
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Pēc smagas darba dienas nekas ne tuvu nevar malkot mīļāko alu dīvānā. Manā gadījumā tas ir beļģu blondais aliņš "Duvel". Tomēr galu galā, izņemot sabrukšanu, mēs saskaramies ar visnopietnāko problēmu: ledusskapis, kurā atrodas mans dīvelis, ir nesasniedzams 20 pēdu attālumā no minētā dīvāna.
Kaut arī neliela piespiešana no manas puses var likt pusaudžu vecuma ledusskapja tīrīšanas līdzeklim izliet manas nedēļas Duvel pabalstu, uzdevums to faktiski nogādāt gandrīz izsmeltajam priekštečim acīmredzot ir viens solis par tālu.
Laiks izlauzt lodāmuru un tastatūru …
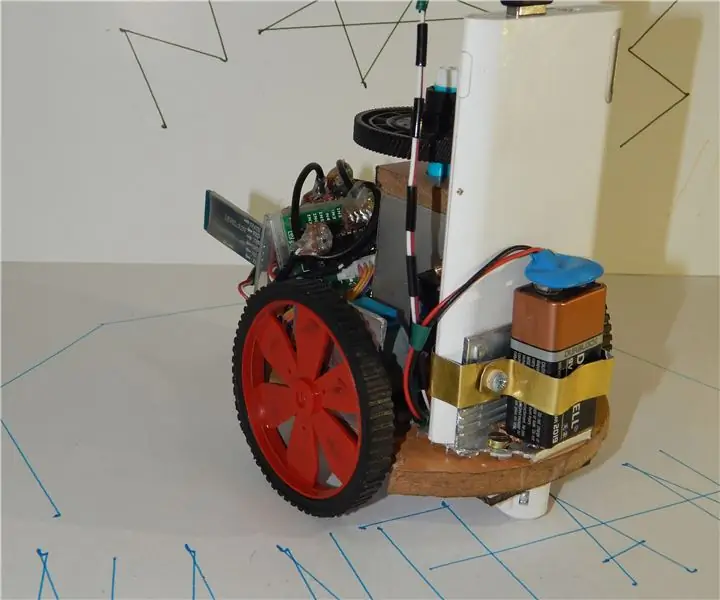
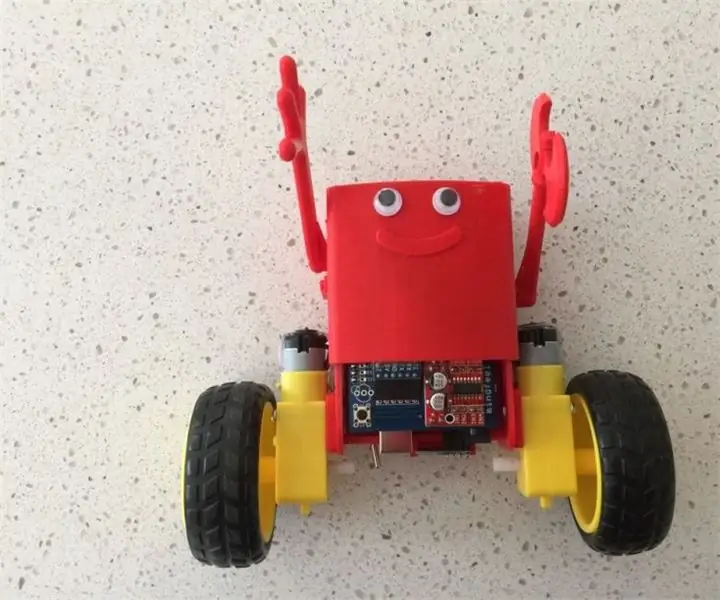
DuvelBot ir vienkārša AI-Thinker ESP32-CAM balstīta braukšanas tīmekļa kamera, kuru varat kontrolēt no viedtālruņa, pārlūkprogrammas vai planšetdatora.
Šo platformu ir viegli pielāgot vai paplašināt mazāk alkohola lietošanai (domājiet par SpouseSpy, NeighbourWatch, KittyCam …).
Es izveidoju šo robotu galvenokārt tāpēc, lai mazliet uzzinātu par visu tīmekļa programmēšanu un IoT lietām, par kurām es neko nezināju. Tātad šīs pamācības beigās ir izskaidrojums, kā tas darbojas.
Daudzas šīs pamācības daļas ir balstītas uz izcilajiem paskaidrojumiem, kas atrodami Random Nerd Tutorials, tāpēc, lūdzu, dodieties viņus apmeklēt!
Piegādes
Ko tev vajag:
Detaļu saraksts nav cirsts akmenī, un daudzas detaļas var iegūt daudzās dažādās versijās un daudzās dažādās vietās. Visvairāk es iepirku no Ali-Express. Kā teica Mačete: improvizējiet.
Aparatūra:
- AI Thinker ESP32-CAM modulis. Tas, iespējams, varētu darboties ar citiem ESP32-CAM moduļiem, bet es to izmantoju
- L298N motora vadītāja dēlis,
- Lēta četru riteņu robotikas platforma,
- Korpuss ar lielu plakanu virsmu, piemēram, Hammond Electronics 1599KGY,
- USB-3.3V-TTL pārveidotājs programmēšanai.
- Apgaismojumam: 3 baltas gaismas diodes, BC327 vai cits vispārējas nozīmes tranzistors NPN (Ic = 500mA), 4k7k rezistors, 3 82 omi rezistori, perforators, kabeļi (skatiet shēmu un attēlus).
- Ieslēgšanas/izslēgšanas pārslēgšanas slēdzis un parasti atvērta spiedpoga programmēšanai.
Neobligāti:
- Zivs acs kamera ar garāku elastību nekā standarta OV2460 kamera, kas komplektā ar ESP32-CAM moduli,
- WiFi antena ar atbilstoši garu kabeli un īpaši miniatūru koaksiālo savienotāju. ESP32-CAM ir iebūvēta antena, un korpuss ir plastmasa, tāpēc antena nav īsti nepieciešama, tomēr man likās, ka tā izskatījās forši, tāpēc…
- Tintes drukājams uzlīmju papīrs augšējā vāka dizainam.
Parastie aparatūras rīki: lodāmurs, urbji, skrūvgrieži, knaibles…
1. darbība: robota platformas izveide



Shēma:
Shēma nav nekas īpašs. ESP32-cam kontrolē motorus, izmantojot L298N motora draivera paneli, kuram ir divi kanāli. Kreisās un labās puses motori ir novietoti paralēli, un katra puse aizņem vienu kanālu. Četri mazi 10..100nF keramikas kondensatori, kas atrodas netālu no motora tapām, vienmēr ir vērsti pret RF traucējumiem. Arī liels elektrolītiskais vāciņš (2200… 4700uF) uz motora plates, kā parādīts shēmā, lai gan tas nav absolūti nepieciešams, var nedaudz ierobežot barošanas sprieguma svārstības (ja vēlaties redzēt šausmu filmu, tad pārbaudiet Vbat ar osciloskopu, kamēr motori darbojas).
Ņemiet vērā, ka abus motora kanālu ENABLE tapas vada viena un tā pati ESP32 (IO12) impulsa platuma modulētā (PWM) tapa. Tas ir tāpēc, ka ESP32-CAM modulim nav daudz GPIO (moduļa shēma ir iekļauta atsaucei). Robota gaismas diodes vada IO4, kas arī vada borta zibspuldzes gaismas diodi, tāpēc noņemiet Q1, lai zibspuldzes gaismas diode neiedegtos slēgtā korpusā.
Programmēšanas poga, ieslēgšanas/izslēgšanas slēdzis, uzlādes savienotājs un programmēšanas savienotājs ir pieejami zem robota. Es būtu varējis daudz labāk paveikt programmēšanas savienotāju (3,5 mm ligzda?), Bet alus vairs nevarēja gaidīt. Būtu jauki iestatīt arī bezvadu atjauninājumus (OTA).
Lai robotu ieslēgtu programmēšanas režīmā, nospiediet programmēšanas pogu (tas samazina IO0 līmeni) un pēc tam ieslēdziet to.
Svarīgi: lai uzlādētu robota NiMH baterijas, izmantojiet laboratorijas barošanas komplektu (izkrautu) līdz aptuveni 14 V un strāvu līdz 250 mA. Spriegums pielāgosies bateriju spriegumam. Atvienojiet, ja robotam šķiet karsti vai akumulatora spriegums sasniedz aptuveni 12,5 V. Acīmredzams uzlabojums būtu pareiza akumulatora lādētāja integrēšana, taču tas neietilpst šīs instrukcijas darbības jomā.
Aparatūra:
Lūdzu, skatiet arī piezīmes attēlos. Korpuss ir uzstādīts uz robota pamatnes, izmantojot 4 M4 skrūves un pašbloķējošus uzgriežņus. Ņemiet vērā gumijas caurules, ko izmanto kā attāluma starplikas. Cerams, ka tas arī dos zināmu apturēšanu Duvel, ja brauciens izrādīsies nelīdzens. ESP32-CAM modulis un L298N motora plāksne ir uzstādīti korpusā, izmantojot lipīgas plastmasas pēdas (neesmu pārliecināts par pareizo nosaukumu angļu valodā), lai nebūtu jāizurbj papildu caurumi. Arī ESP32 ir uzstādīts uz sava paneļa un pievienojamām tapām. Tas atvieglo ESP32 nomaiņu.
Neaizmirstiet: ja dodaties ar ārējo WiFi antenu, nevis iebūvēto, tad lodējiet arī antenas izvēles džemperi ESP32-CAM plates apakšpusē.
Izdrukājiet augšējo logotipu failā DuvelBot.svg uz tintes uzlīmes papīra (vai izveidojiet savu), un esat gatavs darbam!
2. solis: ieprogrammējiet robotu

Ieteicams robotu ieprogrammēt pirms tā aizvēršanas, lai pārliecinātos, ka viss darbojas un neparādās burvju dūmi.
Jums ir nepieciešami šādi programmatūras rīki:
- Arduino IDE,
- ESP32 bibliotēkas, SPIFFS (sērijas perifērijas zibatmiņu failu sistēma), ESPAsync tīmekļa servera bibliotēka.
Pēdējo var instalēt, ievērojot šo izlases instrukciju līdz sadaļai "failu sakārtošana", ieskaitot. Es tiešām nevarēju to labāk izskaidrot.
Kods:
Manu kodu var atrast:
- Arduino skice DuvelBot.ino,
- Datu apakšmape, kurā ir faili, kas tiks augšupielādēti ESP zibatmiņā, izmantojot SPIFFS. Šajā mapē ir tīmekļa lapa, kuru apkalpos ESP (index.html), logotipa attēls, kas ir daļa no tīmekļa lapas (duvel.png), un kaskādes stila lapa vai CSS fails (style.css).
Lai ieprogrammētu robotu:
- Pievienojiet USB-TTL pārveidotāju, kā parādīts shēmā,
- Fails -> Atvērt -> dodieties uz mapi, kurā atrodas DuvelBot.ino.
- Skicē mainiet tīkla akreditācijas datus:
const char* ssid = "yourNetworkSSIDHere"; const char* parole = "yourPasswordHere";
- Rīki -> Padome -> "AI -Thinker ESP -32 CAM" un izvēlieties datoram atbilstošo seriālo portu (Rīki -> Ports -> kaut kas līdzīgs /dev /ttyUSB0 vai COM4),
- Atveriet sērijas monitoru Arduino IDE. Nospiežot pogu PROG (kas samazina IO0 līmeni), ieslēdziet robotu,
- Sērijas monitorā pārbaudiet, vai ESP32 ir gatavs lejupielādei,
- Aizveriet seriālo monitoru (pretējā gadījumā SPIFFS augšupielāde neizdodas),
- Rīki -> "ESP32 skiču datu augšupielāde" un gaidiet, līdz tas tiks pabeigts,
- Izslēdziet un atkal ieslēdziet, turot pogu PROG, lai atgrieztos programmēšanas režīmā,
- Nospiediet bultiņu "Augšupielādēt", lai ieprogrammētu skici, un gaidiet, līdz tā tiks pabeigta,
- Atveriet seriālo monitoru un atiestatiet ESP32, izslēdzot/ieslēdzot,
- Kad tas ir sāknēts, pierakstiet ip adresi (piemēram, 192.168.0.121) un atvienojiet robotu no USB-TTL pārveidotāja,
- Atveriet pārlūkprogrammu šajā IP adresē. Jums vajadzētu redzēt saskarni, kā parādīts attēlā.
- Pēc izvēles: iestatiet ESP32 mac adresi uz fiksētu IP adresi maršrutētājā (atkarībā no maršrutētāja, kā to darīt).
Tieši tā! Lasiet tālāk, ja vēlaties uzzināt, kā tas darbojas…
3. darbība. Kā tas darbojas
Tagad mēs nonākam pie interesantas daļas: kā tas viss darbojas kopā?
Es mēģināšu to izskaidrot soli … pa … solim, bet, lūdzu, paturiet prātā, ka Kajnjaps nav tīmekļa programmēšanas speciālists. Patiesībā, nedaudz apgūt tīmekļa programmēšanu, bija viss DuvelBot veidošanas priekšnoteikums. Ja es pieļauju acīmredzamas kļūdas, lūdzu, atstājiet komentāru!
Labi, pēc ESP32 ieslēgšanas, kā parasti, tas inicializē GPIO, saista tos ar PWM taimeriem motora un LED vadībai. Plašāku informāciju par motora vadību skatiet šeit, tas ir diezgan standarta.
Pēc tam kamera ir konfigurēta. Es apzināti turēju izšķirtspēju diezgan zemu (VGA vai 640x480), lai izvairītos no lēnas reakcijas. Ņemiet vērā, ka AI-Thinker ESP32-CAM platei ir sērijveida ram mikroshēma (PSRAM), ko tā izmanto, lai saglabātu lielākas izšķirtspējas kameru rāmjus:
if (psramFound ()) {Serial.println ("PSRAM atrasts."); config.frame_size = FRAMESIZE_VGA; config.jpg_quality = 12; config.fb_count = 2; // kadru buferu skaitu skatīt: https://github.com/espressif/esp32-camera} else {Serial.println ("nav atrasts PSRAM."); config.frame_size = FRAMESIZE_QVGA; config.jpg_quality = 12; config.fb_count = 1; }
Pēc tam tiek inicializēta seriālā perifērijas zibatmiņas failu sistēma (SPIFFS):
// inicializēt SPIFFS if (! SPIFFS.begin (true)) {Serial.println ("SPIFFS montāžas laikā radās kļūda!"); atgriešanās; }
SPIFFS darbojas kā maza failu sistēma ESP32. Šeit to izmanto trīs failu glabāšanai: pati tīmekļa lapa index.html, kaskādes faila stila lapa style.css un-p.webp
Tālāk ESP32 tiek izveidots savienojums ar maršrutētāju (pirms augšupielādes neaizmirstiet iestatīt savus akreditācijas datus):
// mainīt maršrutētāja akreditācijas datus šeitconst char* ssid = "yourNetworkSSIDHere"; const char* password = "yourPasswordHere"; … // izveidot savienojumu ar WiFi Serial.print ("Savienojuma izveide ar WiFi"); WiFi.begin (ssid, parole); while (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); kavēšanās (500); } // tagad ir savienots ar maršrutētāju: ESP32 tagad ir ip adrese
Lai faktiski izdarītu kaut ko noderīgu, mēs sākam asinhronu tīmekļa serveri:
// izveidot AsyncWebServer objektu portā 80AsyncWebServer serveris (80); … Server.begin (); // sāciet klausīties savienojumus
Tagad, ja pārlūkprogrammas adreses joslā ievadāt IP adresi, kuru maršrutētājs piešķīra ESP32, ESP32 saņem pieprasījumu. Tas nozīmē, ka tam vajadzētu atbildēt klientam (jums vai jūsu pārlūkprogrammai), pasniedzot tam kaut ko, piemēram, tīmekļa lapu.
ESP32 zina, kā atbildēt, jo iestatīšanas laikā atbildes uz visiem iespējamiem atļautajiem pieprasījumiem ir reģistrētas, izmantojot server.on (). Piemēram, galvenā tīmekļa lapa vai rādītājs (/) tiek apstrādāts šādi:
server.on ("/", HTTP_GET, (AsyncWebServerRequest *pieprasījums) {Serial.println ("/pieprasījums saņemts!"); request-> send (SPIFFS, "/index.html", String (), false, procesors);});
Tātad, ja klients izveido savienojumu, ESP32 atbild, nosūtot failu index.html no SPIFFS failu sistēmas. Parametru procesors ir funkcijas nosaukums, kas iepriekš apstrādā html un aizstāj visus īpašos tagus:
// aizstāj vietturus html, piemēram, %DATA %// ar mainīgajiem, kurus vēlaties parādīt //
Dati: %DATA %
Stīgu procesors (const String & var) {if (var == "DATA") {//Serial.println("in procesors! "); atgriešanās virkne (dutyCycleNow); } atgriešanās virkne ();}
Tagad ļaujiet pašai ietekmēt tīmekļa lapu index.html. Kopumā vienmēr ir trīs daļas:
- html kods: kādi elementi jāparāda (pogas/teksts/slīdņi/attēli utt.),
- stila kods vai nu atsevišķā.css failā, vai sadaļā… kā elementiem jāizskatās,
- javascript a… sadaļa: kā rīkoties tīmekļa lapai.
Kad index.html tiek ielādēts pārlūkprogrammā (kas zina, ka tas ir html DOCTYPE rindas dēļ), tā nonāk šajā rindā:
Tas ir css stila lapas pieprasījums. Šīs lapas atrašanās vieta ir norādīta kā href = "…". Tātad, ko dara jūsu pārlūkprogramma? Pareizi, tas serverim palaiž vēl vienu pieprasījumu, šoreiz par style.css. Serveris uztver šo pieprasījumu, jo tas tika reģistrēts:
server.on ("/style.css", HTTP_GET, (AsyncWebServerRequest *pieprasījums) {Serial.println ("css pieprasījums saņemts"); request-> send (SPIFFS, "/style.css", "text/css" ");});
Kārtīgi ja? Starp citu, tas varēja būt href = "/some/file/on/the/other/side/of/the/moon" par visu jūsu pārlūkprogrammu. Tas tikpat laimīgi atnestu šo failu. Es neskaidrošu par stilu lapu, jo tā tikai kontrolē izskatu, tāpēc šeit nav īsti interesanti, bet, ja vēlaties uzzināt vairāk, pārbaudiet šo pamācību.
Kā parādās DuvelBot logotips? Vietnē index.html mums ir:
uz ko ESP32 atbild ar:
server.on ("/duvel", HTTP_GET, (AsyncWebServerRequest *pieprasījums) {Serial.println ("saņemts duvel logo pieprasījums!"); request-> send (SPIFFS, "/duvel.png", "image/png" ");});
..cits SPIFFS fails, šoreiz pilnīgs attēls, kā norādīts atbildē "image/png".
Tagad mēs nonākam pie patiešām interesantas daļas: pogu kods. Pievērsīsimies pogai FORWARD:
Uz priekšu
Nosaukums class = "…" ir tikai nosaukums, lai to saistītu ar stilu lapu, lai pielāgotu izmēru, krāsu utt. Svarīgās daļas ir onmousedown = "toggleCheckbox ('forward')" un onmouseup = "toggleCheckbox ('stop') ". Tie veido pogas darbības (tas pats attiecas uz ontouchstart/ontouchend, bet attiecībā uz skārienekrāniem/tālruņiem). Šeit pogas darbība izsauc funkciju toggleCheckbox (x) javascript sadaļā:
function toggleCheckbox (x) {var xhr = new XMLHttpRequest (); xhr.open ("GET", "/" + x, true); xhr.send (); // varētu arī kaut ko darīt ar atbildi, kad tas ir gatavs, bet mēs to nedarām}
Tātad, nospiežot pārsūtīšanas pogu, nekavējoties tiek izsaukts toggleCheckbox (“uz priekšu”). Šī funkcija pēc tam palaiž XMLHttpRequest "GET" no atrašanās vietas "/forward", kas darbojas tāpat kā tad, ja pārlūkprogrammas adreses joslā būtu ierakstījis 192.168.0.121/forward. Kad šis pieprasījums ir saņemts ESP32, to apstrādā:
server.on ("/uz priekšu", HTTP_GET, (AsyncWebServerRequest *pieprasījums) {Serial.println ("saņemts/pārsūtīts"); actionNow = FORWARD; pieprasījums-> sūtīt (200, "text/plain", "OK forward. ");});
Tagad ESP32 vienkārši atbild ar tekstu "Labi uz priekšu". Piezīme toggleCheckBox () neko nedara ar šo atbildi (vai negaida), tomēr tas varētu notikt, kā parādīts vēlāk kameras kodā.
Šīs atbildes laikā programma kā atbildi uz pogas nospiešanu nosaka tikai mainīgu actionNow = FORWARD. Tagad programmas galvenajā cilnē šis mainīgais tiek uzraudzīts ar mērķi palielināt/pazemināt motoru PWM. Loģika ir šāda: ja mums ir darbība, kas nav STOP, palieliniet motorus šajā virzienā, līdz tiek sasniegts noteikts skaitlis (dutyCycleMax). Tad saglabājiet šo ātrumu, kamēr actionNow nav mainījies:
void loop () {currentMillis = millis (); if (currentMillis - previousMillis> = dutyCycleStepDelay) {// saglabājiet pēdējo reizi, kad izpildījāt cilpu previousMillis = currentMillis; // mainloop ir atbildīgs par motoru palielināšanu uz augšu/uz leju, ja (actionNow! = previousAction) {// uzbraukšana uz leju, tad apstāšanās, pēc tam mainiet darbību un palieliniet dutyCycleNow = dutyCycleNow-dutyCycleStep; if (dutyCycleNow <= 0) {// ja pēc nolaišanās dc ir 0, iestatiet uz jauno virzienu, sāciet ar min. dutycycle setDir (actionNow); previousAction = actionNow; dutyCycleNow = dutyCycleMin; }} else // actionNow == previousAction ramp up up, izņemot gadījumus, kad virziens ir STOP {if (actionNow! = STOP) {dutyCycleNow = dutyCycleNow+dutyCycleStep; if (dutyCycleNow> dutyCycleMax) dutyCycleNow = dutyCycleMax; } cits dutyCycleNow = 0; } ledcWrite (pwmChannel, dutyCycleNow); // pielāgot motora darba ciklu}}
Tas lēnām palielina dzinēju apgriezienu skaitu, nevis tikai palaiž ar pilnu ātrumu un izlej dārgo dārgo Duveli. Acīmredzams uzlabojums būtu šī koda pārvietošana uz taimera pārtraukšanas rutīnu, taču tas darbojas kā ir.
Tagad, ja mēs atbrīvojam pogu Pārsūtīt, jūsu pārlūkprogramma izsauc toggleCheckbox ('stop'), kā rezultātā tiek saņemts pieprasījums GET /stop. ESP32 uzstāda actionNow uz STOP (un reaģē ar "OK stop"), kas ievada galveno cilpu, lai apgrieztu motorus.
Kā ir ar gaismas diodēm? Tas pats mehānisms, bet tagad mums ir slīdnis:
JavaScript programmā slīdņa iestatījumi tiek uzraudzīti tā, ka pēc katrām izmaiņām tiek izsaukts "/LED/xxx", kur xxx ir spilgtuma vērtība, kurā jāiestata gaismas diodes:
var slide = document.getElementById ('slide'), sliderDiv = document.getElementById ("sliderAmount"); slide.onchange = function () {var xhr = new XMLHttpRequest (); xhr.open ("GET", "/LED/" + this.value, true); xhr.send (); sliderDiv.innerHTML = šī.vērtība; }
Ņemiet vērā, ka mēs izmantojām document.getElementByID ('slide'), lai iegūtu pašu slīdņa objektu, kas tika deklarēts ar un ka vērtība tiek izvadīta teksta elementā ar katru izmaiņu.
Skices apstrādātājs uztver visus spilgtuma pieprasījumus, apstrādātāja reģistrācijā izmantojot "/LED/*". Tad pēdējā daļa (skaitlis) tiek sadalīta un nodota int:
server.on ("/LED/ *", HTTP_GET, (AsyncWebServerRequest *pieprasījums) {Serial.println ("led pieprasījums saņemts!"); setLedBrightness ((pieprasījums> url ()). apakšvirkne (5). toInt ()); pieprasījums-> sūtīt (200, "text/plain", "OK Leds.");});
Līdzīgi kā aprakstīts iepriekš, radio pogas kontrolē mainīgos, kas nosaka PWM noklusējuma vērtības, lai DuvelBot varētu lēnām braukt pie jums ar alu, uzmanoties, lai neizšļakstītos šķidrais zelts, un ātri atgriezieties virtuvē, lai paņemtu vēl kādu.
… Tātad, kā tiek atjaunināts kameras attēls bez lapas atsvaidzināšanas? Šim nolūkam mēs izmantojam tehniku ar nosaukumu AJAX (asinhronais JavaScript un XML). Problēma ir tāda, ka parasti klienta un servera savienojums notiek saskaņā ar fiksētu procedūru: klients (pārlūkprogramma) iesniedz pieprasījumu, serveris (ESP32) atbild, lieta ir slēgta. Pabeigts Nekas vairs nenotiek. Ja tikai kaut kā mēs varētu pievilināt pārlūkprogrammu regulāri pieprasīt atjauninājumus no ESP32 … un tieši to mēs darīsim ar šo javascript fragmentu:
setInterval (function () {var xhttp = new XMLHttpRequest (); xhttp.open ("GET", "/CAMERA", true); xhttp.responseType = "blob"; xhttp.timeout = 500; xhttp.ontimeout = function () {}; xhttp.onload = function (e) {if (this.readyState == 4 && this.status == 200) {// skat. https://stackoverflow.com/questions/7650587/using… // https://www.html5rocks.com/en/tutorials/file/xhr2/ var urlCreator = window. URL || window.webkitURL; var imageUrl = urlCreator.createObjectURL (this.response); // izveidot objektu no blob document.querySelector ("#camimage"). src = imageUrl; urlCreator.revokeObjectURL (imageurl)}}; xhttp.send ();}, 250);
setInterval izmanto kā parametru funkciju un izpilda to tik bieži (šeit reizi 250 ms, kā rezultātā tiek iegūti 4 kadri sekundē). Izpildītā funkcija pieprasa bināro "lāse" adresē /CAMERA. To apstrādā ESP32-CAM skicē kā (no Randomnerdtutorials):
server.on ("/CAMERA", HTTP_GET, (AsyncWebServerRequest * pieprasījums) {Serial.println ("kameras pieprasījums saņemts!"); camera_fb_t * fb = NULL; // esp_err_t res = ESP_OK; size_t _jpg_buf_len = 0; uint8 * _jpg_buf = NULL; // uzņemt kadru fb = esp_camera_fb_get (); if (! fb) {Serial.println ("Nevarēja iegūt kadra buferi"); atgriezties;} if (fb-> formāts! = PIXFORMAT_JPEG)/ /jau šajā formātā no konfigurācijas {bool jpeg_converted = frame-j.webp
Svarīgās daļas ir rāmja fb = esp_camera_fb_get () pārveidošana par-j.webp
Pēc tam JavaScript funkcija gaida šī attēla saņemšanu. Tad ir nepieciešams tikai nedaudz darba, lai pārvērstu saņemto "lāse" url, ko var izmantot kā avotu, lai atjauninātu attēlu html lapā.
Fau, mēs esam pabeiguši!
4. solis: idejas un pārpalikumi

Šī projekta mērķis man bija iemācīties pietiekami daudz tīmekļa programmēšanas, lai savienotu aparatūru ar tīmekli. Šim projektam ir iespējami vairāki paplašinājumi. Šeit ir dažas idejas:
- Ieviesiet “īsto” kameras straumēšanu, kā paskaidrots šeit un šeit, un pārvietojiet to uz otro serveri, kā paskaidrots šeit tajā pašā ESP32, bet otrā CPU kodolā, pēc tam importējiet kameras straumi html, ko apkalpo pirmais serveris, izmantojot…. Tam vajadzētu paātrināt kameru atjaunināšanu.
- Izmantojiet piekļuves punkta (AP) režīmu, lai robots būtu patstāvīgāks, kā paskaidrots šeit.
- Paplašiniet, izmantojot akumulatora sprieguma mērījumus, dziļās miega iespējas utt. Šobrīd tas ir nedaudz sarežģīti, jo AI-Thinker ESP32-CAM nav daudz GPIO; nepieciešama paplašināšana, izmantojot uart un, piemēram, vergu arduino.
- Pārvērtieties par robotu, kas meklē kaķi, kurš laiku pa laikam izstumj kaķu kārumus, nospiežot lielu pogu, un dienas laikā straumējiet daudzas jaukas kaķu bildes…
Lūdzu, komentējiet, ja jums patika vai jums ir jautājumi, un paldies, ka lasījāt!
Ieteicams:
Arduino - Labirinta risināšanas robots (MicroMouse) Sienas robots: 6 soļi (ar attēliem)

Arduino | Labirinta risināšanas robots (MicroMouse) Sienas sekojošais robots: Laipni lūdzam, es esmu Īzāks, un šis ir mans pirmais robots "Striker v1.0". Šis robots tika izstrādāts, lai atrisinātu vienkāršu labirintu. Sacensībās mums bija divi labirinti un robots spēja tos identificēt. Jebkuras citas izmaiņas labirintā var prasīt izmaiņas
[DIY] Zirnekļa robots (četrkāršais robots, četrkājains): 14 soļi (ar attēliem)
![[DIY] Zirnekļa robots (četrkāršais robots, četrkājains): 14 soļi (ar attēliem) [DIY] Zirnekļa robots (četrkāršais robots, četrkājains): 14 soļi (ar attēliem)](https://i.howwhatproduce.com/images/001/image-1641-34-j.webp)
[DIY] Zirnekļa robots (četrkāršais robots, četrkājains): ja jums ir nepieciešams papildu atbalsts no manis, labāk būs ziedot man piemērotu ziedojumu: http: //paypal.me/RegisHsu2019-10-10 atjauninājums: jaunais kompilators radīs peldošā skaitļa aprēķināšanas problēmu. Esmu jau modificējis kodu. 2017-03-26
Miskastē iebūvēts BT līniju zīmēšanas robots - mans robots: 13 soļi (ar attēliem)

Trash Built BT Line Drawing Bot - My Bot: Hai draugi pēc ilgas pārtraukuma apmēram 6 mēnešus šeit es nāku ar jaunu projektu. Līdz Cute Drawing Buddy V1 pabeigšanai SCARA Robot - Arduino i plāno citu zīmēšanas robotu, galvenais mērķis ir aizņemt lielu vietu zīmēšanai. Tātad fiksētas robotu rokas c
Līdzsvarojošais robots / 3 riteņu robots / STEM robots: 8 soļi

Līdzsvarojošais robots / trīs riteņu robots / STEM robots: mēs esam izveidojuši kombinētu balansēšanas un trīsriteņu robotu, kas paredzēts lietošanai skolās un pēc skolas izglītības programmās. Robota pamatā ir Arduino Uno, pielāgots vairogs (visas konstrukcijas detaļas ir iekļautas), litija jonu akumulators (viss atbilst
Sviesta robots: Arduino robots ar eksistenciālu krīzi: 6 soļi (ar attēliem)

Sviesta robots: Arduino robots ar eksistenciālu krīzi: šī projekta pamatā ir animācijas sērija "Riks un Mortijs". Vienā no epizodēm Riks izgatavo robotu, kura vienīgais mērķis ir atnest sviestu. Kā studentiem no Bruface (Briseles Inženieru fakultāte) mums ir uzdevums mecha
