
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Vispirms ļaujiet man iepazīstināt Tobiasu, savas draudzenes milzu lācīti, kurš ir šī projekta iedvesmotājs.
Tobiass ir personība, kas izveidojusies laika gaitā, kamēr mēs savā prātā jokojot brīnāmies, ko viņš dara, kamēr viņa nav darbā.
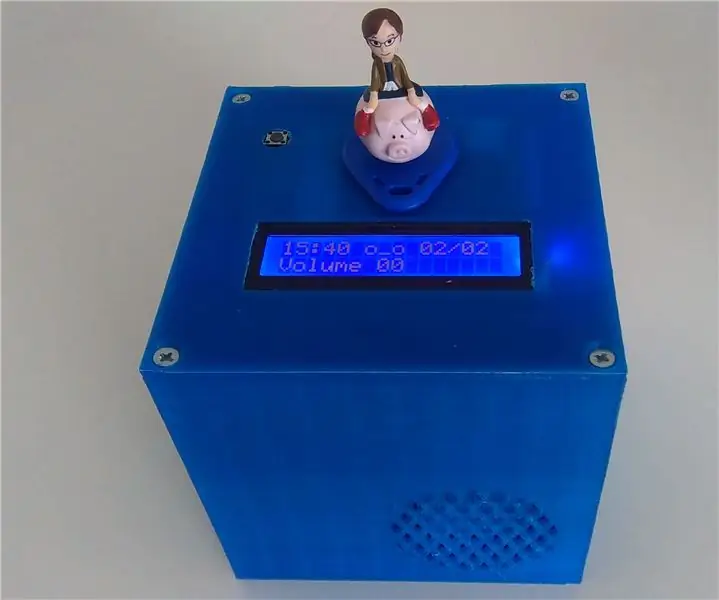
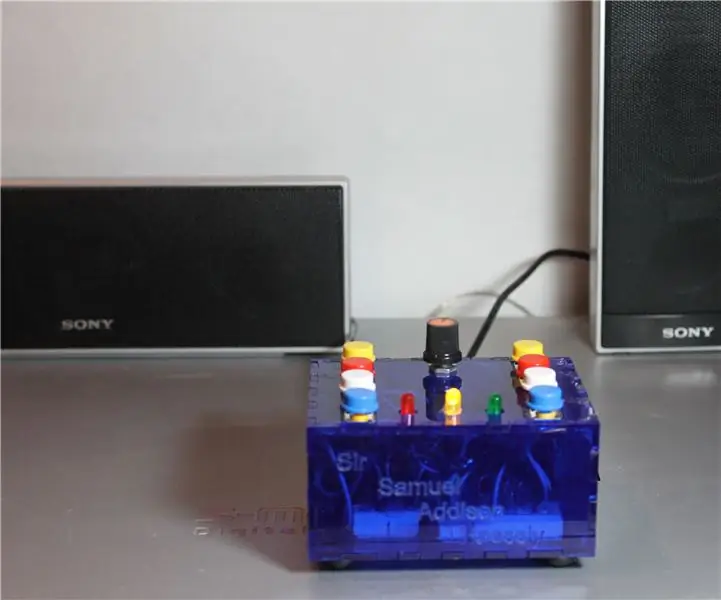
Projekts bija paredzēts kā vienkārša dāvana - Arduino ar pjezo skaļruni, kas atskaņoja savu iecienītāko dziesmu. Tas ātri izgāja no manas kontroles un kļuva par mūzikas kastīti:
- 3D drukāts
- spēj atskaņot mūziku bez USB savienojuma, izmantojot AA baterijas
- ar klavieru “taustiņiem”, kas iedegas ar katru noti
- spēj reproducēt attēlus vecā CRT televizorā, izmantojot RCA savienotājus
Piegādes
- Arduino Nano
- Skaļrunis (es to paņēmu no bojātā vecā radio)
- Pārslēgšanas slēdzis (3 tapas) - režīma selektors
- Rotējošais potenciometrs - skaļuma kontrole
- 2x 220Ω rezistors
- 1x 440Ω rezistors vai 2x 220Ω rezistors
- 1x 1kΩ rezistors
- 11 3 mm gaismas diodes
- 2x RCA sieviešu savienotāji
- vadi
- 3,5 mm balts akrils
- karsta līme vai superlīme
Rīki:
- lodēšanas komplekts
- 3D printeris
- dators ar Arduino IDE, lai augšupielādētu kodu
1. darbība: kods - augšupielāde
Jums būs nepieciešams:
- TVout bibliotēka - ļauj Arduino ievietot attēlus un skaņu televizorā ar RCA vai SCART savienojumu
- arduino -volume1 - šī bibliotēka uzlabo skaņas kvalitāti, tā tiek izmantota 1. režīmā (tikai Arduino bez TV savienojuma). Tomēr 2. režīmā to nav iespējams izmantot vienlaicīgi, jo TVout bibliotēka izmanto to pašu taimeri kā skaļums1
Ja vēlaties mainīt mūziku vai attēlu, skatiet nākamās darbības, ja ne tikai augšupielādējat kodu savā Arduino, bet vispirms pārliecinieties, vai esat instalējis abas bibliotēkas.
2. darbība: kods (mainiet mūziku)

Šeit jūs varat atrast dziesmu:
Es sadalīju mūziku pa daļām, piešķirot burtus katrai daļai, kas atkārtojas. Tad es katrai piezīmei piešķīru vērtību no 1 līdz 16 un ievietoju tās katra masīva 0 rindā. Vērtības atbilst atskaņojamās notis biežumam (masīva frekvence ). 1. rindā es ievietoju katras piezīmes ilgumu iepriekš. Piemērs:
const baits melB1 [2] [6] PROGMĒMA = {
{11, 8, 0, 8, 7, 6}, // piezīme
{1, 3, 1, 1, 1, 1}}; // ilgums
Ja vēlaties izmantot citu dziesmu:
- mainīt freq masīvu ar jaunajām vēlamajām frekvencēm (piezīmes)
- mainīt katrai dziesmas daļai atbilstošos masīvus
- tukšā mūzikā () izvēlieties atskaņošanas secību
- mainiet “X” masīva deklarācijā attiecībā uz elementu skaitu katrā rindā, kā arī mainiet atbilstošo tukšumu, piemērs:
melB1 [2] [X]
void melodiaB1 () {
par (a = 0; a <X; a ++) {
3. darbība: kods (mainiet attēlu / fotoattēlu)



Es izmantoju GIMP, lai fotoattēlu nomainītu uz melnbaltu, soļi:
Krāsas / piesātinājums = 0
Attēls ir jāmaina uz 95x95 pikseļu izšķirtspēju. TVout bibliotēka pieļauj augstākas izšķirtspējas, taču tā koda lieluma dēļ, kuru es plānoju izmantot, biju spiesta samazināt izšķirtspēju.
- Taisnstūra atlases rīks (malu attiecība - fiksēts 1: 1)
- Rediģēt/kopēt
- Fails/Izveidot/No starpliktuves
- Attēls/mēroga attēls (95x95)
Attēls ir obligāti jāpārvērš melnbaltā krāsā, nevis pelēktoņos.
- Izplūdušās atlases rīks un bezmaksas atlases rīks, lai atlasītu apgabalus, kurus vēlos parādīt melnā krāsā.
- Zīmulis (melns), lai mūsu izvēle būtu melna
- Atlasīt / apgriezt (apvērš mūsu izvēli)
- Zīmulis (balts), lai pārējo laukumu nokrāsotu baltu
- Krāsas / spilgtums-kontrasts (kontrasts ar maksimumu, lai nodrošinātu, ka melns ir melns)
Tagad, kad mums ir melnbalts attēls ar izšķirtspēju 95x95 pikseļi
Fails/Eksportēt kā (. BMP)
Lai pārveidotu jauno attēlu par kodu, es izmantoju Image2Code
Kas dod mums gandrīz labu masīvu. Tad es to nokopēju un ielīmēju Arduino IDE.
Izmantojot rediģēšanu / atrašanu:
- meklēt visu “0xFF” un aizstāt to ar “0” (Aizstāt visu)
- dariet to pašu ar “0x00” un nomainiet to ar “1”
- Dzēst visus “{” un “}”
"0" būs melns pikselis
"1" būs balts pikselis
4. solis: 3D modelis

Lai izveidotu kastes 3D modeli, es izmantoju SketchUp. Sakarā ar mana 3D printera ierobežojumiem un grūtībām, par kurām es iedomājos, ka tas radīs iekšējos savienojumus, es nolēmu izveidot modeli 4 daļās.
Es augšupielādēju SketchUp failu, ja vēlaties kaut ko mainīt dizainā, ja nē, vienkārši izdrukājiet.stl failus
5. solis: montāža



Montāža nav sarežģīta, taču ir sarežģīta kastes izmēra un pievienojamo vadu skaita dēļ.
Ieteicams:
Mūzikas kaste ar gaismas šovu: 9 soļi (ar attēliem)

Mūzikas kaste ar gaismas šovu: Sveiki un laipni gaidīti! Šajā apmācībā mēs parādīsim, kā jūs varat izveidot savu mūzikas kastīti ar iekļauto gaismas šovu. Viss, kas Jums nepieciešams, ir tukšs futrālis. Mēs paņēmām lietu, ko parasti izmanto darbarīkiem. Šajā projektā jūs varat būt ļoti radošs, tāpēc jums tas nav vajadzīgs
Bērnu MP3 mūzikas kaste: 6 soļi (ar attēliem)

Bērnu MP3 mūzikas kaste: Meklējot jaunus DIY projektus ap arduino, es atklāju dažas jaukas idejas par bērniem paredzētiem MP3 atskaņotājiem, kuru pamatā ir RFID. Un tirgū ir viena lieliska profesionāla rotaļlietu kaste - šie puiši valda. Viņi izveidoja lielisku biznesu no savas gudrās idejas. Pārbaudiet
Pārnēsājama MP3 AUX mūzikas kaste: 23 soļi (ar attēliem)

Pārnēsājama MP3 AUX mūzikas kaste: šī procesa analīze parāda, kā izveidot MP3 atskaņotāju ar Arduino Nano, faili ir 16 bitu MP3 un darbojas atšķirībā no tradicionālajiem Arduino mūzikas atskaņotājiem, kas ir ierobežoti līdz 8 bitu WAV. Vēl viena šīs apmācības daļa demonstrē lāzera c izveidi
Mūzikas kaste ar mini monitoru (OLED) un LED: 8 soļi (ar attēliem)

Mūzikas kaste ar mini monitoru (OLED) un LED: mana ideja bija kaste, kas atskaņos mūziku, to atverot. Tam ir arī displejs ar emocijzīmēm, kas pamostas un sveicina jūs. Tajā ir arī gaismas diode, kas iedegas, ja turat starp pirkstiem saspiestu spēku jutīgo rezistoru, kamēr
Mūzikas reaktīvā gaisma -- Kā padarīt ļoti vienkāršu mūzikas reaktīvo gaismu, lai padarītu darbvirsmu pievilcīgu: 5 soļi (ar attēliem)

Mūzikas reaktīvā gaisma || Kā padarīt ļoti vienkāršu mūzikas reaktīvo gaismu, lai padarītu darbvirsmu satriecošu. Hei, puiši, šodien mēs izveidosim ļoti interesantu projektu. Šodien mēs veidosim mūzikas reaktīvo gaismu. LED mainīs spilgtumu atbilstoši bass, kas patiesībā ir zemfrekvences audio signāls. To ir ļoti vienkārši izveidot. Mēs
