manām interesēm par programmatūru, viedām mājām un Polaroids. Tāpēc es izveidoju emuāra sadaļu. Emuārā tiek izmantotas statiskas html lapas un stūres ietvars. Pēc tam, kad esmu izpētījis labākas tehnoloģijas, lai atvieglotu emuāru rakstīšanu, kopš tā laika esmu pārveidojis savu vietni, izmantojot hugo. Hugo ir statisks html ģenerators. Es vairāk par to runāju zemāk minētajā apmācībā.
7. solis: pabeigts
Tur jūs dodaties padziļinātā apmācībā manā nod.js vietnē, kas lokāli izvietota manā aveņu pi. Ja jums ir jautājumi vai komentāri, lūdzu, atstājiet tos zemāk.
Es ceru, ka tas palīdz citiem tur esošajiem.
Lai iegūtu citu pieeju šai vietnei, izmantojot statisku tīmekļa lapu ģeneratoru hugo, skatiet manu citu pamācību (drīzumā).
Ieteicams:
Raspberry Pi tīmekļa straumes komplekts - 1. daļa: 5 soļi

Raspberry Pi tīmekļa straumēšanas komplekts - 1. daļa: Šeit ir vienkāršs, tomēr nedaudz neglīts kameru komplekts, ko es saliku, lai atbalstītu skolas pasākumus, piemēram, PIRMO LEGO līgas kvalifikācijas turnīru. Mērķis ir atļaut vienu pilienu komplektā, kas nodrošinās 4 tīmekļa straumes ārējam datoram. Nē
Raspberry Pi tīmekļa straumes komplekts - 2. daļa (Pi video straumēšana): 6 soļi

Raspberry Pi tīmekļa straumēšanas komplekts - 2. daļa (Pi video straumēšana): Labi, es nedomāju, ka tam vajadzīgas fotogrāfijas, bet vietnei patīk attēli. Tie lielākoties ir komandu un darbību virkne. Ir vairākas citas vietnes, kas var risināt jebkuras īpatnības. Tas man darbojās. Tas apvieno citu
Kopēšanas ievietošana starpliktuvē tīmekļa vietnē: 5 soļi (ar attēliem)

Kopēšanas ievietošana starpliktuves pogai tīmekļa vietnē: tas var likties vienkārši, un es varētu izskatīties muļķīgi, ievietojot to Instructables, taču patiesībā tas nav tik vienkārši. Ir CSS, Jquery, HTML, daži iedomātā javascript, un, labi, jūs zināt
HP WebCam 101 Aka 679257-330 tīmekļa kameras moduļa atkārtota izmantošana kā vispārēja USB tīmekļa kamera: 5 soļi

Atkārtoti izmantot HP WebCam 101 Aka 679257-330 tīmekļa kameras moduli kā vispārēju USB tīmekļa kameru: es vēlos papildināt savu 14 gadus veco Panasonic CF-18 ar pavisam jaunu tīmekļa kameru, bet Panasonic vairs neatbalsta šo brīnišķīgo mašīnu, tāpēc man tas ir jādara izmantojiet pelēko vielu kaut kam vienkāršākam nekā b & b (alus un burgeri). Šī ir pirmā daļa
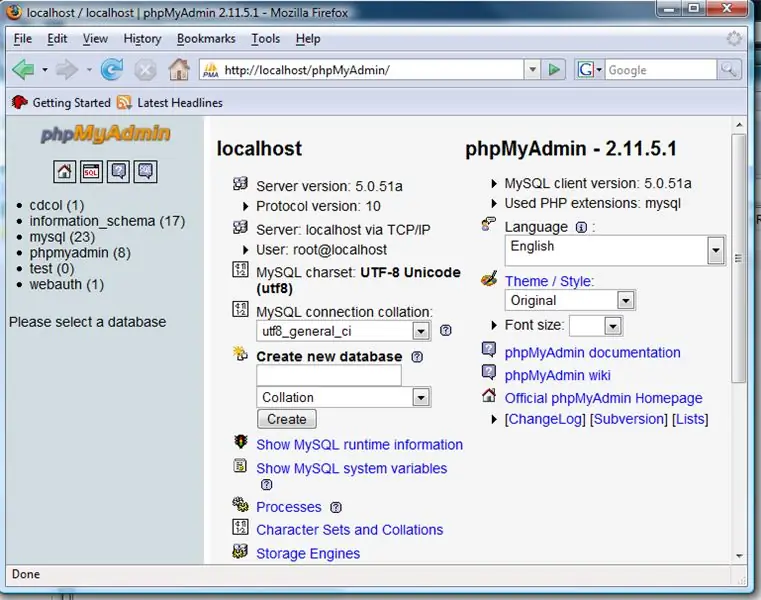
Tīmekļa izstrādes vides instalēšana vietnē Localhost: 6 soļi

Tīmekļa izstrādes vides instalēšana vietnē Localhost: Šī pamācība ir parādīta, kā vietējā serverī instalēt Apache, PHP, MySQL. Arī to, kā to iestatīt, lai jums būtu dažas lieliskas tīkla funkcijas, piemēram, varētu ielādēt saknes direktoriju, izmantojot datora nosaukumu (http: //desktop/index.php), b
