
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.

En este instructables te guiaremos paso a paso para el desarrollo de una aplicación web adapttativa, que engedélyes organizar un estudio por intervalos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Este proyecto surgió gracias al planteamiento de un problem propuesto por el docente y PhD Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del program académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo direktors
2. Objetivos Secundarios
3. Aktivitātes
4. Kronogrāma
5. Definición de usuarios
6. Trabajos relacionados
7. Requerimientos funcionales
8. Requerimientos no funcionales
9. Telekomunikācijas
10. Aparatūra
11. Programmatūra
1. darbība: atkārtošanās
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Dators
- Sonidos CC0
- Visual Studio kods
- Skripti.js
Los sonidos ambientales que se utilizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
2. darbība. Visual Studio kods

Visual Studio Code tiek izmantots, lai izmantotu aplikāciju un izmantotu aplikāciju, izmantojot visaptverošu hacer uso de la libreria bootstrap y JavaScript.
3. darbība: Importa de Medios


Habiendo descargado las imágenes y sonidos con licence CC0 (Creative Commons Zero) iepriekšēja informācija par importa mediju al Visual Studio Code, kā norādīts tālāk:
- En el explorerador de VS Code, en la carpeta del proyecto le damos click al botón "New Folder" y creamos 2 carpetas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas carpetas
4. solis: Pantalla Principal

Para el desarrollo de la pantalla galvenais se optó por usar el temporizador Pomodoro, así como una apraksts de su funcionamiento y los controles para los sonidos.
El Código para su desarrollo es el siguiente:
ASM
Fokuss
Temporizadors
En este temporizador utilizamos la Técnica Pomodoro de Francesco Cirillo. La cual divide el estudio en 25 minutes in activityidad, seguidos de 5 minutes de
descanso, y cada cuatro pomodoros 15 minūtes descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
CSS, el encargado de la estructura estética del código HTML, pilnīga noteiktā fondo krāsa, tamaño de letra, tamaño de fondo, entre otros. En el código anterior se definió la ubicación del archivo CSS, así como la librería que utiliza
h1 {krāsa: #F45B69; }.logo-img {augstums: 35 pikseļi; }.main {padding-top: 20px; }.tempo {augstums: auto; platums: auto; robežas rādiuss: 25 pikseļi; text-align: center; fona krāsa: #F45B69; }.tempo h2 {font-size: 60px; polsterējums: 30 pikseļi; krāsa: balta; }.tempo poga {margin-bottom: 30px; } #est {krāsa: balta; apakšējā mala: 30 pikseļi; fona krāsa: #df4e5a; robežas rādiuss: 10 pikseļi; } #skaņas {augstums: 400 pikseļi; platums: 100%; fona attēls: url ("https://i.ibb.co/997L37C/bg.jpg"); fona atkārtošana: neatkārtot; fona stāvoklis: pa kreisi; augšējā mala: 20 pikseļi; apakšējā mala: 20 pikseļi; robežas rādiuss: 50 pikseļi; polsterējums: 20 pikseļi; } h3 {krāsa: balta; }.rn {platums: 100%; }.sld_val {krāsa: balta; } #aud_lluvia {platums: 100%; }
5. solis: Temporizador
Lietojumprogrammas, kas paredzētas funkcionālajai darbībai, ir pieejamas, lai kontrolētu apjomu, ko izmanto skripts.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = taisnība; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "#2bb91e"; document.getElementById ("est"). Style.backgroundColor = "#239419"; document.getElementById ("est"). InternalHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; konsole. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "#F45B69"; document.getElementById ("est"). style.backgroundColor = "#df4e5a"; counterMinutos = 25; document.getElementById ("est"). internalHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). backgroundColor = "#2bb91e"; document.getElementById ("est ").style.backgroundColor ="#239419 "; document.getElementById ("est"). internalHTML = "Descanso Largo"; descanso = nepatiess; descansos = 0; }} cits {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("skaits"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("skaits"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Slīdnis - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demonstrācija"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Parādīt slīdņa noklusējuma vērtību // Atjaunināt pašreizējo slīdņa vērtību (katru reizi, velkot slīdņa rokturi) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (šī.vērtība / 100); }
Ieteicams:
Arduino brīdinājuma sistēma par automašīnas novietošanu atpakaļgaitā Soli pa solim: 4 soļi

Arduino brīdinājuma sistēma par automašīnas novietošanu atpakaļgaitā Soli pa solim: Šajā projektā es izveidošu vienkāršu Arduino automašīnas atpakaļgaitas stāvvietas sensora shēmu, izmantojot Arduino UNO un ultraskaņas sensoru HC-SR04. Šo uz Arduino bāzēto automašīnas reverso brīdinājuma sistēmu var izmantot autonomai navigācijai, robotu diapazonam un citiem diapazoniem
Soli pa solim datora veidošana: 9 soļi

Soli pa solim datora veidošana: Piegādes: Aparatūra: mātesplateCPU & CPU dzesētājs PSU (barošanas bloks) Krātuve (HDD/SSD) RAMGPU (nav nepieciešams) Korpuss Instrumenti: skrūvgriezis ESD rokassprādze/matermālā pasta ar aplikatoru
Akustiskā levitācija ar Arduino Uno soli pa solim (8 soļi): 8 soļi

Akustiskā levitācija ar Arduino Uno soli pa solim (8 soļi): ultraskaņas skaņas pārveidotāji L298N līdzstrāvas adaptera strāvas padeve ar vīriešu līdzstrāvas tapu Arduino UNOBreadboard un analogie porti koda konvertēšanai (C ++)
Zocus - bezvadu tālummaiņa un fokuss jūsu DSLR kamerai: 24 soļi (ar attēliem)

Zocus - bezvadu tālummaiņa un fokusēšana jūsu DSLR kamerai: Zocus ļauj bezvadu režīmā kontrolēt savas DSLR kameras tālummaiņu un fokusu, izmantojot Bluetooth iespējoto ZocusApp, iPad vai iPhone (drīzumā būs Android). Tas sākotnēji tika izstrādāts Džeimsam Danam, kurš aizraujas ar fotogrāfiju, bet kurš arī
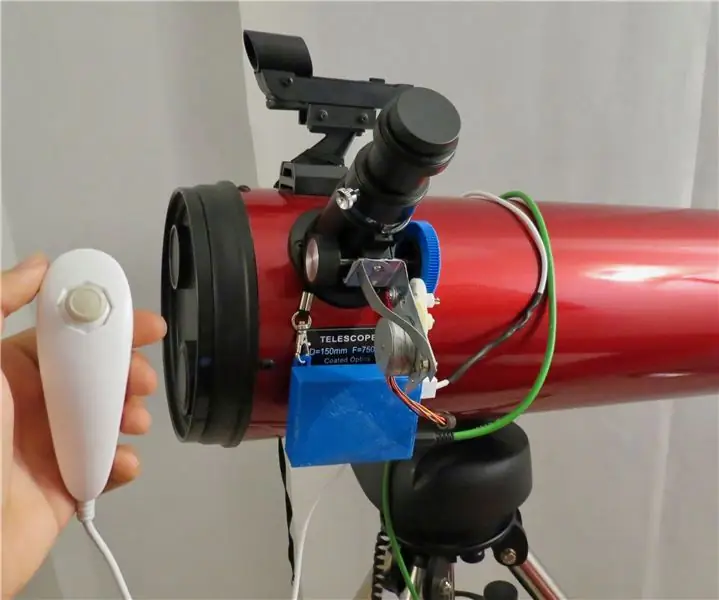
Nunchuck kontrolēts teleskopa fokuss: 6 soļi (ar attēliem)

Nunchuck kontrolēts teleskopa fokusētājs: ja kādreiz esat mēģinājis izmantot savu teleskopu ar relatīvi lielu palielinājumu (> 150x), iespējams, esat pamanījis, kā manuāli pielāgojot teleskopa fokusētāju, var rasties patiesas sāpes kaklā. Tas ir tāpēc, ka pat lēnāka regulēšana
