
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šajā pamācībā es jums parādīšu, kā es uzrakstīju automātisku 3D planetārija ģeneratoru, izmantojot Python un Electron
Iepriekš redzamajā videoklipā ir redzams viens no programmas radītajiem nejaušajiem planetārijiem.
** Piezīme: šī programma nekādā ziņā nav perfekta, un dažās vietās nav ļoti pitoniska. Neironu tīkla diskriminators ir tikai ~ 89% precīzs, tāpēc daži nepāra attēli iekļūs planetārijā **
Specifika
Planetārijs vaicā NASA API ar kosmosu saistītiem attēliem un izmanto konvolucionālu neironu tīklu, lai noteiktu, vai attēls ir piemērots apstrādei. Pēc tam programma izmanto OpenCV, lai noņemtu fonu no attēla, un visbeidzot attēli tiek salikti vienā lielā vienādstūra formā. Pēc tam šis attēls tiek saglabāts, un lietojumprogramma Electron Node.js atver attēlu un izmanto paketi PhotoSphere.js, lai skatītu attēlu planetārija stila 3D formātā.
Atkarības
Python:
- Keras
- Spilvens
- cv2
- Rupjš
- Pieprasījumi
- urllib
- Nejauši
- laiks
- io
Elektrons:
PhotoSphere
1. darbība: vides iestatīšana
Electron un Python instalēšana
Vispirms pārliecinieties, vai esat instalējis node.js un npm (ja nē, varat lejupielādēt šeit)
Tālāk jums jāinstalē Electron. Atveriet komandu uzvedni un ievadiet šādu komandu:
npm instalēt elektronu -g
Tālāk jums ir nepieciešams python, kuru var lejupielādēt šeit
Virtuālās vides iestatīšana
Atveriet komandu uzvedni, pēc tam ievadiet šādas komandas, lai iestatītu savu virtuālo vidi:
pip instalēt virtualenv
virtualenv telpa
cd vieta
skripti / aktivizēt
Python atkarību instalēšana
Lai instalētu savas python atkarības, komandu uzvednē palaidiet šīs komandas:
pip instalēt keras
pip uzstādīt spilvenu
pip instalēt numpy
pip instalēšanas pieprasījumi
pip instalējiet opencv-pythonJa vēlaties pats apmācīt tīklu, noteikti iestatiet Keras GPU paātrinājumu
2. darbība: vaicājiet NASA meklēšanas API
Pārskats
NASA ir daudz patiešām noderīgu API, ko varat izmantot savos projektos. Šim projektam mēs izmantosim meklēšanas API, kas ļauj mums meklēt NASA attēlu datu bāzē ar kosmosu saistītus attēlus.
Kods
Pirmkārt, mums ir jādefinē python funkcija, lai pieņemtu argumentu, kas darbosies kā meklēšanas vienums:
def get_image_search (frāze):
iziet
Tālāk mēs pārveidosim meklēšanas vienumu URL formātā, pēc tam izmantosim pieprasījumu bibliotēku, lai vaicātu API:
def get_image_search (frāze):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = request.get ("https://images-api.nasa.gov/search", params = params)
Visbeidzot, mēs atšifrēsim kolekciju+JSON virkni, ko API mums atdeva, un iegūstam sarakstu ar saitēm uz attēliem, kas saistīti ar meklēšanas vienumu:
def get_image_search (frāze):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = request.get ("https://images-api.nasa.gov/search", params = params) dati = [rezultāts ['href'] rezultātam rezultātos results.json () ["collection"] ["items"]
Tur mēs ejam! Tagad mums ir koda fragments, ar kuru var veikt vaicājumu NASA attēlu meklēšanas API un atgriezt sarakstu ar saitēm uz attēliem, kas saistīti ar mūsu meklēšanas vienumu.
3. solis: konvolucionālais neironu tīkls
Pārskats
Neironu tīkla uzdevums ir klasificēt, vai attēls ir kaut kas kosmosā vai nē. Lai to izdarītu, mēs izmantosim konvolucionālu neironu tīklu vai CNN, lai attēlā veiktu virkni matricas darbību un noteiktu, cik tā ir telpa. Es to visu nepaskaidrošu, jo aiz tā ir daudz teorijas, bet, ja vēlaties uzzināt par neironu tīkliem, es iesaku "mašīnmācīšanās meistarību"
Kods
Pirmkārt, mums ir jāimportē mūsu atkarības:
importēt OS
#Fix problēmai vilciena laikā no keras.preprocessing.image importēt ImageDataGenerator no keras.preprocessing importēt attēlu no keras.models importēt Secīgi no keras.layers importē Conv2D, MaxPooling2D no keras. importēt numpy kā np
Tālāk mums jānosaka mūsu modelis:
img_width, img_height = 1000, 500
train_data_dir = 'v_data/train' validation_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8, ja K.image_data_format () == 'channels_first': input_shapew = (ievades izmērs = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2), input_shape = input_shape)) model.add (Activation ('relu')) model.add (MaxPooling2D (pool_size) = (2, 2))) model.add (Conv2D (32, (2, 2))) model.add (Activation ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))).add (Conv2D (64, (2, 2)))) model.add (Activation ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))) model.add (Flatten ()) modelis. pievienot (blīvs (64)) model.add (aktivizēšana ('relu')) model.add (izlaišana (0,5)) model.add (blīvs (1)) model.add (aktivizēšana ('sigmoid')) model.compile (loss = 'binary_crossentropy', optimizētājs = 'rmsprop', metrika = ['precizitāte'])
Es esmu apmācījis modeli jums, bet, ja vēlaties modeli apmācīt pats, izmantojot savu datu kopu, tad esmu pievienojis apmācības kodu. Pretējā gadījumā varat lejupielādēt apmācītā modeļa HDF5 failu. Instructables failu ierobežojumu dēļ man nācās to pārdēvēt ar paplašinājumu ".txt". Lai to izmantotu, pārdēvējiet failu par paplašinājumu ".h5" un ielādējiet to ar šādu kodu:
model.load_weights ("model_saved.h5")
Lai izmantotu tīklu, lai prognozētu, cik liels ir attēls, mēs definēsim šo funkciju:
def prognozēt (attēla ceļš):
img = image.load_img (attēla ceļš, mērķa izmērs = (1000, 500)) img = np.expand_dims (img, ass = 0) rezultāts = model.predict_classes (img) atgriešanās rezultāts [0] [0]
4. solis: attēla apstrāde
Pārskats
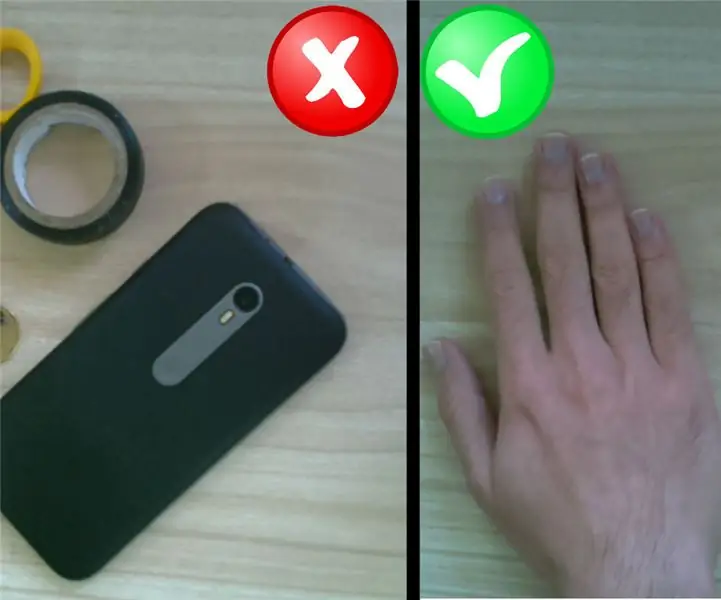
Attēlu apstrādei es izmantoju OpenCV (cv2) bibliotēku. Pirmkārt, mēs aizmiglojam attēla malas un pēc tam noņemam fonu, izveidojot masku un mainot tumšāku krāsu alfa vērtības
Kods
Šī ir funkcijas daļa, kas aizmiglo malas:
def processImage (img):
RADIUS = 20 # Atvērt attēlu im = Image.open ("pilbuffer.png") # Ielīmēt attēlu uz balta fona diam = 2 * RADIUS back = Image.new ('RGB', (im.izmērs [0] + diam, im.izmērs [1] + diam), (0, 0, 0)) back.paste (im, (RADIUS, RADIUS)) # Izveidot izplūdušas maskas masku = Image.new ('L', (im.izmērs [0] + diam, im.izmērs [1] + diam), 255) blck = Image.new ('L', (im.izmērs [0] - diam., im.izmērs [1] - diam), 0) maska. ielīmēt (blck, (diam, diam)) # Izplūst attēls un ielīmējiet izplūdušo malu atbilstoši maskas izplūšanai = back.filter (ImageFilter. GaussianBlur (RADIUS / 2)) back.paste (izplūdums, maska = maska) back.save (" pāreja-p.webp
Tālāk mēs iestatīsim tumšākas krāsas uz caurspīdīgām un īslaicīgi saglabāsim attēlu:
#Izveidojiet masku un filtru, nomainiet melno ar alfa
image = cv2.imread ("pāreja.png") hMin = 0 sMin = 0 vMin = 20 hMax = 180 sMax = 255 vMax = 255 zemāks = np.masīvs ([hMin, sMin, vMin]) augšējais = np.array ([hMax, sMax, vMax]) hsv = cv2.cvtColor (attēls, cv2. COLOR_BGR2HSV) maska = cv2.inRange (hsv, apakšējā, augšējā) izvade = cv2.bitwise_and (attēls, attēls, maska = maska) *_, alfa = cv2.split (output) dst = cv2.merge ((output, alpha)) output = dst with open ("buffer.png", "w+") kā fails: pass cv2.imwrite ("buffer.png", output)
5. darbība. Attēlu savienošana taisnstūrveida projekcijā
Pārskats
Šī funkcija uzņem vairākus attēlus un savieno tos formātā, ko var interpretēt ar pakotni PhotoSphere.js, izmantojot PIL (spilvena) bibliotēku
Kods
Pirmkārt, mums ir jāizveido attēls, kas var darboties kā citu attēlu saimniekdators:
new = Image.new ("RGBA", (8000, 4000), krāsa = (0, 0, 0))
Tālāk mums ir jāatkārto attēlu masīvs (visu izmēri ir mainīti līdz 1000x500) un jāievieto attēlā:
h = 0
w = 0 i = 0, ja img_arr: new.paste (img, (w, h), img) w += 1000, ja w == 8000: h += 500 w = 0 i += 1
Tagad mēs to vienkārši iesaiņojam funkcijā, kas kā argumentu izmanto attēlu masīvu un atgriež jauno attēlu:
def stitch_beta (img_arr):
new = Image.new ("RGBA", (8000, 4000), krāsa = (0, 0, 0)) h = 0 w = 0 i = 0 img_imr: new.paste (img, (w, h), img) w += 1000, ja w == 8000: h += 500 w = 0 i += 1 atgriezt jaunu
6. darbība. Pilns Python skripts
Šis ir pilns Python neironu tīkla skripts, kas tiek saglabāts kā net.py un importēts galvenajā skriptā:
# importē bibliotēkas
importēt os #Fix vilciena laikā ") no keras.preprocessing.image importēt ImageDataGenerator no keras.preprocessing importēt attēlu no keras.models importēt Secīgi no keras.layers importē Conv2D, MaxPooling2D no keras.layers importē aktivizēšanu, pārtraukšanu, saplacināšanu, blīvu no keras importa aizmugures kā K no PIL importēt attēla importēšanas skaitli kā np img_width, img_height = 1000, 500 train_data_dir = 'v_data/train' validation_data_dir = 'v_data/test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8 = K. 'image: input_shape = (3, img_width, img_height) else: input_shape = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2)), input_shape = input_shape)) model.add (aktivizēšana ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))) model.add (Conv2D (32, (2, 2)))) modelis. add (Aktivizēšana ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))) model.add (Conv2D (64, (2, 2))))) model.add (Aktivizēšana ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Flatten ()) model.add (Bense (64)) model.add (Activation ('relu')) model.add (Dropout (0.5)) model.add (blīvs (1)) model.add (aktivizēšana ('sigmoid')) model.compile (loss = 'binary_crossentropy', optimizer = 'rmsprop', metrics = ['precizitāte']) model.load_weights ("model_saved.h5") def prognozēt (image_path): img = image.load_img (image_path, target_size = (1000, 500)) img = np.expand_dims (img, ass = 0) rezultāts = model.predict_classes (img) atgriešanās rezultāts [0] [0]
Šis ir galvenais python fails api.py:
importēt pieprasījumus, sys, random, urllib.parse, cv2
no PIL importa attēla, ImageFilter no io importēšanas BytesIO importēt numpy kā np importēt net def get_image_search (skaitlis, frāze): skaits = 0 img_arr = argumentam frāzē: drukāt (arg) drukāt (f "Pašreizējo attēlu skaits: {skaits } ") i = 0 params = {" q ": urllib.parse.quote (arg)," media_type ":" image "} results = request.get (" https://images-api.nasa.gov/search ", params = params) data = [result ['href'] for result in results.json () [" collection "] [" items "] print (len (data)) if num> len (data): num = len (dati) skaitīšanas laikā
7. darbība: lietotne Electron
Pārskats
Mēs izveidosim vienkāršu elektronu lietotni, kas tikai pozicionē un ielādē PhotoSphere elementu. Faili main.js un package.json ir tieši no Electron tīmekļa vietnes, un HTML ir nedaudz pārveidota HTML versija, kas sniegta vietnē PhotoSphere. Esmu iekļāvis failus, bet visus pārdēvējis par.txt, jo Instructables neatļauj šos failu tipus. Lai izmantotu failus, pārdēvējiet tos ar atbilstošu paplašinājumu.
Kods
main.js
const {app, BrowserWindow} = pieprasīt ('elektron')
function createWindow () {const win = new BrowserWindow ({platums: 800, augstums: 600, webPreferences: {nodeIntegration: true}}) win.loadFile ('index.html')} app.whenReady (). tad (createWindow) app.on ('window-all-closed', () => {if (process.platform! == 'darwin') {app.quit ()}}) app.on ('aktivizēt', () => {if (BrowserWindow.getAllWindows (). length === 0) {createWindow ()}})
package.json
{
"name": "space", "version": "0.1.0", "main": "main.js", "scripts": {"start": "electron". }}
index.html
8. darbība: izpilde
Vienādstūra formas attēla izveidošana
Lai izveidotu attēlu, komandu uzvednē palaidiet api.py skriptu, aktivizējot tā virtuālo vidi:
api.py
Kad skripti ir izpildīti, palaidiet elektronu lietotni, izmantojot:
npm sākumsVoila! Jūsu planetārijs ir aktīvs! Paldies, ka izlasījāt:)
Ieteicams:
Magnētiskais ģeodēziskais planetārijs: 7 soļi (ar attēliem)

Magnētiskais ģeodēziskais planetārijs: Sveiki visiem! Vēlos jūs iepazīstināt ar manu ģeodēziskā planetārija izveides procesu, kas noturēts ar magnētiem un vadu! Šo magnētu izmantošanas iemesls ir viegla noņemšana lietus laikā vai mazāk nekā ideālos laika apstākļos. Šādā veidā jūs
Planetārijs/Bluetooth savienojums: 13 soļi (ar attēliem)

Bluetooth iespējots planetārijs/Orrery: šī pamācība tika izveidota, izpildot Dienvidfloridas Universitātes Makecourse projekta prasības (www.makecourse.com). Šis ir mans 3 planētu planetārijs/orrery. Tas sākās kā tikai pusgadu ilgs Makecour projekts
Vai tā ir roka? (Raspberry Pi kamera + neironu tīkls) 1/2. Daļa: 16 soļi (ar attēliem)

Vai tā ir roka? (Raspberry Pi kamera + neironu tīkls) 1/2. Daļa: Pirms dažām dienām sporta zālē es savainoju labās rokas plaukstas locītavu. Pēc tam katru reizi, kad izmantoju datora peli, tas radīja daudz sāpju stāva plaukstas leņķa dēļ. Tieši tad tas mani piemeklēja " vai nebūtu lieliski, ja mēs varētu jebkuru virsmu pārvērst slazdā
Smadzeņu kaste: neironu apjoma izsekošana laika gaitā: 20 soļi

Smadzeņu kaste: neironu apjoma izsekošana laika gaitā: virzība uz garāku cilvēka dzīves robežu ir izraisījusi tādu slimību pieaugumu, kuras civilizācijas pirms mūsu nav redzējušas. Starp tiem Alcheimera slimība 2017. gadā skāra aptuveni 5, 3 miljonus dzīvojošu vecāka gadagājuma amerikāņu jeb aptuveni 1 no 10 e
Arduino neironu tīkla robots: 21 solis (ar attēliem)

Arduino neironu tīkla robots: šī pamācība ir balstīta uz 3 daļu sēriju, kuru es izveidoju Make YouTube kanālam, kas parāda, kā tieši izveidot, projektēt, salikt un programmēt savu Arduino neironu tīkla robotu. Pēc pilnas sērijas skatīšanās jums vajadzētu būt labākam
