
Satura rādītājs:
- 1. darbība: IFTTT veidotāja (Webhook) kanāla iespējošana
- 2. darbība: izveidojiet PHP lapu, kas izraisa šo notikumu
- 3. darbība: izveidojiet IF nosacījumu
- 4. darbība: pirmais THEN nosacījums (Android paziņojums)
- 5. darbība: rediģējiet savas vietnes Index.html failu
- 6. darbība. Tagad augšupielādējiet šo visu nesen izveidoto PHP failu
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šajā pamācībā jūs saņemsiet Android paziņojumu, kad kāds apmeklēs jūsu vietni. Tāpēc, lai uzzinātu, kā darbojas šī IFTTT lietotne, jums ir jābūt nelielām zināšanām par PHP programmēšanas valodu un pamatzināšanām par vienkāršo C valodu (ja tas ir tad)
1. darbība: IFTTT veidotāja (Webhook) kanāla iespējošana




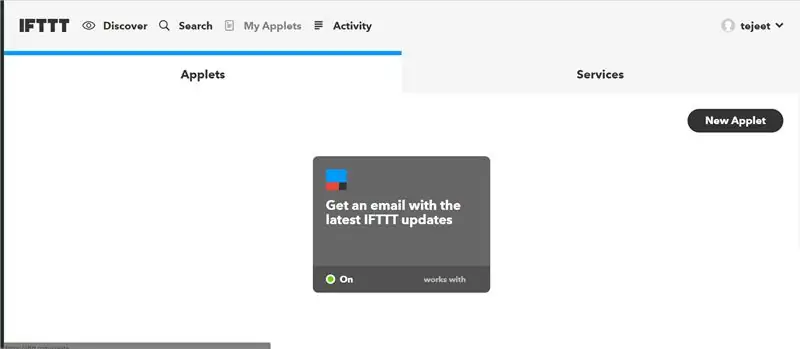
Pirmkārt, jums ir jāiegūst IFTTT Android lietotne no Play veikala IFTTT Android lietotnes, pēc tam, piesakoties tajā, ir jāiespējo Webhooks, savienojot Webhook pakalpojumu, kā parādīts zemāk esošajā ekrānuzņēmumā.
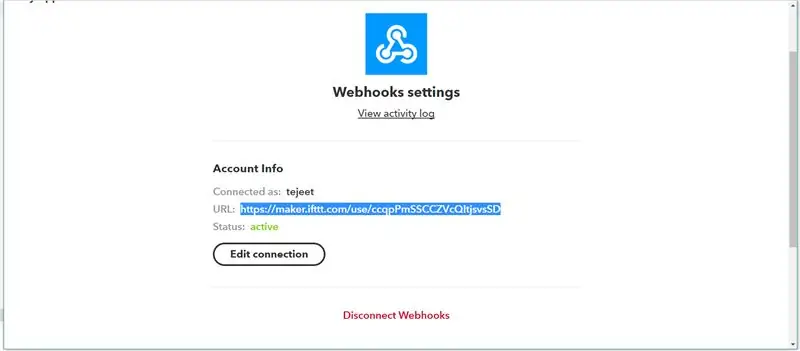
Pēc savienojuma izveides ar Webhook pakalpojumu dodieties uz Iestatījumi> URL
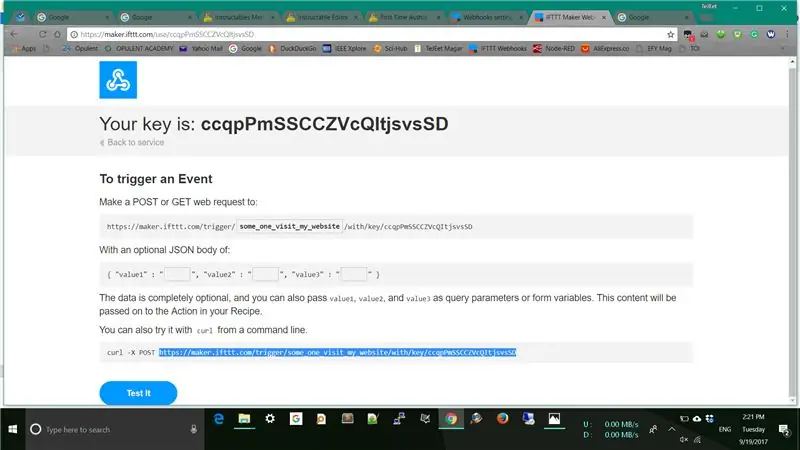
Nokopējiet šo URL un ielīmējiet savā URL pārlūkprogrammas joslā, tad jūs šajā lapā pāriesit uz sava tīmekļa āķu kanāla iestatījumu, jums ir jāizveido notikuma nosaukums, jāizveido notikuma nosaukums, kas ir Event_Name, pēc tam rediģējot atstarpes taustiņu {Event}, pēc tam Kopējiet šo URL jūsu piezīmju grāmatiņa…
Kā šis….
maker.ifttt.com/trigger/some_one_visit_my_…
2. darbība: izveidojiet PHP lapu, kas izraisa šo notikumu

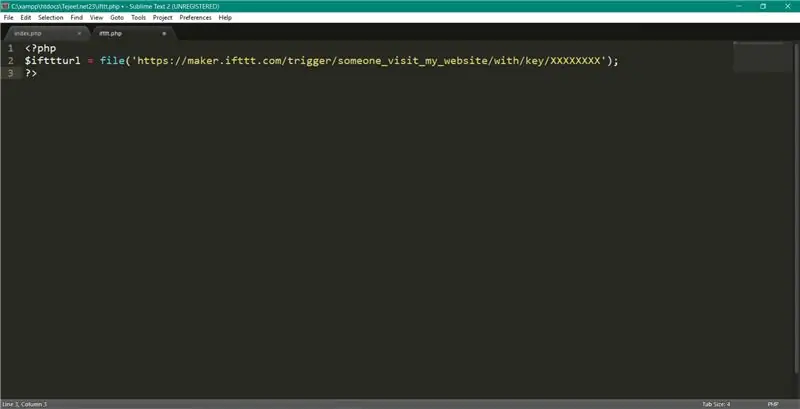
Izveidojiet PHP lapu, vienkārši integrējot kopēto URL savā PHP lapā
Tāpat kā…
<? php
? php $ ifttturl = fails ('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
Un saglabājiet šo failu kā filename.php
?>
3. darbība: izveidojiet IF nosacījumu


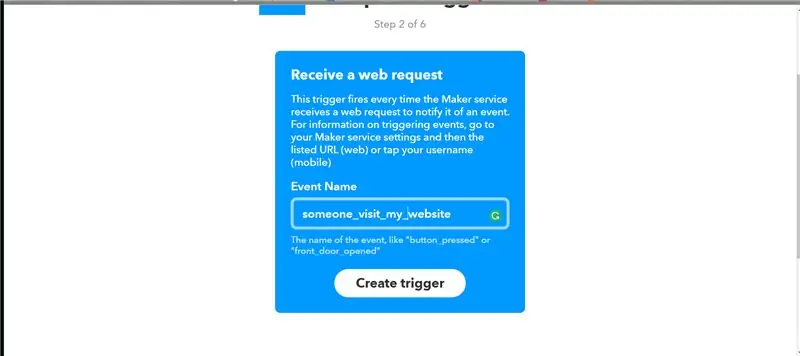
Šajā stāvoklī mēs vispirms uzrakstīsim, vai nosacījums, kas ir Web pieprasījumu iesniegšana kanālam Webhooks, vienkārši izveidojot IF nosacījumu, dodieties uz Manas sīklietotnes> Jauna sīklietotne> Noklikšķiniet uz Ja + ikona> Meklēt tīmekļa āķus> Noklikšķiniet uz "Saņemt tīmekļa pieprasījums "> Ievadiet notikuma nosaukumu.
Pasākuma nosaukumam jābūt tādam pašam, kā ievadīts 2. Stape
Pēc tam noklikšķiniet uz Izveidot trigeri
4. darbība: pirmais THEN nosacījums (Android paziņojums)




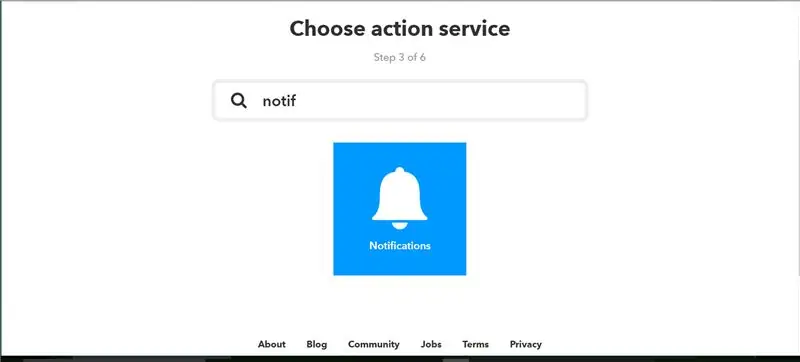
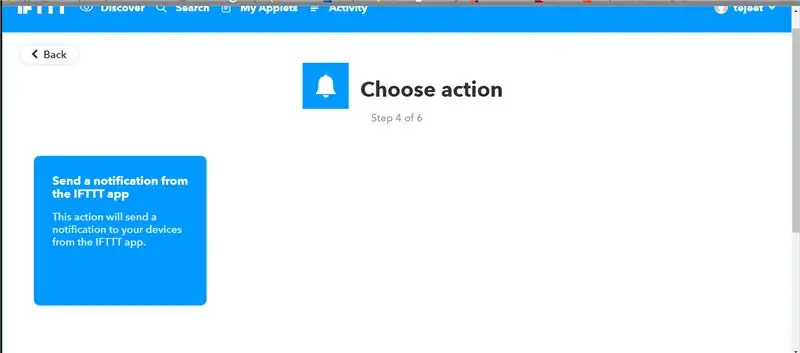
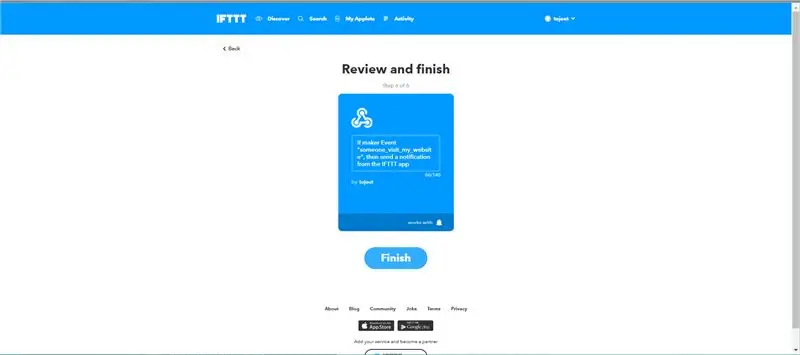
Pēc nosacījuma If izveidošanas jūs nonāksit šīs pogas citā lapā + noklikšķiniet uz šīs pogas pluszīmes un meklējiet paziņojumu Pēc šī paziņojuma savienošanas kanāla jums būs jāizvēlas darbība
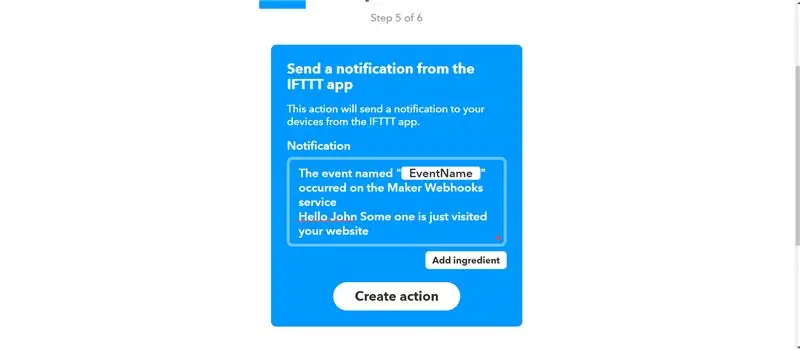
Ērtības labad ievadiet ziņojumu pielāgotajā paziņojumā, kā arī varat pievienot tādas sastāvdaļas kā notikuma laiks…
Ziņojums, ko esat ierakstījis lodziņā, tas pats paziņojuma ziņojums, ko saņemsiet pēc tam, kad kāds apmeklēs jūsu vietni
Pēc šīs darbības izveides pabeidziet šo sīklietotni
5. darbība: rediģējiet savas vietnes Index.html failu

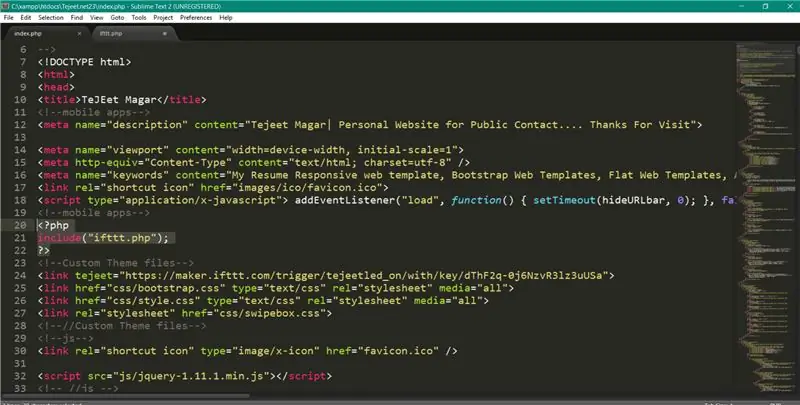
Visbeidzot, pievienojiet faila ifttt.php ceļu sava vietnes galvenajā failā index.html, kā parādīts attēlā, piemēram, pievienojot savu ceļu
<? php
? php include ("ifttt.php");
?> ?>
6. darbība. Tagad augšupielādējiet šo visu nesen izveidoto PHP failu

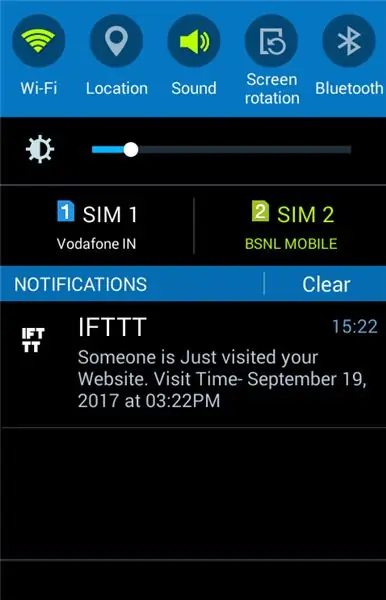
Tagad augšupielādējiet šos nesen pievienotos aktivizējošos php failus, piemēram, ifttt.php vai rediģēto index.php failu, savam mitināšanas pakalpojumu sniedzējam. un tagad apmeklējiet savu vietni, jūs tūlīt saņemsit šādu paziņojumu….
Ieteicams:
Velciet un ambientāli parādiet datus no jebkuras vietnes, izmantojot Wifi (ziemeļblāzmas indikators), izmantojot NodeMcu: 6 soļi

Izvelciet un ambientāli parādiet datus no jebkuras vietnes, izmantojot Wifi (ziemeļblāzmas indikators), izmantojot NodeMcu: Mana motivācija: Esmu redzējis DAUDZ pamācību par NodeMCU (veidots uz ESP8266 moduļa) iestatīšanu/ izmantošanu IoT (lietu interneta) projektu veidošanai . Tomēr ļoti mazām no šīm apmācībām bija visa informācija/ kods/ diagrammas ļoti iesācējiem
GMail paziņojums, izmantojot ESP8266 Arduino un OLED: 5 soļi

GMail paziņojums, izmantojot ESP8266 Arduino un OLED: Mūsdienās katrai mašīnai ir daži dati, ko ievietot mākonī, un dati ir jāanalizē un jāreģistrē daudziem mērķiem. Tajā pašā laikā datiem jābūt pieejamiem arī analizatoram. To var izdarīt, izmantojot IOT koncepciju. IOT ir internets
Durvju zvana paziņojums vājdzirdīgiem, izmantojot mājas automatizāciju (ESP-tagad, MQTT, Openhab): 3 soļi

Durvju zvana paziņojums vājdzirdīgiem, izmantojot mājas automatizāciju (ESP-tagad, MQTT, Openhab): šajā instrukcijā es parādīšu, kā es integrēju savu parasto durvju zvanu savā mājas automatizācijā. Šis risinājums ir labi piemērots cilvēkiem ar dzirdes traucējumiem. Manā gadījumā es to izmantoju, lai saņemtu paziņojumu, ja bērnu dzimšanas dienas ballītē istaba ir aizņemta un trokšņaina. Es
IoT push paziņojums, izmantojot tālruni Nodemcu (jebko): 5 soļi (ar attēliem)

IoT push paziņojums, izmantojot tālruni Nodemcu (jebko): paziņojumu sūtīšana ziņojumiem, e -pasta ziņojumi ir vecmodīgi … Tātad, ļaujiet izveidot kaut ko jaunu, kas ir ļoti viegli un vienkārši NAV KOMPLEKTĒTA SERVERA PUSES PHP mitināšana vai citas komplikācijas … Mājas automatizācija, ūdens sūkņa līmenis, dārza laistīšana, automatizēta mājdzīvnieku f
Viss par vietnes projekta izveidi: 5 soļi

Viss par vietnes plāna izveidi: Šis bezmaksas vietnes projekts ir dokuments, ko izmantojat, lai plānotu veiksmīgas uz atslēgvārdiem orientētas satura vietnes izveidi. Šis projekts ir izveidots, izmantojot Microsoft Excel viegli lietojamus komponentus, lai gan daudzas dažādas programmatūras pakotnes
