
Satura rādītājs:
- 1. darbība: vienumu saraksts
- 2. darbība: kapacitatīvs pieskāriens - pamati un shēma
- 3. darbība: kapacitatīvs pieskāriens - kods un pārbaude
- 4. solis: noskaņas gaisma - pamati un shēma
- 5. darbība: noskaņas gaisma - kods un vadība
- 6. solis: Ambi Light - Arduino Side
- 7. solis: Ambi Light - datora puse
- 8. solis: rezultāts
- Autors John Day [email protected].
- Public 2024-01-30 11:00.
- Pēdējoreiz modificēts 2025-06-01 06:09.
Šī pamācība ir ātra manas pieredzes pierakstīšana, veidojot daudzfunkcionālu gaismekli. Gaidāmas dažas pamatzināšanas par elektroniskajām shēmām. Projekts vēl nav pabeigts, ir jāpievieno dažas funkcijas un jāpielāgo, taču tas jau ir funkcionāls. Ja jūs, puiši, esat sajūsmā par šo pamācību, es to atjaunināšu. Sistēmas pamatā ir Arduino. Tas apstrādās ievadi no USB vai katras kapacitatīvās skārienievades un kontrolēs RGB gaismu. Šī pamācība ir sadalīta trīs sadaļās:- kapacitatīvā skārienjutīgā daļa aptver neredzamās ievades pogas;- gaismekļa sadaļa aptver garastāvokļa gaismas vadību; Atruna: Elektronika var būt bīstama, jūs pats esat atbildīgs par visiem nodarītajiem bojājumiem. Daži kodi ir apkopoti no forumiem, un tajos var nebūt iekļauts tā īpašnieka vārds. Lūdzu, paziņojiet man, un es pievienošu jūsu vārdu.
1. darbība: vienumu saraksts
Šai pamācībai ir nepieciešami šādi komponenti:- Arduino+USB kabelis- maizes dēlis- datora barošanas avots- 3x RGB sloksnes, pārbaudiet dealextreme.com.- 3x TIP120 FET, piemēram, https://uk.farnell.com/stmicroelectronics/tip120 /darlington-tranzistor-to-220/dp/9804005- Ķekars rezistoru (6 * 10 kiloOhm, 3 * 2 megaOhm)-daudz vadu. - Instrumenti Kapacitatīvs pieskāriens- Metāla gredzeni zemes plāksnēm- Vara stieple vai plāksne- Kaut kas, ko tajā iebūvēt (piemēram, grāmatu plaukts:)
2. darbība: kapacitatīvs pieskāriens - pamati un shēma
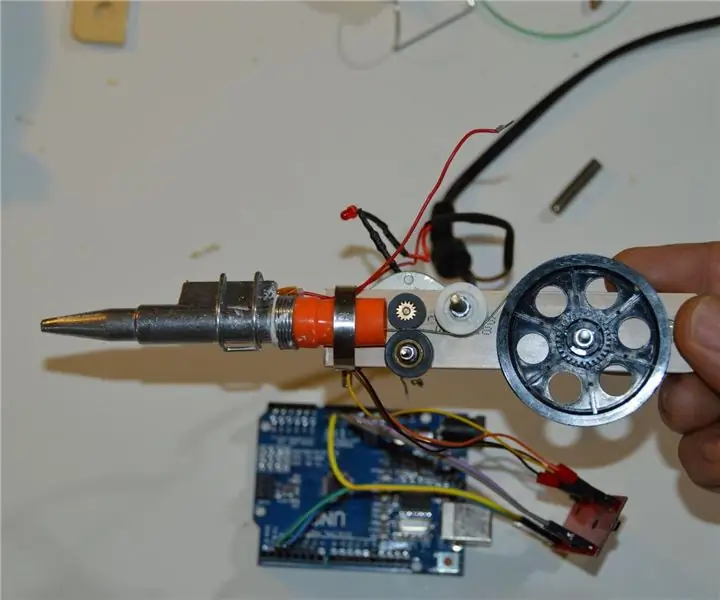
Tā kā es gleznoju savus grāmatu plauktus, man bija iespēja arī tos “uzlabot”. Es gribēju kontrolēt garastāvokli, izmantojot neredzamu pieskārienu. Sākumā mans plāns bija šim nolūkam izmantot īpašu IC (piemēram, Atmel QT240). Bet tad es uzdūros lapai, kurā paskaidrots, ka Arduino ar programmatūru var atdarināt kapacitatīvo sensoru. Elektronisko shēmu var atrast attēlā, sensors ir spirālveida vara stieple (vienkāršības labad parādīts tikai viens). Jutību kontrolē rezistori, kas atrodami pirms katras tapas. Tie var svārstīties no 1 megaohm (absolūtais pieskāriens) līdz 40 megaohm (12-24 collu attālumā) atkarībā no tā, vai ir nepieciešams absolūts vai tuvu pieskāriens (es beidzot izmantoju 2M omu rezistorus). Eksperimentējiet ar vērtībām, līdz sensors darbojas kā vēlams. Ir laba ideja uzstādīt kādu vadošu virsmu (atdalītu ar plānu, nevadošu gabalu), kas savienota ar ķēdes zemi katras spirāles aizmugurē. Tādā veidā sensori būs stabilāki un mazāk ietekmēs troksni. Vēl daži attēli par sensoru uzstādīšanu grāmatu plauktā. Ir uzstādīts arī kontaktdakša, lai vēlāk varētu viegli izveidot savienojumu ar ķēdi. Pildvielu izmanto, lai visu slēptu, un pēc tam tie ir gatavi krāsošanai.
3. darbība: kapacitatīvs pieskāriens - kods un pārbaude
Arduino atkļūdošanai var izmantot šādu avota kodu, pārbaudiet vērtības ar arduino sērijas monitoru. Tiek ģenerētas sešas vērtības. Pirmais ir sistēmas darbības rādītājs. Otrais līdz sestais ir katras tapas uztvertās vērtības. Vērtībām vajadzētu pieaugt, tuvojoties pirkstam. Ja nē, pārbaudiet, vai nav slikti savienojumi un traucējumi. Lai noteiktu jutību, var mainīt rezistora vērtības. Ieviešot struktūru “ja-tad”, kas tiek aktivizēta pie noteikta loģiskā sliekšņa, var veikt pārslēgšanos. Tas tiks izmantots galīgajā arduino kodā. Plašāku informāciju ieteicams izlasīt: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch atkļūdošanas kods ---#include void setup () {CapSense cs_2_3 = CapSense (2, 4); // 10M rezistors starp tapām 2 un 4, 4. tapa ir sensora tapa, pievienojiet vadu, folijaCapSense cs_2_4 = CapSense (2, 7); // 10M rezistors starp tapām 2 un 7, 7. tapa ir sensora tapa, pievienojiet vadu, folijaCapSense cs_2_5 = CapSense (2, 8); // 10M rezistors starp tapām 2 un 8, tapa 8 ir sensora tapa, pievienojiet vadu, folijaCapSense cs_2_6 = CapSense (2, 12); // 10M rezistors starp tapām 2 un 12, tapa 12 ir sensora tapa, pievienojiet vadu, folijaCapSense cs_2_7 = CapSense (2, 13); // 10M rezistors starp tapām 2 un 13, tapiņa 13 ir sensora tapa, pievienojiet vadu, foilvoid setup () {Serial.begin (9600);} void loop () {long start = millis (); garš kopā1 = cs_2_3.capSense (30); garš kopā2 = cs_2_4.capSense (30); garš kopā3 = cs_2_5.capSense (30); garš kopā4 = cs_2_6.capSense (30); garš kopā5 = cs_2_7.capSense (30); Sērijas nospiedums (milis () - sākums); // pārbaudīt veiktspēju milisekundēs Serial.print ("\ t"); // tab rakstzīme debug windown atstarpēm Serial.print (total1); // drukas sensora izeja 1 Serial.print ("\ t"); Sērijas nospiedums (kopā2); // drukas sensora izeja 2 Serial.print ("\ t"); Sērijas nospiedums (kopā3); // drukas sensora izeja 3 Serial.print ("\ t"); Sērijas nospiedums (kopā4); // drukas sensora izeja 4 Serial.print ("\ t"); Sērijas.println (kopā5); // drukas sensora izejas 5 aizture (10); // patvaļīga kavēšanās, lai ierobežotu datus līdz seriālajam portam} --- END ---
4. solis: noskaņas gaisma - pamati un shēma
Tagad ir pienācis laiks izveidot sistēmas izejas daļu. Katras krāsas kontrolei tiks izmantotas arduino PWM tapas. PWM nozīmē impulsa platuma modulāciju, ļoti ātri ieslēdzot un izslēdzot tapu, gaismas diodes tiks aptumšotas no 0 līdz 255. Katru tapu pastiprinās FET. Pagaidām sistēmai ir tikai viens kanāls katrai krāsai, kas nozīmē, ka visas RGB joslas tiks kontrolētas uzreiz un vajadzīgas 3 PWM tapas (viena katrai krāsai). Nākotnē es vēlos kontrolēt katru no savām četrām RGB joslām. Tas nozīmē 4*3 = 12 PWM tapas (un, iespējams, Arduino Mega). Labi, laiks dažām shēmām! Tas (skat. Attēlu) ir ķēdes pamata attēlojums (drīz padarīs jaukāku). Iekļauti arī kapacitatīvie sensori (zaļā daļa). Būtībā ir jāpaskaidro trīs komponenti:- FETTas ir pastiprinātājs, par kuru es runāju. Tam ir vārti, avots un kanalizācija. Tas pastiprina sajūtas ar nelielu strāvu uz vārtiem (savienots ar Arduino) un paver ceļu RGB joslai, kas tiek darbināta ar 12 voltiem. Avotam jābūt ieslēgtam +12V, iztukšot GND (zemē). Pārbaudiet FET specifikāciju lapu, lai iegūtu precīzu informāciju. Katrs RGB kanāls jānovieto pirms sava FET. Šajā ziņā tas darbojas kā Arduino kontrolēts slēdzis.- RGB sloksne Šī 12 voltu RGB sloksne ir parasta anoda (+) tipa. Tas nozīmē, ka kopējam vadam jābūt savienotam ar +12V un strāva tiek nogremdēta caur katru atsevišķo krāsu kanālu. Sloksnē ir iestrādāti rezistori, tāpēc par to neuztraucieties!- Rezistori Trīs 10k rezistori nodrošinās, ka FET neieslēdzas, kad tiem nav jāieslēdzas. Trīs citi ierobežos maksimālo strāvu, ko izvadīs FET. Trīs galvenie rezistori jau ir RGB joslā. Es lodēju USB kabeļus pie RGB sloksnēm, lai es varētu tos viegli savienot. Spraudņi no vecā centrmezgla ir novietoti uz mana maizes dēļa. Izmantojiet veco datora barošanas avotu sulai, 12 V RGB sloksnes barošanai un galu galā 5 V ķēdei, ja vēlaties, lai tā darbotos bez USB kabeļa.
5. darbība: noskaņas gaisma - kods un vadība
Garastāvokļa gaismu kontrolē kapacitatīvie sensori. Pagaidām krāsu maiņai es ieprogrammēju tikai sensorus 2 un 3. Pārējiem sensoriem pagaidām nav funkciju. Šeit ir kods: --- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Kapacitīvā sensora deklarācijaCapSense In1 = CapSense (2, 4); // 2M rezistors starp tapām 4 un 2, tapa 2 ir sensora tapa, pievienojiet vadu, folijaCapSense In2 = CapSense (2, 7); // 2M rezistors starp tapām 4 un 6, tapa 6 ir sensora tapa, pievienojiet vadu, folijaCapSense In3 = CapSense (2, 8); // 2M rezistors starp tapām 4 un 8, tapa 8 ir sensora tapa, pievienojiet vadu, folijaCapSense In4 = CapSense (2, 12); // 2M rezistors starp tapām 4 un 8, tapa 8 ir sensora tapa, pievienojiet vadu, folijaCapSense In5 = CapSense (2, 13); // 2M rezistors starp tapām 4 un 8, 8. tapa ir sensora tapa, pievienojiet vadu, foliju // PWM Pin deklarācijasint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Citi mainīgieint Krāsa1 = 128; // sāciet ar sarkanu līdzīgu krāsu Brightness1 = 255; // sākt ar pilnu spilgtumu. RedValue1, GreenValue1, BlueValue1; // RGB komponentiem nav iestatīšanas () {// iestatīt sensora taimauta vērtības In1.set_CS_AutocaL_Millis (taimauts); In2.set_CS_AutocaL_Millis (taimauts); In3.set_CS_AutocaL_Millis (taimauts); In4.set_CS_AutocaL_Millis (taimauts); In5.set_CS_AutocaL_Millis (taimauts);} void loop () {long start = millis (); garš kopā1 = In1.capSense (30); garš kopā2 = In2.capSense (30); garš kopā3 = In3.capSense (30); garš kopā4 = In4.capSense (30); garš kopā5 = In5.capSense (30); ja (kopā2> 150) {Krāsa1 ++; // palielināt krāsu, ja (Krāsa1> 255) {// Krāsa1 = 0; }} cits, ja (kopā3> 200) {Krāsa1--; // samazināt krāsu, ja (Krāsa1 <0) {// Krāsa1 = 255; } // pārvērst nokrāsu par rgb hueToRGB (krāsa1, spilgtums1); // rakstīt krāsas uz PWM tapām analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // funkcija, lai krāsu pārvērstu par tās sarkano, zaļo un zilo komponentu.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (nokrāsa * 6); neparakstīts int segments = scaledHue / 256; // segments no 0 līdz 5 ap krāsu riteni unsigned int segmentOffset = scaledHue - (segments * 256); // pozīcija segmentā neparakstīts int kompliments = 0; unsigned int prev = (spilgtums * (255 - segmentOffset)) / 256; unsigned int next = (spilgtums * segmentOffset) / 256; ja (apgriezt) {spilgtums = 255-spilgtums; kompliments = 255; iepriekšējā = 255-iepriekšējā; nākamais = 255-nākamais; } slēdzis (segments) {gadījums 0: // sarkans RedValue1 = spilgtums; GreenValue1 = nākamais; BlueValue1 = kompliments; pārtraukums; 1. gadījums: // dzeltens RedValue1 = iepriekšējais; GreenValue1 = spilgtums; BlueValue1 = kompliments; pārtraukums; 2. gadījums: // zaļa RedValue1 = kompliments; GreenValue1 = spilgtums; BlueValue1 = nākamais; pārtraukums; 3. gadījums: // ciāna RedValue1 = kompliments; GreenValue1 = iepriekšējā; BlueValue1 = spilgtums; pārtraukums; 4. gadījums: // zils RedValue1 = nākamais; GreenValue1 = kompliments; BlueValue1 = spilgtums; pārtraukums; 5. gadījums: // fuksīna noklusējums: RedValue1 = spilgtums; GreenValue1 = kompliments; BlueValue1 = iepriekšējā; pārtraukums; }} --- BEIGAS ---
6. solis: Ambi Light - Arduino Side
Protams, būtu pilnīgi forši, ja no datora varētu kontrolēt garastāvokļa gaismu. Piemēram, lai izveidotu ambilight vai skaņas kontrolētu diskotēku. Šī sadaļa koncentrējas uz ambilight daļu, nākotnē es pievienošu vairāk funkcionalitātes. Nu, nav papildu shēmas, jo tas viss ir pieejams Arduino. Mēs izmantosim sērijveida sakaru iespējas un kādu programmatūru “Processing 1.0”. Pievienojiet savu arduino datoram, izmantojot USB kabeli (ja tajā augšupielādējāt skices, tas jau ir). Arduino ir jāpievieno papildu kods seriālajai saziņai. Kods pārslēgsies klausīšanās režīmā, ieslēdzot kapacitatīvos sensorus, ja vien no datora saņem RGB vērtības. Pēc tam tas nosaka RGB vērtības PWM tapām. Šis ir mans pēdējais kods, pārbaudiet, vai izmaiņas veicat pats: --- Arduino Ambilight Code ---#include const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Kapacitīvā sensora deklarācijaCapSense In1 = CapSense (2, 4); // 2M rezistors starp tapām 4 un 2, tapa 2 ir sensora tapa, pievienojiet vadu, folijaCapSense In2 = CapSense (2, 7); // 2M rezistors starp tapām 4 un 6, tapa 6 ir sensora tapa, pievienojiet vadu, folijaCapSense In3 = CapSense (2, 8); // 2M rezistors starp tapām 4 un 8, tapa 8 ir sensora tapa, pievienojiet vadu, folijaCapSense In4 = CapSense (2, 12); // 2M rezistors starp tapām 4 un 8, tapa 8 ir sensora tapa, pievienojiet vadu, folijaCapSense In5 = CapSense (2, 13); // 2M rezistors starp tapām 4 un 8, 8. tapa ir sensora tapa, pievienojiet vadu, foliju // PWM Pin deklarācijasint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Citi mainīgieint Krāsa1 = 128; // sāciet ar sarkanu līdzīgu krāsu Brightness1 = 255; // sākt ar pilnu spilgtumu. RedValue1, GreenValue1, BlueValue1; // RGB komponentiem nav iestatīšanas () {Serial.begin (9600); // sākt sērijas sakarus // iestatīt sensora taimauta vērtības In1.set_CS_AutocaL_Millis (taimauts); In2.set_CS_AutocaL_Millis (taimauts); In3.set_CS_AutocaL_Millis (taimauts); In4.set_CS_AutocaL_Millis (taimauts); In5.set_CS_AutocaL_Millis (taimauts);} void loop () {long start = millis (); garš kopā1 = In1.capSense (30); garš kopā2 = In2.capSense (30); garš kopā3 = In3.capSense (30); garš kopā4 = In4.capSense (30); garš kopā5 = In5.capSense (30); if (Serial.available ()) {// Ja dati ir pieejami lasīšanai, val = Serial.read (); // lasīt un uzglabāt val commStart = millis (); if (val == 'S') {// Ja sākuma simbols ir saņemts, kamēr (! Serial.available ()) {} // Pagaidiet līdz nākamajai vērtībai. RedValue1 = Serial.read (); // Kad būs pieejams, piešķiriet. while (! Serial.available ()) {} // Tāds pats kā iepriekš. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Sērijas nospiedums (GreenValue1); Serial.println (BlueValue1); } cits if ((milis () - commStart)> 1000) {ja (kopā2> 150) {Krāsa1 ++; // palielināt krāsu, ja (Krāsa1> 255) {// Krāsa1 = 0; }} cits, ja (kopā3> 200) {Krāsa1--; // samazināt krāsu, ja (Krāsa1 <0) {// Krāsa1 = 255; }} hueToRGB (krāsa1, spilgtums1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // funkcija, lai krāsu pārvērstu par tās sarkano, zaļo un zilo komponentu.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (nokrāsa * 6); neparakstīts int segments = scaledHue / 256; // segments no 0 līdz 5 ap krāsu riteni unsigned int segmentOffset = scaledHue - (segments * 256); // pozīcija segmentā neparakstīts int kompliments = 0; unsigned int prev = (spilgtums * (255 - segmentOffset)) / 256; unsigned int next = (spilgtums * segmentOffset) / 256; ja (apgriezt) {spilgtums = 255-spilgtums; kompliments = 255; iepriekšējā = 255-iepriekšējā; nākamais = 255-nākamais; } slēdzis (segments) {gadījums 0: // sarkans RedValue1 = spilgtums; GreenValue1 = nākamais; BlueValue1 = kompliments; pārtraukums; 1. gadījums: // dzeltens RedValue1 = iepriekšējais; GreenValue1 = spilgtums; BlueValue1 = kompliments; pārtraukums; 2. gadījums: // zaļa RedValue1 = kompliments; GreenValue1 = spilgtums; BlueValue1 = nākamais; pārtraukums; 3. gadījums: // ciāna RedValue1 = kompliments; GreenValue1 = iepriekšējā; BlueValue1 = spilgtums; pārtraukums; 4. gadījums: // zils RedValue1 = nākamais; GreenValue1 = kompliments; BlueValue1 = spilgtums; pārtraukums; 5. gadījums: // fuksīna noklusējums: RedValue1 = spilgtums; GreenValue1 = kompliments; BlueValue1 = iepriekšējais; pārtraukums; }} --- BEIGAS ---
7. solis: Ambi Light - datora puse
Datora pusē tiek palaista Processing 1.0 skice, skatiet vietni processing.org. Šī mazā (nedaudz nekārtīgā) programma katru brīdi aprēķina vidējo ekrāna krāsu un nosūta to uz seriālo portu. Tas pagaidām ir ļoti vienkāršs, un tas varētu izmantot dažus pielāgojumus, taču tas darbojas ļoti labi! Nākotnē es to atjaunināšu vairākām atsevišķām RGB sloksnēm un ekrāna sadaļām. To var izdarīt arī pats, valoda ir diezgan vienkārša. Šeit ir kods: --- Processing 1.0 Code --- import processing.serial.*; Importēt java.awt. AWTException; importēt java.awt. Robot; importēt java.awt. Rectangle; importēt java.awt.image. BufferedImage; PImage screenShot; Serial myPort; static public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //izmērs(ekrāna.platums, ekrāna.augstums); // Drukājiet sērijas portu sarakstu atkļūdošanas nolūkos: println (Serial.list ()); // Es zinu, ka mans Mac sērijas saraksta pirmais ports vienmēr ir mans FTDI adapteris, tāpēc es atveru Serial.list () [0]. // Windows mašīnās tas parasti atver COM1. // Atveriet jebkuru portu, kuru izmantojat. String portName = Serial.list () [0]; myPort = new Serial (this, portName, 9600);} void draw () {// attēls (ekrānuzņēmums, 0, 0, platums, augstums); ekrānuzņēmums = getScreen (); krāsa kleur = krāsa (0, 0, 0); kleur = krāsa (ekrānuzņēmums); //myPort.write(int(red(kleur))+ ','+int (zaļš (kleurs))+','+int (zils (kleurs))+13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write (13); aizpildīt (kleur); rect (30, 20, 55, 55);} krāsu krāsa (PImage img) {int cols = (img.width); int rindas = (img.height); int dimensija = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimensija) priekš (int i = 0; i <(dimensija/2); i ++) {r = r+((img.pikseļi >> 16) & 0xFF); g = g + ((img.pikseļi >> 8) & 0xFF); b = b + (img.pikseļi & 0xFF);} int vidējais_r = r/(dimensija/2); int vidējais_g = g/(dimensija/2); int vidējais_b = b/(dimensija/2); krāsa vidējais_klr = krāsa (vidējais_r, vidējais_g, vidējais_b); myPort.write ('S'); myPort.write (vidējais_r); myPort.write (vidējais_g); myPort.write (mean_b); return (mean_clr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode režīms = gs [0].getDisplayMode (); Taisnstūra robežas = new Taisnstūris (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage desktop = new BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); pamēģini {desktop = new Robot (gs [0]). createScreenCapture (robežas); } catch (AWTException e) {System.err.println ("Ekrāna uzņemšana neizdevās."); } atgriezties (jauns PImage (galddators));} --- END ---
8. solis: rezultāts
Un tas ir rezultāts, patiesībā tas atrodas manas gultas apakšā. Man joprojām ir jāmaina audums, tas vairāk izkliedēs gaismu. Vairāk attēlu par to drīzumā. Es ceru, ka jums patīk šis pamācību un es arī ceru, ka tas ir pamats jūsu radošumam. Laika ierobežojumu dēļ es to uzrakstīju ļoti ātri. Lai to saprastu, jums var būt vajadzīgas pamatzināšanas arduino/elektronikas jomā, bet es plānoju to nākotnē atjaunināt, ja tas tiks labi uztverts.
Ieteicams:
Vibrāciju noteikšana, izmantojot pjezoelektrisko triecienu pieskāriena sensora moduli: 6 soļi

Vibrāciju noteikšana, izmantojot pjezoelektriskā trieciena pieskāriena sensora moduli: Šajā apmācībā mēs uzzināsim, kā noteikt trieciena vibrācijas, izmantojot vienkāršu pjezoelektrisko sensoru vibrācijas moduli un Visuino. Noskatieties demonstrācijas video
Kā izveidot durvju zvanu bez pieskāriena, ķermeņa temperatūras noteikšanu, GY-906, 433 MHz, izmantojot Arduino: 3 soļi

Kā izveidot durvju zvanu bez pieskāriena, ķermeņa temperatūras noteikšanu, GY-906, 433 MHz, izmantojot Arduino: Šodien mēs izgatavosim durvju zvanu bez pieskāriena, tas noteiks jūsu ķermeņa temperatūru. Pašreizējā situācijā ir ļoti svarīgi zināt, vai kāda ķermeņa temperatūra ir augstāka par normālu, kad kāds sitās. Šis projekts parādīs sarkanu gaismu, ja tas atklās
Mājsaimniecības ierīču pieskāriena ieslēgšanas/izslēgšanas slēdzis: 4 soļi

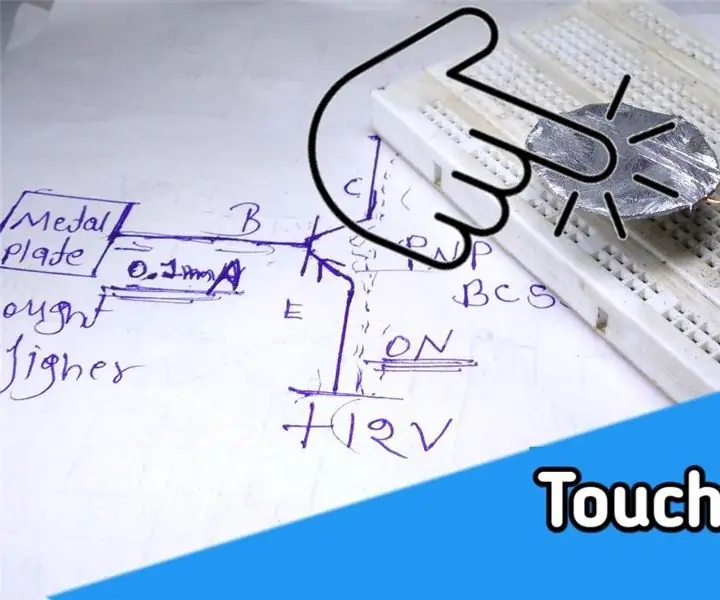
Kā pieslēgt ieslēgšanas/izslēgšanas slēdzi sadzīves tehnikai: tas ir pieskāriena ieslēgšanas/izslēgšanas slēdzis bez jebkāda mikrokontrollera. Vai varat pieskarties pirkstam? Pirmo reizi uz metāla plāksnes un pēc tam spuldzes? IESLĒGTS un pēc pirkstu spuldzes noņemšanas? Palikt. Vai varat pieskarties pirkstam? Otro reizi uz metāla plāksnes, tad spuldzes?
Stikla IoT pieskāriena poga: 10 soļi

Stikla IoT pieskāriena poga: man bija veikala ITO stikla gabals, kas atradās ap veikalu, un es domāju par tā lietderīgu izmantošanu. ITO, indija alvas oksīds, stikls parasti atrodams šķidro kristālu displejos, saules baterijās, lidmašīnas kabīnes logos utt
Sejas pieskāriena modinātājs: 4 soļi (ar attēliem)

Sejas pieskāriena trauksme: Pieskaršanās mūsu sejai ir viens no visizplatītākajiem veidiem, kā inficēties ar tādiem vīrusiem kā Covid-19. Akadēmiskais pētījums 2015. gadā (https://www.ncbi.nlm.nih.gov/pubmed/25637115) atklāja, ka mēs pieskaramies savām sejām vidēji 23 reizes stundā. Es izlemju
