
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.



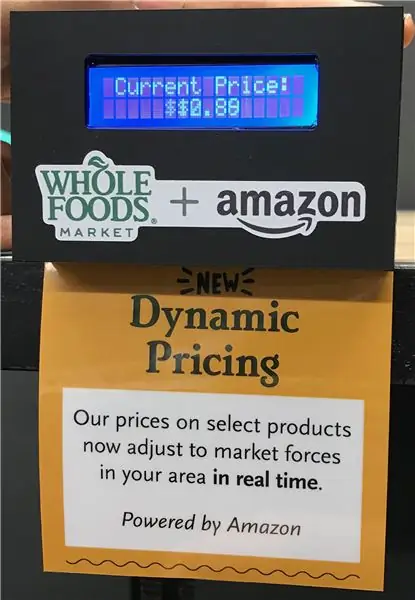
Amazon cenas pastāvīgi mainās. Ja atstājat preces iepirkumu grozā ilgāk par dažām stundām, jūs, iespējams, saņemsit brīdinājumu par minūšu svārstībām - 0,10 ASV dolāri šeit, 2,04 ASV dolāri tur. Amazon un tās tirgotāji acīmredzot izmanto kāda veida algoritmisku cenu noteikšanu, lai izspiestu pēdējo pensu no tirgus.
Tas ir viss, kas ir sagaidāms (vēlais kapitālisms un tas viss). Bet kas notiek, ja lietas iet greizi? 2011. gadā izcēlās cenu karš starp diviem konkurējošiem algoritmiem. Rezultāts: grāmata par mājas mušu dzīves ciklu (nav drukāta, bet nav īpaši reta) pieauga līdz 23,6 miljoniem ASV dolāru.
Amazon nesenā Whole Foods Market iegāde lika mums aizdomāties: kas traucē dinamiskajai cenai iekļūt mazumtirdzniecības fiziskajā pasaulē? Ko darīt, ja cenas lielveikalā būtu tikpat elastīgas kā cenas tiešsaistē?
Tātad šajā pamācībā mēs veidosim dinamisku cenu displeju ar Arduino un nelielu LCD. Īsi runāsim arī par to maskēšanu un instalēšanu veikalā.
(Un, ja jūs interesē, šis Chrome spraudnis var parādīt visu Amazon preču cenu vēsturi pēdējo 120 dienu laikā.)
Nepieciešamais materiāls
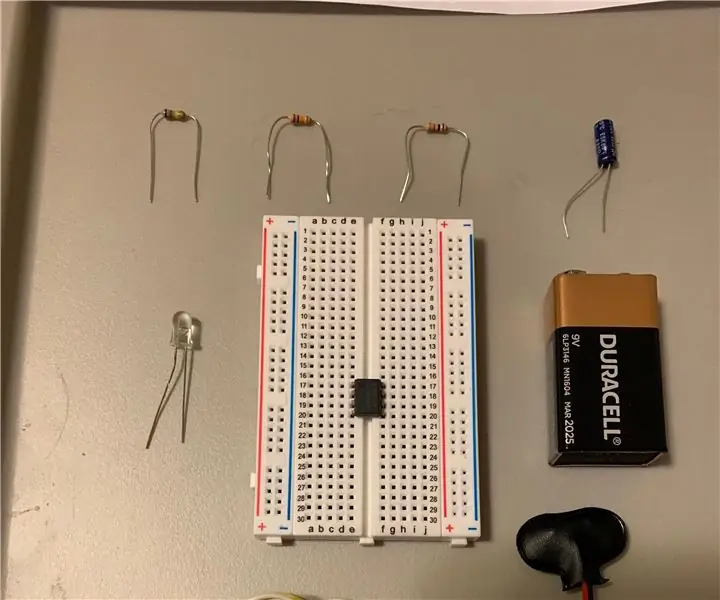
Lūk, ko mēs izmantojām, lai izveidotu šo projektu:
- Arduino Uno R3
-
Standarta 16x2 LCD displejs. Mēs izmantojām šo no Adafruit, taču, kamēr tas ir saderīgs ar LiquidCrystal bibliotēku, jums vajadzētu būt labam. Lai to savienotu ar Arduino, jums būs nepieciešamas dažas lietas:
- daži pārejas kabeļi
- 220 omu rezistors
- 10k omu potenciometrs (tas ir paredzēts displeja kontrasta kontrolei. Ja atrodat sev tīkamu kontrastu, varat aizstāt potenciometru ar fiksētu rezistoru.)
- Kārbai nedaudz akrila. Mēs izmantojām matētu melnu akrilu, lāzergrieztus un samontētus ar akrila šķīdinātāja līmi un karstu līmi.
- Magnēti un/vai plauktu āķis veikala kastes piestiprināšanai. Ja izvēlaties āķa maršrutu, varat izmērīt un izdrukāt trīsdimensiju, vai mēģināt atrast tiešsaistē (iespējams, Alibaba?), Vai … iegūt to citā, nežēlīgā veidā. Esi piesardzīgs.
Pirmkārt, sāksim displeju!
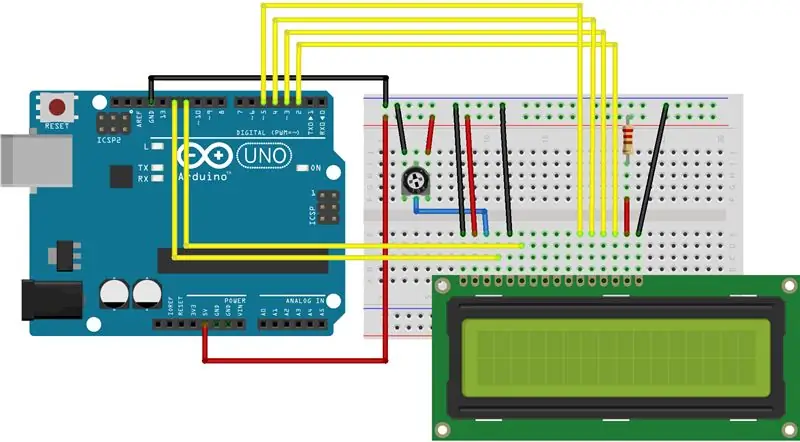
1. darbība: pieslēdziet displeju


Šī LCD aizmugurē noteikti ir daudz tapu. Par laimi, programmatūras bibliotēkas dokumentācijā, kuru mēs izmantosim, ir labs ceļvedis tās savienošanai. Pārbaudiet to.
Rezumējot, jūsu vadiem vajadzētu beigties šādi:
-
Jauda:
- LCD GND (1. tapa) → Arduino GND
- LCD VDD (2. tapa) → Arduino +5V
- LCD RW (5. tapa) → Arduino GND
-
Datu lietas:
- LCD RS (4. tapa) → Arduino digitālā tapa 12
- LCD iespējošana (6. tapa) → Arduino digitālā tapa 11
- LCD D4 (11. tapa) → digitālā tapa 5
- LCD D5 (12. tapa) → digitālā tapa 4
- LCD D6 (13. tapa) → 3. digitālā tapa
- LCD D7 (14. tapa) → 2. digitālā tapa
-
Displeja kontrasts:
- Pievienojiet 10k potenciometra kājas pie Arduino +5V un GND
- Potenciometra izeja → LCD VO (3. tapa).
-
Fona apgaismojums:
- LCD BL1 (15. tapa) → 220 omu rezistors → Arduino +5V
- LCD BL2 (16. tapa) → Arduino GND
Kad viss ir gatavs, ielādējiet vienu no LiquidCrystal projektu piemēriem Arduino IDE un pārbaudiet, vai tas darbojas! Neaizmirstiet vēlreiz pārbaudīt paraugu LCD inicializācijas kodu-pin numuriem jābūt pareiziem, pretējā gadījumā jūs neko neredzēsit.
Piemēram, mirgošanas piemērā ir šāds kods, kas ir pareizs, ņemot vērā iepriekš minēto iestatījumu:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Padomi
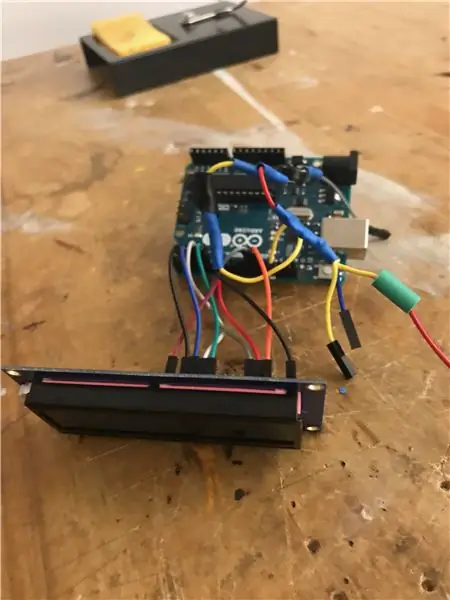
- Ietaupiet sev lodēšanu un ieguldiet dažos gofrētos galos un galvenes savienotājos. Šādos projektos, kur mēs iebāzīsim elektroniku nelielā korpusā, iespēja izgatavot īsus pārejas kabeļus ir neticami noderīga.
- Līdzīgi, termiskās sarukuma caurules ir patiešām noderīgas, lai pārliecinātos, ka nekas netrūkst, kad tas viss ir nospiests pret sevi.
- Tā kā GND un +5V ir tik daudz lietu, mēs izvēlējāmies izgatavot franken-kabeli (skatiet fotoattēlu iepriekš), lai tas būtu pēc iespējas kompakts. Ja vieta būtu mazāka problēma, maizes dēlis vai protoshield būtu bijis vieglāks risinājums.
- Daži potenciometri ir dīvainas formas. Parasti kreiso vadu izmanto kā zemi, labāko - kā jaudu, bet vidējo - kā izeju. Ja jums ir divi vadi priekšpusē un viens aizmugurē, tas, kas atrodas aizmugurē, ir izeja.
Gotchas
- Ja LCD ekrānā neko neredzat, mēģiniet pagriezt potenciometru līdz galam vienā virzienā, tad otrā. Zemākajā kontrastā LCD saturs ir pilnīgi neredzams.
- Ja LCD ekrānā redzat patiešām dīvainu muldēšanu vai tikai vienu rindiņu divu vietā, pārliecinieties, vai visi savienojumi ir droši. Mums bija kļūdains savienojums ar zemi, un tas radīja dīvainākās displeja problēmas.
- LCD inicializācijas kods (tas, ko iestatīšanas () funkcijā palaiž lcd.init ()) ir svarīgs un prasa kādu laiku. Ja ar displeju kaut kas nav kārtībā un jums ir aizdomas, ka vads ir bojāts, negaidiet, ka pēkšņi jiggling lietas darbosies. Jums var būt nepieciešams atiestatīt Arduino, lai inicializācijas kods varētu darboties pareizi.
- Pārliecinieties, vai vadi ir diezgan īsi, bet ne pārāk īsi. Nekas nav sliktāks par izšķirtspēju, jo esat pāris centimetru attālumā no galvenes.
Lieliski! Tagad ļaujiet tai parādīt dažas iedomātas lietas.
2. darbība: kods: pamati


Vispirms vispirms: displejā augšējā rindā būs redzams uzraksts "Pašreizējā cena:", bet otrajā - nejauša cena. Ik pa laikam atsvaidzinām cenu. Tas ir diezgan vienkārši, taču tajā tiks uzsvērta LiquidCrystal bibliotēkas pamata izmantošana un dažas tās dīvainības.
Vispirms piesaistīsim bibliotēku un definēsim dažas konstantes:
#iekļaut
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const garš minPriceInCents = 50;
const garš maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Lieliski! Šie ir cenu diapazona parametri un cik bieži tas tiks atsvaidzināts. Tagad izveidosim bibliotēkas nodrošinātās LCD klases eksemplāru un inicializēsim to. Mēs kaut ko izdrukāsim, izmantojot seriālo konsoli, lai pārliecinātos, ka viss darbojas, pat ja LCD ekrānā neko neredzam. Mēs to darīsim funkcijā setup (), kas tiek palaista vienu reizi pēc Arduino sāknēšanas. Tomēr ņemiet vērā, ka mēs deklarējam mainīgo lcd ārpus iestatīšanas (), jo mēs vēlamies tam piekļūt visā programmā.
LiquidCrystal LCD (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD inicializēts");
lcd.print ("Pašreizējā cena:");
}
Un gaļai mēs izmantosim iebūvēto random () funkciju un String () inicializētāju, lai izveidotu decimālo cenu. random () ģenerē tikai veselus skaitļus, tāpēc mēs dalīsim tā rezultātu ar 100,0, lai iegūtu peldošā komata vērtību. Mēs to darīsim ciklā (), tāpēc tas notiek pēc iespējas biežāk, bet ar nejaušu aizkavi starp iepriekš definētajām konstantēm.
tukša cilpa ()
{dubultā cena = nejauša (minPriceInCents, maxPriceInCents) / 100,0; String prettyPrice = "$" + String (cena, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); kavēšanās (nejauši (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Viena lieta, kas jāatzīmē, ir zvans uz lcd.setCursor (). Bibliotēka LiquidCrystal automātiski nevirza jūsu tekstu uz nākamo rindu pēc drukāšanas, tāpēc mums manuāli jāpārvieto (neredzamais) kursors uz otro rindu (šeit 1-tas ir balstīts uz nulli). Ņemiet vērā arī to, ka mums nevajadzēja vēlreiz izdrukāt “Pašreizējā cena:”; LCD netiek notīrīts, ja vien to nedarāt manuāli, tāpēc mums ir jāatjaunina tikai dinamiskais teksts.
Palaidiet to, un jūs ātri redzēsit saistītu problēmu. Ja cena bija, piemēram, "14,99 ASV dolāri" un pēc tam "7,22 ASV dolāri", displejā būs redzams "7,229 ASV dolāri". Atcerieties, ka displejs pats par sevi netiek notīrīts, ja vien neesat to norādījis. Pat ja drukājat uz vienas rindas, teksts, kas pārsniedz drukāto, paliks. Lai atrisinātu šo problēmu, mums ir jāaizpilda virkne ar atstarpēm, lai pārrakstītu iespējamos atkritumus. Vienkāršākais veids, kā to izdarīt, ir tikai izmantot dažas vietas mūsu diezgan mainīgajam mainīgajam:
String prettyPrice = "$" + String (cena, 2) + "";
Ņemot vērā šīs izmaiņas, mēs esam ieguvuši koncepcijas pierādījumu! Nedaudz pakavēsimies.
3. darbība: kods: pielāgotas rakstzīmes


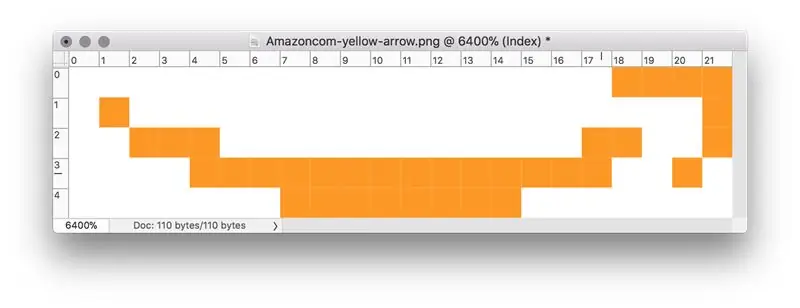
Viena no stilīgākajām mūsu izmantotā LCD moduļa iezīmēm ir iespēja izveidot līdz 8 pielāgotajām rakstzīmēm. Tas tiek darīts, izmantojot metodi createChar (). Šī metode aizņem 8x5 bitu masīvu, kas apraksta, kuri LCD pikseļi jāieslēdz konkrētajai rakstzīmei. Tiešsaistē ir daži rīki, kas palīdz ģenerēt šos masīvus. Es izmantoju šo.
Ja nejūtaties īpaši dizaineriski, es iesaku Photoshop izmantot sliekšņa filtru, lai attēlu pārvērstu melnbaltā krāsā, un pārvērst to rakstzīmēs. Atcerieties, ka jums ir ne vairāk kā 8 pielāgotas rakstzīmes jeb 64x5 pikseļi.
Es izvēlējos izmantot 6 no šīm rakstzīmēm Amazon bultiņas logotipam, bet pārējās 2 - jaukākam preču zīmes simbolam. Lai izmantotu API, varat sekot CustomCharacter paraugam Arduino IDE. Tā es nolēmu sagrupēt lietas:
// Definējiet preču zīmju rakstzīmju datus
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // Baits, ko izmantoja šīs rakstzīmes drukāšanai; piešķirts initCustomChars ()
Tad es izmantoju šādu funkciju, kas izsaukta no setup (), lai izveidotu rakstzīmes:
void initCustomChars () {
firstTrademarkCharByte = 0; par (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Pēc tam pielāgoto rakstzīmju drukāšana ir tikpat vienkārša kā lcd.write () ar atbilstošiem baitiem. Es uzrakstīju palīga funkciju, lai izdrukātu baitu diapazonu, un definēju printTrademark () pēc tā:
void writeRawByteRange (uint8_t rinda, uint8_t kolonna, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (kol.+i, līnija); // nepieciešams izmantot write (), nevis print () - drukāšana veselu skaitli // pārvērtīs par virkni un izdrukās *, ka * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, trademarkCharCount); }
Amazon bultiņas logotips tika apstrādāts līdzīgi. Pilnu informāciju skatiet pievienotajā kodā.
4. solis: kods: jaukumi
Lai mazliet atvieglotu sevi, es kodam pievienoju dažus jaukumus. Tas ietver tādas lietas kā: funkcija konkrētas rindas notīrīšanai, pārrakstot to ar atstarpēm, un funkcija noteiktas virknes centrēšanai uz līnijas.
Es arī vēlējos, lai displejs izietu trīs atšķirīgas fāzes:
- "Dinamiskā cenu noteikšana" ar zemāk redzamo logotipu
- "by Amazon" ar zemāk redzamo logotipu
- izlases cenu displejs
Šim nolūkam es izveidoju vienkāršu sistēmu, kas izseko, cik ilgi konkrētā fāze ir bijusi aktīva, un pēc noteikta laika pāriet uz nākamo.
Visu asiņainu informāciju skatiet pievienotajā kodā!
5. solis: kaste

Tagad, lai mēs nesauktu bumbu komandu, mēs izveidosim jauku kasti visam. Mēs to darīsim ar lāzera grieztu akrilu. Ir daudz tiešsaistes rīku vienkāršu kastīšu izgatavošanas procesa uzsākšanai. Es iesaku makercase.com, jo tas ļauj norādīt iekšējos izmērus un materiāla biezumu.
Mēs izmērījām Arduino, LCD un 9 V akumulatoru un aprēķinājām, ka mēs varēsim to ievietot korpusā, kura izmērs bija 4 x 2,5 x 2 collas. Tātad, mēs pievienojām tos lielajiem burtiem ar 1/8 collu biezumu akrils. Mēs pārveidojām iegūto PDF failu, lai LCD ekrānam pievienotu noapaļotu logu un apakšā - slotu displeja tagam (vairāk par to vēlāk). Iegūtais fails tiek pievienots PDF formātā.
Mēs izmantojām akrila līmi (toksisko metiletilketona veidu), lai saliktu četras kastes malas. Tad mēs piestiprinājām LCD paneli priekšpusē ar karstu līmi. Kad viss bija kārtībā un darbojās, pēdējās divas kastes puses aizzīmogojām ar karstu līmi, lai vēlāk varētu viegli izjaukt. Tā kā mēs negaidījām, ka ierīce saņems lielu nodilumu, mēs atstājām Arduino un akumulatoru nenostiprinātu korpusa apakšā.
Iespējamie uzlabojumi
- Mēs nekādā veidā neievērojām, lai ierīci ieslēgtu vai izslēgtu. Ha. Laba ideja būtu bijusi vieta slēdzim kastes apakšā vai aizmugurē.
- Piekarināmā birkas apakšā esošais slots varēja būt tuvāk kastes priekšpusei, lai uzlabotu redzamību.
6. darbība: sajaukšana


Un tagad, grūtā daļa: ielīst veikalā.
Whole Foods zīmols
Dažas lietas, ko mēs uzzinājām, pārveidojot Whole Foods un Amazon zīmolu:
- Pamatteksts parasti ir Scala Sans
- Galvenes teksts ir kaut kas līdzīgs Braitonai - viens no šiem vispārīgajiem "siltajiem un draudzīgajiem" fontiem
- Whole Foods Green ir kaut kas tuvs #223323
- Iepazīstieties ar vietējo veikalu, lai atrastu atkārtotus grafisko elementu piemērus: viņiem patīk ķemmētas robežas, saules stari un vienkārša vektoru māksla.
Pakarināmā birka
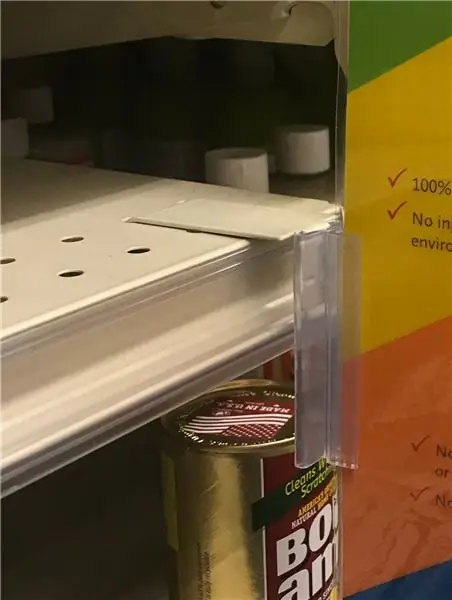
Mēs izgriezām spraugu akrila korpusa apakšā, lai pie kastes varētu piestiprināt piekārtu tagu, kas paskaidro, kas notiek. Piemēru skatiet pievienotajā PDF failā. Tas ir paredzēts izgriešanai un ievietošanai slotā; tai vajadzētu ietilpt un turēties bez jebkādas līmes.
Plaukti
Kas attiecas uz kastes piestiprināšanu pie plaukta, Whole Foods izmanto diezgan standarta plauktu komponentus. Mēs veicām mērījumus un datortehnikas veikalā atradām saderīgu āķi. Mēs piestiprinājām kastīti pie āķa ar karstu līmi.
Ja nevarat atrast šādu āķi, varat izmēģināt magnētus - pielīmējiet dažus kastes aizmugurē un vienkārši piespiediet to pie plaukta.
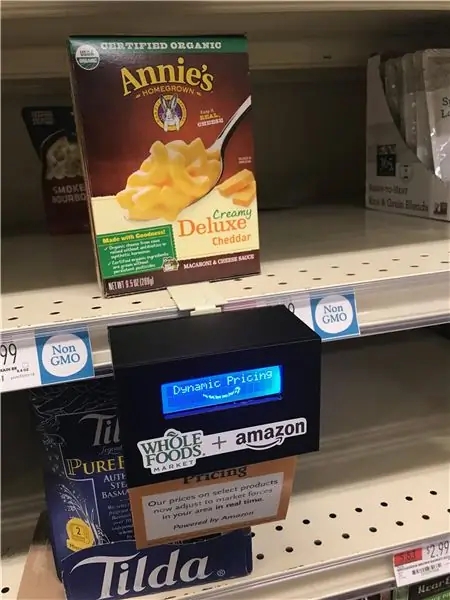
Izvietot
Novietojiet kasti acu līmenī, lai piesaistītu garāmgājēju uzmanību. Neuzķerieties! Veiksmi!
Ieteicams:
Viltus 18650 jaudas pārbaude: 7 soļi (ar attēliem)

Viltus 18650 jaudas pārbaude: šajā instrukcijā atradīsim viltotas 10400 mAh jaudas bankas jaudu. Iepriekš es izmantoju šo jaudas banku, lai izveidotu savu enerģijas banku, jo es to nopirku par 2 ASV dolāriem. Lai skatītos šī projekta video - un neaizmirstiet abonēt manu kanālu, tāpēc pieņemsim
Kā izveidot viltus automašīnas signalizāciju, izmantojot 555 taimeri: 5 soļi

Kā izveidot viltotu automašīnas signalizāciju, izmantojot 555 taimeri: Šis projekts parāda, kā ar piecu sekunžu aizkavi izveidot mirgojošu LED gaismu, izmantojot NE555. Tas varētu kalpot kā viltus automašīnas signalizācija, jo tas atdarina automašīnas signalizācijas sistēmu ar spilgti sarkanu mirgojošu LED. Grūtības līmenis Pati ķēde nav grūta
Viltus skrejlapas ar izvelkamām cilnēm: 6 soļi (ar attēliem)

Neīsti skrejlapas ar izvelkamām cilnēm: cilvēki visu laiku ievieto skrejlapas, parasti ar ļoti īpašu interesi, kas jāaizpilda, piemēram, aukles reklāma, pakalpojuma reklamēšana vai veca dīvāna pārdošana. Problēma ir tā, ka šo interešu apjoms ir šaurs; ne katru reizi
Dinamiskā galda lampa: 10 soļi (ar attēliem)

Dinamiskā galda lampa: Hi Guys Jūs varat izvēlēties gaismas krāsu ar tālvadības pulti un mainīt to atbilstoši savam noskaņojumam, kā arī gaismas modelim
Dinamiska LED apgaismojuma ēnu kaste un rāmis mākslai :: 16 soļi (ar attēliem)

Dinamiska LED apgaismojuma ēnu kaste un rāmis mākslai :: Apgaismojums ir svarīgs vizuālās mākslas aspekts. Un, ja apgaismojums laika gaitā var mainīties, tas var kļūt par nozīmīgu mākslas dimensiju. Šis projekts sākās, apmeklējot gaismas šovu un izjūtot, kā apgaismojums varētu pilnībā mainīt kop
