
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.




Šajā rokasgrāmatā ir parādīts, kā izveidot un iestatīt lietotni, lai vadītu Raspberry Pi, izmantojot Firebase (tiešsaistes datu bāzi). Un tad 3D drukāšanas futrālis Pi Zero W, Powerboost 1000C, akumulators un Blinkt !.
Lai varētu visvieglāk sekot līdzi, iesaku iepazīties ar Xcode un Raspberry Pi.
Un, ja jums patīk tas, ko redzat, sekojiet man Instagram un Twitter (@Anders644PI), lai neatpaliktu no tā, ko es daru.
Jums būs nepieciešams:
-
Aveņu Pi Zero W ar adapteriem un GPIO galvenēm
(vai parasts Pi Zero ar WiFi dongle)
- PowerBoost 1000 C.
- Litija jonu akumulators - 3.7v 2000mAh
- A Blinkt! (vai jebkurš pHAT/HAT, kas: neizmanto fizisko tapu 5, un cepurei jābūt līdzenai apakšā.)
- 8 GB vai lielāka Micro SD karte ar Raspbian Stretch (ar galddatoru)
- Tastatūra un pele (taču, ja tagad zināt, varat izveidot savienojumu arī ar ssh)
- Savienojums ar monitoru vai televizoru (vai ssh!)
- Metāllūžņu skrūves
- Mazie vadi
- Mazs slēdzis un maza poga
- 3D printeris un viena jebkura PLA kvēldiega spole un viena caurspīdīga PLA spole (vai arī, lai to izdrukātu, varat izmantot 3D pakalpojumu, piemēram, 3D centrmezglus)
1. darbība: Firebase un Xcode



Vispirms mēs iestatīsim Firebase ar lietotni, lai mēs varētu sazināties no lietotnes ar Pi.
Ja apjukāt, varat noskatīties šo video.
1. Atveriet Xcode un izveidojiet jaunu Xcode projektu. Izvēlieties lietotni Single View un nosauciet to par RPiAppControl un pārliecinieties, vai valoda ir Swift. Nospiediet Tālāk un saglabājiet to.
2. Kopējiet komplekta identifikatoru, jo tas mums būs vajadzīgs vēlāk.
3. Programmā Firebase piesakieties, izmantojot savu Google kontu, un noklikšķiniet uz Pāriet uz konsoli.
4. Izveidojiet jaunu projektu un nosauciet to par RPiAppControl.
5. Noklikšķiniet uz Pievienot Firebase savai IOS lietotnei. Ielīmējiet komplekta identifikatoru un nospiediet Reģistrēt lietotni.
6. Lejupielādējiet GoogleService-Info.plist un velciet to savā Xcode Project.
7. Atgriežoties Firebase, nospiediet Turpināt. Pēc tam atveriet termināļa logu un dodieties uz sava Xcode projekta atrašanās vietu.
8. Izpildiet šo komandu:
pod init
9. Atveriet Podfile un zem use_frameworks!, pievienojiet šo rindu:
pod "Firebase/Core"
10. Atpakaļ termināļa tipā: pod instalēt un aizvērt Xcode.
11. Programmā Finder pārejiet uz savu Xcode projektu un atveriet jaunizveidoto.xcworkspacefile.
12. Šeit dodieties uz AppDelegate.swift un zem importēšanas UIKit pievienojiet šo rindu:
importēt Firebase
Un lietojumprogrammas funkcijā pievienojiet šo rindu:
FIRApp.configure ().
13. Atgriežoties Firebase, noklikšķiniet uz Turpināt un pēc tam uz Pabeigt.
14. Dodieties uz Database, pēc tam uz Rules un iestatiet ".read" un ".write" uz true. Nospiediet PUBLISH.
15. Atgriežoties pie Xcode, atveriet Podfile un zem pirmās ievadītās rindas pievienojiet šo:
pod 'Firebase/Database'
16. Atpakaļ terminālī vēlreiz palaidiet pod instalēšanu.
2. darbība: Xcode apdare



Tagad mēs pabeigsim kodu un izkārtojumu Xcode.
Tas izmanto Xcode 9 un Swift 4
ViewController kods1. ViewController augšpusē un zem importēšanas UIKit pievienojiet šo:
importēt Firebase
importēt FirebaseDatabase
2. ViewController apakšā un zem funkcijas didReceivedMemoryWarning nokopējiet šīs funkcijas katrai pogai:
func num1 (valsts: virkne) {
let ref = FIRDatabase.database (). reference () let post: [String: Any] = ["state": state] ref.child ("num1"). setValue (post)}Atcerieties mainīt (numuru
3. Funkcijas viewDidLoad funkcijā zem super.viewDidLoad () ievietojiet šo rindu katrai pogai (vairākām pogām vienkārši mainiet [numuru]. Skatīt attēlu…):
num1 (stāvoklis: "OFF")
Main.storyboard un pogu izkārtojums
1. Dodieties uz Main.storyboard un ievietojiet dažas pogas. Jūs varētu tos izkārtot tāpat kā es vai pielāgot, kā vēlaties.
2. Savienojiet pogas ar ViewController. Katrai pogai jābūt savienotai divreiz: viena kā darbība un poga UIB ar nosaukumu numura (skaitļa) poga, bet otra kā noklusējuma izeja un nosauciet to par numura (skaitļa) krāsu. Skatīt attēlu…
3. Pēc tam visām pogām ielīmējiet šajā rindā katru no funkcijām:
if self.num1Color.backgroundColor == UIColor.lightGray {// Iestata fona krāsu uz gaiši pelēku
num1 (stāvoklis: "ON") // Nosūta statusu "ON" uz firebase self.num1Color.backgroundColor = UIColor (sarkans: 0,96, zaļš: 0,41, zils: 0,26, alfa: 1,0) // Iestata fona krāsu uz reddish} else {num1 (state: "OFF") // Nosūta statusu "OFF" uz firebase self.num1Color.backgroundColor = UIColor.lightGray // Iestata fona krāsu uz lightGray}
Tagad jums vajadzētu būt iespējai to pārbaudīt, palaižot lietotni, un, nospiežot pogas, Firebase reāllaika datu bāzē vajadzētu redzēt, ka tas mainās.
Apdare (pēc izvēles)
1. Lejupielādējiet tālāk redzamos attēlus un ievietojiet LaunchScreen-image-j.webp
2. Atveriet Assets.xcassets un pēc tam AppIcon. Šeit ievietojiet atbilstošajā AppIcon izmērā.
3. darbība: Raspberry Pi iestatīšana

Tagad mums ir jāiestata Pi ar Firebase, lai lietotne varētu sazināties, mest Firebase uz Pi.
Es nerakstīju kodu, bet oriģinālo kodu varat atrast šeit.
1. Terminālī palaidiet parastos atjauninājumus:
sudo apt-get update && sudo apt-get dist-upgrade
2. Tad mēs importēsim pirebāzi (Firebase):
sudo pip instalēt pyrebase
sudo pip3 instalēt pyrebase sudo pip3 instalēt-jaunināt google-auth-oauthlib
3. Tagad lejupielādējiet Blinkt bibliotēku:
čokurošanās https://get.pimoroni.com/blinkt | bash
4. Klonējiet manu GitHub krātuvi:
git klons https://github.com/Anders644PI/RPiAppControl.gitcd RPiAppControl
5. Rediģējiet AppRPiControl_Template.py:
nano RPiAppControl_Template.py
6. Aizpildiet savu Firebase ApiKey un projectId. Tos varat atrast, atverot savu Firebase projektu un noklikšķinot uz Pievienot citu lietotni un pēc tam uz Pievienot Firebase savai tīmekļa lietotnei.
7. Pielāgojiet funkcijas un saglabājiet izmaiņas, nospiežot taustiņu kombināciju ctrl-o (enter) un aizverot ar taustiņu kombināciju ctrl-x.
8. Tagad palaidiet to ar:
sudo python3 RPiAppControl_Template.py
9. Ja izmantojat Blinkt, varat izmēģināt piemēru, kad esat aizpildījis savu Firebase ApiKey un projectId:
cd piemēri
nano RPiAppControl_blinkt_demo.py
Tagad palaidiet to:
sudo python3 RPiAppControl_blinkt_demo.pyPaturiet prātā, ka pēc skripta palaišanas sagatavošanās aizņem apmēram minūti (vismaz uz Pi Zero). Un skripts ir jāpalaiž python 3
10. BONUS: Ja vēlaties, lai skripts darbotos sāknēšanas laikā, šeit varat uzzināt, kā.
Izslēgšanas/barošanas poga
Barošanas pogas uzstādīšana nav obligāta, taču es to iesaku. Sekojiet līdzi šim videoklipam, lai to iestatītu.
Paturiet prātā, ka Pi izmanto fizisko tapu 5, tāpēc daži HAT nedarbosies.
4. solis: iežogojums
Ieteicams:
Uzlabota modinātāja viedā gaisma: 8 soļi (ar attēliem)

Upcycled Modinātājs Smart Light: Šajā projektā es pārstrādāju pilnīgi salauztu vējstikla modinātāju. Pulksteņa ciparnīcu aizstāj ar 12 gaismas diodēm, kuras izgaismo LED sloksne ap pulksteņa malu. 12 gaismas diodes norāda laiku, un LED sloksne ir ieprogrammēta kā trauksmes signāls, pagriežot
LED viedā mākoņa gaisma: 11 soļi (ar attēliem)

LED viedā mākoņa gaisma: šis ir viedais LED mākonis, ko var salikt kopā ar minimāliem instrumentiem. Ar kontrolieri jūs varat veikt visu veidu modeļus un krāsu opcijas. Tā kā gaismas diodes ir individuāli adresējamas (katrai gaismas diodei var būt atšķirīga krāsa un/vai spilgtums), pulkstenis
DIY viedā gaisma ar Raspberry Pi Zero: 4 soļi (ar attēliem)

DIY viedā gaisma ar Raspberry Pi Zero: viedās gaismas kļūst arvien populārākas. Šādas gaismas parasti ir LED gaismas, kuras var kontrolēt, izmantojot WiFi vai Bluetooth. Krāsas, piesātinājumu un spilgtumu var mainīt, izmantojot viedtālruni. Vienu sapratu, ka bieži vien gudrs
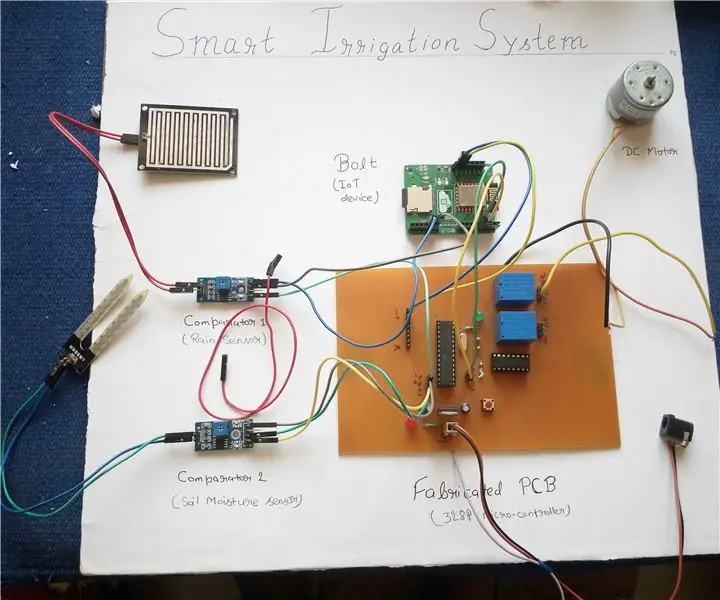
Viedā apūdeņošanas sistēma, izmantojot IoT # “Built on BOLT”: 6 soļi (ar attēliem)

Viedā apūdeņošanas sistēma, izmantojot IoT # "Built on BOLT": viedā apūdeņošanas sistēma ir uz IoT balstīta ierīce, kas spēj automatizēt apūdeņošanas procesu, analizējot augsnes mitrumu un klimata apstākļus (piemēram, lietus). Arī sensoru dati parādīt grafiski BOLT
Intīmā video gaisma/ rokas fotografēšanas gaisma: 7 soļi (ar attēliem)

Intīmā video gaisma/ rokas fotografēšanas gaisma: Es zinu, ko jūs domājat. Ar " intīmo " Es domāju tuvplāna apgaismojumu sarežģītās gaismas situācijās-ne vienmēr "intīmām situācijām". (Tomēr to var izmantot arī tam …) Kā Ņujorkas videogrāfs-vai
