
Satura rādītājs:
- 1. darbība: apkopojiet detaļas
- 2. solis: Piegādes
- 3. darbība. Izmēra palielināšana
- 4. solis: vadu līdzstrāvas pārveidotājs
- 5. solis: pievienojiet strāvu ierīcēm
- 6. darbība: vadu releja moduļa ieejas
- 7. solis: IMP jaudas džemperis
- 8. solis: vadu vārtu statusa ievade
- 9. darbība: izdrukājiet vai iegādājieties futrāli
- 10. solis: izrotājiet savu lietu
- 11. solis: urbšanas caurums vadiem
- 12. solis: Sagatavojiet un instalējiet savienojuma vadus
- 13. darbība. Maršruta savienošanas vadi
- 14. darbība: komponentu montāža
- 15. darbība. Noslēdziet savienojuma vadus
- 16. darbība. Aizveriet lietu
- 17. darbība: instalējiet vārtu operatorā
- 18. darbība: iestatiet papildu releja režīmu
- 19. darbība: IMP aģents un ierīces kods
- 20. darbība: tīmekļa pakalpojuma PHP kods
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.



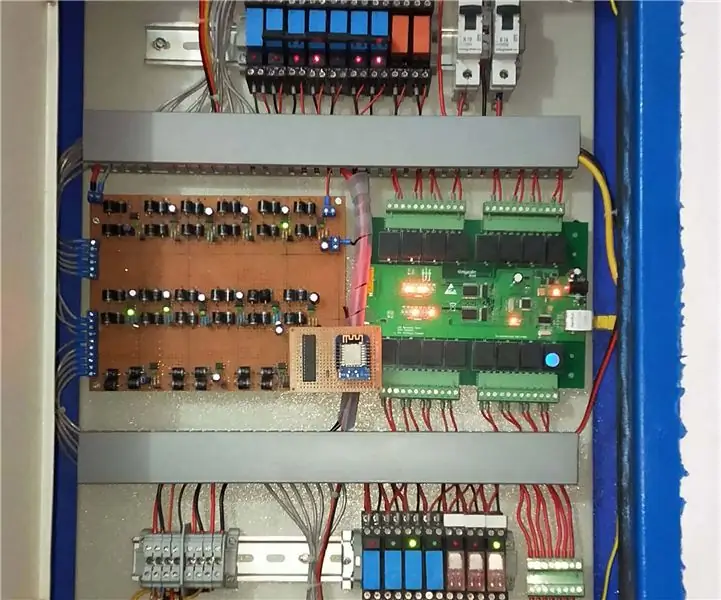
Man ir klients, kuram bija slēgta teritorija, kur daudziem cilvēkiem vajadzēja nākt un iet. Viņi nevēlējās izmantot tastatūru ārpusē, un viņiem bija tikai ierobežots skaits tālvadības pults raidītāju. Bija grūti atrast pieejamu avotu papildu taustiņiem. Es domāju, ka tā būtu lieliska iespēja uzlabot šo Liftmaster vārtu operatoru, lai tas būtu saderīgs ar IoT ar pielāgotu aparatūru, tīmekļa API un tīmekļa lietotņu saskarni. Tas ne tikai atrisināja masveida piekļuves problēmu, bet arī pavēra papildu funkcionalitāti!
Pēdējā iepriekš redzamajā fotoattēlā ir testa vienība, kas man gandrīz gadu darbojās rāvējslēdzēja somā. Es domāju, ka ir pienācis laiks jaunināšanai!
Tas ir pilnībā funkcionējošs risinājums ar visu šeit uzskaitīto kodu, aparatūras informāciju un dizainu.
Visi projektu faili tiek mitināti arī vietnē GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
CodeIgniter WebApp saskarnes piemērs ir izvietots šeit: project.ajillion.com/gate Šis gadījums nav savienots ar aktīviem vārtiem, bet ir precīzs interfeiss un kods, kas darbojas uz vārtiem (atskaitot dažus drošības līdzekļus).
--
Vēl lielākai integrācijai varat izmantot IFTTT bibliotēku Electric Imp.
1. darbība: apkopojiet detaļas

- Jums būs nepieciešams elektriskais IMP ar vismaz 4 GPIO, es izmantoju IMP001 ar aprīļa izlaušanās dēli.
- Regulators, lai samazinātu avota spriegumu līdz 5 V. Es izmantoju DC-DC Buck Converter Step Down moduli. eBoot MP1584EN versija no Amazon.
- Divkāršs (vai vairāk) releja modulis vai līdzīga komutācijas ierīce, kas darbosies ar IMP izvadi. Es izmantoju šo vienu JBtek 4 kanālu DC 5V releja moduli no Amazon.
- 4 vadu skrūves terminālis. Es izmantoju šo vienu 5pcs 2 rindu 12P vadu savienotāja skrūves termināļa barjeras bloku 300V 20A no Amazon.
2. solis: Piegādes

Jums būs nepieciešams arī:
- Piekļuve 3D printerim vai nelielai projekta kastītei
- 4 mazas skrūves apmēram 4 mm x 6 mm korpusa vākam
- Savienojuma vads
- Stiepļu griezēji
- Stiepļu noņēmēji
- Mazie skrūvgrieži
- Lodāmurs
- Karsta līme vai silikons
- Zip saites
3. darbība. Izmēra palielināšana

Izkārtojiet detaļas, lai noteiktu, kāda izmēra futrālis jums būs nepieciešams. Ar izkārtojumu, kā parādīts attēlā, man būs nepieciešams korpuss, kura platums ir aptuveni 140 mm, dziļums 70 mm un augstums 30 mm.
4. solis: vadu līdzstrāvas pārveidotājs

Izgrieziet 3 sarkanā un melnā savienojuma stieples pārus strāvas savienojumiem līdzstrāvas un līdzstrāvas pārveidotāja panelī.
- Ieeja: 100 mm
- Izeja uz IMP: 90 mm
- Izeja uz releja moduli: 130 mm
Lodējiet tos pie tāfeles, kā parādīts attēlā.
5. solis: pievienojiet strāvu ierīcēm

- Pievienojiet līdzstrāvas pārveidotāja ieeju diviem skrūvju spaiļu bloka punktiem.
- Lodējiet īsos 5V izejas vadus pie IMP.
- Lodējiet garākos 5 V izejas vadus pie releja moduļa.
6. darbība: vadu releja moduļa ieejas

- Izgrieziet 4 x 90 mm vadus releja moduļa ievades savienojumiem. Kodēšanas laikā es izmantoju 4 atsevišķas krāsas, lai vēlāk varētu viegli piekļūt.
- Lodējiet vadus pie releja moduļa ieejas 1-4 un attiecīgi pirmajiem 4 IMP GPIO punktiem (Pin1, 2, 5 un 7).
7. solis: IMP jaudas džemperis

Sākotnēji programmējot un pārbaudot savu IMP, iespējams, būs jāizmanto USB barošana. Kad esat pabeidzis, noteikti pārvietojiet jaudas džemperi uz LPTP pusi.
8. solis: vadu vārtu statusa ievade

- Izgrieziet 2 x 80 mm vadus stāvokļa ievadam.
- Pievienojiet vadus atlikušajiem 2 skrūvju spailēm.
- Lodējiet vadus pie blakus esošajiem IMP GPIO punktiem (Pin8 un 9).
9. darbība: izdrukājiet vai iegādājieties futrāli

Šim gadījumam varat lejupielādēt manu. STL vai. F3D vietnē GitHub vai Thingiverse
Ja jums nav piekļuves 3D printerim, darbosies neliela vispārīga projekta lieta.
10. solis: izrotājiet savu lietu

Jo!
Es uzliku kādu ievilktu tekstu un vienkārši iekrāsoju to ar melnu asiņu. Ja jūtaties piedzīvojumu pilns, varat izmantot akrila krāsu, nagu laku vai kaut ko citu, lai padarītu to vēl gludāku.
11. solis: urbšanas caurums vadiem

Izurbiet nelielu caurumu 10-15 mm malā, kas atrodas netālu no vidus, kur visi vadi sakritīs.
Es izmantoju Unibit tīram, gludam caurumam plastmasā.
12. solis: Sagatavojiet un instalējiet savienojuma vadus


Izgrieziet 9 x 5-600 mm vadus, lai savienotu mūsu ierīci ar vārtu piedziņas plāksni.
- 2 24V barošanas ieejai
- 3 vārtu statusam (2 ieejas un kopīgs pamats)
- 2 atvērto vārtu signālam
- 2 aizvērto vārtu signālam
Savelciet kopā katru no iepriekš uzskaitītajām grupām, izmantojot urbi. Tas viss atvieglos un izskatīsies labāk.
Noņemiet un pievienojiet katru vadu attiecīgajiem spailēm, kā parādīts attēlā.
13. darbība. Maršruta savienošanas vadi

Izvelciet savienojuma vadus caur caurumu, kā parādīts attēlā.
14. darbība: komponentu montāža

Novietojiet un uzstādiet detaļas ar nelielu karstu līmi vai silikonu. Nelietojiet pārāk daudz, ja jums ir nepieciešams noņemt daļu, izmantojiet tikai tik daudz, lai tās nostiprinātu.
Sākotnēji es gribēju izdrukāt lietu ar klipiem/cilnēm, lai turētu dēļus vietā, bet man tas bija jāinstalē, un man nebija laika. Dēļa klipu pievienošana korpusam būtu jauks pieskāriens.
15. darbība. Noslēdziet savienojuma vadus

Noslēdziet savienojuma vadus ar karstu līmi vai silikonu.
16. darbība. Aizveriet lietu

Šī 3D drukātā korpusa sarakstā es izmantoju mazas ~ 4 mm skrūves. Ja jūs uztrauc netīrumi vai mitrums, pirms vāka aizvēršanas novietojiet silikona lodīti vai karstu līmi.
17. darbība: instalējiet vārtu operatorā


Uz galvenās plates:
- Pievienojiet divus releja 1. izejai pievienotos vadus pie atvērto vārtu spailes. (fotogrāfijās sarkana/brūna)
- Pievienojiet divus releja 2. izejai pievienotos vadus pie aizvēršanas vārtu termināļa. (fotogrāfijās dzeltens/zils)
- Pievienojiet divus līdzstrāvas pārveidotāja ieejai pievienotos vadus 24V piederumu barošanas skrūvju spailēm (fotoattēlos sarkana/melna)
Uz paplašināšanas plates
- Pārvietojiet releja kopējos skrūvju spailītes kopā ar nelielu stieples gabalu
- Pievienojiet kopējo zemi vienam no releja kopējiem skrūvju spailēm (fotoattēlos zaļš)
- Pievienojiet 2 vārtu statusa ieejas (IMP Pin8 & 9) releja normāli atvērtā (NO) skrūvju spailēm (pelēks/dzeltens fotoattēlos)
Novietojiet vadus, sasieniet tos ar rāvējslēdzēju, lai tie izskatītos glīti, un atrodiet vietu, kur piestiprināt vai uzstādīt lietu.
Ir papildu, pilnas izšķirtspējas fotoattēli, kas tiek mitināti GitHub krātuvē.
18. darbība: iestatiet papildu releja režīmu

Iestatiet papildu releja slēdžus, kā parādīts fotoattēlā.
Tādējādi IMP saņems signālus, kas nepieciešami, lai noteiktu, vai vārti ir aizvērti, atveras, atveras vai aizveras.
19. darbība: IMP aģents un ierīces kods

Electric Imp Agent kods:
- Izveidojiet jaunu modeli Electric Imp IDE:
- Aizstājiet URL, lai norādītu uz jūsu serveri
// HTTP apstrādātāja funkcija
funkcija httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); ja (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp. sūtīt (200, "Labi"); }} catch (ex) {// Ja radās kļūda, nosūtiet to atpakaļ atbildes serverī.log ("error:" + ex); resp.send (500, "Iekšējā servera kļūda:" + ex); }} // Reģistrēt HTTP apstrādātāju http.onrequest (httpHandler); // GateStateChange apstrādātāja funkcijas funkcija gateStateChangeHandler (dati) {// URL uz tīmekļa pakalpojuma vietējo url = "https://projects.ajillion.com/save_gate_state"; // Iestatiet Content-Type galveni uz json local headers = {"Content-Type": "application/json"}; // Šifrēt saņemtos datus un reģistrēt lokālo ķermeni = http.jsonencode (dati); server.log (pamatteksts); // Nosūtiet datus uz savu tīmekļa pakalpojumu http.post (url, headers, body).sendsync (); } // Reģistrēt gateStateChange apstrādātāju device.on ("gateStateChange", gateStateChangeHandler);
Electric Imp Agent kods:
- Piešķiriet savam modelim Imp ierīci
- Pārbaudiet, vai aparatūras tapas ir aizstātas kā savienotas
// Debouce bibliotēka
#require "Button.class.nut: 1.2.0" // Alias for gateOpen GPIO pin (aktīvs zems) gateOpen <- hardware.pin2; // Aizsegs vārtiemClose control GPIO pin (active low) gateClose <- hardware.pin7; // Konfigurēt 'gateOpen' kā digitālu izvadi ar sākuma vērtību digitālā 1 (augsta) gateOpen.configure (DIGITAL_OUT, 1); // Konfigurēt 'gateClose' kā digitālu izvadi ar sākuma vērtību digitālā 1 (augsta) gateClose.configure (DIGITAL_OUT, 1); // GPIO tapas aizstājvārds, kas norāda, ka vārti kustas (N. O.) gateMovingState <- Poga (hardware.pin8, DIGITAL_IN_PULLUP); // GPIO tapas aizstājvārds, kas norāda, ka vārti ir pilnībā atvērti (N. O.) gateOpenState <- Poga (hardware.pin9, DIGITAL_IN_PULLUP); // Globālais mainīgais, lai noturētu vārtu stāvokli (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Bloķēšanas taimera objekts lokālais latchTimer = null agent.on ("btn", funkcija (dati) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Saņemta atvērtā komanda"); pārtraukuma gadījums "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Latch30m komanda saņemta"); pārtraukuma gadījums "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("saņemta komanda Latch8h"); pārtraukt lietu "aizvērt": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Saņemta komanda Aizvērt tagad"); pārtraukt noklusējumu: server.log ("Pogas komanda nav atpazīta");}}); funkcija releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log(" Taimeris atbrīvoja vārtusAtvērt slēdža kontaktu "); } funkcija releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer atbrīvoja gateClose switch contact "); } gateMovingState.onPress (function () {// Relejs ir aktivizēts, vārti pārvietojas //server.log("Vārti atveras "); vietējie dati = {" gatestate ": 1," taimeris ": hardware.millis ()); agent.send ("gateStateChange", dati);}). onRelease (function () {// Relejs ir atlaists, vārti atrodas miera stāvoklī //server.log("Vārti ir aizvērti "); vietējie dati = {"gatestate": 0, "taimeris": hardware.millis ()}; agent.send ("gateStateChange", dati);}); gateOpenState.onPress (function () {// Relejs ir aktivizēts, vārti ir pilnībā atvērti //server.log("Vārti ir atvērti "); vietējie dati = {" gatestate ": 2," taimeris ": hardware.millis ()); agent.send ("gateStateChange", dati);}). onRelease (function () {// Relejs ir atlaists, vārti nav pilnībā atvērti //server.log("Vārti aizveras "); vietējie dati = {"gatestate": 3, "taimeris": hardware.millis ()}; agent.send ("gateStateChange", dati);});
20. darbība: tīmekļa pakalpojuma PHP kods

Es uzrakstīju šo kodu CodeIgniter ietvaram, jo pievienoju to vecam esošam projektam. Kontrolieri un skata kodu var viegli pielāgot jūsu izvēlētajai sistēmai.
Lai viss būtu vienkāršāk, es saglabāju JSON datus plakanā failā datu glabāšanai. Ja jums nepieciešama reģistrēšana vai sarežģītākas ar datiem saistītas funkcijas, izmantojiet datu bāzi.
Ajax bibliotēku, kuru es uzrakstīju un izmantoju šajā projektā, var lejupielādēt no GitHub krātuves: ThingEngineer/Codeigniter-jQuery-Ajax
PHP kontroliera kods:
- lietotne/kontrolieri/projekti.php
- Pārliecinieties, ka datu ceļš ir pieejams ar jūsu PHP skriptu, gan atrašanās vietas, gan lasīšanas/rakstīšanas privilēģijas.
ielādēt-> palīgs (masīvs ('fails', 'datums'));
$ data = json_decode (read_file ('../ app/logs/gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Slēgts'; pārtraukums; 1. gadījums: $ view_data ['gatestate'] = 'Notiek atvēršana …'; pārtraukums; 2. gadījums: $ view_data ['gatestate'] = 'Atvērt'; pārtraukums; 3. gadījums: $ view_data ['gatestate'] = 'Aizver …'; pārtraukums; } $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TRUE); $ view_data ['last_opened'] = laika posms ($ last_opened ['last_opened'], laiks ()). ' pirms'; // Ielādēt skatu $ t ['data'] = $ view_data; $ šis-> ielādēt-> skats ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('fails'); $ data = file_get_contents ('php: // ievade'); write_file ('../ app/logs/project/gatestate.data', $ dati); $ data = json_decode ($ data, TRUE); ja ($ data ['gatestate'] == 1) {$ last_opened = masīvs ('last_opened' => laiks ()); write_file ('../ app/logs/project/gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (masīvs ('fails', 'datums')); $ šis-> ielādēt-> bibliotēka ('ajax'); $ data = json_decode (read_file ('../ app/logs/project/gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app/logs/project/gateopened.data'), TRUE); $ data ['last_opened'] = laika posms ($ last_opened ['last_opened'], laiks ()). ' pirms'; $ šis-> ajax-> output_ajax ($ data, 'json', FALSE); // sūtīt json datus, neizpildīt ajax pieprasījumu}}/ * Failu projektu beigas.php *// * Atrašanās vieta:./application/controllers/projects.php */
PHP skata kods:
Priekšpusei es izmantoju Bootstrap, jo tā ir ātra, vienkārša un atsaucīga. To var lejupielādēt šeit: https://getbootstrap.com (jQuery ir iekļauts)
- app/kontrolieri/gate_view.php
- Aizstājiet savu aģenta kodu ar savu Electric Imp aģenta kodu
IoT Gate Opperator Addon IoT Gate Opperator Addon
- Mājas
- Administrators
Atvērt vārtu aizbīdni Atvērt 30 min. Aizbīdni Atvērt 8 stundas Aizvērt tagad Vārtu statuss: pēdējo reizi atvērts $ (dokuments).ready (funkcija () {resetStatus ();}) funkcija sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE”; $.post (url, JSONout); } $ ("#open_gate"). noklikšķiniet uz (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#statuss"). text ("Notiek atvēršana …");}); $ ("#latch30m_gate"). noklikšķiniet uz (funkcija () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). text ("Notiek atvēršana …");}); $ ("#latch8h_gate"). noklikšķiniet uz (funkcija () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). text ("Notiek atvēršana …");}); $ ("#close_gate"). noklikšķiniet uz (function () {var JSONout = '{"c": "btn", "val": {"cmd": "aizvērt"}}'; sendJSON (JSONout); $ ("#status"). text ("Closing…");}); function resetStatus () {// Mērķa URL var target = 'https://projects.ajillion.com/get_gate_state'; // Pieprasīt dažādus datus = {agent: 'app'}; // Nosūtīt ajax ziņas pieprasījumu $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("#statuss"). Text ('Closed'); break; case 1: $ ("#status"). Text ('Notiek atvēršana …'); pārtraukums; 2. gadījums: $ ("#statuss").text ('Open'); break; case 3: $ ("#status"). text ('Closing…'); break; noklusējums: $ ("#status"). text ('Error');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Kļūdas ziņojums $ ("#status"). text ('Servera kļūda';}}); setTimeout (resetStatus, 3000); }
Ieteicams:
Pilnīgs viedās mājas papildinājums: 8 soļi

Pilnīgs viedās mājas papildinājums: mans iepriekšējais projekts " Pilnīgā viedā māja " veiksmīgi darbojas gandrīz 5 gadus bez problēmām. Tagad, kad es nolēmu pievienot atgriezenisko saiti, nemainot pašreizējo shēmu un shēmu. Tātad šis papildinājums pro
Thrustmaster Warthog kursorsviras papildinājums: 5 soļi (ar attēliem)

Thrustmaster Warthog Joystick Addon: sveiki, lūdzu, esiet maigs pret mani .. šī ir mana pirmā pamācība. Man vajadzēja vēl dažas pogas un asis uz mana " warthog " kursorsviru, elites spēlēšanai bīstami. nav jautri pārslēgties starp kursorsviru un tastatūru, izmantojot " plaisu " uz tevi viņš
Miliohm -metru Arduino vairogs - papildinājums: 6 soļi

Miliohm -metru Arduino vairogs - papildinājums: Šis projekts ir mana vecā, šajā vietnē aprakstītā, tālāka attīstība. Ja jūs interesē … lūdzu, izlasiet … Es ceru, ka jums patiks
Kabatas operatora Lasercut korpuss: 3 soļi (ar attēliem)

Pocket Operator Lasercut Case: ar pusaudžu inženierijas hype gaidāmajiem jaunajiem Pocket Operatoriem PO-33 un PO-35, es nolēmu, ka ir pienācis laiks dalīties ar savu vienkāršo " lietu " ko es izveidoju savam PO-20. Tas ir patiešām vienkārši. Patiesībā tik vienkārši, ka to notur prese
IR LED tālvadības papildinājums: 7 soļi

IR LED tālvadības papildinājums: šajā pamācībā es jums parādīšu, kā paplašināt televizora tālvadības diapazonu
