
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.
Mans draugs no Londonas Pols vēlējās atrast veidu, kā vienā informācijas panelī izsekot viņa ēdienam, aktivitātēm un atrašanās vietai. Tieši tad viņš nāca klajā ar ideju izveidot vienkāršu tīmekļa veidlapu, kas nosūtītu datus uz informācijas paneli. Viņš tīmekļa lapā ievietos gan tīmekļa veidlapu, gan informācijas paneli un reģistrēs savas darbības, atrodoties ceļā. No turienes tika izveidots aktivitāšu reģistrētājs! Šīs apmācības kods ir viss Pāvils, izņemot dažas nelielas krāsas izmaiņas, informācijas paneļa pielāgošanu un slengu (tulkojumu no britu uz amerikāņu veicu es).
Šim projektam mēs izmantosim:
- CodePen
- Sākotnējais stāvoklis
- Netlify
Mēs izveidojam personīgo aktivitāšu izsekotāju, taču, ievērojot šo pamācību un kodu, varat to izveidot tīmekļa veidlapā un izsekotājā visam, ko vēlaties! Sāksim!
1. darbība: CodePen


CodePen ir izstrādes vide. Tas ļauj jums rakstīt kodu pārlūkprogrammā un redzēt tā rezultātus. Mums ir kods HTML, CSS un JavaScript, lai izveidotu tīmekļa veidlapu ar nolaižamajām izvēlnēm, tekstlodziņiem un ģeogrāfisko atrašanās vietu. Jūs varat reģistrēties bez maksas ar vienīgo nosacījumu, ka nevarat padarīt savu kodu privātu, un mēs to izskatīsim vēlāk.
Vispirms reģistrējieties CodePen. Tiklīdz jūs to izdarīsit, jūs varat saspiest manu projektu ar visu jau izveidoto kodu. Tādējādi jūsu informācijas panelī tiks izveidota koda kopija. Kreisajā pusē redzēsit HTML, centrā - CSS un labajā pusē - JavaScript. Ja esat visu šo lietu eksperts, aizmirstiet izlasīt pārējo un veiciet izmaiņas, kā vēlaties! Ja esat jaunāks šajās valodās, man ir daži ieteikumi par izmaiņām, kuras varat viegli veikt.
HTML
Šis koda gabals ir visu nolaižamo izvēlņu un lodziņu formāts. Šeit jūs varat mainīt izsekojamo lietu veidu un sarakstus nolaižamajā izvēlnē. Nolaižamajā izvēlnē Exercise varat mainīt aktivitāšu veidus (pašlaik svari, skriešana, joga un kardio). Varat kaut ko pievienot sarakstam, ievērojot formātu, vai pievienot citas iespējas. Tas pats attiecas uz gaļas veidu, kafijas lielumu un veidu un alus izmēru. Tekstlodziņā Junk varat mainīt viettura vārdus (pašlaik čipsi, šokolāde utt.). To pašu var izdarīt attiecībā uz svaru (mārciņas), vingrinājumu (minūtes) un alu (abv %).
Varat arī izmantot šo izklāstu un pilnībā mainīt nosaukumus, nolaižamās opcijas un vietturus, lai padarītu šo tīmekļa veidlapu par jebkuru vēlamo izsekotāju.
CSS
Šis koda gabals nosaka fona krāsu, teksta izlīdzināšanu un kolonnu izlīdzināšanu. Ja vēlaties mainīt fonu no slikti rozā uz kaut ko patīkamāku, izmantojiet tiešsaistes krāsu atlasītāju, lai atrastu pareizo krāsu vērtību. Tekstu vai kolonnas var izlīdzināt pa labi, pa kreisi vai centrā.
JavaScript
Šis koda gabals darbojas, izmantojot ģeogrāfiskās atrašanās vietas noteikšanas pogu un iesniegšanas pogu. Šeit nav daudz, es ieteiktu mainīt.
Eksportēt
Kad viss ir iestatīts pēc jūsu vēlmēm, noklikšķiniet uz pogas Eksportēt apakšējā labajā stūrī un atlasiet eksportēt kā.zip. Tādējādi kods tiks lejupielādēts zip failā, un jūs to redzēsit savā lejupielāžu mapē.
2. darbība. Sākotnējais stāvoklis

Sākotnējais stāvoklis ļaus mums izveidot pielāgotu informācijas paneli par mūsu izsekotajām darbībām. Jūs varat reģistrēties 14 dienu bezmaksas izmēģinājumam. Pēc tam tas ir bez maksas studentiem ar edu e -pasta adresi vai USD 9,99 mēnesī par individuālo plānu.
Kad esat pierakstījies vai reģistrējies, dodieties uz savu plauktu plauktu un izveidojiet jaunu datu straumes kopu, noklikšķinot uz pogas Izveidot straumes kopu (+mākonis). Nosaukumu varat rediģēt pēc saviem ieskatiem vai mainīt vēlāk, es izvēlējos Personal Activity Tracker. Ja atzīmējat izvēles rūtiņu Gaismas tēma, informācijas panelim tiks piešķirts balts fons. Noklikšķiniet uz Gatavs, un tiks izveidota straumes grupa.
Informācija no kopas iestatījumiem būs nepieciešama vēlāk, lai tos varētu ievietot HTML kodā (API beigu punkts un iframe iegulšana).
3. darbība. Visual Studio kods

Tā kā es izmantoju CodePen bezmaksas versiju, viss mans kods ir publisks. Šī iemesla dēļ es nevēlos ievietot kodā savus API galapunktus un iframe, jo jums ir jāglabā sākotnējās valsts piekļuves atslēgas privātas. Visual Studio Code ļaus man lokāli rediģēt savu kodu no ZIP Code lejupielādētā zip faila. Jūs varat bez maksas lejupielādēt jaunāko versiju no viņu vietnes.
Izsaiņojiet koda failus un atveriet šo mapi programmā Visual Studio Code. Šeit jūs varat rediģēt HTML kodu. Failu augšdaļā redzēsit “ENTER API ENDPOINTS ŠEIT”. Jūs varat atrast API galapunktu, dodoties uz sākotnējā stāvoklī izveidoto kopu, noklikšķiniet uz iestatījumi un cilnē Dati redzēsit API beigu punktu. Kopējiet un ielīmējiet to HTML kodā. HTML koda apakšā redzēsit "IEVADIET EMBED SHARE ŠEIT". Atkal dodieties uz savu kausu sākotnējā stāvoklī, dodieties uz iestatījumiem un cilni Koplietošana. Noklikšķiniet uz lodziņa Kopīgot publiski, un jūs redzēsit Kopīgot, iegulstot. Kopējiet tikai URL iegulšanas koplietošanas lodziņā (tas izskatīsies kā “https://iot.app.initialstate.com/embed/#/tiles/xxxxxx”). Ielīmējiet to pēdiņās. Saglabājiet failu, un mēs esam gatavi izveidot savu tīmekļa lapu.
4. darbība. Netlify

Netlify ir universāla platforma, kas ļauj veidot, izvietot un pārvaldīt tīmekļa projektu. Jūs varat reģistrēties bez maksas, tāpēc dariet to. Kad esat reģistrējies, galvenajā lapā redzēsit lodziņu, kurā teikts: "Vai vēlaties izvietot jaunu vietni, neizveidojot savienojumu ar Git? Velciet un nometiet mapes vietni šeit." Tāpēc velciet tur savu atjaunināto CodePen failu mapi un nometiet to. No turienes tas izvietos jūsu kodu un izveidos saiti uz jauno tīmekļa lapu. Noklikšķiniet uz saites, un jūs redzēsit savu tīmekļa veidlapu un informācijas paneli.
Lai jūsu flīzes tiktu parādītas, jums ir jāiesniedz daži dati. Tāpēc aizpildiet savu tīmekļa veidlapu un nospiediet Iesniegt. Kad esat to izdarījis, dodieties uz sākotnējā stāvokļa informācijas paneli. No šejienes mēs varam mainīt flīžu veidus, mainīt flīžu izmērus, pārvietot izkārtojumu, pielāgot datu krāsas, lai tās būtu patīkamākas acīm, un pievienot reāllaika izteiksmes, lai kartētu emocijzīmes. Jums ir divas iespējas, kā pielāgot informācijas paneli iegulšanas lielumam: pielāgot flīzes atbilstoši vai pielāgot iegulto izmēru kodā.
5. darbība: pielāgojiet informācijas paneli



Mērinstrumentu diagrammas
Savā informācijas panelī es izmantoju divu veidu mērinstrumentus: arku un šķidrumu. Lai mainītu flīžu veidu, ar peles labo pogu noklikšķiniet uz flīzes un izvēlieties Rediģēt flīzi. Tiks atvērts flīžu konfigurētājs. Alus izmēram es izvēlējos mērinstrumentu diagrammu kā flīžu veidu un šķidrumu kā mērīšanas stilu. Es arī mainīju nosaukumu, signāla taustiņa krāsu un minimālās/maksimālās vērtības. Svaram un alum ABV es izmantoju arkas mērītāja stilu.
Emociju karte
Es izmantoju vingrinājumu veidu un gaļas veidu emocijzīmēm, izmantojot reāllaika izteiksmes, lai atkarībā no nolaižamā saraksta atlasītā vienuma tiktu parādīta konkrēta emocijzīme. Fotoattēlos varat redzēt kodu, ko izmantoju. Jūs varat pievienot emocijzīmes Mac datorā, šajā vietnē ievietojot taustiņu kombināciju+komanda+atstarpes taustiņš vai operētājsistēmā Windows.
Sūtiet emocijzīmes tīmekļa formā
Tādām lietām kā nevēlamie man patīk nosūtīt emocijzīmes tieši manā informācijas panelī. Es kopēju un ielīmēju emocijzīmes tīmekļa veidlapas tekstlodziņā un noklikšķiniet uz Iesniegt, tad emocijzīmes tiek parādītas manā informācijas panelī!
Lai pielāgotu perfektu informācijas paneli, ir daudz jāspēlē, un iespējas ir bezgalīgas.
Fona attēls
Informācijas panelim varat pievienot fona attēlu, lai iegūtu vairāk personības vai konteksta.
6. darbība. Secinājums
Kamēr Pāvils to izveidoja kā aktivitāšu izsekotāju, viņš piedāvāja citas idejas, kā to varētu izmantot ar nelielām izmaiņām:
- Labākā kafija/alus/restorāns pilsētā Town Tracker
- Kur šobrīd ir mani draugi vai bērni un ko viņi dara? Sekotājs
- Interaktīvā golfa rezultātu karte - rezultātu un kursu izsekotājs
- Paragliding Flight Logger - (Paulam ir daudz foršāki hobiji nekā man)
Tagad jūs varat izsekot jebko un visu. Šis kods nodrošina apvalku jebkura veida tīmekļa formai, kuru vēlaties izveidot. Tāpēc spēlējieties un esiet radoši un parādiet man, kas jums ir! Un acīmredzot, sveiciens Pāvilam, ka viņš palīdzēja to izveidot!
Ieteicams:
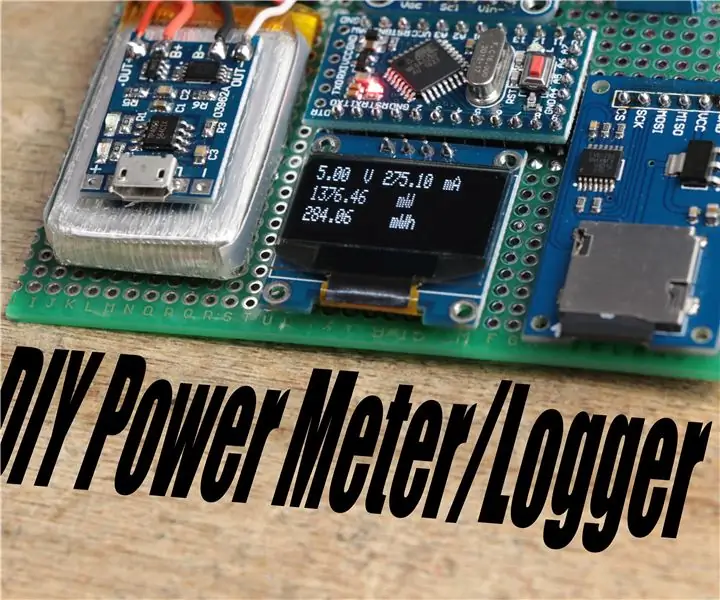
Izveidojiet savu jaudas mērītāju/reģistrētāju: 5 soļi (ar attēliem)

Izveidojiet savu jaudas mērītāju/reģistrētāju: Šajā projektā es jums parādīšu, kā es apvienoju Arduino, INA219 jaudas monitora IC, OLED LCD un Micro SD kartes PCB, lai izveidotu jaudas mērītāju/reģistrētāju, kuram ir vairāk funkciju nekā populārais USB strāvas mērītājs. Sāksim
Izveidojiet savu personīgo logotipu, izmantojot Tinkercad: 8 soļi

Izstrādājiet savu personīgo logotipu, izmantojot Tinkercad: šajā apmācībā jūs uzzināsit, kā Tinkercad izveidot personalizētus logotipus. Šos vienumus pēc tam var sagriezt ar lāzergriezumu vai 3D. Mērķi Logotipa izstrāde, ko var izmantot, lai pielāgotu citus projektus (piemēram, lasergriezuma sirogrāfu vai zīmogu). Uzziniet
IRobot Izveidojiet personīgo mājas robotu: 16 soļi (ar attēliem)

IRobot Create Personal Home Robot: Iepazīstinām ar personīgo mājas robotu, kas veidots ap iRobot Create platformu un mini-itx datorsistēmu. Nekad nav bijis vieglāk un izdevīgāk izstrādāt un būvēt robotus, izmantojot apjomradītos ietaupījumus, izmantojot programmatūru, datoru, rotaļlietas un
Izveidojiet savu personīgo Mini V Mac zibatmiņas diskā !!!!!: 4 soļi

Izveidojiet savu personīgo Mini V Mac zibatmiņas diskā !!!!!: Es jums pastāstīšu, kā izveidot savu mini V mac operētājsistēmai Windows un Mac
Izveidojiet satriecošu personīgo fonu: 6 soļi

Izveidojiet satriecošu personīgo fonu: tas ir ātrs pamācība par to, kā izveidot savu pielāgoto fonu vista (neesmu pārliecināts par citām sistēmām, bet es to izdarīju vista. Tas ietver lielisku ekrānsaudzētāju (sauktu par mystify), Adobe Photoshop) un mazliet veiksmes. ar manu n
