
Satura rādītājs:
- 1. solis: ko mēs veidosim?
- 2. darbība. Ievads HTML, Bootstrap, JavaScript un JQuery
- 3. darbība. Pirmā lapa ar HTML
- Mans darāmo darbu saraksts
- 4. darbība. Bootstrap pievienošana
- 5. darbība. Pabeidziet lietotāja saskarni
- 6. darbība: loģikas pievienošana lietotnei
- 7. darbība: (pēc izvēles) Izvietojiet lietotni
- 8. solis: Secinājums
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Ja jūs neesat pilnīgi iepazinies ar kodēšanu vai jums ir kāda fona kodēšana, iespējams, domājat, kur sākt mācīties. Jums jāiemācās, kā, ko, kur kodēt, un pēc tam, kad kods ir gatavs, kā to izvietot, lai viss būtu redzams.
Labā ziņa ir tā, ka kodēšana nav grūta.
Mērķauditorija: šī apmācība ir paredzēta iesācējiem, kuri vēlas uzsākt tīmekļa izstrādes karjeru un kuriem ir izpratne par tīmekļa tehnoloģijām kopumā.
Būvēšanas laiks: 90 minūtes.
Grūtības: viegli.
1. solis: ko mēs veidosim?
Šīs apmācības beigās mēs:
- Izveidojiet vienkāršu uzdevumu saraksta tīmekļa lietojumprogrammu, izmantojot HTML5.
- Integrējiet Bootstrap ar mūsu lietotni, lai pievienotu izskatīgu un ātru stilu.
- Izmantojiet JavaScript un JQuery bibliotēku, lai mūsu lietojumprogrammai pievienotu dinamisku uzvedību.
- Izvietojiet mūsu lietojumprogrammu mākonī, izmantojot Ziet/tagad.
Darbībā:
2. darbība. Ievads HTML, Bootstrap, JavaScript un JQuery
Kas ir HTML?
Hiperteksta iezīmēšanas valodu (HTML) var uzskatīt par "interneta valodu". HTML ir standarta iezīmēšanas valoda, ko izmanto, lai izveidotu tīmekļa lapas. Sākotnēji tas bija paredzēts zinātnisku dokumentu koplietošanai. Pielāgojumi HTML gadu gaitā padarīja piemērotu aprakstīt vairākus citus dokumentu veidus, kurus var parādīt kā tīmekļa lapas internetā.
Vienīgā prasība, kas nepieciešama HTML lapas parādīšanai, ir tīmekļa pārlūkprogramma, piemēram, Microsoft Internet Explorer (IE), Mozilla Firefox, Google Chrome vai Apple Safari.
Kas ir Bootstrap?
Bootstrap ir vispopulārākā HTML, CSS un JavaScript sistēma, lai veidotu adaptīvas, pirmās mobilās vietnes. Bootstrap ir atvērtā koda projekts, ko izstrādājis Twitter. tas sastāv no CSS klasēm, kuras var piemērot elementiem, lai tās konsekventi veidotu, un JavaScript kodu, kas veic papildu uzlabojumus.
Kas ir JavaScript?
JavaScript ir programmēšanas valoda, kas tiek izmantota klienta puses programmēšanai tīmekļa lietojumprogrammās. JavaScript kodu vada pārlūks, un tas ļauj tīmekļa lietojumprogrammu programmētājiem veidot dinamisku tīmekļa saturu, piemēram, komponentus, kas tiek dinamiski parādīti vai slēpti, mainīt izskatu un apstiprināt lietotāja ievadīto informāciju.
Kas ir JQuery?
JQuery ir ātra, maza un ar funkcijām bagāta JavaScript bibliotēka, kas daudz vienkāršo tādas lietas kā HTML dokumentu caurskatīšana un manipulācijas, notikumu apstrāde, animācija.
Visas JQuery iespējas ir pieejamas, izmantojot JavaScript, tāpēc, lai labi izprastu, strukturētu un atkļūdotu kodu, ir nepieciešama spēcīga JavaScript izpratne.
Lai iegūtu sīkāku informāciju:
HTML
JavaScript
JQuery
Bootstrap
3. darbība. Pirmā lapa ar HTML

1. SOLIS: izveidojiet jaunu mapi:
mkdir vienkāršs-todolists
2. SOLIS: izveidojiet jaunu failu mapē simple-todolist un nosauciet to par index.html.
cd vienkāršs-todolists
pieskarieties index.html
3. SOLIS: pievienojiet šādu kodu vietnei index.html.
Darāmo lietu saraksts
Mans darāmo darbu saraksts
4. SOLIS. Atveriet pārlūkprogrammā index.html.
Jūs redzēsit, ka tiek parādīts mans uzdevumu saraksts (skatiet fotoattēlu iepriekš).
4. darbība. Bootstrap pievienošana

Šajā sadaļā mēs pievienosim Bootstrap atbalstu savai index.html lapai, lai uzdevumu saraksta lietotnei pievienotu ātru un labu stilu.
Piezīme. Šajā lietotnē mēs izmantosim Bootstrap 3, jūs izmantojat jebkuru citu CSS ietvaru, piemēram, semantisko lietotāja saskarni.
1. SOLIS: pievienojiet Bootstrap CSS failu galvas tagā:
2. SOLIS: pievienojiet Bootstrap un JQuery CDN skriptu failus pamatteksta beigās:
3. SOLIS: pārlūkprogrammā atveriet index.html.
Apsveicam! Mēs veiksmīgi pievienojām Bootstrap atbalstu savai lapai, veicot dažas darbības.
5. darbība. Pabeidziet lietotāja saskarni

Pēc tam, kad savai lietotnei esam veiksmīgi pievienojuši Bootstrap atbalstu. Tagad turpināsim un konkurēsim ar lietotāja saskarni (UI), lai ļautu lietotājam pievienot jaunus uzdevumus. Uzdevumu saraksts varēs pievienot sarakstam jaunus vienumus, kā arī noņemt esošos.
1. SOLIS: pievienojiet šādu kodu vietnei index.html.
Pievienot jaunu uzdevumu Pievienot Notīrīt visu!
Mans uzdevumu saraksts
2. SOLIS: pārlūkprogrammā atveriet failu index.html.
6. darbība: loģikas pievienošana lietotnei

Ievadot uzdevuma nosaukumu un noklikšķinot uz pogas Pievienot, šobrīd nekas nenotiek. Labosim to.
Līdz šī soļa beigām mēs pārvērtīsim savu index.html uz dinamisku lapu, tādējādi tā rīkosies atbilstoši lietotāju mijiedarbībai.
1. SOLIS: izveidojiet jaunu mapi vienkāršā todolist, nosauciet to par js un jaunu faila nosaukumu-script.js šajā mapē:
mkdir js
cd js pieskarieties script.js
2. SOLIS: saistiet script.js ar index.html, pievienojot šādu kodu head tag beigās:
3. SOLIS: pievienojiet failam script.js šādu kodu
$ (dokuments).ready (() => {
var uzdevumi = 0 $ ("#removeAll"). hide (); / * pievienot jaunu uzdevumu apstrādātāju */ $ ("#add"). on ("click", (event) => {event.preventDefault (); event.stopPropagation (); var val = $ ("input"). val (); ja (val! == "") {uzdevumi += 1; var elm = $ ("
-
"); $ ("#mylist "). pievienot (elem); $ (" input "). val (" "); / * noņemt unikālo uzdevumu apstrādātāju * / $ (". text-right "). on (" clikc ", funkcija (notikums) {event.preventDefault (); event.stopPropagation (); uzdevumi -= 1; $ (this).parent.remove ();}); /* rādīt pogu RemoveAll, kad mums ir vairāk nekā 3 uzdevumi */ ja (uzdevumi> 2) {$ ("#remveAll"). show ();}/ *removeAll apstrādātājs */ $ ("#removeAll"). on ("click", event => {event.preventDefault (); event.stopPropagation (); $ (". atspējots"). brāļi un māsas (). remove (); task = 0; $ ("#removeAll"). hide ();});}});});
Piezīme. Jūs varat iegūt klonu vai lejupielādēt koda ZIP no manas GitHub krātuves, tas labi ietaupa jūs no pieskaršanās.
git clone github.com/ahmnouira/simple-todolist
4. SOLIS: pārbaudiet kodu
Atveriet pārlūkprogrammu un ievadiet uzdevumu, pēc tam noklikšķiniet uz Pievienot, un jūs redzēsit, ka sarakstam tiek pievienots jauns uzdevums; ja pievienosit 3 uzdevumus, pamanīsit, ka tiek parādīta dzēstVisa poga, šī poga ļauj mums noņemt visus pievienotos uzdevumus, var arī noņemt tikai vienu uzdevuma pirkumu, noklikšķinot uz tā pogas.
7. darbība: (pēc izvēles) Izvietojiet lietotni

Līdz šim esam izveidojuši vienkāršu uzdevumu saraksta lietotni, tagad ir pienācis laiks to izvietot mākonī un dalīties savā darbā ar citiem visā pasaulē.
Lai to panāktu, mēs izmantosim mākoņa platformu ZEIT Now.
Kas ir ZEIT tagad?
ZEIt Now ir mākoņa platforma statiskām vietnēm un bez serveru funkcijām, tā ļauj izstrādātājiem mitināt vietnes un tīmekļa pakalpojumus, kas tiek izlaisti uzreiz, un tas viss ar nulles konfigurāciju.
1. Instalējiet tūlīt CLI
Lai izvietotu ar ZEIT Now, jums būs jāinstalē Now CLI.
svarīgi: pārliecinieties, vai esat instalējis npm.
npm -v # pārbaudiet, vai npm ir instalēts
npm install -g now@latest # instalējiet tagadējo CLI pēdējo versiju globāli tagad -v # chech, ja ir instalēta tagad CLI, un izdrukājiet tās versiju
2. Izvietot
Viss, kas jums jādara, ir pāriet uz direktoriju un pēc tam izvietot savu lietotni ar vienu komandu:
tagad --prod # izvieto lietotni
Pēc izvietošanas jūs saņemsiet priekšskatījuma URL, kas tiek piešķirts katrai izvietošanai, lai kopīgotu jaunākās izmaiņas zem adreses.
mana lietotne:
8. solis: Secinājums
Tas arī viss!
Jūtieties brīvi izpētīt kodu, iestatot jaunas funkcijas un paplašinot lietotni, kā arī komentāru sadaļā dalieties savā pieredzē un jautājumos.
Lai redzētu vairāk manu darbu, lūdzu, apmeklējiet manu atvērto avotu vietnē GitHub.
myYouTube.
myLinkedIn
Paldies, ka atradāt laiku, lai izlasītu manu pamācību ^^.
Jauku dienu.
Ahmeds Nuira
Ieteicams:
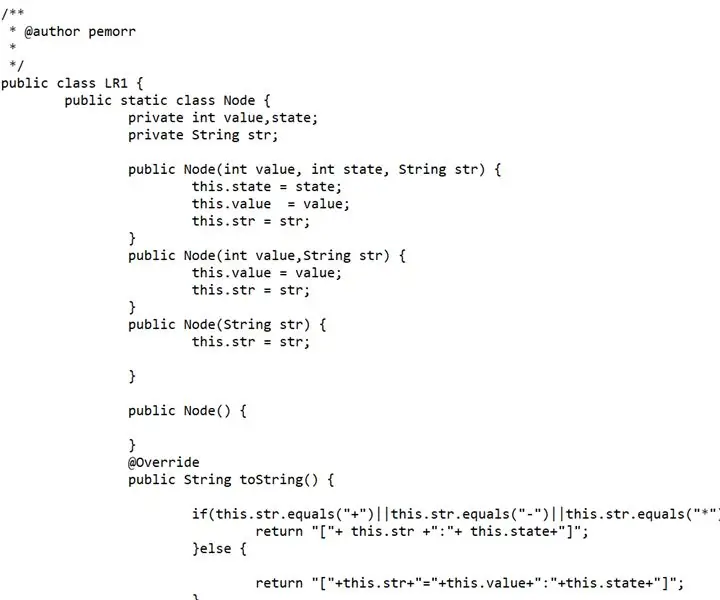
Kā uzrakstīt savu pirmo Java programmu: 5 soļi

Kā uzrakstīt savu pirmo Java programmu: šī apmācība parāda, kā soli pa solim uzrakstīt savu pirmo Java programmu
Izveidojiet savu pirmo IOT, izmantojot Arduino bez papildu moduļiem: 5 soļi (ar attēliem)

Izveidojiet savu pirmo IOT, izmantojot Arduino bez papildu moduļiem: Pasaule katru dienu kļūst gudrāka, un lielākais iemesls tam ir viedo tehnoloģiju attīstība. Kā tehnoloģiju entuziasts jūs noteikti esat dzirdējis par terminu IOT, kas nozīmē lietu internetu. Lietu internets nozīmē kontrolēt un barot
Uzrakstiet savu pirmo C# kodu (operētājsistēmai Windows) !: 7 soļi

Uzrakstiet savu pirmo C# kodu (operētājsistēmai Windows) !: Šajā pamācībā es jums žēlīgi iemācīšu, kā izveidot savu kodu C# valodā! Viss, kas jums nepieciešams, ir dators/klēpjdators un nedaudz pacietības. Izņemot lejupielādes laiku, tas aizvedīs tikai aptuveni
Kā izveidot savu pirmo ķēdi: 20 soļi (ar attēliem)

Kā izveidot savu pirmo ķēdi: Izveidot savas shēmas var šķist grūts uzdevums. Ķēdes diagrammas izskatās kā hieroglifi, un visām šīm elektroniskajām daļām nav nekādas jēgas. Es esmu salicis šo pamācību kopā, lai, cerams, palīdzētu un palīdzētu jums beidzot izveidot
Izveidojiet savu pirmo sacīkšu spēli: 10 soļi

Izveidojiet savu pirmo sacīkšu spēli: ja esat veicis Python kodēšanu un vēlējāties uzrakstīt spēli, kas jums varētu būt visā Pygame Zero. Šajā apmācībā mēs uzrakstīsim vienkāršu sacīkšu spēli
