
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Šajā shēmā mēs strādāsim ar IDE Arduino un pārveidosim šīs programmēšanas vides tēmu no gaišas uz tumšu, lai uzlabotu pirmkoda redzamību. Tas nodrošinās mazāk nogurdinošu skatīšanās pieredzi.
Attiecībā uz šo tēmu mēs esam atraduši failu, ko izveidojis Džefs Tompsons, kurš ir mākslas un tehnoloģiju profesors ASV. Pamatojoties uz šo rakstu, mainīsim konfigurācijas failus, lai iespējotu krāsu maiņu Arduino IDE.
1. darbība: lejupielādējiet
Mēs iesakām lejupielādēt Jeff Thompson failu no GITHUB. Viņš ir modificējis noteiktus failus bitkartēs un padarījis tos pieejamus vietnē https://github.com/jeffThompson/DarkArduinoTheme. Varat arī lejupielādēt Notepad ++, kas ir ļoti labs XML faila vai pat C valodas faila rediģēšanai.
Turklāt vietnē annystudio.com ir bezmaksas programmatūra ar nosaukumu Jcpicker. Tas pārveido RGB par heksadecimālajām vērtībām.
2. darbība: izlasiet
Lasīšanas laikā tiek atklāts, ka pēdējā pārskatīšana, ko Džefs Tompsons veica, bija Arduino 1.6.6+ versijā, bet mēs pārbaudījām 1.84 versijā. Tas strādāja labi.
Lai mainītu Arduino IDE krāsu, jums ir jāizpako fails DarkArduinoTheme.zip, kas atrodas Github, un jāiekopē Arduino mapē.
Es iesaku izveidot motīvu mapes dublējumu, ja vēlaties atjaunot sākotnējās krāsas.
MAC OS ~ / Applications / Arduino.app / Contents / Java / lib / theme
Operētājsistēmai Windows "C: / Program Files (x86) Arduino / lib / theme".
3. darbība. ### Izveidojiet savas krāsas
Lai izveidotu pielāgotas tēmas, jums ir jārediģē fails theme.txt (XML fails sintakses mapē) un pogu faili. Atcerieties, ka, lai izvēlētos krāsu, jums jāzina, kāda vērtība atbilst heksadecimālajai vērtībai.
Džefs Tompsons izveidoja tumšu tēmu, taču mēs pamanījām, ka vārds Iestatījums tumši zaļā krāsā nebija labs redzamībai. Tātad, mēs to nomainījām uz gaiši zaļu, ko var pārbaudīt failā theme.txt. Tas ir pieejams lejupielādei šeit emuārā, tieši zemāk.
4. darbība: sintakse

Skatiet xml versiju vietnē
5. darbība. Fails Theme.txt

#FUNKCIJU KRĀSA #D35400 - ORANŽA ATSLĒGVĀRDS KOMENTĀRI / ** / KRĀSA #434F54 - DARK GREY #GUI - STATUS status.notice.fgcolor = #002325 status.notice.bgcolor = #404040 status.error.fgcolor = #FFFFFF status.error.bgcolor = #E34C00 status.edit.fgcolor = # 000000 status.edit.bgcolor = # F1B500 statuss.font = SansSerif, vienkāršs, 12 # GUI - TABS # iestatījumi cilnēm augšpusē # (cilnes attēli tiek saglabāti mapē lib/theme) header.bgcolor = #404040 header.text.selected.color = #323232 header.text.unselected.color = #3C3C3C header.text.font = SansSerif, vienkāršs, 12 #GUI - CONSOLE konsole.font = vienvietīgs, vienkāršs, 11 konsole.font.macosx = Monako, vienkāršs, 10 console.color = #000000 console.output.color = #eeeeee console.error.color = #E34C00 #GUI - BUTTONS buttons.bgcolor = #505050 buttons.status.font = SansSe rif, vienkāršs, 12 pogas.status.color = #ffffff #GUI - LINESTATUS linestatus.color = #ffffff linestatus.bgcolor = #404040 #EDITOR - DETAILS #priekšplāna un fona krāsu redaktors.fgcolor = #4661FF editor.bgcolor = #202020 # izcelšana pašreizējam rindas redaktoram. linehighlight.color = # 333333 # pašreizējā rindas redaktora izcelšana. linehighlight = true # caret mirgo un caret krāsu redaktors. caret.color = # a0a0a0 # krāsa, kas jāizmanto fonam, kad tiek izmantots ārējais redaktors iespējots editor.external.bgcolor = # c8d2dc # atlases krāsu redaktors.selection.color = # dd8800 # apgabals, kas netiek izmantots tekstā (aizstāts ar tildes) editor.invalid.style = # 7e7e7e, treknrakstā # mazie zābaciņi rindu beigas, kas parāda, kur beidzas redaktors. eolmarkers = false editor.eolmarkers.color = # 006699 # iekava/breketes izcelšanas redaktors. brackethighlight = true editor.brackethighlight.color = # 006699 # TEXT - KEYWORDS # FUNCTIONS editor.keyword1.style = #4661FF, treknrakstā editor.data_type.style = #BC3535, treknrakstā #METHO DS redaktors. datu tipi editor.literal1.style = # 006699, vienkāršs # p5 iebūvēti mainīgie: piem. mouseX, width, pixels editor.literal2.style = #00979C, plain editor.variable.style = #00979C, plain editor.reserved_word_2.style = #00979C, plain editor.literal_boolean.style = #00979C, plain editor.literal_char.style = #00979C, vienkāršs redaktors.literal_string_double_quote.style = #00979C, vienkāršs editor.preprocessor.style = #00d600, vienkāršs #https://www.arduino.cc/ - ATBRĪVOJIES NO NESPĒJĀM! editor.url.style = # 81A421, vienkāršs # piem. + - = / editor.operator.style = #aaaaaa, plain # ?? varbūt tas attiecas uz vārdiem, kam seko kols #, piemēram, gadījuma paziņojumos vai goto editor.label.style = #7e7e7e, treknraksts #TEXT - COMMENTS editor.comment1.style = #aaaaaa, plain editor.comment2.style = #aaaaaa, plain # LINE STATUS - redaktora rindas numura statusa josla ekrāna apakšdaļā linestatus.font = SansSerif, plain, 10 linestatus.height = 20 # GUI - PLOTTING # krāsu cikls, kas izveidots, izmantojot colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff plotting.graphcolor.size = 4 plotering.graphcolor.00 = #2c7bb6 plotting.graphcolor.01 = #fdae61 plotering.graphcolor.02 = #d7191c plotings.graphcolor.03 = #abd9e9
6. darbība: JCPICKER.exe un Notepad ++

Jcpicker un Notepad ++ attēlos mēs pamanījām, ka tumšā krāsa ir piemērota programmēšanai. Šajā daļā es parādīšu faila default.xml piemēru, kuram var tikt mainītas arī RGB krāsas.
Ieteicams:
Kā izveidot tumšo sensoru uz maizes dēļa: 5 soļi

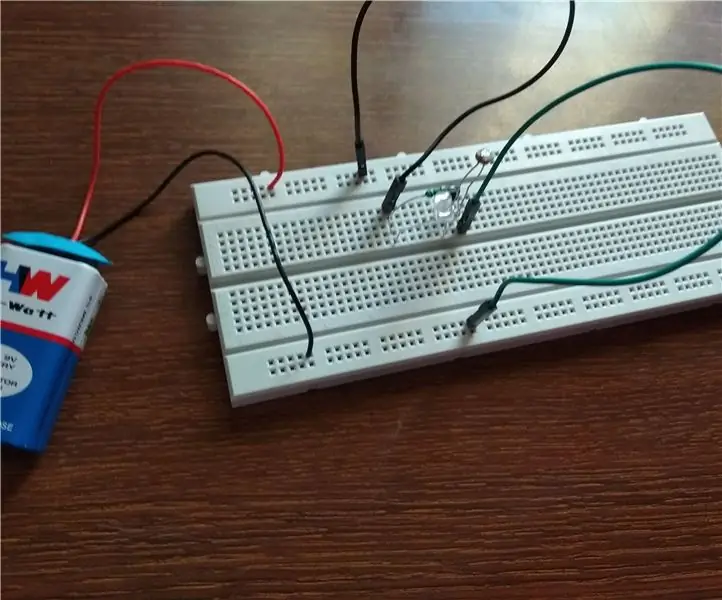
Kā izveidot tumšo sensoru uz maizes dēļa: tumšais sensors ir ierīce, kas ar LDR palīdzību uztver tumsas klātbūtni. Ikreiz, kad gaisma ir fokusēta uz LDR, gaismas diode nedeg un, kad gaismas diode tiek turēta tumsā istaba bez gaismas LED spīdēs. To var saukt arī par Aut
Iededziet tumšo kaklarotu: 6 soļi (ar attēliem)

Iededziet tumšo kaklarotu: iedomājieties, ka valkājat kaklarotu, kas automātiski iedegas, kad satumst un kad ir pietiekami daudz apgaismojuma, lai kļūtu par parastu dārgakmeni. Salīdzinoši vienkāršs un jautrs projekts īpaši tam, kurš vēlas valkāt dārgakmeni, kas burtiski spīd! Paņemiet
Fantāzija par stilofona tēmu: 7 soļi (ar attēliem)

Fantāzija par stilofona tēmu: Es nolēmu izgatavot elektronisku mūzikas rotaļlietu kā Ziemassvētku dāvanu savam mazajam dēlam. Pārlūkoju tīmekli, meklējot iedvesmu, un atradu ierīci Stylophone - ierīci, uz kuras balstīju savu dizainu. Patiesībā es nomainīju īsos Stylophone taustiņus ar lon
8 bitu dziesmas, izmantojot Arduino / Zelda beigu tēmu: 4 soļi

8 bitu dziesmas, izmantojot Arduino / Zelda beigu tēmu: Vai esat kādreiz vēlējies izgatavot tādas dāvanu kartes vai rotaļlietas, kas atskaņo dziesmu, tiklīdz tās atverat vai saspiedat? Ar dziesmu pēc jūsu izvēles? Varbūt pat dziesma, ko jūs izveidojāt? Nu tā ir vieglākā lieta pasaulē, un tā jums maksās gandrīz neko
Kā izveidot bumerangu (robots atgriežas ar tumšo pūķi): 8 soļi (ar attēliem)

Kā izveidot bumerangu (Robots atgriežas ar tumšo pūķi): Es nekad iepriekš nebiju izgatavojis bumerangu, tāpēc es domāju, ka ir pienācis laiks. Šie ir divi bumeranga projekti vienā. Norādījumi katram ir ļoti līdzīgi, un jūs varat sekot atšķirībām piezīmēs uz attēliem. Tradicionālajiem bumerangiem ir divi
