
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

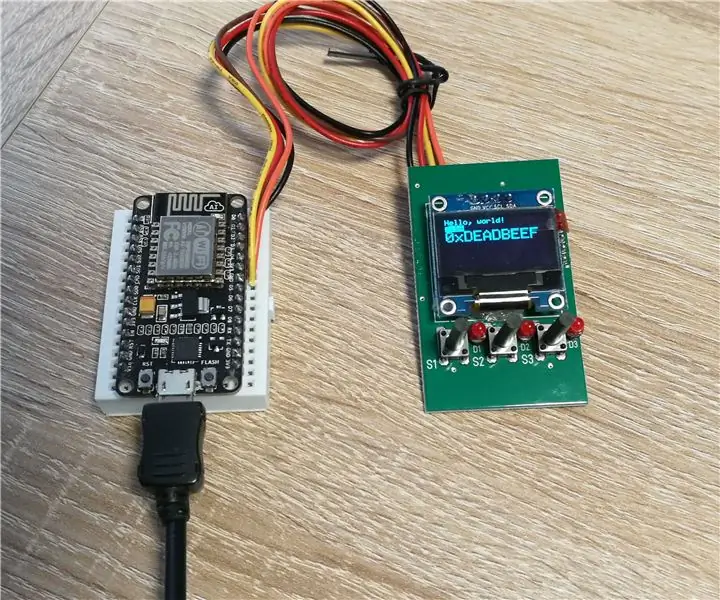
Sveiki, hier möchte ich Euch zeigen wie Ihr das mit auf der Hauptplatine verbaute OLED Display benutzen/ansteuern könnt. Um es möglichst einfach zu halten, benutze ich die ARDUINO GUI zum schreiben des CODEs und zum hochladen der Firmware.
1. darbība: Einstellen / Einrichten Der ARDUINO GUI




Als erstes muss das ESP8266 Board in der ARDUINO GUI verfügbar gemacht werden.
Dazu gehen wir in die Einstellungen (Datei Einstellungen / Bild 1) der GUI und tragen unter
"Zusätzliche Boardverwalter-URL:"
ein (Bild 2). Damit bekommen wir den benötigten Zugang zu dem passenden Boardtreiber.
Jetzt können wir den Passenden Boardtreiber installieren
(Werkzeuge padome: Boardverwaltung / Bild 3)
- Dort im Suchfeld "esp8266" eintragen
- Dann "esp8266 by ESP8266 Community" auswählen und die aktuellste Version installieren (Bild 4)
- Ar ARDUINO GUI neu starten
- Danach das passende Board auswählen (z. B.: WeMos D1 R2 & mini)
2. darbība: I2C Schnittstelle Scannen


Um zu sehen and welche PINs das OLED-Display angeschlossen wurde, scanen wir zuerst die I2C-Schnittstelle. So können wir auch sehen ob noch weitere I2C-Parts angeschlossen sind.
Sketch (Bild 1) vai ESP Hochladen, kā arī "Seriellen-Monitor", kas darbojas un nav pieejams Ausgabe warten. Dort könnt Ihr dann sehen, welches Device wo gefunden wurde. (2. attēls - DigitalPIN skenēšana)
Das Ergebnis merken.
Diesem Fall: SDA = D1: SCL = D2 bei Adresse 0x3c
3. darbība. Demo-skice Anpassen Und Auf Den ESP Hochladen
DAS ist der Code für das OLED-Display DEMO
Im 5. Abschnitt findet Ihr die Stelle an der der Code ggf. modifiziert werden muss.
Kā arī I2C-Schnittstelle konfigurācijas konfigurācija.
Aus diesem Code könnt Ihr euch auch viele Infos über die Benutzung eines OLEDs ableiten.
/** * MIT licence (MIT) * * Autortiesības (c) 2016, autors Daniels Eihorns * * Ar šo bez maksas tiek piešķirta atļauja jebkurai personai, kas iegūst šīs programmatūras un ar to saistīto dokumentācijas failu ("Programmatūra") kopiju *) bez ierobežojumiem nodarboties ar * Programmatūru, tostarp bez ierobežojumiem tiesības * izmantot, kopēt, modificēt, apvienot, publicēt, izplatīt, apakšlicencēt un/vai pārdot * Programmatūras kopijas, un atļaut personām, kurām Programmatūra ir * paredzēts šim nolūkam, ievērojot šādus nosacījumus: * * Iepriekš minētais paziņojums par autortiesībām un šis paziņojums par atļauju ir jāiekļauj visās * programmatūras * kopijās vai būtiskajās daļās. * * PROGRAMMATŪRA NODROŠINĀTA "TĀDA, KĀDA", BEZ JEBKĀDU, NEPIECIEŠAMU VAI NETIEKAMU GARANTIJU, IESKAITOT, BET neaprobežojoties ar TIRDZNIECĪBAS GARANTIJĀM. * AUTORI VAI AUTORTIESĪBU ĪPAŠNIEKI NEKĀDĀ GADĪJĀ ATBILDĪGI PAR PIETEIKUMIEM, KAITĒJUMIEM VAI CITIEM * ATBILDĪBĀM, LĪGUMA RĪCĪBĀ, SAVIENĪBĀ VAI CITĀ KĀRTĪBĀ, CILVĒKĀ, DARĪJUMI * PROGRAMMATŪRĀ. * *
/ Iekļaujiet pareizo displeja bibliotēku
// Savienojumam, izmantojot I2C, izmantojot Wire, iekļaujiet #include // I2C Wire #include "SSD1306.h" // aizstājvārds "#include" SSD1306Wire.h"
// Iekļaut pielāgotus attēlus
#include "images.h"
// Inicializējiet OLED displeju, izmantojot brzo_i2c
// D3 -> SDA // D5 -> SCL // SSD1306 displejs (0x3c, D1, D2); vai SSD1306 displejs (0x3c, 5, 4); vai SSD1306 displejs (0x3c, GPIO5, GPIO4);
**************************************************************************************************
An der folgenden Stelle werden dann die PIN PIN für die I2C Schnittstelle konfiguriert
// Inicializējiet OLED displeju, izmantojot Wire bibliotēku
SSD1306 displejs (0x3c, D1, D2);
***************************************************************************************************
#define DEMO_DURATION 3000
typedef void (*Demo) (anulēts);
int demoMode = 0;
int skaitītājs = 1;
void setup () {
Sērijas sākums (9600); Serial.println ("OLED_DEMO"); Serial.println ("Start the DEMO");
// Inicializējot lietotāja saskarni, tiks parādīts arī displejs.
display.init ();
display.flipScreenVertically ();
display.setFont (ArialMT_Plain_10);
}
void drawFontFaceDemo () {
// Fonta Demo1 Serial.println ("Fonts DEMO 1"); // izveidot vairāk fontu vietnē https://oleddisplay.squix.ch/ display.setTextAlignment (TEXT_ALIGN_LEFT); display.setFont (ArialMT_Plain_10); display.drawString (0, 0, "ProMoScout"); display.setFont (ArialMT_Plain_16); display.drawString (0, 10, "ProMoScout"); display.setFont (ArialMT_Plain_24); display.drawString (0, 26, "ProMoScout"); }
void drawTextFlowDemo () {
Serial.println ("drawTextFlowDemo"); display.setFont (ArialMT_Plain_10); display.setTextAlignment (TEXT_ALIGN_LEFT); display.drawStringMaxWidth (0, 0, 128, "Roboti ir / n nākotne, un nākotne ir tagad. Bet neaizmirstiet par dabu"); }
void drawTextAlignmentDemo () {
Serial.println ("drawTextAlignmentDemo"); // Teksta līdzināšanas demo display.setFont (ArialMT_Plain_10); // Schriftart und -größe einstellen
// Koordinātas nosaka teksta sākuma kreiso punktu
display.setTextAlignment (TEXT_ALIGN_LEFT); // Text_Ausrichtung einstellen display.drawString (0, 10, "Līdzinājums pa kreisi (0, 10)");
// Koordinātas nosaka teksta centru
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 22, "Līdzinājums centrā (64, 22)");
// Koordinātas nosaka teksta labo galu
display.setTextAlignment (TEXT_ALIGN_RIGHT); display.drawString (128, 33, "Līdzinājums pa labi (128, 33)"); }
void drawRectDemo () {
Serial.println ("drawRectDemo"); // Zīmējiet pikseļu noteiktā pozīcijā (int i = 0; i <10; i ++) {display.setPixel (i, i); display.setPixel (10 - i, i); } display.drawRect (12, 12, 20, 20);
// Aizpildiet taisnstūri
display.fillRect (14, 14, 17, 17);
// Zīmējiet līniju horizontāli
display.drawHorizontalLine (0, 40, 20);
// Zīmējiet līniju horizontāli
display.drawVerticalLine (40, 0, 20); }
void drawCircleDemo () {
Serial.println ("drawCircleDemo"); par (int i = 1; i <8; i ++) {display.setColor (WHITE); display.drawCircle (32, 32, i*3); ja (i % 2 == 0) {display.setColor (BLACK); } display.fillCircle (96, 32, 32 - i* 3); }}
void drawProgressBarDemo () {
Serial.println ("drawProgressBarDemo"); int progress = (skaitītājs / 5) % 100; // uzzīmējiet progresa joslas displeju.drawProgressBar (0, 32, 120, 10, progress);
// uzzīmējiet procentus kā virkni
display.setTextAlignment (TEXT_ALIGN_CENTER); display.drawString (64, 15, String (progress) + "%"); }
Der folgende Link im Kommentar kann helfen ein Bild oder Logo so umzuwandeln, das es auf dem Display angezeigt werden kann…
void drawImageDemo () {
Serial.println ("drawImageDemo"); // skatiet https://blog.squix.org/2015/05/esp8266-nodemcu-how… // par to, kā izveidot xbm failus display.drawXbm (34, 0, Logo_width, Logo_height, Logo_bits); }
Demonstrācijas demonstrācijas = {drawFontFaceDemo, drawTextFlowDemo, drawTextAlignmentDemo, drawRectDemo, drawCircleDemo, drawProgressBarDemo, drawImageDemo};
int demoLength = (sizeof (demo) / sizeof (Demo)); long timeSinceLastModeSwitch = 0;
void loop () {
// notīrīt displeja displeju.clear (); // uzzīmēt pašreizējo demonstrācijas metodi demos [demoMode] ();
display.setTextAlignment (TEXT_ALIGN_RIGHT);
display.drawString (10, 128, virkne (milis ()))); // ierakstiet buferi displeja displejā.display ();
if (millis () - timeSinceLastModeSwitch> DEMO_DURATION) {
demoMode = (demoMode + 1) % demoLength; timeSinceLastModeSwitch = milis (); } skaitītājs ++; kavēšanās (10); }
4. solis: rīki, saites Und Herkunft/Literaturhinweis
Ich möchte mich bei allen bedanken die an dem ein oder anderen Code mit gewirkt haben.
Grundlagen für diese Anleitung habe ich gefunden unter:
www.instructables.com/id/ESP8266-I2C-PORT-…
github.com/ThingPulse/esp8266-oled-ssd1306…
Viele Grüße
McUtty
Ieteicams:
Interneta pulkstenis: parādiet datumu un laiku ar OLED, izmantojot ESP8266 NodeMCU ar NTP protokolu: 6 soļi

Interneta pulkstenis: parādīt datumu un laiku ar OLED, izmantojot ESP8266 NodeMCU ar NTP protokolu: Sveiki, puiši, šajā instrukcijā mēs izveidosim interneta pulksteni, kas iegūs laiku no interneta, tāpēc šim projektam nebūs nepieciešams RTC, lai to palaistu. darbojas interneta savienojums Un šim projektam jums ir nepieciešams esp8266, kuram būs
ESP8266 RGB LED STRIP WIFI vadība - NODEMCU kā IR tālvadības pults LED joslai, kas tiek kontrolēta, izmantojot Wifi - RGB LED STRIP viedtālruņa vadība: 4 soļi

ESP8266 RGB LED STRIP WIFI vadība | NODEMCU kā IR tālvadības pults LED joslai, kas tiek kontrolēta, izmantojot Wifi | RGB LED STRIP viedtālruņa vadība: Sveiki, puiši, šajā apmācībā mēs iemācīsimies izmantot nodemcu vai esp8266 kā IR tālvadības pulti, lai kontrolētu RGB LED sloksni, un Nodemcu vadīs ar viedtālruni, izmantojot wifi. Tātad būtībā jūs varat kontrolēt RGB LED STRIP ar savu viedtālruni
Kā savienot NodeMCU / ESP8266 un OLED vairogu: 8 soļi

Kā savienot NodeMCU / ESP8266 un OLED vairogu: šajā pamācībā es parādīšu, kā savienot NodeMCU V2 Amica (ESP8266), izmantojot I2c, ar OLED displeju, kura pamatā ir slavenā SSD1306 mikroshēma. Šajā pamācībā OLED mēs izmantosim OLED vairogu, kas ir komplektā ar lodāmiem 0,96 " collu OLED
Orange PI HowTo: Apkopojiet Sunxi rīku operētājsistēmai Windows operētājsistēmai Windows: 14 soļi (ar attēliem)

Orange PI HowTo: Sastādīt Sunxi rīku operētājsistēmai Windows operētājsistēmā Windows: PRIEKŠNOSACĪJUMI: Jums būs nepieciešams (galddators), kurā darbojas sistēma Windows. Interneta savienojums. Oranžā PI plāksne. Pēdējais nav obligāts, bet esmu pārliecināts, ka jums tas jau ir. Pretējā gadījumā jūs neizlasīsit šo pamācību. Pērkot oranžo PI grēku
ESP8266-NODEMCU 3 USD WiFi modulis Nr. 1- Darba sākšana ar WiFi: 6 soļi

ESP8266-NODEMCU 3 USD WiFi modulis Nr. 1- Darba sākšana ar WiFi: ir sasniegta jauna šo mikro skaitļošanas pasaule, un šī lieta ir ESP8266 NODEMCU. Šī ir pirmā daļa, kas parāda, kā jūs varētu instalēt esp8266 vidi savā arduino IDE, izmantojot sākuma video un kā detaļas
