
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Es mēģināju savienot savu MAX7219 LED displeju ar MQTT serveri un saņemt parādāmu tekstu no MQTT abonementa.
bet internetā nesaņēmu piemērotu kodu, tāpēc sāku veidot savu…
un rezultāts sanāk diezgan labs …
- LED displejā varat parādīt jebkuru tekstu
- jūs varat pielāgot displeja intensitāti
- jūs varat iestatīt ritināšanas ātrumu
Piegādes
- Esp8266 izstrādes dēlis. (manā gadījumā tas ir NODE MCU v1.0)
- MAX7219 LED matricas displejs.
Nepieciešamā programmatūra:
- Arduino IDE.
- MQTT serveris. (mans gadījums Mosquitto)
Nepieciešama bibliotēka:
- ESP8266WiFi.h
- MD_MAX72xx.h
- EspMQTTClient.h
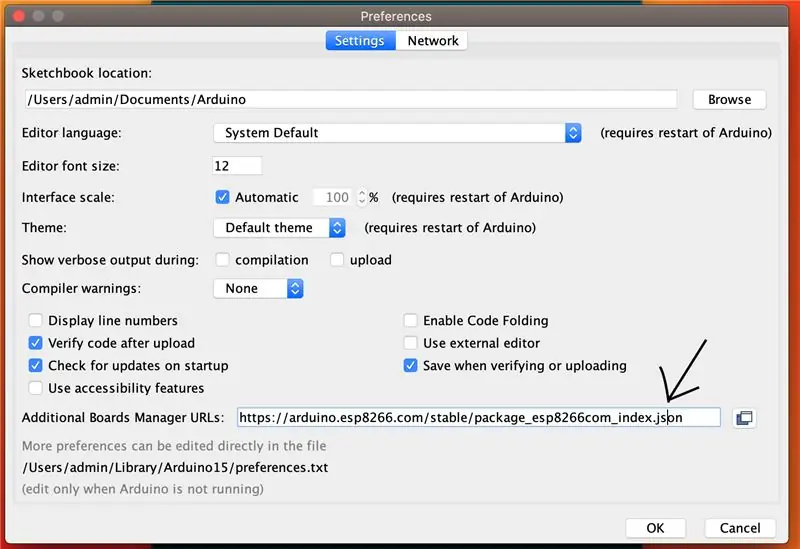
1. darbība: iestatiet Arduino IDE Esp8266 attīstībai

atveriet Arduino preferences un pēc tam ielīmējiet zemāk esošo URL papildu dēļu pārvaldnieka vietrāžos URL:
arduino.esp8266.com/stable/package_esp8266com_index.json
pēc tam Rīki> Dēļi> Dēļu pārvaldnieks un atrodiet esp8266 un instalējiet to.
tagad jūsu Arduino ide ir gatava esp8266 attīstībai.
2. darbība: lejupielādējiet ārējās bibliotēkas
tagad mums ir vajadzīgas dažas bibliotēkas MAX7219 un MQTT klientam.
lejupielādēsim un izveidosim bibliotēkas
dodieties uz skici> Iekļaut bibliotēku> Pārvaldīt bibliotēkas Arduino IDE
un atrodiet EspMQTTClient un noklikšķiniet uz Instalēt
NB! Instalējiet visas atkarīgās bibliotēkas, tas ir svarīgi
Vēlreiz meklējiet MD_MAX72xx un noklikšķiniet uz Instalēt
3. darbība. Uzrakstiet kodu tūlīt
Tagad ielīmējiet zemāk esošo kodu
#iekļaut
#include #include #include "EspMQTTClient.h" #define MAX_DEVICES 4 // jūsu ierīču skaits #define CLK_PIN D5 // vai SCK #define DATA_PIN D7 // vai MOSI #define CS_PIN D4 // vai SS // varat to iestatīt uz jebkuru tapu #define HARDWARE_TYPE MD_MAX72XX:: PAROLA_HW // mainīt atbilstoši jūsu displeja tipam MD_MAX72XX mx = MD_MAX72XX (HARDWARE_TYPE, CS_PIN, MAX_DEVICES); const uint8_t MESG_SIZE = 255; const uint8_t CHAR_SPACING = 1; uint8_t SCROLL_DELAY = 75; // noklusējuma ritināšanas aizkave uint8_t INTENSITĀTE = 5; // noklusējuma intensitāte char curMessage [MESG_SIZE]; char newMessage [MESG_SIZE]; bool newMessageAvailable = nepatiess; void scrollDataSink (uint8_t dev, MD_MAX72XX:: transformType_t t, uint8_t col) {} uint8_t scrollDataSource (uint8_t dev, MD_MAX72XX:: transformType_t t) {static enum {S_IDLE, S_NEXT_CHAR_S; statiskā ogle *p; statisks uint16_t curLen, showLen; statisks uint8_t cBuf [8]; uint8_t colData = 0; slēdzis (stāvoklis) {gadījums S_IDLE: p = curMessage; if (newMessageAvailable) {strcpy (curMessage, newMessage); newMessageAvailable = nepatiess; } štats = S_NEXT_CHAR; pārtraukums; gadījums S_NEXT_CHAR: ja (*p == '\ 0') stāvoklis = S_IDLE; else {showLen = mx.getChar (*p ++, sizeof (cBuf) / sizeof (cBuf [0]), cBuf); curLen = 0; stāvoklis = S_SHOW_CHAR; } pārtraukums; gadījums S_SHOW_CHAR: colData = cBuf [curLen ++]; ja (curLen = SCROLL_DELAY) {mx.transform (MD_MAX72XX:: TSL); // ritiniet līdz - atzvanīšana ielādēs visus datus prevTime = millis (); // sākumpunkts nākamajai reizei}} void setup () {Serial.begin (115200); mx.sākt (); mx.control (MD_MAX72XX:: INTENSITĀTE, INTENSITĀTE); mx.setShiftDataInCallback (scrollDataSource); mx.setShiftDataOutCallback (scrollDataSink); curMessage [0] = newMessage [0] = '\ 0'; sprintf (curMessage, "Smart Display"); } void onConnectionEstablished () {// MQTT abonēšanas tēma displeja tekstam client.subscribe ("leddisplay/text", (const String & payload) {sprintf (curMessage, payload.c_str ());});
// MQTT abonēšanas tēma displeja intensitātes kontrolei
client.subscribe ("leddisplay/intensitāte", (const String & payload) {mx.control (MD_MAX72XX:: INTENSITY, payload.toInt ());}); // MQTT abonēšanas tēma displeja ritināšanas ātruma kontrolei client.subscribe ("leddisplay/scroll", (const String & payload) {SCROLL_DELAY = payload.toInt ();}); } void loop () {client.loop (); scrollText (); }
Lai iegūtu sīkāku informāciju, skatiet šo krātuvi
github.com/souravj96/max7219-mqtt-esp8266
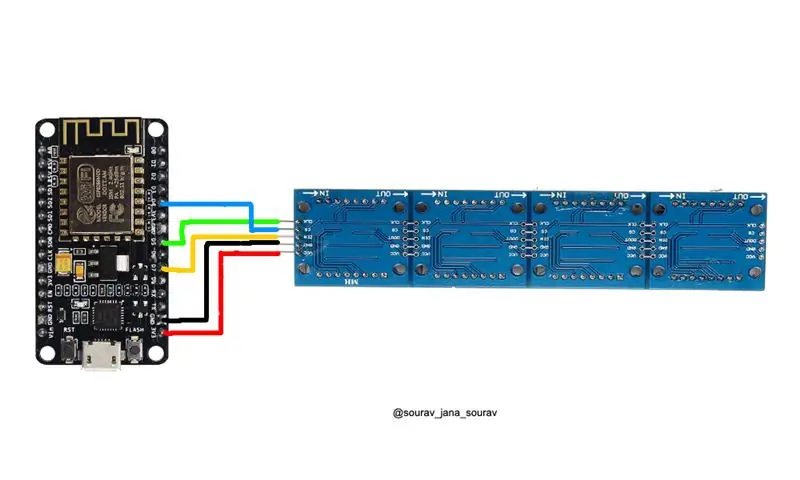
4. solis: shēmas shēma

savienojiet MAX7219 displeju ar NODE MCU
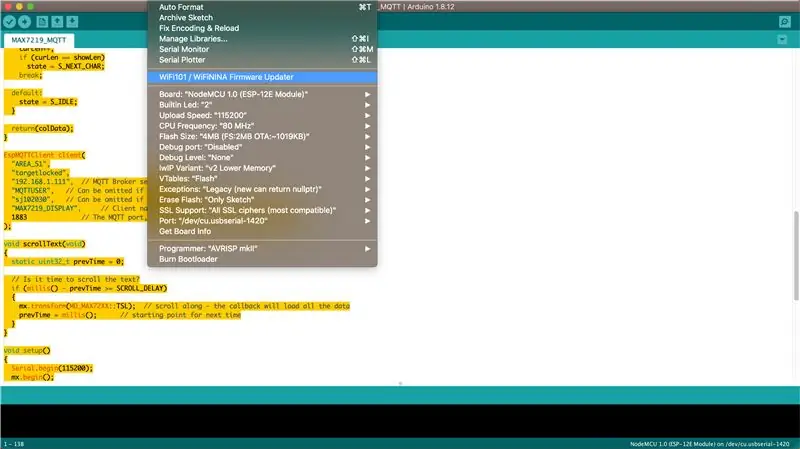
5. darbība: augšupielādējiet kodu Esp8266

tagad izvēlieties pareizo tāfeles veidu un seriālo portu, pēc tam noklikšķiniet uz augšupielādēt.
6. darbība: pārbaudiet visu
ja viss notiek pareizi, jūsu esp8266 tiks savienots ar jūsu MQTT serveri.
tagad, ja kaut kas tiks publicēts par displeja/teksta tēmu, kas tiks parādīta.
{
tēma: "leddisplay/text", payload: "jūsu ziņojums šeit"}
ja vēlaties iestatīt displeja intensitāti
{
tēma: "leddisplay/intensitāte", lietderīgā slodze: "2" // maksimums ir 15 un min 0}
ja vēlaties iestatīt displeja ritināšanas ātrumu
{
tēma: "leddisplay/scroll", lietderīgā slodze: "100" // maksimums ir 255 un min 0}
Laimīgu kodēšanu
Ieteicams:
Led kontrole, izmantojot lietotni Blynk, izmantojot Nodemcu, izmantojot internetu: 5 soļi

Led kontrole, izmantojot lietotni Blynk, izmantojot Nodemcu, izmantojot internetu: Sveiki, visi šodien, mēs jums parādīsim, kā jūs varat kontrolēt LED, izmantojot viedtālruni internetā
Punktu matrica 32x8 Max7219 saskarne ar Ardiuno: 5 soļi (ar attēliem)

Dot Matrix 32x8 Max7219 saskarne ar Ardiuno: Hi All, Dot Matrix bāzes vai Max7219 nav jaunums 2020. gadā, vēl nesen iestatīšanas process bija labi dokumentēts, no MajicDesigns varētu lejupielādēt aparatūras bibliotēku. un mainīja dažas rindiņas galvenes failos, un FC16 darbojās kā šarms. Tas bija līdz
IoT viedā pulksteņa punktu matrica Izmantojiet Wemos ESP8266 - ESP matrica: 12 soļi (ar attēliem)

IoT viedpulksteņa punktu matrica Izmantojiet Wemos ESP8266-ESP Matrix: izveidojiet savu IoT viedo pulksteni, kas spēj: Displeja pulkstenis ar skaistu animācijas ikonu Displeja atgādinājums-1 līdz atgādinājumam-5 Displejs Kalendārs Displejs Musulmaņu lūgšanu laiki Parādīt laika apstākļu informāciju Displeja ziņas Parādīt padomu displeju Bitcoin kursa displejs
5x4 LED displeja matrica, izmantojot pamata zīmogu 2 (bs2) un čārlijaplikēšanu: 7 soļi

5x4 LED displeja matrica, izmantojot pamata zīmogu 2 (bs2) un čārlipleksingu: vai sēž pamata zīmogs 2 un dažas papildu gaismas diodes? Kāpēc gan nespēlēties ar charlieplexing koncepciju un izveidot izvadi, izmantojot tikai 5 tapas. Šajā pamācībā es izmantošu BS2e, bet jebkuram BS2 ģimenes loceklim vajadzētu strādāt
LED matrica, izmantojot maiņu reģistrus: 7 soļi (ar attēliem)

LED matrica, izmantojot maiņu reģistrus: šī pamācība ir pilnīgāks skaidrojums nekā citi tiešsaistē pieejamie. Proti, tas sniegs vairāk aparatūras skaidrojumu, nekā tas ir pieejams LED telts instrukcijās, ko norādījis led555. Mērķi
