
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Gaismas moduļa iezīmes
- Arduino Uno
- Aparatūra un korpuss iegādāts internetā
- Neopikselis un barošanas avots aizgūti no Informātikas un produktu dizaina skolas
- Gaismas modulis, ko kontrolē barošana
- Visas funkcijas tiek kontrolētas, mijiedarbojoties ar lietotājiem
- Neopikselu sloksnes animācijas veidi: lietus tipa, dušas tipa, dzirksteļveida zibens, pop tipa, neregulāra tipa
- Pievilkšanas slēdzis ir savienots ar Neopixel sloksni, un animācija mainās, kad tiek izvilkta Neopixel sloksne
1. solis: pirms mēs sākam

Sveiki, Instructables un Makers.
Mēs sākām interaktīvu dizaina projektu attiecībā uz to, kas notiktu, ja mēs varētu izjust lietus emocijas, izmantojot gaismas animāciju. Es domāju, ka lietotāja jutīgums tiks maksimāli palielināts, izmantojot saskarni, kas tieši velk gaismu.
Lai nesāk strādāt
2. darbība. Nepieciešamās detaļas



Pamatojoties uz vienu gaismas moduli
*** Ar mūsu nodaļas atbalstu tika izmantoti neopikseļi un barošanas avots. ***
Elektronika:
- Arduino Uno
- 3 krāsu vads (melns, sarkans, jebkura krāsa)
- 3 kontaktu savienotājs (saite uz pirkumu)
- Pavelciet slēdzi 1 (saite uz pirkumu)
- saraušanās caurule
- WS2812b pievienojama LED sloksne ar 74 LED (neopikselu sloksne)*2
- Barošanas avots (5V 350A) 1
*** Arduino, Pull Switch un NeoPixels ir nepieciešami 50 komplekti. ***
Aparatūra:
- Akrila stienis 2t (10mm*1000mm) 1
- Akrila dēlis 5t (60mm*60mm) 1
- Foemax 10t (1200mm*1800mm) 1
- Melns aerosols
- Kabeļu kaklasaite
- Stīga
- Kokšķiedru plātne
- Režģa dēlis
3. darbība: savienojamība un aparatūras izveide



Pirmkārt, mums ir nepieciešama akrila griešana, lai izveidotu vienu apgaismojuma moduli.
- Lai izjustu gaismas animāciju, uzzīmējiet apgaismes moduli, kas tiek fiksēts, 2 mm biezā akrila joslā ar 1M laukumu piestiprinot 74 gaismas diodes neopikselveida sloksnes veidā. Mēs esam ražojuši divu veidu apgaismes moduļus: tipiskus lineārus un spirālveida.
- Lineāriem tipiem esošās neopikselu sloksnes var turēt un nostiprināt, bet spirālveida veidiem nepieciešama manuāla darbība. Katrs no 74 LED ir sadalīts gabalos, piestiprināts pie spirālveida akrila un savienots kopā ar svinu.
Piestipriniet Neopixel sloksni pie akrila un nostipriniet katru sloksni, lai tā neizplatītos karstumā, vai sasieniet ar plānu makšķerauklu. Lineārā tipa gadījumā sfēra, kas bija jāvelk uz moduļa gala, tika uzstādīta, lai izstrādātu estētisko izskatu, un mēs pabeidzām galda tenisa bumbiņu ar melnu aerosolu. Tad viņi urbja nelielu caurumu galda tenisa bumbiņā un savienoja to ar virvi. Nākamā vissvarīgākā daļa, slēdzis un neopikselis, ir savienota, kā parādīts attēlā. Pēc tam slēdzis ir piestiprināts pie griestu plaukta.
Spirālveida tipa gadījumā pastāv risks, ka spirāles moduļa tieša vilkšana zem spiediena var salauzt akrilu, tāpēc vilkšanas daļa (ieeja) un modulis (izeja) tika atdalīti. Lai maksimāli palielinātu gaismas krišanu, moduļi tika uzstādīti vertikāli pie griestiem, lineārie moduļi tika piestiprināti pie gaisa, spirāles tika piestiprinātas tieši pie griestiem. Un mēs savienojām galda tenisa bumbiņu un slēdzi ar makšķerēšanas līniju, lai to varētu darbināt.
Akrila griešana, kā parādīts iepriekšējā zīmējumā, ir nepieciešama, lai slēdzi nostiprinātu pie plaukta. 6 cm kvadrātveida slēdzis ir aptuveni 5 mm biezs, slēdzis ir centrēts un kabeļa saite ir ievietota caur caurumiem abās pusēs, lai stingri nostiprinātu slēdzi. Apļveida caurums centra apakšā atklāj slēdža pievilkšanu, zem kura tiek izvilkts trīs vadu kabelis un savienots ar moduļa kabeļa spaili. Un līdzīgi, caur caurumu četros stūros, plaukts un akrils ir nostiprināti ar kabeļu saitēm. Kā aprakstīts iepriekš, lineārais modulis ir tieši savienots ar vilkmi, bet spirālveida modulis savieno tapu un slēdzi atsevišķi.
4. solis: izveidojiet, izmantojot 50 gaismas moduļus



Mēs esam izveidojuši lietotāja pieredzi bagātīgākai gaismai, izvietojot kopā 50 moduļus
Mums bija plaukts, kura platums bija 1 800 mm un garums 1 200 mm, un mēs savienojām katru slēdzi un moduli, lai jūs varētu izbaudīt lietus un lietus vidi, kādu mēs sākotnēji plānojām, un katrs modulis bija atsevišķs, lai varētu veikt vairākus uzdevumus.
Atkarībā no konstrukcijas rasējuma, foemax tika izurbts apaļš caurums, lai paslēptu instalāciju un pārliecinātos, ka LED moduļa savienotā zona nav redzama. Tā kā attālums no akrila plātnes līdz LED moduļa savienojumam, kur ir pievienots slēdzis, ir aptuveni 1 cm, tika izmantota 1 cm bieza foemax.
Metāla kvadrātveida rāmis tika izmantots, lai noturētu instalāciju kopā ar skrūvēm un kabeļu saitēm, vienlaikus saglabājot kopējo svaru un līdzsvaru. Ja atklāto savienojumu garums ir lielāks par to, kad ražotājs mēģina, biezāka plāksne ir neefektīva un ir ieteicamas citas konstrukcijas.
Lai atvieglotu lietotāja pieredzi acu līmenī, pabeigtā instalācija tiek novietota uz aptuveni 2 m augsta balsta, taču jāievēro piesardzība, ka iegulto LED moduli ar slēdzi ir ļoti apgrūtinoši uzstādīt, tāpēc visi savienojumi ir jāatvieno. Mēs uzkāpa pa kāpnēm un savienojām moduli ar instalāciju, kas piestiprināta pie atbalsta.
Visa šī procesa vissvarīgākā daļa ir nodrošināt, ka darbs tiek veikts droši un pilnībā, lai nodrošinātu, ka pieredze ir iespējama drošā vidē
Kopā tika izmantoti 10 arduino un 50 LED moduļi, un katram arduino tika pievienoti pieci LED moduļi, lai nodrošinātu efektīvāku un vienmērīgāku vairāku uzdevumu veikšanu. Sīkāku informāciju skatiet pievienotajā plānā. Neopixel daudzuzdevumu kodēšana, izmantojot pilnu slēdzi saskaņā ar konstrukcijas shēmu, tiks detalizēti aplūkota nākamajā darbībā.
5. darbība: Arduino kodēšana un elektroinstalācija


Elektroinstalācija
- 50 moduļi tika savienoti saskaņā ar 4. soļa izkārtojumu.
- Katrs modulis tika sadalīts 10 50 moduļu komplektos, lai nodrošinātu vairāku uzdevumu veikšanu un nodrošinātu skaidru savienojumu.
- Kā parādīts 1. komplekta attēlā, pieci moduļi tika savienoti ar vienu arduino, un 5 V neopikseļa tapas tika savienotas kopā, lai pievienotu barošanas avotu.
- Neopikseļu GND un slēdži bija arī saistīti, un, lai atvieglotu uztveri, slēdži tika pievienoti 2., 3., 4., 5., 6. tapai, un neopikseļi tika pievienoti 9., 10., 11., 12., 13. tapai..
- Slēdži un neopikseļi tika savienoti attiecīgi 2-9, 3-10, 4-11, 5-12, 6-13 veidos.
- Jāatzīmē, ka, tā kā līniju savienojumi ir sarežģīti un īssavienojumu dēļ pastāv ugunsgrēka risks, saraušanās caurule tika uzkarsēta, lai nodrošinātu, ka vājās daļas nesadalās.
Neopikselu daudzuzdevumu kodēšana ar pacelšanas slēdzi
5 gaismas animācijas (lietus tipa, dušas tipa, dzirksteles veida, pop tipa, neregulāra tipa)
#iekļaut
/*사용 하고자 하는 패턴 을 추가 함*/
enum modelis {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; /*네오 픽셀 을 방향 을 설정 함*/ enum direction {FORWARD, REVERSE};
/*패턴 의 클래스 를 입력 함*/
klases NeoPatterns: publisks Adafruit_NeoPixel { /* 패턴 을 추가 하고 업데이트 하기 위한 함수* / public: modelis ActivePattern; /*클레스 함수 에 패턴 의 방향 을 입력*/ virziens Virziens;
/*변수 Intervāls 을 추가*/ neparakstīts garš intervāls; /*변수 lastUpdate 를 추가*/ neparakstīts ilgi lastUpdate; /*변수 Krāsa1, krāsa2 를 추가*/ uint32_t Krāsa1, krāsa2; /*변수 TotalSteps 를 추가*/ uint16_t TotalSteps; /*변수 Indekss 를 추가*/ uint16_t Indekss;
/*패턴 을 완료 했을 시 다시 불러오는 함수*/ void (*OnComplete) (); /*네오 패턴 에서 네오 의 핀, 핀 번호, 타입, 콜백 을 함수 함수*/ NeoPatterns (uint16_t pikseļi, uint8_t pin, uint8_t tips, void (*atzvanīšana) ()): Adafruit_NeoPixel (pikseļi, pin, tips) { OnComplete = atzvanīšana; }
/*패턴 을 업데이트 하기 위한 케이스 구문*/
void Update () { /*패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문*/ ja ((milis () - lastUpdate)> Intervāls) {lastUpdate = millis (); /*ActivePattern 의 스위치 구문*/ slēdzis (ActivePattern) {/*gadījums RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라*/ gadījums RAINBOW_CYCLE: RainbowCycleUpdate (); /*gadījums RAINBOW_CYCLE 에서 나와라*/ pārtraukums;
/*gadījums THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라*/
gadījums THEATER_CHASE: TheaterChaseUpdate (); /*gadījums THEATER_CHASE 에서 나와라*/ pārtraukums;
/*korpuss COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라*/
gadījums COLOR_WIPE: ColorWipeUpdate (); /*gadījums COLOR_WIPE 에서 나와라*/ pārtraukums; /*korpusa SKENERIS 에서는 ScannerUpdate 를 실행 하라*/ korpusa SKENERIS: ScannerUpdate (); /*gadījums SKENERIS 에서 나와라*/ pārtraukums;
/*lieta FADE 에서는 FadeUpdate 를 실행 하라*/
gadījums FADE: FadeUpdate (); /*gadījumā FADE 에서 나와라*/ pārtraukums;
/*lieta TWINKLE 에서는 TwinkleUpdate 를 실행 하라*/
gadījums TWINKLE: TwinkleUpdate (); /*lieta TWINKLE 에서 나와라*/ pārtraukums;
/*futrālis STAR 에서는 StarUpdate 를 실행 하라*/
korpuss STAR: StarUpdate (); /*korpuss STAR 에서 나와라*/ pārtraukums;
/*lieta RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라*/
lieta RAINBOWSPARKLE: RainbowsparkleUpdate (); /*futrālis RAINBOWSPARKLE 에서 나와라*/ pārtraukums; /*gadījums METEOR 에서는 MeteorUpdate 를 실행 하라*/ case METEOR: MeteorUpdate (); /*gadījumā METEOR 에서 나와라*/ pārtraukums;
/*futrālis LIGHT 에서는 LightUpdate 를 실행 하라*/
korpuss LIGHT: LightUpdate (); /*lieta GAISMA 에서 나와라*/ pārtraukums;
/*lieta BLOSSOM 에서는 BlossomUpdate 를 실행 하라*/
korpuss BLOSSOM: BlossomUpdate (); /*lieta BLOSSOM 에서 나와라*/ pārtraukums; }}}
/*패턴 의 방향 을 설정 하는 구문*/
/*Indekss 를 증가 시키고 초기화 하는 함수*/
void Increment () { /*만약 정방향 이면 인덱스 를 증가 시켜라* / ja (virziens == uz priekšu) {indekss ++; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 으로 0 으로 초기화 시켜라*/ ja (Indekss> = TotalSteps) {Indekss = 0; /*패턴 을 완료 시키는 함수*/ ja (OnComplete! = NULL) {OnComplete (); }}}
/*만약 정방향 이 아니면 인덱스 를 감소 시켜라*/ else {--Indekss; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 다면 전체 갯수 갯수 1 을 빼라*/ ja (indekss <= 0) {Indekss = TotalSteps - 1; /*패턴 을 완료 시키는 함수*/ ja (OnComplete! = NULL) {OnComplete (); }}}}
/*반대 방향 으로 움직이게 하는 함수*/
void Reverse () { /*애니메이션 함수 에 Reverss 를 썼을 시, 만약 방향 이 정방향 이면* / ja (virziens == uz priekšu) { /*방향 은 그 와 반대 이며 전체 구동 갯수 에서 1 일 빼라* / virziens = REVERSE; Indekss = TotalSteps - 1; } /*그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라* / else {Direction = FORWARD; Indekss = 0; }}
/*애니메이션 을 설정 하는 함수 들*
*Varavīksnes cikls 의 시간 과 방향 을 입력*/
void RainbowCycle (intervāls uint8_t, virziens dir = FORWARD) { /*실행 되는 패턴 은 RainbowCycle 임* / ActivePattern = RAINBOW_CYCLE; /*시간 은 void RainbowCycle () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*총 구동 갯수 는 255 임*/ TotalSteps = 255; /*인덱스 는 0 으로 설정 함*/ Indekss = 0; /*방향 은 void RainbowCycle () 안에 입력 되는 dir = FORWARD 과 같음*/ Direction = dir; }
/*RainbowCycle 를 업데이트 했을 경우*/
void RainbowCycleUpdate () { /*변수 i 가 네오 픽셀 보다 작 으면 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 증가 함 과 과 동시에 RGB 의 무지개 Set 로 변화 하면서 작동 해라 * / setPixelColor (i, ritenis ((((i * 256 / numPixels ()) + indekss) & 255)); } / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
/*TheaterChase 의 컬러 와 시간 방향 을 입력*/
void TheaterChase (uint32_t color1, uint32_t color2, uint8_t intervāls, virziens dir = FORWARD) { /*실행 되는 패턴 은 RTHEATER_CHASE* / ActivePattern = THEATER_CHASE; /*시간 은 void TheaterChase () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1, 2 를 설정*/ Krāsa1 = krāsa1; Krāsa2 = krāsa2; /*인덱스 는 0 으로 설정 함*/ Indekss = 0; /*방향 은 void TheaterChase () 안에 입력 되는 dir = FORWARD 과 같음*/ Direction = dir; }
/*TheaterChase 를 업데이트 했을 경우*/
void TheaterChaseUpdate () { /*변수 i 가 네오 픽셀 개수 작 으면 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Krāsa 로 변환 시켜라*/ ja ((i + indekss) % 3 == 0) {setPixelColor (i, Color1); } /*그렇지 않다면 i 를 Krāsa 로 변환 시켜라* / else {setPixelColor (i, Color2); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
/*ColorWipe 의 컬러 와 시간 방향 을 입력*/
void ColorWipe (uint32_t krāsa, uint8_t intervāls, virziens dir = FORWARD) { /*실행 되는 패턴 은 COLOR_WIPE* / ActivePattern = COLOR_WIPE; /*시간 은 void ColorWipe () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Krāsa1 = krāsa; /*인덱스 는 0 으로 설정 함*/ Indekss = 0; /*방향 은 void ColorWipe () 안에 입력 되는 dir = FORWARD 과 같음*/ Direction = dir; }
/*ColorWipeUpdate 를 업데이트 했을 경우*/
void ColorWipeUpdate () { /*indekss 를 컬러 1 로 변환 시켜라* / setPixelColor (rādītājs, krāsa1); / *애니메이션 을 보여주는 함수 */ show (); Palielinājums (); }
/*Skeneris 의 컬러 와 시간 을 입력*/
void Scanner (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 SKENERIS* / ActivePattern = SKENERIS; /*시간 은 void Scanner () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라*/ TotalSteps = (numPixels () - 1)*2; /*컬러 1 을 설정*/ Krāsa1 = krāsa1; /*인덱스 는 0 으로 설정 함*/ Indekss = 0; }
/*Skenera atjaunināšana 를 업데이트 했을 경우*/
void ScannerUpdate () { /*변수 i 는 영 이고 총 보다 작을 경우 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 가 인덱스 와 같다 i 를 krāsa1 로 변환 시켜라*/ ja (i == indekss) {setPixelColor (i, Color1); } / *그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / *그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i)))); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
/*Skeneris 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력*/
void Fade (uint32_t color1, uint32_t color2, uint16_t soļi, uint8_t intervāls, virziens dir = FORWARD) { /*실행 되는 패턴 은 FADE* / ActivePattern = FADE; /*시간 은 void Fade () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*구동 갯수 는 스텝 값임*/ TotalSteps = soļi; /*컬러 1, 2 를 설정*/ Krāsa1 = krāsa1; Krāsa2 = krāsa2; /*인덱스 는 0 으로 설정 함*/ Indekss = 0; /*방향 은 void Fade () 안에 입력 되는 dir = FORWARD 과 같음*/ Direction = dir; } /*FadeUpdate 를 업데이트 했을 경우* / void FadeUpdate () { /*변수 sarkans 값 은 다음 과 같음* / uint8_t red = ((sarkans (krāsa1)*(TotalSteps - indekss)) + (sarkans (krāsa2)*indekss)) / TotalSteps; / * 변수 zaļa 값 은 다음 과 같음 * / uint8_t green = ((zaļa (krāsa1) * (TotalSteps - indekss)) + (zaļa (krāsa2) * indekss)) / TotalSteps; / * 변수 zils 값 은 다음 과 같음 * / uint8_t blue = ((zils (krāsa1) * (TotalSteps - indekss)) + (zils (krāsa2) * indekss)) / TotalSteps; /*위 의 sarkans, zaļš, zils 값 으로 컬러 를 셋팅 함*/ ColorSet (Krāsa (sarkana, zaļa, zila)); / *애니메이션 을 보여주는 함수 */ show (); Palielinājums (); }
/*모든 네오 픽셀 을 끄는 구문*/
void alloff () { /*총 네오 픽셀 갯수 는 74 개 이며* / int NPIXEL = 74; /*변수 i 가 증가 하며 모든 네오 픽셀 컬러 컬러 값 0 으로 변환 함*/ for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/*Mirdzēt 의 컬러 1 와 시간 을 입력*/
void Twinkle (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 TWINKLE* / ActivePattern = TWINKLE; /*시간 은 void Twinkle () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*컬러 1 를 설정*/ Krāsa1 = krāsa1; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Indekss = 0; }
/*TwinkleUpdate 를 업데이트 했을 경우*/
void TwinkleUpdate () { /*모든 네오 픽셀 의 컬러 를 0 으로 셋팅* / setAll (0, 0, 0); /*변수 Pikselis 은 nejaušs 74*/ int Pikselis = nejaušs (74); /*nejaušs 74 개 에서 2 로나 눈 수 를 랜덤 하게 켜라*/setPixelColor (Pixel/2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel/2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel/2, 150, 200, 255); / *애니메이션 을 보여주는 함수 */ show (); / *랜덤 하게 끄는 함수 */ setPixelColor (Pixel, 0, 0, 0); / *애니메이션 을 보여주는 함수 */ show (); Palielinājums (); }
/*Zvaigzne 의 컬러 1 값 을 입력*/
tukša zvaigzne (uint32_t color1) { /*실행 되는 패턴 은 STAR* / ActivePattern = STAR; /*시간 은 void Star () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Krāsa1 = krāsa1; Indekss = 0; }
/*StarUpdate 를 업데이트 했을 경우*/
void StarUpdate () { /*인덱스 와 컬러 를 셋팅* / setPixelColor (indekss, krāsa1); parādīt (); /*변수 i 가 0 이고 구동 갯수 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는*/ for (int i = 0; i <numPixels (); i--) {setPixelColor (i, krāsa (0, 0, 0)); } / *애니메이션 을 보여주는 함수 * / palielinājums (); }
/*Rainbowsparkle 의 시간 과 방향 을 입력*/
void Rainbowsparkle (intervāls uint8_t, virziens dir = FORWARD) { /*실행 되는 패턴 은 RAINBOWSPARKLE* / ActivePattern = RAINBOWSPARKLE; /*시간 은 void Rainbowsparkle () 안에 입력 되는 intervāls 과 같음*/ Intervāls = intervāls; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Indekss = 0; /*방향 은 void Rainbowsparkle () 안에 입력 되는 virziens 과 같음*/ Virziens = dir; }
/*RainbowsparkleAtjaunināt 를 업데이트 했을 경우*/
void RainbowsparkleUpdate () { /*변수 i 가 0 이고 구동 보다 작 으면 i 값 을 증가 하는데* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데*/ ja ((i + indekss) % 2 == 0) {uint32_t c = nejaušs (255); setPixelColor (i, c); } cits {setPixelColor (i, nejaušs (255)); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); } /*Meteors 의 시간 과 방향 을 입력* / void Meteor (uint32_t color1) { /*실행 되는 패턴 은 METEOR* / ActivePattern = METEOR; /*시간 설정*/ Intervāls = intervāls; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Krāsa1 = krāsa1; Indekss = 0; }
/*MeteorUpdate 를 업데이트 했을 경우*/
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, random (255), 255); } cits {setPixelColor (i, DimColor (getPixelColor (i)))); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
/*Gaisma 의 시간 과 방향 을 입력*/
tukša gaisma (uint32_t color1) { /*실행 되는 패턴 은 LIGHT* / ActivePattern = GAISMA; /*시간 설정*/ Intervāls = intervāls; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Krāsa1 = krāsa1; Indekss = 0; }
/*LightUpdate 를 업데이트 했을 경우*/
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, random (200), 40); } cits {setPixelColor (i, DimColor (getPixelColor (i)))); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
/*Ziedēt 의 시간 과 방향 을 입력*/
void Blossom (uint32_t color1) { /*실행 되는 패턴 은 BLOSSOM* / ActivePattern = BLOSSOM; /*시간 설정*/ Intervāls = intervāls; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Krāsa1 = krāsa1; Indekss = 0; }
/*BlossomUpdate 를 업데이트 했을 경우*/
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, random (255), 100); } cits {setPixelColor (i, DimColor (getPixelColor (i)))); }} / *애니메이션 을 보여주는 함수 * / show (); Palielinājums (); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ *네오 픽셀 의 켜지 는 위치 색 을 지정 해주는 함수 */ void setAll (baits sarkans, baits zaļš, baits zils) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, red, zaļa, zila); } rādīt (); }
/*네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수*/
uint32_t DimColor (uint32_t krāsa) {// Pārbīdiet R, G un B komponentus vienu bitu pa labi uint32_t dimColor = Krāsa (sarkana (krāsa) >> 1, zaļa (krāsa) >> 1, zila (krāsa) >> 1); atgriezt dimColor; }
/*모든 네오 픽셀 의 칼라 를 조절*/
void ColorSet (uint32_t color) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, krāsa); } rādīt (); }
/*레드 값 을 불러 옴*/
uint8_t Sarkana (uint32_t krāsa) {return (krāsa >> 16) & 0xFF; } /*그린 값 을 불러 옴* / uint8_t Zaļa (uint32_t krāsa) {return (krāsa >> 8) & 0xFF; } /*블루 값 을 불러 옴* / uint8_t Blue (uint32_t color) {return color & 0xFF; }
/*Varavīksne 컬러 를 불러 옴*/
uint32_t Ritenis (baits WheelPos) {WheelPos = 255 - WheelPos; ja (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } cits ja (WheelPos <170) {WheelPos -= 85; atgriezt krāsu (0, WheelPos * 3, 255 - WheelPos * 3); } cits {WheelPos -= 170; atgriezt krāsu (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/*sloksne 을 불러 오기 위한 함수 /*사용 하는 스트립 별로 모두 지정 해주어야 함* /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/*네오 픽셀 의 갯수 설정*/
#define NUMPIXELS 74 /*사용 하는 버튼 의 갯수 /* / #define B_NUM 5 /*Importēt sloksni 1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 sloksne 1 은 8 ~ sloksne 5 까지 12* / NeoPatterns sloksne1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800 un & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800 un & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800 un & strip4Complete); NeoPatterns sloksne5 (74, 12, NEO_GRB + NEO_KHZ800 un & strip5Complete); /*배열 을 사용한 연결 버튼 핀 설정*/ const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; /*배열 을 사용 하여 버튼 상태 를 지정 해줌*/ int buttonState [B_NUM]; /*2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임*/ int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; /*2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴*/ int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; /*2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임*/ int pogaCounterMax = 5; /*모든 버튼 핀 을 읽 일수 있도록 변수 추가*/ int lasījumā [B_NUM]; neparakstīts long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; /*모든 버튼 핀 을 읽는 시간 간격 은 delay50 과 같음*/ unsigned long debounceDelay = 50;
void setup () {
/*복잡 하게 저항 연결 이 필요 인풋 풀업 방식 의 의 설정: GND - 5V (savienojums ar pin numuru)*/ for (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Sērijas sākums (9600); /*스트립 1 ~ 5 를 셋팅*/ strip1.begin (); sloksne2.sākt (); sloksne3.sākt (); sloksne4.sākt (); sloksne5.sākt ();
// josla1. teātra fāze (sloksne. 1 krāsa (255, 0, 255), sloksne 1. krāsa (255, 50, 0), 20, uz priekšu);
}
/*버튼 카운터 변수 값 은 5 임*/
int skaitītājs = 5; void loop () { /*버튼 수 가 가 작 으면 i 를 증가 시키고* / for (int i = 0; i debounceDelay) {if (lasot ! = buttonState ) {buttonState = lasīšana ; buttonCounter ++; /*버튼 카운팅 이 위에서 설정 한 Maks. 값 5 를 넘으면 0 으로 초기화 시켜라.*/ Ja (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = lasot ; } /*모든 스트립 을 업데이트 함.* / Strip1. Update (); sloksne2. Atjaunināt (); sloksne3. Atjaunināt (); sloksne4. Atjaunināt (); sloksne5. Atjaunināt ();
///// SWITCH_2 /////////////////////////////////////////////////////- ///////////////////////////////////////////////////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////
/*0. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 이 구동 되도록 하는 스위치 케이스 구문*/ slēdzis (buttonCounter [0]) {
/*첫번째 버튼 을 활동 시키면 구동 되는 애니메이션*/
gadījums 0: sloksne1. ActivePattern = BLOSSOM; /*해당 애니메이션 의 시간 을 설정*/ sloksne 1. Intervāls = 20; /*구동 되는 네오 픽셀 의 갯수 를 설정*/ strip1. TotalSteps = strip1.numPixels (); pārtraukums; /*두번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ 1. gadījums: sloksne1. ActivePattern = RAINBOWSPARKLE; sloksne 1. Intervāls = 50; strip1. TotalSteps = sloksne1.numPikseļi (); pārtraukums; /*세번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ gadījums 2: sloksne1. ActivePattern = SKENERIS; sloksne1. Intervāls = 10; strip1. TotalSteps = (sloksne1.numPikseli () - 1) * 2; pārtraukums; /*네번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ gadījums 3: sloksne1. ActivePattern = TWINKLE; sloksne1. Intervāls = 1; strip1. TotalSteps = sloksne1.numPikseļi (); pārtraukums; /*다섯 번째 버튼 을 활동 시키면 구동 되는/*/ 4. gadījums: sloksne1. ActivePattern = METEOR; sloksne 1. Intervāls = 10; strip1. TotalSteps = sloksne1.numPikseļi (); pārtraukums; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 ///////////////////////////////////////////////////- ///////////////////////////////////////////////////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////
slēdzis (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; sloksne 2. Intervāls = 50; strip2. TotalSteps = sloksne2.numPikseļi (); pārtraukums; 1. gadījums: sloksne2. ActivePattern = RAINBOWSPARKLE; sloksne 2. Intervāls = 100; strip2. TotalSteps = sloksne2.numPikseļi (); pārtraukums; 2. gadījums: sloksne2. ActivePattern = SKENERIS; sloksne 2. Intervāls = 20; strip2. TotalSteps = (sloksne2.numPikseļi () - 1) * 2; pārtraukums; 3. gadījums: sloksne2. ActivePattern = TWINKLE; sloksne 2. Intervāls = 5; strip2. TotalSteps = sloksne2.numPikseļi (); pārtraukums; 4. gadījums: sloksne2. ActivePattern = METEOR; sloksne 2. Intervāls = 40; strip2. TotalSteps = sloksne2.numPikseļi (); pārtraukums; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 ////////////////////////////////////////////////////////////////////// vai ///////////////////////////////////////////////////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////
slēdzis (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; sloksne 3. Intervāls = 50; strip3. TotalSteps = sloksne3.numPikseļi (); pārtraukums; 1. gadījums: sloksne3. ActivePattern = RAINBOWSPARKLE; sloksne3. Intervāls = 100; strip3. TotalSteps = sloksne3.numPikseļi (); pārtraukums; 2. gadījums: sloksne3. ActivePattern = SKENERIS; sloksne3. Intervāls = 20; strip3. TotalSteps = (sloksne3.numPikseļi () - 1) * 2; pārtraukums; 3. gadījums: sloksne3. ActivePattern = TWINKLE; sloksne 3. Intervāls = 5; strip3. TotalSteps = sloksne3.numPikseļi (); pārtraukums; 4. gadījums: sloksne3. ActivePattern = METEOR; sloksne 3. Intervāls = 25; strip3. TotalSteps = sloksne3.numPikseļi (); pārtraukums; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 ///////////////////////////////////////////////////////////////////// vai ///////////////////////////////////////////////////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////
slēdzis (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; sloksne 4. Intervāls = 50; strip4. TotalSteps = strip4.numPixels (); pārtraukums; 1. gadījums: sloksne4. ActivePattern = RAINBOWSPARKLE; sloksne 4. Intervāls = 100; strip4. TotalSteps = strip4.numPixels (); pārtraukums; 2. gadījums: sloksne4. ActivePattern = SKENERIS; sloksne 4. Intervāls = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; pārtraukums; 3. gadījums: sloksne4. ActivePattern = TWINKLE; sloksne 4. Intervāls = 5; strip4. TotalSteps = strip4.numPixels (); pārtraukums; 4. gadījums: sloksne4. ActivePattern = METEOR; sloksne 4. Intervāls = 25; strip4. TotalSteps = strip4.numPixels (); pārtraukums; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 ///////////////////////////////////////////////////////////& ///////////////////////////////////////////////////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////
slēdzis (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; sloksne 5. Intervāls = 50; strip5. TotalSteps = strip5.numPixels (); pārtraukums; 1. gadījums: sloksne5. ActivePattern = RAINBOWSPARKLE; sloksne 5. Intervāls = 100; strip5. TotalSteps = strip5.numPixels (); pārtraukums; 2. gadījums: sloksne5. ActivePattern = SKENERIS; sloksne 5. Intervāls = 20; strip5. TotalSteps = (sloksne5.numPikseļi () - 1) * 2; pārtraukums; 3. gadījums: sloksne5. ActivePattern = TWINKLE; sloksne 5. Intervāls = 5; strip5. TotalSteps = strip5.numPixels (); pārtraukums; 4. gadījums: sloksne5. ActivePattern = METEOR; sloksne 5. Intervāls = 25; strip5. TotalSteps = strip5.numPixels (); pārtraukums; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Pabeigšanas atzvanīšana
void strip1Complete () {strip1. Color1 = strip1. Wheel (random (255)); sloksne1. Krāsa2 = sloksne1. Ritenis (nejaušs (255)); sloksne 1. Indekss = 0; }
// strip2 Pabeigšanas atzvanīšana
void strip2Complete () {strip2. Color1 = strip2. Wheel (random (255)); sloksne2. Krāsa2 = sloksne2. Ritenis (nejaušs (255)); sloksne 2. Indekss = 0; }
// strip3 Pabeigšanas atzvanīšana
void strip3Complete () {strip3. Color1 = strip3. Wheel (random (255)); sloksne3. Krāsa2 = sloksne3. Ritenis (nejaušs (255)); sloksne3. Indekss = 0; }
// strip4 Pabeigšanas atzvanīšana
void strip4Complete () {strip4. Color1 = strip4. Wheel (random (255)); sloksne4. Krāsa2 = sloksne4. Ritenis (nejaušs (255)); sloksne4. Indekss = 0; }
// strip5 Pabeigšanas atzvanīšana
void strip5Complete () {strip5. Color1 = strip5. Wheel (random (255)); sloksne5. Krāsa2 = sloksne5. Ritenis (nejaušs (255)); sloksne5. Indekss = 0; }
6. darbība: rezultāts un filmas veidošana



Paldies, ka interesējaties par mūsu projektu, lai gan ar to nepietiek.
Ieteicams:
Led kontrole, izmantojot lietotni Blynk, izmantojot Nodemcu, izmantojot internetu: 5 soļi

Led kontrole, izmantojot lietotni Blynk, izmantojot Nodemcu, izmantojot internetu: Sveiki, visi šodien, mēs jums parādīsim, kā jūs varat kontrolēt LED, izmantojot viedtālruni internetā
Neopixel Ws2812 varavīksnes LED spīdums ar M5stick-C - Varavīksnes skriešana uz Neopixel Ws2812, izmantojot M5stack M5stick C, izmantojot Arduino IDE: 5 soļi

Neopixel Ws2812 varavīksnes LED spīdums ar M5stick-C | Varavīksnes skriešana uz Neopixel Ws2812, izmantojot M5stack M5stick C, izmantojot Arduino IDE: Sveiki, puiši, šajā pamācībā mēs iemācīsimies izmantot neopixel ws2812 gaismas diodes vai LED sloksni vai led matricu vai LED gredzenu ar m5stack m5stick-C izstrādes dēli ar Arduino IDE, un mēs izgatavosim ar to varavīksnes raksts
Atskaņojiet dziesmas, izmantojot Arduino, izmantojot ADC līdz PWM, izmantojot Flyback transformatoru vai skaļruni: 4 soļi

Atskaņot dziesmas ar Arduino, izmantojot ADC, lai PWM Flyback transformatorā vai skaļrunī: Sveiki, puiši, šī ir mana cita pamācības otrā daļa (tas bija daudz grūti). Būtībā šajā projektā esmu izmantojis ADC un taimeri savā Arduino, lai pārvērst audio signālu par PWM signālu. Tas ir daudz vieglāk nekā mana iepriekšējā instrukcija
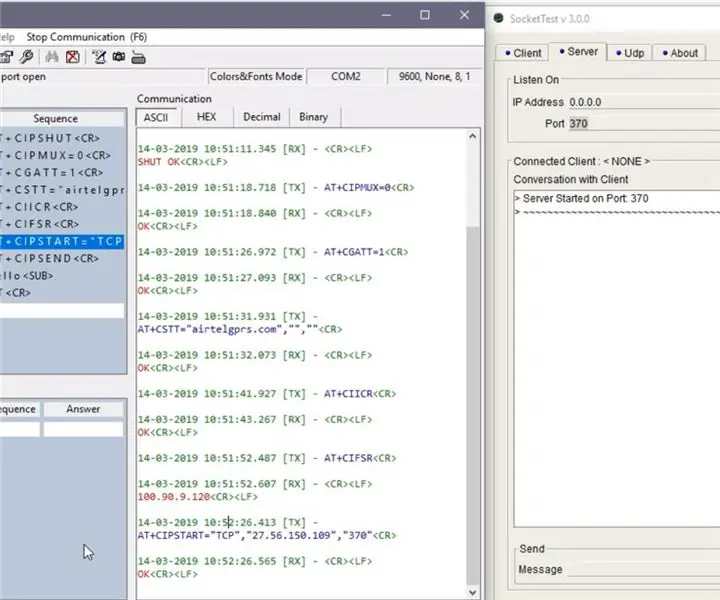
TCP/IP savienojums, izmantojot GPRS: Kā nosūtīt datus uz serveri, izmantojot SIM900A moduli: 4 soļi

TCP/IP savienojums, izmantojot GPRS: Kā nosūtīt datus uz serveri, izmantojot SIM900A moduli: Šajā apmācībā es jums pastāstīšu par to, kā nosūtīt datus uz TCP serveri, izmantojot sim900 moduli. Mēs arī redzēsim, kā mēs varam saņemt datus no servera uz klientu (GSM modulis)
Kontrolējiet Arduino, izmantojot viedtālruni, izmantojot USB, izmantojot lietotni Blynk: 7 soļi (ar attēliem)

Kontrolējiet Arduino, izmantojot viedtālruni, izmantojot USB, izmantojot lietotni Blynk: Šajā apmācībā mēs iemācīsimies lietot lietotni Blynk un Arduino, lai kontrolētu lampu, kombinācija notiks, izmantojot USB seriālo portu. Šīs pamācības mērķis ir parādīt vienkāršākais risinājums, lai attālināti kontrolētu savu Arduino vai c
