
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:58.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šī pamācība parādīs, kā programmēt Microsoft Visual Basic 2005 Express Edition. Šodien radītais piemērs ir vienkāršs attēlu skatītājs. Ja jums patīk šī pamācība, lūdzu, nospiediet + pogu instrukcijas augšpusē. Paldies. Arī es domāju, ka es būšu kā puse citu pamācību un saku, ka šī ir mana pirmā pamācība, un, lūdzu, neesiet skarbs. Pamācāms: programmas izveide Visual Basic: tīmekļa pārlūkprogrammā
1. darbība: lejupielādējiet Visual Basic

Jūs varat lejupielādēt Visual Basic 2008 no Microsoft, taču šī pamācība ir īpaši paredzēta VB 2005, kuru varat lejupielādēt no bezmaksas programmām. Lūdzu, ņemiet vērā: instalēšanas laikā jums joprojām būs jābūt savienotam ar internetu.
2. darbība: izveidojiet savu projektu

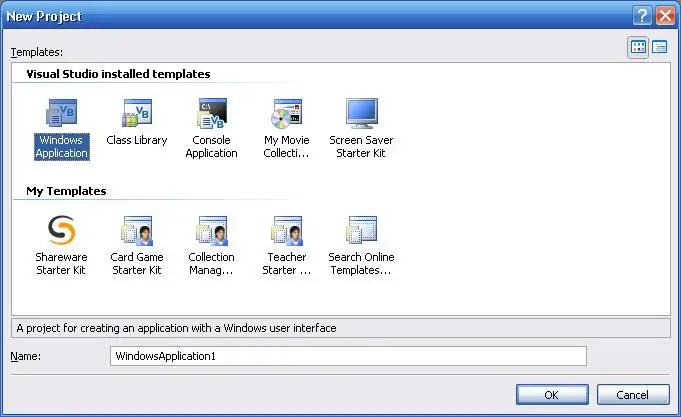
Noklikšķiniet uz Fails-> Jauns projekts. Atlasiet "Windows lietojumprogramma". Piešķiriet savam projektam nosaukumu.
3. darbība: pievienojiet vadīklas

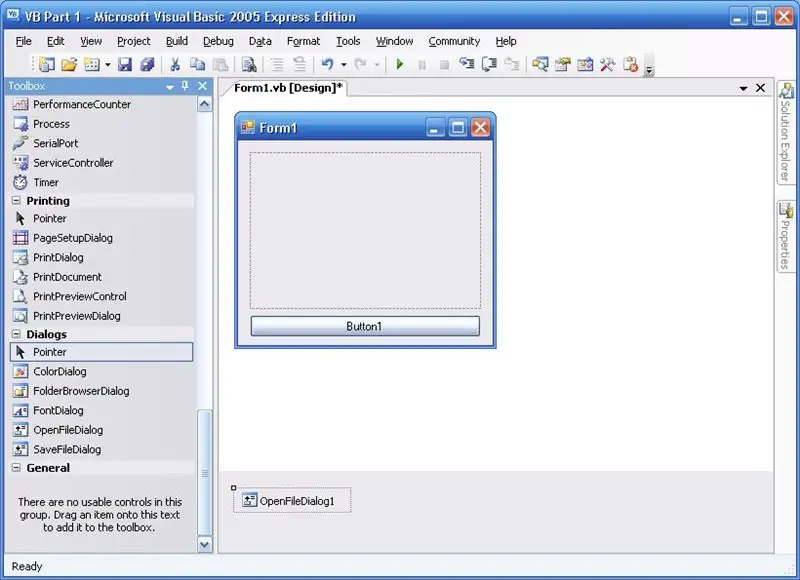
Rīku lodziņā velciet attēla lodziņu uz veidlapu, velciet pogu uz veidlapas un velciet atvērtā faila dialoglodziņu uz veidlapu.
4. darbība: rediģējiet vadības rekvizītus

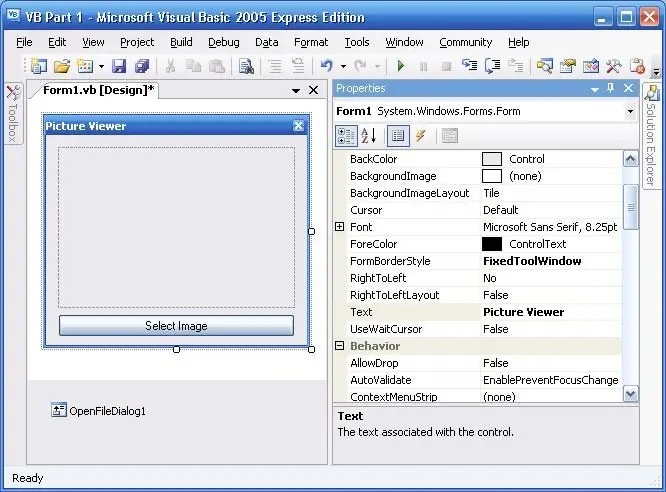
Tagad ir pienācis laiks rediģēt vadīklu rekvizītus. Lai rediģētu rekvizītus, noklikšķiniet uz objekta un mainiet vērtības rekvizītu logā. Veidlapas rekvizīti
- Teksts: attēlu skatītājs
- Veidlapas apmales stils: fiksēts rīka logs
Attēlu kaste
Fona attēla izkārtojums: tālummaiņa
Poga
Teksts: atlasiet attēlu
5. darbība: pievienojiet kodu

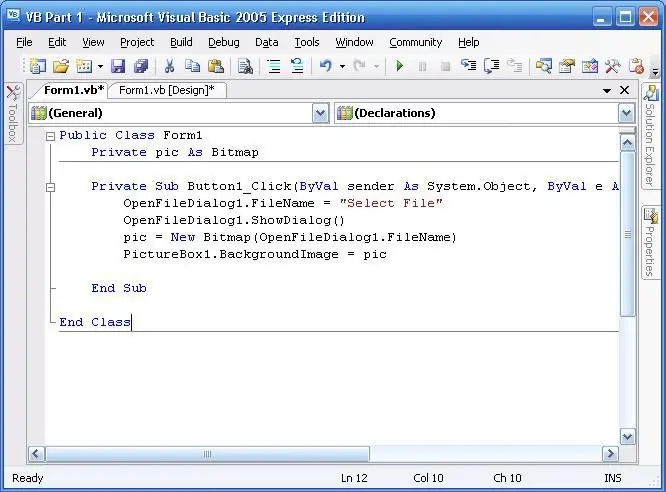
Veiciet dubultklikšķi uz pogas un visu koda logā esošo tekstu aizstājiet ar šādu: Begin Code
Publiskas klases veidlapa1 Privāts attēls kā Bitmap Private Sub Button1_Click (ByVal sūtītājs kā System. Object, ByVal e kā System. EventArgs) Handles Button1. Click OpenFileDialog1. FileName = "Atlasīt failu" OpenFileDialog1. ShowDialog () pic = Jauna Bitmap (OpenFileDialog1. File) PictureBox1. BackgroundImage = pic Beigt apakšklasi Beigu kods KO KODS Piešķir Publiskās klases veidlapa1 - definē veidlapu kā publisku privātu attēlu kā bitu karti - definē attēlu kā privātu bitkarti Privāta apakšpoga1_Click (ByVal sūtītājs kā sistēma.objekts, ByVal e kā sistēma. EventArgs) apstrādā pogu 1. klikšķis - nosaka, kad Notikumiem vajadzētu notikt OpenFileDialog1. FileName = "Atlasīt failu" - Padara OpenFileDialogā faila nosaukumu Atlasīt failu OpenFileDialog1. ShowDialog () - Parāda OpenFileDialog pic = New Bitmap (OpenFileDialog1. FileName) - pievieno atlasītā attēla vērtību pic PictureBox1. BackgroundImage = pic - Maina attēlu ImageBox1 uz pic End SubEnd Class
6. darbība: saglabājiet un pārbaudiet

Saglabājiet programmu (Fails-> Saglabāt visu) un rīkjoslā noklikšķiniet uz zaļās atskaņošanas pogas, lai atkļūdotu programmu. Ja viss iet labi, jums vajadzētu būt iespējai izmantot programmu. Galīgā programma tiek saglabāta mapē 'Mani dokumenti/Visual Studio 2005/Projekti/PROJEKTA NOSAUKUMS/PROJEKTA NOSAUKUMS/Bin/Atkļūdot/PROJEKTA NOSAUKUMS.exe' (kur PROJEKTA NOSAUKUMS ir projekta nosaukums)
7. solis: pēdējās domas

Tas ir viss! Apsveicam ar pirmās programmas izveidi vizuālajā pamatprogrammā. Tagad tas nebija tik grūti - vai ne? Tagad jūs varat sākt veidot sarežģītākas programmas vai rediģēt šo. Es veicu dažas izmaiņas savā programmā:
- Es mainīju fona krāsu
- Es pievienoju informāciju par autortiesībām
Patiesībā - šeit ir daži mājasdarbi: pārbaudiet, vai varat panākt, lai programma mainītu attēla izmēru
PADOMS: Jūs to darāt, izmantojot rekvizītu logu
Veiksmi!
Ieteicams:
Pirmās vietnes izveide: 10 soļi

Pirmās vietnes izveide: šajā apmācībā jūs uzzināsit, kā izveidot pamata tīmekļa lapu ar saistītu stila lapu un interaktīvu javascript failu
Pirmās C ++ programmas izveide (Windows): 12 soļi

Pirmās C ++ programmas izveide (Windows): Sveiki, topošie kodētāji! Vai vēlaties pateikt saviem draugiem, ka esat izveidojis programmu? Varbūt jūs vienkārši meklējat labu vietu, kur sākt, lai redzētu, vai tas būtu interesants hobijs? Nav svarīgi, cik labi esat iepazinies ar nav
AVR mikrokontrollera drošinātāju bitu konfigurācija. LED mirgošanas programmas izveide un augšupielāde mikrokontrollera zibatmiņā: 5 soļi

AVR mikrokontrollera drošinātāju bitu konfigurācija. LED mirgošanas programmas izveide un augšupielāde mikrokontrollera zibatmiņā: Šajā gadījumā mēs izveidosim vienkāršu programmu C kodā un ierakstīsim to mikrokontrollera atmiņā. Mēs uzrakstīsim savu programmu un apkoposim hex failu, izmantojot integrēto izstrādes platformu Atmel Studio. Mēs konfigurēsim drošinātāju bi
Pirmās vietnes izveide no nulles: 4 soļi

Pirmās vietnes izveide no nulles: šī pamācība parādīs, kā izveidot savu vietni, pilnīgi no nulles, nemācot praktiski nevienu html, un pilnīgi bez maksas, lai gan ir nepieciešamas dažas krāsošanas programmas prasmes, bet, ja jums tas nav šo prasmi var meklēt
Programmas izveide Visual Basic: tīmekļa pārlūkprogrammā: 9 soļi

Programmas izveide Visual Basic: tīmekļa pārlūkprogramma: šī pamācība izskaidro vienkāršas tīmekļa pārlūkprogrammas lietojumprogrammas izveides procesu VB.NETTā ir izstrādāta kā turpinājums manai pirmajai VB.NET Instructable: pirmās programmas izveidei Visual Basic. Ieteicams izlasīt šo pamācību
