
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Es labi uzstājos daudzos sporta veidos: ejot, skrienot, braucot ar velosipēdu, spēlējot badmintonu utt.
Man patīk braukt, lai pirms tam ceļotu apkārt. Nu paskaties uz manu vēdera vēderu ….
Nu, jebkurā gadījumā es nolemju atsākt vingrot. Kādu aprīkojumu man vajadzētu sagatavot? Bez sporta iespējām, jā! Man vajag instrumentu! Es uzskatu, ka ar to es varu saglabāt atbilstošu vingrinājumu daudzumu. Šeit rodas instruments. Sāksim ar video ~
Instruments ne tikai var ierakstīt soļus (un kalorijas) reālā laikā, bet arī parāda laiku. Īpašais ir tas, ka demonstrēšanas formāts ir rādītājs ~ tik foršs! Man ļoti, ļoti patīk!
Jūs varat augšupielādēt savus ierakstus internetā
tikai ar vienu klikšķi. Visus ierakstus var parādīt Blynk (iepriekš ieviesta viedtālruņa programmatūra). Tāpat kā valkājams viedpulkstenis, instruments saņem laiku tiešsaistē (tāpēc jums nav jābaidās no jaudas un laika atjaunināšanas).
Aparatūra:
FireBeetle dēlis-ESP32
FireBeetle vāku proto dēlis
Displeja OLED12864 ekrāns
Paātrinājuma modulis
3,7 V akumulators (iegādāts tiešsaistē, apjoms ir aptuveni 600 mAh)
3 pudeles (pirktas tiešsaistē)
Ir ļoti ērti izveidot šo Blybk projektu.
1. darbība: izveidojiet Blynk projektu
Pievienojiet divas vadīklas:
Vērtības attēlojums * 1
Reālā laika pulkstenis * 1
Vērtības attēlojuma nosaukumam jābūt iestatītam uz soļiem, bet ne reāllaika pulksteņa rekvizītiem. Izvēlieties V1 kā ievades tapu, lai pielāgotu vadības ierīču izkārtojumu, kā parādīts zemāk.
2. darbība: lejupielādējiet programmas FireBeetle Board-ESP32
Noklikšķiniet šeit, lai lejupielādētu avota kodu uz esp32. Avota kods sastāv no bibliotēkas failiem un 3D drukas failiem. Jums vajadzētu saglabāt bibliotēkas failu arduino lib. Un 3D faili var drukāt garozas tieši.
Zemāk ir galvenā programma
#include #include // Nepieciešams tikai Arduino 1.6.5 un vecākām versijām #include "SSD1306.h" // aizstājvārds "#include" SSD1306Wire.h "" #include "OLEDDisplayUi.h" #include "images.h" # include #include #include #include #include #define POWER_KEY 1 #define MENU_KEY 2 #define UPLOAD_KEY 3 Būla augšupielāde = false; SSD1306 displejs (0x3c, 18, 0); OLEDDisplayUi ui (& displejs); SimpleTimer taimeris; WidgetRTC rtc; int ekrānsW = 128; int ekrānsH = 64; int clockCenterX = ekrānsW/2; int clockCenterY = ((ekrānsH-16)/2) +16; // augšējā dzeltenā daļa ir 16 px augstumā int clockRadius = 23; #define DEVICE (0x53) // ADXL345 ierīces adrese #define TO_READ (6) // baitu skaits, ko mēs lasīsim katru reizi (divi baiti katrai asij) baitu bufs [TO_READ]; // 6 baitu buferis no ierīces nolasīto datu saglabāšanai char str [100]; // virknes buferis, lai pārveidotu datus pirms to nosūtīšanas uz seriālo portu int regAddress = 0x32; // pirmās ass paātrinājuma datu reģistrs ADXL345 int xx, yy, zz; // trīs asu paātrinājuma dati static int currentValue = 0; statiski neparakstīti garie soļiSum = 0; char auth = "YourAuthToken"; // Jūsu WiFi akreditācijas dati. // Iestatiet paroli uz "" atvērtiem tīkliem. char ssid = "Jūsu tīkla nosaukums"; char pass = "Jūsu parole"; const char running_Logo_bits PROGMĒMA = {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x64, 0x03, 0x00, 0x00 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0x00, 0x00, 0xFC, 0x05, 0x00, 0x00, 0x00, 0xFC, 0x01, 0x00, 0x00 0xFC, 0x00, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xF8, 0x01, 0x00, 0x00, 0x00, 0xE0, 0x03, 0x00, 0x00, 0x60, 0xF1, 0x07, 0x00 0xF8, 0x17, 0x00, 0x00, 0xC0, 0xF8, 0x0F, 0x00, 0x00, 0xE0, 0xFB, 0x17, 0x00, 0x00, 0xC0, 0xFF, 0x13, 0x00, 0x00, 0x00, 0xFF, 0x03 0xFE, 0x03, 0x00, 0x00, 0x00, 0xF9, 0x03, 0x00, 0x00, 0x00, 0xFA, 0x03, 0x00, 0x00, 0x00, 0xF8, 0x03, 0x00, 0x00, 0x00, 0xF0, 0x00, 0x00, 0x00 0xF4, 0x07, 0x00, 0x00, 0x00, 0xF4, 0x0F, 0x00, 0x00, 0x00, 0xF9, 0x0F, 0x00, 0x00, 0x00, 0xFC, 0x1F, 0x00, 0x00, 0x80, 0xFE, 0x00, 0x00 0xFF, 0x1F, 0x00, 0x00, 0xA0, 0xFF, 0x5F, 0x00, 0x00, 0xC0, 0x3F, 0x3F, 0x00, 0x0 0, 0xE8, 0x1F, 0x3F, 0x00, 0x00, 0xE8, 0xA7, 0x3E, 0x00, 0x00, 0xF0, 0x03, 0x7C, 0x00, 0x00, 0xE0, 0x05, 0x7C, 0x00, 0x00, 0x00, 0x0 0x00, 0xC0, 0x01, 0xF0, 0x03, 0x00, 0xC0, 0x03, 0xE8, 0x07, 0x00, 0xC0, 0x03, 0x88, 0x6F, 0x00, 0x80, 0x03, 0x40, 0x1E, 0x0, 0x0, 0x0 0x00, 0x80, 0x03, 0x00, 0xF8, 0x01, 0x00, 0x07, 0x00, 0xF4, 0x00, 0x00, 0x07, 0x00, 0xE8, 0x00, 0x80, 0x0F, 0x00, 0xE8, 0x00, 0x0, 0x0, 0x0 0x00, 0xE8, 0x0F, 0x00, 0xE8, 0x00, 0xF0, 0x09, 0x00, 0x60, 0x01, 0xF0, 0x04, 0x00, 0x00, 0x00,}; // lietderības funkcija digitālajam pulksteņa displejam: izdrukā vadošo 0 String twoDigits (int cipari) {if (cipari <10) {String i = '0'+String (cipari); atgriezties i; } else {return String (cipari); }} void clockOverlay (OLEDDisplay * displejs, OLEDDisplayUiState * stāvoklis) {if ((stunda () == 0) && (minūte () == 0) && (otrā () == 0)) soļiSum = 0; } void analogClockFrame (OLEDDisplay * displejs, OLEDDisplayUiState * stāvoklis, int16_t x, int16_t y) {display-> drawCircle (clockCenterX + x, clockCenterY + y, 2); // stundas atzīmes (int z = 0; z drawLine (x2 + x, y2 + y, x3 + x, y3 + y);} // parādīt lietoto pludiņa leņķi = second () * 6; angle = (leņķis / 57.29577951); // Pārvērst grādus par radiāniem int x3 = (clockCenterX + (sin (leņķis) * (clockRadius - (clockRadius / 5))))); int y3 = (clockCenterY - (cos (leņķis) * * (clockRadius - (clockRadius / 5)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // displeja minūtes rokas leņķis = minūte () * 6; leņķis = (leņķis / 57.29577951); // Pārvērst grādus par radiāniem x3 = (clockCenterX + (sin (leņķis) * (clockRadius - (clockRadius / 4)))); y3 = (clockCenterY - (cos (leņķis) * (clockRadius - (clockRadius / 4)))); display-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); // displejs stundas rokas leņķis = stunda () * 30 + int ((minūte () / 12) * 6); leņķis = (leņķis / 57.29577951); // Pārvērst grādus par radiāniem x3 = (clockCenterX + (sin (leņķis) * (clockRadius - (clockRadius / 2))))); y3 = (clockCenterY - (cos (leņķis) * * (clockRadius - (clockRa dius / 2)))); displejs-> drawLine (clockCenterX + x, clockCenterY + y, x3 + x, y3 + y); } void digitalClockFrame (OLEDDisplay * displejs, OLEDDisplayUiState * stāvoklis, int16_t x, int16_t y) {String date = String (year ())+"/"+twoDigits (month ())+"/"+twoDigits (day ()); String timenow = String (stunda ())+":"+twoDigits (minute ())+":"+twoDigits (second ()); displejs-> setTextAlignment (TEXT_ALIGN_CENTER); displejs-> setFont (ArialMT_Plain_24); displejs-> drawString (clockCenterX + x, 20, timenow); displejs-> setFont (ArialMT_Plain_16); displejs-> drawString (60, 45, datums); } void writeTo (int ierīce, baitu adrese, baitu val) {Wire.beginTransmission (ierīce); // sākt pārraidi uz ierīci Wire.write (adrese); // nosūtīt reģistra adresi Wire.write (val); // nosūtīt vērtību, lai rakstītu Wire.endTransmission (); // beigt pārraidi} // nolasa numurbaitus, sākot no ierīču adrešu reģistra līdz bufera masīvam void readFrom (int ierīce, baitu adrese, int numurs, baitu buferis ) {Wire.beginTransmission (ierīce); // sākt pārraidi uz ierīci Wire.write (adrese); // nosūta lasāmo adresi no Wire.endTransmission (); // beigu pārraide Wire.beginTransmission (ierīce); // sākt pārraidi uz ierīci Wire.requestFrom (ierīce, numurs); // pieprasīt 6 baitus no ierīces int i = 0; while (Wire.available ()) // ierīce var nosūtīt mazāk nekā pieprasīts (nenormāli) {buff = Wire.read (); // saņemt baitu i ++; } Wire.endTransmission (); // beigt pārraidi} void runningFrame (OLEDDisplay*displejs, OLEDDisplayUiState*stāvoklis, int16_t x, int16_t y) {float calValue = stepsSum*0.4487; displejs-> setTextAlignment (TEXT_ALIGN_CENTER); displejs-> setFont (ArialMT_Plain_24); displejs-> drawString (clockCenterX, clockCenterY, str); sprintf (str, "%.2fcal", calValue); displejs-> setTextAlignment (TEXT_ALIGN_CENTER); displejs-> setFont (ArialMT_Plain_10); displejs-> drawString (100, 20, str); displejs-> drawXbm (10, 14, 34, 50, running_Logo_bits); } void uploadFrame (OLEDDisplay * displejs, OLEDDisplayUiState * stāvoklis, int16_t x, int16_t y) {display-> setFont (ArialMT_Plain_16); display-> drawString (60, 45, "augšupielādēt datus …"); } // Šis masīvs saglabā funkciju norādes uz visiem kadriem // rāmji ir atsevišķi skati, kas slīd FrameCallback kadros = {analogClockFrame, digitalClockFrame, runningFrame, uploadFrame}; // cik tur ir kadru? int frameCount = 4; // Pārklājumi ir statiski uzzīmēti virs rāmja, piem. a clock OverlayCallback overlays = {clockOverlay}; int overlaysCount = 1; void uploadToBlynk (void) {if (upload == true) {Blynk.virtualWrite (V0, stepsSum); Blynk.virtualWrite (V1, stepsSum); }} void uiInit (void) {ui.setTargetFPS (30); //ui.setActiveSymbol(activeSymbol); //ui.setInactiveSymbol(inactiveSymbol); ui.setIndicatorPosition (TOP); ui.setIndicatorDirection (LEFT_RIGHT); ui.setFrameAnimation (SLIDE_LEFT); ui.setFrames (kadri, frameCount); ui.setOverlays (pārklājumi, overlaysCount); ui.disableAutoTransition (); ui.switchToFrame (2); ui.init (); display.flipScreenVertically (); } void adxl345Init (void) {writeTo (DEVICE, 0x2D, 0); writeTo (IERĪCE, 0x2D, 16); writeTo (IERĪCE, 0x2D, 8); } void updateAdxl345 (void) {readFrom (DEVICE, regAddress, TO_READ, buff); // nolasīt paātrinājuma datus no ADXL345 xx = (((int) buff [1]) << 8) | bufs [0]; yy = (((int) buff [3]) << 8) | buff [2]; zz = (((int) buff [5]) << 8) | bifeļ [4]; if (xx 80) {if (xx <currentValue) {stepsSum ++; } currentValue = xx; } sprintf (str, "%d", stepsSum); } int getKeys (void) {if (digitalRead (D2) == LOW) {kavēšanās (5); ja (digitalRead (D2) == LOW) {while (digitalRead (D2) == LOW); atgriezt POWER_KEY; }} ja (digitalRead (D3) == LOW) {kavēšanās (5); ja (digitalRead (D3) == LOW) {while (digitalRead (D3) == LOW); atgriezt MENU_KEY; }} ja (digitalRead (D4) == LOW) {kavēšanās (5); ja (digitalRead (D4) == LOW) {while (digitalRead (D4) == LOW); atgriezt UPLOAD_KEY; }} atgriezties 0; } void doKeysFunction (void) {static int uiFrameIndex = 2; int taustiņi = getKeys (); ja (taustiņi == POWER_KEY) {static char i = 0; ja (i) {ui.init (); display.flipScreenVertically (); display.displayOn (); } cits {display.displayOff (); } i = ~ i; } ja (atslēgas == MENU_KEY) {ja (augšupielādēt == false) {uiFrameIndex ++; ja (uiFrameIndex == 3) uiFrameIndex = 0; ui.switchToFrame (uiFrameIndex); } cits {ui.switchToFrame (3); }} ja (atslēgas == UPLOAD_KEY) {ja (augšupielādēt == taisnība) {augšupielādēt = nepatiess; ui.switchToFrame (uiFrameIndex); } cits {augšupielādēt = true; ui.switchToFrame (3); }}} void setup () {pinMode (D2, INPUT); pinMode (D3, INPUT); pinMode (D4, INPUT); Blynk.begin (auth, ssid, pass); rtc.begin (); uiInit (); adxl345Init (); timer.setInterval (30, updateAdxl345); timer.setInterval (100, uploadToBlynk); } void loop () {int livingTimeBudget = ui.update (); static int testSum = 0; if ((testSum 0) {delay (livingTimeBudget);} doKeysFunction (); timer.run ();}
Uzmanību: jums ir jāmaina Wi-Fi iestatījums, pase un AUTHTOKENS.
char auth = "YourAuthToken"; // Jūsu WiFi akreditācijas dati. // Iestatiet paroli uz "" atvērtiem tīkliem. char ssid = "Jūsu tīkla nosaukums"; char pass = "Jūsu parole";
3. darbība. Aparatūras savienojums



Pievienojiet OLED12864 un paātrinājuma moduli I2C, apakšas - D2, D3, D4. Turklāt pievienojiet apakšā 51k pievilkšanas rezistorus, lai sasniegtu 3.3V, kā parādīts zemāk.
Uzmanību: AREF ir nepareizi savienot pievilkšanas rezistorus, pareizais ir 3.3V
Aparatūras lodēšanas attēls, kas parādīts zemāk:
Pēc lodēšanas aparatūras moduļa salikšana pie garozas, kā parādīts zemāk:
Visaptveroša efekta attēls ~
Ieteicams:
Lokomotīves modelis ar soļu motoru vadību - Soļu motors kā rotācijas kodētājs: 11 soļi (ar attēliem)

Lokomotīves modelis ar soļu motoru vadību | Pakāpju motors kā rotācijas kodētājs: Vienā no iepriekšējām instrukcijām mēs uzzinājām, kā izmantot pakāpju motoru kā rotējošu kodētāju. Šajā projektā mēs tagad izmantosim šo pakāpju motoru pagriezto rotējošo kodētāju, lai vadītu lokomotīves modeli, izmantojot Arduino mikrokontrolleru. Tātad, bez fu
Kā izveidot monētu skaitītāju: 3 soļi

Kā izveidot monētu skaitītāju: šajā pamācībā aprakstīts, kā izveidot cūciņas bankas monētu skaitītāju ar GreenPAK ™. Šajā cūciņu bankas skaitītājā tiks izmantoti trīs galvenie komponenti: GreenPAK SLG46531V: GreenPAK kalpo kā tulks starp sensoriem un pārvieto
Kā izveidot cilvēku skaitītāju, izmantojot Raspberry Pi un Ubidots: 6 soļi

Kā izveidot cilvēku skaitītāju ar Raspberry Pi un Ubidots: Šajā vienkāršajā projektā mēs izmantosim kustības sensoru, lai noteiktu, vai objekts iet garām mūsu Raspberry Pi. Tad mēs saskaitīsim, cik reizes tas notiek, un nosūtīsim šo vērtību Ubidots. Cilvēku skaitītāji parasti ir dārgas ierīces, ko izmanto
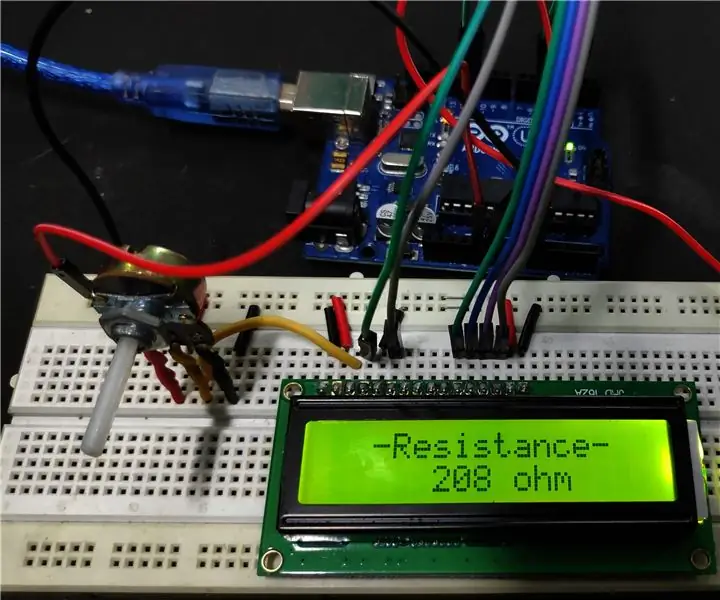
Kā izveidot Arduino omu skaitītāju: 5 soļi (ar attēliem)

Kā izgatavot Arduino omu skaitītāju: mums ir grūti nolasīt rezistoru krāsu kodus, lai atrastu tā pretestību. Lai pārvarētu grūtības atrast pretestības vērtību, mēs izveidosim vienkāršu omu mērītāju, izmantojot Arduino. Šī projekta pamatprincips ir V
Kā izveidot aproces soļu skaitītāju: 5 soļi

Kā izveidot aproces soļu skaitītāju: Man patīk staigāt un skriet rajonā, kurā es dzīvoju. Man patīk pavadīt laiku vienatnē, jo šajā laikā vienmēr rodas dažas lieliskas idejas. Nesen no DFRobot nopirku 6 asu inerciālās kustības sensoru. Tāpēc man ienāk prātā, kāpēc gan nepagatavot
