
Satura rādītājs:
- Piegādes
- 1. darbība: audio faila lejupielāde
- 2. darbība: audio faila augšupielāde P5.js
- 3. darbība: audio faila ielāde P5.js skicē
- 4. darbība: atskaņojiet audio failu, izmantojot taustiņu nospiestu () funkciju
- 5. darbība: izveidojiet papīra pogu
- 6. darbība: iestatiet Makey Makey
- 7. darbība: nospiediet pogu, lai aktivizētu audio failu
- 8. darbība: paplašinājums: pievienojiet skicei vizuālu komponentu
- 9. solis: pagarinājums: izveidojiet apli, mainot krāsu, nospiežot pogu
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Makey Makey projekti »
Šis projekts izveido skici p5.js, kas var atskaņot audio failu, izmantojot taustiņu nospiešanu, un pēc tam izveido vienkāršu pogu ar zīmuli, papīru un Makey Makey, lai aktivizētu skaņu.
Lai gan šajā projektā tiek izmantota durvju zvana skaņa, soļi ietver audio faila ievietošanu skicē p5.js, lai to varētu viegli pielāgot jebkura veida skaņai.
Uzziniet vairāk par p5.js:
Ja esat iesācējs lietot p5.js ar Makey Makey, iesaku vispirms pārbaudīt šo projektu:
Piegādes
Zīmulis
Neliels papīra kvadrāts
Makey Makey komplekts (ar 2 aligatora skavām)
Klēpjdators ar interneta pieslēgumu
1. darbība: audio faila lejupielāde

Šim projektam ir jāizmanto audio fails, kas mums jāaugšupielādē mūsu p5.js skicē. Lai to izdarītu, mums vispirms ir jālejupielādē audio fails.
Ja nevarat lejupielādēt failus datorā vai vienkārši vēlaties izlaist faila lejupielādi un skices augšupielādi, varat doties uz šo saiti, lai iegūtu p5.js veidni ar jau augšupielādētu skaņu, un pārejiet uz 3. darbību. ja turpmāk vēlaties strādāt ar audio failiem p5.js, šī un nākamā darbība parādīs, kā to izdarīt.
Tīmeklī ir daudz vietu, kur lejupielādēt skaņas efektus un audio failus. Dažās vietās, kurām nepieciešams konts, piemēram, freesound.org, un citās, kurās nav nepieciešams konts, piemēram, soundbible.com. Lietojot skaņu savam projektam, vienmēr ņemiet vērā licencēšanas un/vai attiecināšanas prasības. Vairāk par to šeit:
Durvju zvana signāls šim projektam tika iegūts no Tima Kāna vietnes
Ja vēlaties lejupielādēt skaņu, neveidojot kontu, esmu pārveidojis skaņu mp3 formātā, kuru var lejupielādēt šeit:
2. darbība: audio faila augšupielāde P5.js



Kad esam lejupielādējuši savu durvju zvana skaņu, mums tā ir jāaugšupielādē skicē p5.js, lai mēs varētu tai piekļūt.
Lai to izdarītu, rīkojieties šādi:
- Noklikšķiniet uz ikonas ">" tīmekļa redaktora kreisajā pusē, tieši zem atskaņošanas pogas. Tādējādi tiks atvērta sānjosla, kurā parādīti jūsu skices faili.
- Noklikšķiniet uz mazā lejup vērstā trīsstūra, kas atrodas pa labi no skices failiem. Tiks parādīta nolaižamā izvēlne ar iespējām pievienot mapi un pievienot failu.
- Noklikšķiniet uz "Pievienot failu". Tiks atvērts logs faila pievienošanai. Jūs varat ievilkt durvju zvana failu lodziņā vai noklikšķināt uz lodziņa, kurā norādīts “velciet failus šeit, lai augšupielādētu, vai noklikšķiniet, lai izmantotu failu pārlūku”. Tas ļaus jums pārvietoties pa datora failiem, lai atrastu audio failu.
- Kad esat vilcis vai atlasījis failu, jūs redzēsit tā augšupielādi un faila nosaukums parādīsies sānu joslā.
Tagad jūs varēsit piekļūt un izmantot šo audio failu savā skicē.
3. darbība: audio faila ielāde P5.js skicē

Lai ielādētu audio failu p5.js skicē, mums ir jāizveido skaņas faila objekts. Objektam ir iebūvētas savas īpašības un funkcijas, kuras mēs varam izmantot.
Lai izveidotu objektu, mums vispirms jāizveido mainīgais, lai turētu objektu. Tas ļaus mums piekļūt objektam un tā īpašībām visā skicē. Lai izveidotu mainīgo, dodieties uz skices augšējo rindu un uzrakstiet vārdu let. Šo vārdu izmanto, lai deklarētu mainīgo javascript. Pēc tam piešķiriet mainīgajam nosaukumu. Mēs varam nosaukt mainīgo par visu, ko vēlamies, taču ir lietderīgi tam piešķirt nosaukumu, kas ir saistīts ar to, ko tas darīs mūsu kodā. Šajā gadījumā ir jēga to saukt par durvju zvanu.
ļaujiet zvanīt durvīm;
Tā kā p5.js ir balstīts uz tīmekli, mums ir jāpārliecinās, vai skicē ir ievietots audio fails, pirms skice sāk darboties, pretējā gadījumā, iespējams, nevarēsim piekļūt objekta rekvizītiem. Lai to izdarītu, mums ir jāpievieno funkcija, lai ielādētu audio failu pirms skices sākuma. Šo funkciju sauc par priekšielādi (). Mēs to rakstām tāpat kā setup () un draw () funkciju.
Cirtainās iekavās mēs piešķirsim savu mainīgo skaņas objektam, izmantojot funkciju loadSound (). Iekavās iekavās pēdiņās ierakstiet precīzu audio faila nosaukumu:
function preload () {
durvju zvans = loadSound ('durvju zvans.mp3');
}
4. darbība: atskaņojiet audio failu, izmantojot taustiņu nospiestu () funkciju

Tagad, kad audio fails ir ielādēts skicē, varat to atskaņot, izmantojot atskaņošanas () metodi. Metodes būtībā ir funkcijas, kas raksturīgas kādam objektam.
Ja iepriekš esat lietojis taustiņu nospiešanu p5.js, iespējams, esat izmantojis nosacītu paziņojumu ar mainīgo keyIsPressed izlozes funkcijas iekšpusē. Tomēr, strādājot ar audio failiem, mēs nevēlamies to aktivizēt zīmēšanas funkcijā. Zīmēšanas funkcija ir cilpa, tāpēc tā tiek pastāvīgi atjaunināta. Tas nozīmē, ka audio fails tiks atskaņots atkal un atkal, kamēr tiks nospiests taustiņš, kuru nebūs patīkami klausīties.
Lai no tā izvairītos, jūs izmantosit funkciju ar nosaukumu keyPressed (). Tas ir arī rakstīts tāpat kā setup () un draw () funkcija. Uzrakstiet to koda apakšā zem draw () funkcijas.
Cirtainās iekavās ir ievietota atskaņošanas () metode, kas vienreiz aktivizēs audio failu, nospiežot taustiņu. Lai objektam izmantotu metodi, uzrakstiet mainīgā nosaukumu, kurā atrodas objekts, un aiz.play ();
Funkcijas taustiņšNospiests () {
durvju zvans.spēle ();
}
Tagad, kad izpildāt skici, varat nospiest taustiņu, un atskanēs durvju zvana skaņa.
SVARĪGA PIEZĪME. Pievienojot taustiņu nospiešanu mūsu kodam, tīmekļa redaktoram ir jāzina, vai mēs nospiežam taustiņu, lai teksta redaktorā ierakstītu kodu, vai arī mēs nospiežam taustiņu, lai veiktu to, ko mēs esam kodējuši, lai to izdarītu. Noklikšķinot uz atskaņošanas pogas, pārvietojiet peli virs audekla un noklikšķiniet uz audekla. Tas novirzīs redaktora uzmanību uz skici, un, nospiežot taustiņu, tiks aktivizēts taustiņu nospiešanas kods, kuru mēs vēlamies
5. darbība: izveidojiet papīra pogu




Lai iedarbinātu skaņu ar Makey Makey, pogas izgatavošanai izmantosim parasto zīmuli un papīru.
Uzzīmējiet divus puslīnus ar ļoti mazu atstarpi, lai tie faktiski nepieskartos, bet būtu pietiekami tuvu, lai mēs varētu ar vienu pirkstu vienlaikus pieskarties abām pusēm. Katram pusaplim jābūt arī biezai līnijai, kas stiepjas līdz katram papīra galam. Šeit jūs pievienosit aligatoru skavas no Makey Makey.
Pārliecinieties, ka aizpildāt abas puses ļoti tumši, lai grafīts no zīmuļa varētu noturēt Makey Makey strāvu.
Divu pusloku dizainā ir jābūt tik mazai atstarpei, ka būtībā nav iespējams vienlaikus nepieskarties abām pusēm. Tas ļauj pabeigt ķēdi starp atslēgu un Zemi uz Makey Makey, neturot zemējuma vadu.
6. darbība: iestatiet Makey Makey



Izņemiet Makey Makey dēli, USB kabeli un divus aligatora klipus. Pievienojiet vienu aligatora klipu Zemei un vienu - Space taustiņam (tā kā mēs kodā neesam norādījuši atslēgu, jebkura nospiesta taustiņa aktivizēs skaņu).
Paņemiet aligatora skavu, kas pievienota atstarpes taustiņam, un piestipriniet to papīra pogas vienai pusei. Paņemiet zemei piestiprināto aligatora skavu un piestipriniet to papīra pogas otrā pusē.
Pievienojiet USB kabeli klēpjdatoram.
7. darbība: nospiediet pogu, lai aktivizētu audio failu
Šajā brīdī jūs esat gatavs piezvanīt pie durvīm. Sāciet skici (neaizmirstiet noklikšķināt uz peles uz audekla, lai taustiņa nospiešana izpildītu taustiņa nospiesto () funkciju) un pēc tam vienlaikus pieskarieties abiem pusapļiem uz papīra. Jums vajadzētu dzirdēt durvju zvana audio faila atskaņošanas skaņu.
8. darbība: paplašinājums: pievienojiet skicei vizuālu komponentu

Šobrīd mūsu skice ietver tikai audio faila atskaņošanas kodu, tāpēc ekrānā nekas nemainīsies. Tas var būt viss, ko vēlaties darīt, ja mēģināt izveidot kāda veida interaktīvu skaņas projektu.
Tomēr ar p5.js vizuālās kodēšanas iespējām grafikas pievienošanas iespējas ir bezgalīgas. Jūs pat varat izveidot vizuālos materiālus, kas reaģē uz jūsu audio failiem daudzos veidos, piemēram, parādās tikai tad, kad tiek atskaņots audio fails, reaģējot uz skaļuma un/vai frekvences izmaiņām vai pat veidojot vizuālu attēlojumu pašai skaņai.
9. solis: pagarinājums: izveidojiet apli, mainot krāsu, nospiežot pogu



Lai šis projekts būtu vienkāršs, mēs vienkārši izveidosim apli, kas maina krāsu, nospiežot pogu.
Funkcijā draw () izveidojiet apli, izmantojot elipses () funkciju. Virs tā pievienojiet funkciju fill (), lai iestatītu apļa krāsu. Šai skicei sākotnējā krāsa būs balta, kas ir pelēktoņu vērtība 255. Izmantojot RGB krāsu vērtības, varat iestatīt jebkuru vēlamo krāsu.
Starp funkciju fill () un elipse () izveidojiet nosacītu paziņojumu, izmantojot iekavās mainīgo keyIsPressed. Starp nosacītā paziņojuma cirtainām iekavām ievietojiet citu aizpildīšanas () funkciju, kas iestatīta krāsā, uz kuru vēlaties mainīt apli, nospiežot taustiņu. Šim projektam krāsa mainīsies uz dzeltenu, kuras RGB vērtība ir 255, 255, 0.
if (keyIsPressed) {
aizpildīt (255, 255, 0);
}
Nospiediet atskaņošanas pogu, lai palaistu skici. Tagad, kad skice tiek ielādēta, vajadzētu parādīties baltajam aplim (atcerieties noklikšķināt uz peles uz audekla). Pēc tam nospiediet papīra pogu, un jums vajadzētu dzirdēt durvju zvana signālu un redzēt, kā aplis maina krāsu.
p5.js skice:
Ieteicams:
Arduino durvju zvans: 4 soļi

Arduino durvju zvans: Šodien es jums parādīšu, kā izveidot durvju zvanu, izmantojot Arduino. Šis durvju zvans atskaņo nejaušu melodiju no dziesmu bibliotēkas. Jūs varat pielāgot savu durvju zvanu un pievienot vēl vairāk dziesmu. Instalējiet to ārpus savas guļamistabas, klases, biroja vai pat jūs
Divu toņu durvju zvans, izmantojot IC 555: 6 soļi

Divu toņu durvju zvans, izmantojot IC 555: redzēju, ka kāds Aliexpress pārdod divu toņu skaņas signālu par 10 ASV dolāriem. Tūlīt manas smadzenes teica: vai tu to nopietni? Tikai ieguldot nedaudz sava laika un entuziasma, jūs varat izveidot šo ķēdi par mazāk nekā 3 dolāriem
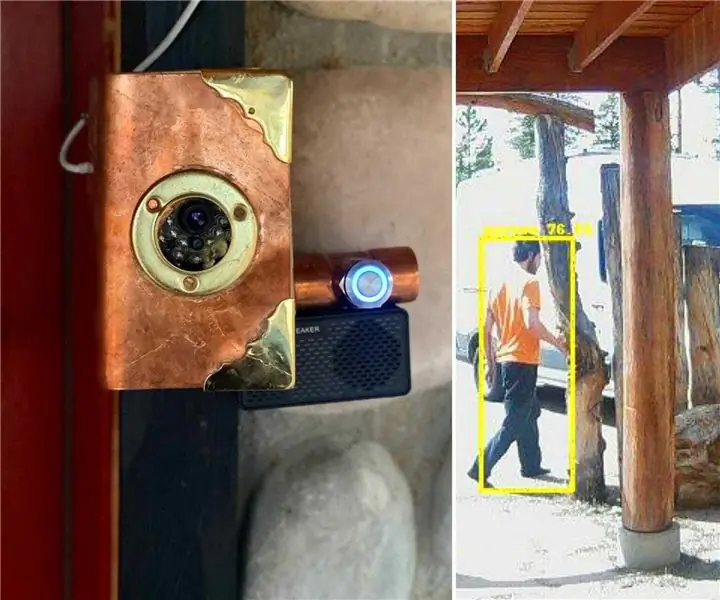
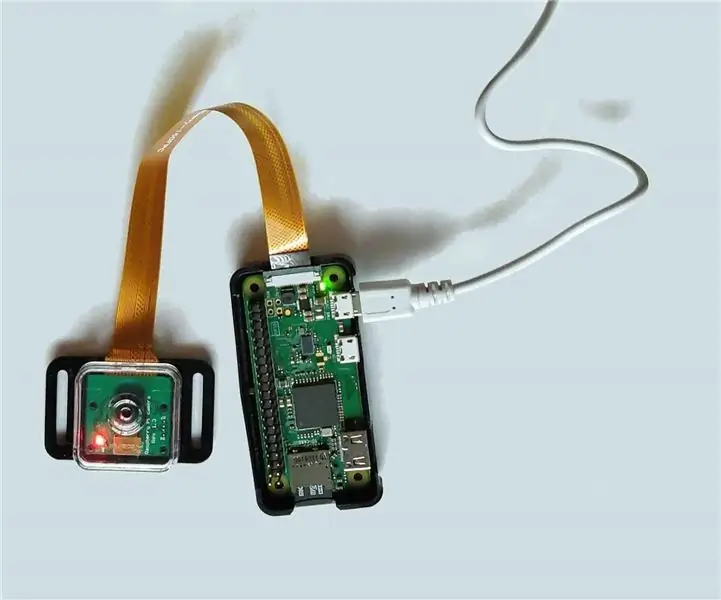
Raspberry Pi DIY viedais durvju zvans, kas var noteikt cilvēkus, automašīnas utt.: 5 soļi

Raspberry Pi DIY viedais durvju zvans, kas spēj noteikt cilvēkus, automašīnas utt. Nest vai viens no citiem konkurentiem) Es uzbūvēju savu viedo durvju loku
Pielāgots durvju paklājs Aktivizēts durvju zvans: 6 soļi

Pielāgots durvju paklājs, kas iedarbināja durvju zvanu: Sveiki! Mani sauc Džastins, es esmu juniors vidusskolā, un šī pamācība parādīs, kā izveidot durvju zvanu, kas tiek aktivizēts, kad kāds uzkāpj uz jūsu durvju paklājiņa, un tas var būt jebkura melodija vai dziesma, kuru vēlaties! Tā kā durvju paklājiņš iedarbina durvis
Brīvroku durvju zvans: 5 soļi

Brīvroku durvju zvans: karantīnas laikā durvju zvani ir lielisks veids, kā izplatīt mikrobus, jo daudzi cilvēki tiem pieskaras. Tātad, mēs izgudrojām brīvroku durvju zvanu, kas nosaka cilvēku kustību ārpusē, kas nosūta e-pastu uz jūsu tālruni. E -pastā tas parādīs seju, kurš
