
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Šajā projektā es izveidoju interaktīvu LED sienas displeju, izmantojot Arduino un 3D drukātas detaļas.
Šī projekta iedvesma daļēji radās no Nanoleaf flīzēm. Es gribēju nākt klajā ar savu versiju, kas bija ne tikai pieejamāka, bet arī interaktīvāka. Es arī tikko biju pabeidzis klases projektu, izmantojot LED matricu, un vēlējos izmēģināt kaut ko plašākā mērogā.
Šis projekts aizņēma dažas nedēļas, jo bija ilgs 3D drukāšanas laiks, bet es saglabāju zemas izmaksas, un ir ļoti maz darba, tāpēc tas ir lielisks projekts, lai mēģinātu izveidot pats!
Visas STL, ko izmantoju, varat atrast vietnē thingiverse:
Piegādes
Pilnu izmaksu sadalījumu skatiet manā vietnē:
Izmantojiet filiāļu saites, lai atbalstītu manu saturu!
Arduino Mega -
WS2812b Pievienojamas gaismas diodes -
Taktiskie slēdži -
5V 10A barošanas avots -
18 gabarītu vads -
Stiepļu noņēmējs -
Lodāmurs -
Karstuma sarukums -
Labākais pieejamais 3D printeris (manuprāt) -
PLA kvēldiegs -
1. darbība: sāciet drukāt flīzes

Šī projekta garākā daļa ir 64 flīžu 3D drukāšana, kas nepieciešama, lai izveidotu 8 x 8 režģi. Kad es to izdarīju, es drukāju trīs flīzes vienlaikus, un katra izdruka prasītu apmēram 5,5 stundas. Visai sienai kopējais drukāšanas laiks bija aptuveni 120 stundas jeb 5 dienas, ja tās drukājat nepārtraukti. Par laimi, visu pārējo projektu var paveikt, kamēr flīzes beidz drukāt.
Flīzes pašas ir 3,6 collu kvadrāti, kas ir vienas collas dziļi. Es izmantoju sienas biezumu 0,05”un atklāju, ka tas lieliski izkliedē gaismu. Es iekļāvu arī iecirtumus, lai LED sloksnes un pogu vadi varētu iziet cauri, bet galu galā tas nebija vajadzīgs, jo starplikas es izmantoju flīžu montāžai (mēs pie tā nonāksim).
Šeit ir saite uz manis izveidotajām STL, bet es ieteiktu izveidot savu, lai tas labāk atbilstu jūsu projektam.
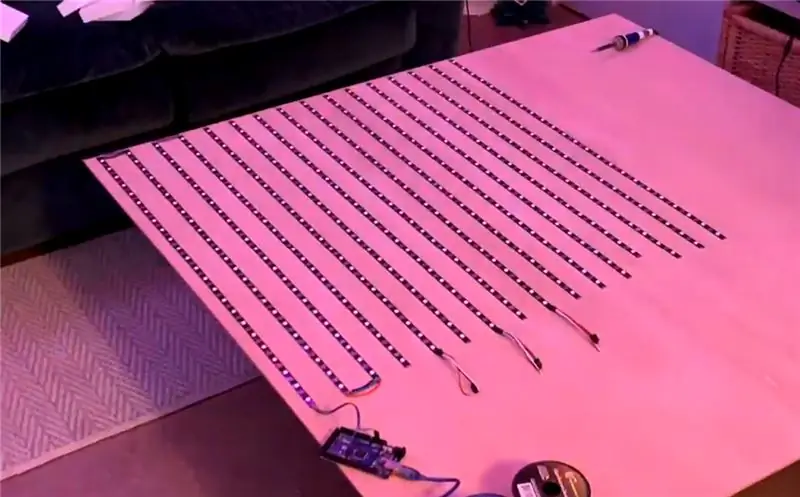
2. darbība: savienojiet LED sloksnes ar vadu

Tā kā es plānoju programmēt ar Arduino, es nolēmu, ka WS2812b LED sloksnes būs ideāli piemērotas šim projektam. Šīs sloksnes ir individuāli adresējamas, kas nozīmē, ka jūs varat ieprogrammēt katru atsevišķu sloksnes gaismas diodi dažādās krāsās un spilgtumā. Viņi arī nodod datus no viena pikseļa uz nākamo, lai visu varētu kontrolēt no vienas Arduino datu tapas. Manis izmantotajām sloksnēm pikseļu blīvums ir 30 gaismas diodes uz metru
Mans dizains iederēja 6 gaismas diodes zem katras flīzes, trīs gaismas diodes divās rindās, tāpēc es sagriezu sloksnes 16 segmentos ar 24 gaismas diodēm. Šīs sloksnes tika pielīmētas līdz koka loksnei, izmantojot sloksnes līmplēvi. Pirms to izdarīšanas noteikti notīriet koksnes putekļus, pretējā gadījumā sloksnes laika gaitā nolobīsies.
Ņemiet vērā virzienu bultiņas uz sloksnēm, es sāku no tāfeles kreisās apakšējās malas un pārmaiņus mainīju to virzienu, kad tās pielīmēju. Lodējiet katras sloksnes izejas galu pie nākamās ievades.
3. darbība: nogrieziet dēli līdz izmēram (pēc izvēles)

Dēlis, ko es nopirku, bija 4 'kvadrāts, bet mana pēdējā tāfele bija tuvāk 3' kvadrātam, tāpēc es izkāpu no finierzāģa un sagriezu to pēc izmēra. Ja jūs izgatavojāt lielākas flīzes vai vienkārši pievienojāt vairāk 3,6 collu flīzes, jūs varētu viegli aizpildīt visu 4 x 4 collu dēli un ietaupīt sev kādu griešanu.
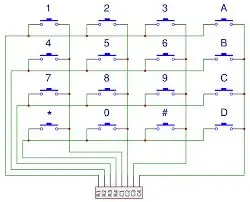
4. solis: izveidojiet pogu matricu




Šī bija garākā šīs būves daļa (izņemot drukas laiku). Lai izmantotu Arduino IDE iekļautās tastatūras bibliotēkas priekšrocības, visas 64 pogas ir jāsavieno rindās un kolonnās. Iepriekš redzamajā diagrammā ir parādīts 4 x 4 piemērs, taču to var viegli palielināt līdz 8 x 8 režģim, kā es izveidoju, vai jebkuram citam izmēram, kas atbilstu jūsu telpai.
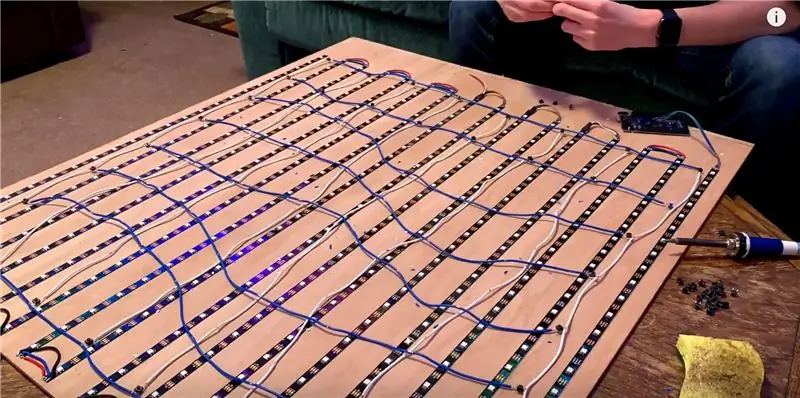
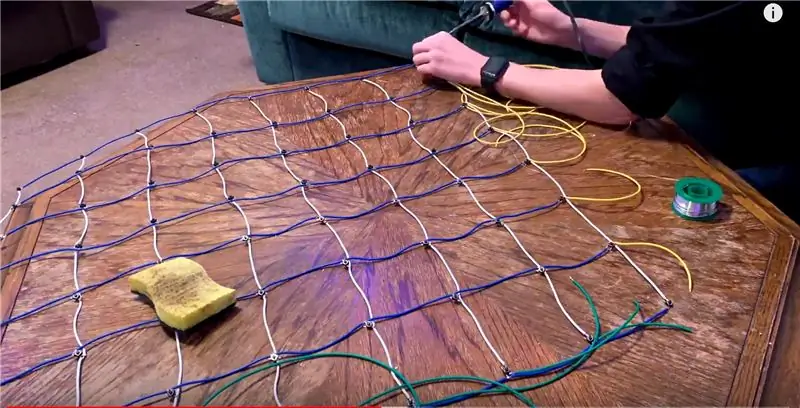
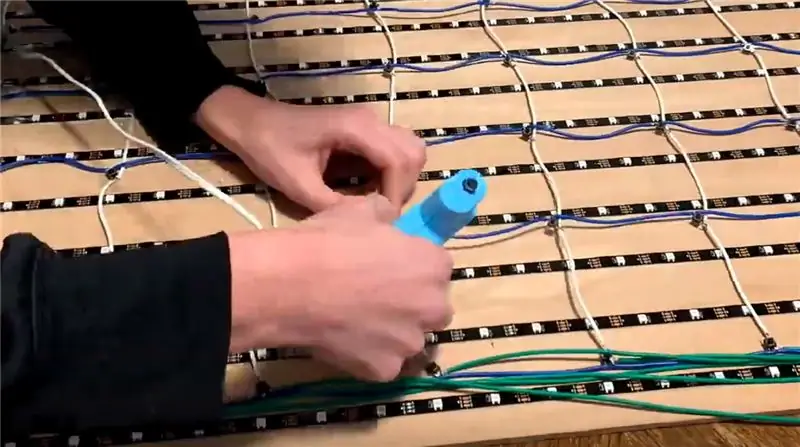
Es nogriezu 16 stieples garumus un noņemu tos ik pēc 3,6 collām, lai pogas sēdētu katra kvadrāta vidū. Pēc tam es pieskrūvēju katras taktslēdža vienu kāju uz rindas vadu atstarpes. Kolonnas vadi tika pielodēti pie kājas diagonāles no rindas stieples. Nospiežot taustiņu slēdzi, tas īssavieno rindu un kolonnu vadus kopā.
Pēc tam katrai rindai un kolonnai ir nepieciešams vads, lai to savienotu ar Arduino digitālo tapu. Es krāsoju visus savus vadus, lai atvieglotu problēmu novēršanu, un man nācās pāris reizes nomainīt izmantotās tapas, tāpēc tas bija noderīgs lēmums.
Pēc tam es karsti pielīmēju visas pogas uz MDF. noteikti izmēriet, kur jāpielīmē katra poga, pretējā gadījumā virzuļi pietrūks.
5. darbība: pārbaudiet ķēdi

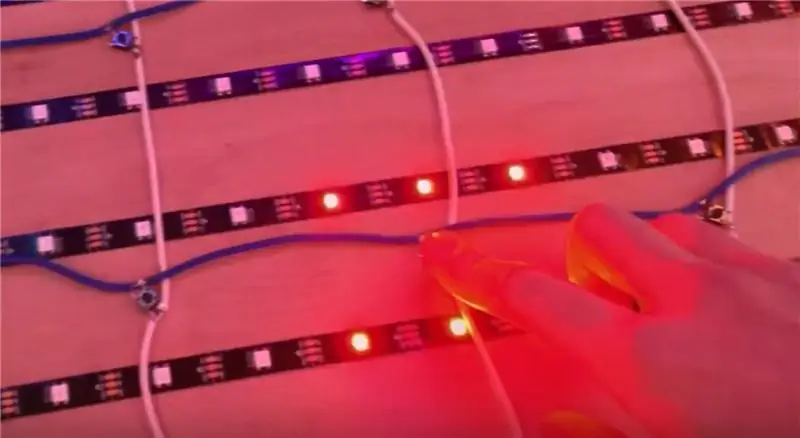
Tagad, kad visas gaismas diodes un pogas ir pielīmētas, ir īstais laiks visu pārbaudīt. Iepriekš saistītajā kodā man ir dažas funkcijas, lai pārbaudītu visas jūsu gaismas diodes un pogas. Ja rodas kādas problēmas (kuras, iespējams, būs tik lielā projektā), varat tās atrast un novērst. Lai iegūtu papildinformāciju par to, kā izmantot šīs pārbaudes funkcijas, skatiet tālāk norādīto kodu.
Pirms flīžu pievienošanas mēģiniet veikt visas problēmu novēršanas darbības. Pēc flīžu nolaišanas būs daudz grūtāk nokļūt pie visa.
6. solis: pielīmējiet flīzes

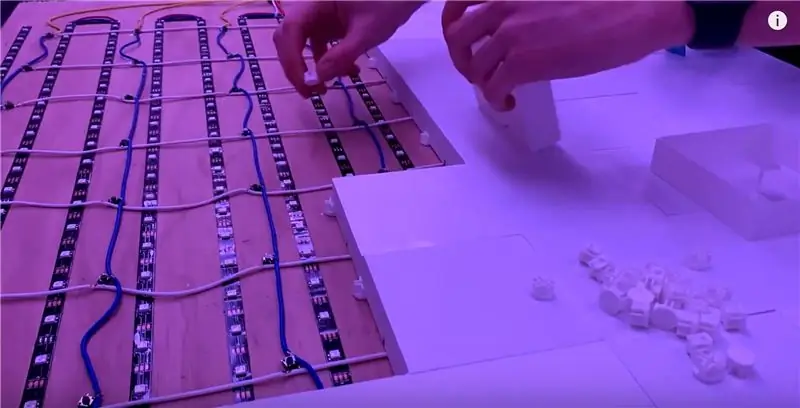
Lai savienotu flīzes ar dēli, es izveidoju 3D drukātu kronšteinu, kas katrā stūrī turēs kopā četras flīzes. Kad es to izdarīju, es gāju pa vienai flīzei un katru kronšteinu pielīmēju vietā, pamatojoties uz flīzēm, kuras tas savienoja, lai man nebūtu dīvainu vietu.
Es arī izdrukāju 64 starplikas, ko pielīmēt pie katras flīzes virzuļiem. Tas kompensē kronšteiniem pievienoto papildu augstumu, bet arī palielina atstarpi, ko virzuļi var noklikšķināt, kompensējot nelielas kļūdas taustiņu atstatumā.
STL šīm iekavām un starplikām var atrast Thingiverse lapā ar flīzēm.
7. solis: programmēšana


github.com/mrme88/Interactive-LED-Wall/blob/master/LED_Wall_main.ino
Šī bija mana mīļākā šī projekta daļa. Tagad, kad aparatūra ir gatava, mēs varam to ieprogrammēt, lai tā darītu jebko! Pašlaik esmu ieprogrammējis varavīksnes raksta režīmu un klikšķa krāsošanas režīmu. Abus tos var redzēt manā būvēšanas videoklipā, un es sīkāk pastāstīšu, kā es tos uzrakstīju koda aprakstā.
Ja jūs, puiši, veidojat šo, es patiešām aicinu jūs izmēģināt un ieprogrammēt savus režīmus! Tas patiešām padara projektu laika un naudas vērts. Ja jums ir nepieciešama iedvesma režīmu programmēšanai, sekojiet līdzi manam YouTube kanālam, lai uzzinātu turpmākos atjauninājumus.
Dažas plānotās nākotnes funkcijas ir šādas:
- Audio vizualizators, izmantojot mikrofonu un FFT Arduino bibliotēku
- Dambrete
- Desas spēle
- Kaujas kuģis
- Reversi
- Atmiņa
- Un vēl daudzas spēles, kuras var spēlēt uz režģa.

Otrā balva konkursā Make it Glow
Ieteicams:
Interaktīvā skārienprojekcijas siena: 6 soļi

Interaktīvā skārienprojekcijas siena: šodien es piedāvāju jums animācijas sienas pieskārienu jūsu zīmola kultūras izstādē, izstāžu zāles aktivitātēs un citās vietās, kas novieto šādu vadības paneli, lai jūsu siena būtu jautra
Interaktīvā radara siena: 5 soļi

Interaktīvā radara siena: Interaktīvā radara siena ir viena no multi-touch sistēmām. Tas ir balstīts uz datora redzes tehnoloģiju, iegūst un atpazīst cilvēka pirksta kustību pār projekcijas zonu (logiem vai galdiem). Izmantojot dabisko žestu attieksmes kontroles programmatūru
Izveidojiet Banggood filiāļu (ieteikumu) saites vieglāk nekā jebkad agrāk: 4 soļi

Izveidot Banggood filiāļu (ieteikumu) saites vieglāk nekā jebkad agrāk: šīs pamācības saīsināto versiju var atrast manā personīgajā emuārā. Asociēto uzņēmumu pārdošana ir lielisks papildu ienākumu avots satura veidotājiem, un daudzi cilvēki, kas izmanto norādījumus, tos izmanto. saistītā programma ir aizliegums
Zaļā pilsēta - interaktīvā siena: 6 soļi

Zaļā pilsēta - interaktīvā siena: Zaļās pilsētas projekta mērķis bija izpētīt atjaunojamās enerģijas jautājumu, kas ir tik svarīgs enerģētikas kontekstā un dabas resursu izsīkšanas novēršanā, lai kaut kādā veidā veicinātu izpratni par šo jautājumu. . Mēs arī vēlamies
Interaktīvā kāpšanas siena: 4 soļi (ar attēliem)

Interaktīvā kāpšanas siena: izmantojot šo apmācību, jūs uzzināsit, kā izgatavot sastāvdaļas, lai izveidotu interaktīvu kāpšanas sienu. Lai tālrunis diktētu grūtības pakāpi, jūs izmantosiet saliekamus sveķus, pamata LED shēmas un Bluetooth mikrokontrollera ierīci
