
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Sveiki visiem!!!!! Šī ir mana pirmā pamācība, un es jums iemācīšu, kā datorā vai viedtālrunī kodēt virtuālos kauliņus. Es izmantoju HTML, JavaScript un CSS, es ceru, ka jums visiem tas patiks un neaizmirstiet balsot par mani zemāk esošajā kontekstā.
Piegādes
1. Labs teksta redaktors viedtālrunī vai personālajā datorā
1. darbība: iegūstiet teksta redaktoru
Šeit es izmantoju savu viedtālruni kā teksta redaktoru (AnWriter). Varat arī izmantot datora piezīmju grāmatiņu vai tiešsaistē iegūt labu teksta redaktoru
2. darbība: lejupielādējiet Die Faces



Es lejupielādēju dažus veidus no 1 līdz 6, kurus pievienoju šim solim. Tātad, jūs varat lejupielādēt vēlamo vai izmantot manu (jūs esat bezmaksas).
Es nosaucu savējos pēc mirstīgajām sejām. Tas ir:
Die_face_1.png, Die_face_2.png… un tā tālāk līdz 6, lai labāk atpazītu
3. darbība: sāciet kodēšanu
Saglabājiet kodu kā.html failu
Sāciet, ieviešot vajadzīgo noklusējuma veidni, izmantojot img src
4. solis:
Tālāk mums būs nepieciešama poga, lai izmestu kauliņus, mēs to darām, pievienojot pogas funkciju
RULLE METES
5. darbība. Izmantojiet funkciju Var un Math

Kratīt kauliņus
funkcija getRand () {
var vu = Math.floor (Math.random ()*6) +1;
var vu2 = Math.floor (Math.random ()*6) +1;
var di = ["die_face_1.png", "die_face_2.png", "die_face_3.png", "die_face_4.png", "die_face_5.png", "die_face_6.png"];
document.getElementById ("kauliņi"). src = di [vu-1];
document.getElementById ("dicl"). src = di [vu2-1];
}
Šis ir pilns kods, izpētiet to un pārbaudiet to un pārliecinieties, vai esat ieguvis fotoattēlu, lai iegūtu efektu
Un, ja jums nepieciešama mana palīdzība saistībā ar šo kodu, pieminiet to komentāru sadaļā
Jūs varētu mainīt dizainu, ja jums tas nepatīk, bet es dodu priekšroku tam nolūkam, kuram es vēlos to izmantot
6. darbība: palaidiet

palaidiet kodu savā pārlūkprogrammā, lai tas darbotos
Ieteicams:
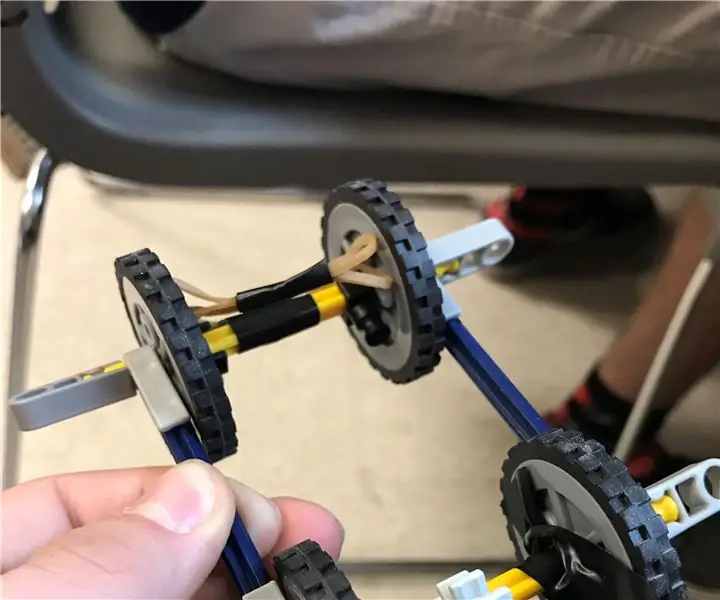
Kā izgatavot lētus un vienkāršus skaļruņu statīvus: 8 soļi

Kā izgatavot lētus un vienkāršus skaļruņu statīvus: mūsu klasei ir jauna studija ierakstīšanai un rediģēšanai. Studijā ir monitora skaļruņi, taču, sēžot uz galda, ir grūti dzirdēt. Lai skaļruņi būtu pareizā augstumā precīzai klausīšanai, mēs nolēmām izveidot dažus skaļruņu statīvus. Mēs
Izgaismojiet savus kauliņus!: 4 soļi

Izgaismo savus kauliņus !: Ikvienam, kurš mīl kauliņus, patīk arī mirdzums tumsā. Tas ir mans DIY projekts, lai ļautu viņiem mirdzēt, bet tā ideja bija aizsargāt acis, kamēr " uzlādē " kauliņi. Tikai viena pamatideja, droši veidojiet līdzīgas kastes pats
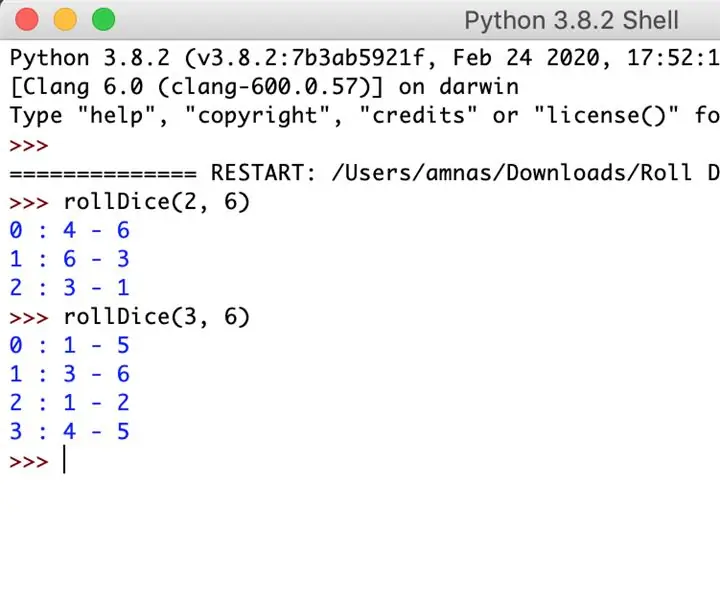
Kā mest kauliņus, izmantojot Python: 9 soļi

Kā mest kauliņus, izmantojot Python: Šie norādījumi palīdzēs jums izveidot Python moduli kauliņu “ripināšanai”. Šis modulis ģenerēs nejaušus skaitļus no šiem datorizētajiem kauliņiem. Es sniegšu funkcijas, kas vajadzīgas, lai izveidotu moduli, un sniegšu aprakstu kā
Kā izveidot ledus kauliņus ar Arduino!: 3 soļi

Kā izveidot ledus kauliņus ar Arduino !: Šis projekts ir veidots no projekta šajā vietnē (https: //www.instructables.com/id/Arduino-LED-Dice -…) Es to izdarīju dažas izmaiņas projektu labāk un vieglāk izmantot, izmantojot atpakaļskaitīšanas secību, kas sastāv no gaismas diodēm un skaļruņa, kas zvana pēc
Arduino: elektroniskie kauliņi (izmantojot nejaušus skaitļus): 6 soļi

Arduino: elektroniskie kauliņi (izmantojot nejaušus skaitļus): šī pamācība parādīs, kā ar minimālu pieredzi izveidot elektroniskus kauliņus, izmantojot 7 gaismas diodes, rezistorus, džemperu vadus un, protams, arduino (vai arduino klonu). Es uzrakstīju šo pamācību, lai ikviens varētu viegli sekot līdzi un uzzināt vairāk
