
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Šajā pamācībā ir aprakstīts, kā mēs varam izmantot Node MCU plati, lai savāktu datus no vairākiem sensoriem, nosūtītu šos datus uz mitinātu PHP failu, kas pēc tam pievieno datus MySQL datu bāzei. Pēc tam datus var skatīt tiešsaistē kā diagrammu, izmantojot chart.js.
Šim projektam būs nepieciešamas pamatzināšanas par PHP un MySQL, un jums būs nepieciešama piekļuve tīmekļa mitināšanai, izmantojot šos iestatījumus, lai varētu izveidot un skatīt savus grafikus. Es arī pieņemu, ka jums ir pamatzināšanas par Node MCU plates izmantošanu un skicju augšupielādi tajā. (Es tam izmantoju Arduino IDE)
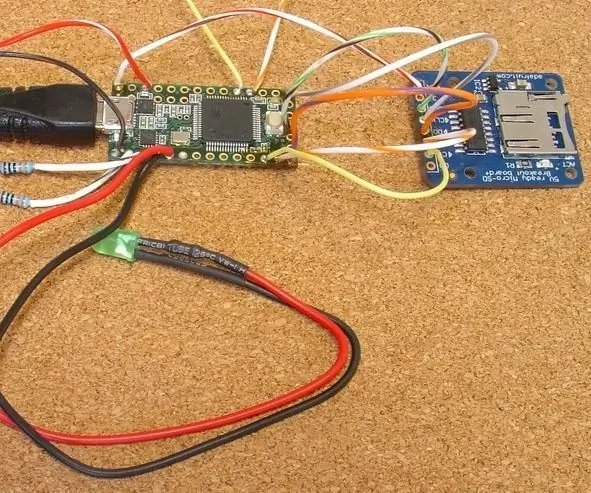
1. darbība: ķēdes izveide



Tā kā mezgla MCU ir tikai viena analogā tapa, mēs izmantosim multipleksēšanu, lai varētu nolasīt datus no vairākiem sensoriem. (Vairāki pamācības šo jēdzienu aptver sīkāk, tāpēc es šeit neiedziļināšos). Šajā piemērā esmu izmantojis divus sensorus (apgaismojumam un temperatūrai), bet jūs varat tos mainīt uz jebkuru, ko vēlaties, un vajadzības gadījumā pievienot vairāk sensoru. Es izmantoju gaismjutīgu rezistoru, termistoru, divas taisngriezes diodes, 330 omu rezistoru un 10K rezistoru un dažus džemperu vadus. Pievienotā Fritzing diagramma parāda, kā tie visi ir savienoti uz maizes dēļa.
2. darbība: rediģējiet un augšupielādējiet skici mezgla MCU
Izmantojiet šo pievienoto.ino failu. Jums tas būs jārediģē, izmantojot savu WiFi tīkla nosaukumu un paroli, lai Node MCU varētu izveidot savienojumu ar savu tīklu.
Šīs skices apakšā ir rindiņa "kavēšanās (60000);" dod minūtes aizkavi starp sensora rādījumiem, bet to var pielāgot atbilstoši jūsu prasībām. Tomēr es ieteiktu atstāt vismaz 10 sekundes, lai katru reizi varētu izveidot savienojumu ar failu “updater.php”.
Jums būs arī jārediģē ceļš uz vietu, kur mitināsit divus.php failus un divus nepieciešamos JavaScript failus. Tos varat lejupielādēt nākamajā darbībā.
3. darbība. Datu bāze un tīmekļa faili
Izveidojiet savu MySql datu bāzi. Izveidojiet tabulu ar nosaukumu “temp_light” (varat to mainīt, bet jums būs jārediģē divi php faili, lai atspoguļotu visas veiktās izmaiņas). Piešķiriet tabulai četrus laukus. Primārais automātiskās palielināšanas lauks. Vesela skaitļa lauks “temp”, vesels skaitlis “gaišs” un lauks “date_time”, kas būs laika zīmogs un noklusējuma vērtība “CURRENT_TIMESTAMP”
Tagad lejupielādējiet pievienoto.zip failu un izpakojiet to. Tādējādi jūs iegūsit divus php failus un mapi ar nosaukumu “skripti”, kurā ir.js faili, kurus ieguvu no chartjs.org. Divi.js faili nav jārediģē, un mapei „skripti” jābūt mitinātam tajā pašā vietā, kur atrodas jūsu divi php faili. abi php faili būs jārediģē ar savu datu bāzes nosaukumu, paroli un resursdatora IP. adrese.
Failā index.php redzēsit 50. rindu: $ Adjust_temp = ($ temp*0.0623);
Šis aprēķins ir paredzēts, lai temperatūras rādījumu pārvērstu tik tuvu, cik es varētu iegūt Celsija grādus, un tas tika iegūts izmēģinājumu un kļūdu dēļ, un gandrīz noteikti tas būs jāmaina, lai tas atbilstu jūsu temperatūras sensoram.
Tagad mitiniet gan php failus, gan mapi “skripti”, kurā ir divi.js faili vienā direktorijā. Pārlūkojiet šo direktoriju, un jums vajadzētu redzēt savu grafiku ar datiem, kas nosūtīti no jūsu Node MCU plates.
4. darbība. Gatavs rezultāts
Sākotnēji es izstrādāju šo projektu apmēram pirms diviem gadiem, bet līdz šim nekad neesmu varējis uzrakstīt pamācību. Ar manu testu izveidoto grafiku varat redzēt šeit:
Diagrammas lielais smaile ir vieta, kur saule spīdēja pa logu uz diviem sensoriem, un lēna lejupslīde atkal bija tā, ka saule lēnām izgāja no skata.
Ieteicams:
Velciet un ambientāli parādiet datus no jebkuras vietnes, izmantojot Wifi (ziemeļblāzmas indikators), izmantojot NodeMcu: 6 soļi

Izvelciet un ambientāli parādiet datus no jebkuras vietnes, izmantojot Wifi (ziemeļblāzmas indikators), izmantojot NodeMcu: Mana motivācija: Esmu redzējis DAUDZ pamācību par NodeMCU (veidots uz ESP8266 moduļa) iestatīšanu/ izmantošanu IoT (lietu interneta) projektu veidošanai . Tomēr ļoti mazām no šīm apmācībām bija visa informācija/ kods/ diagrammas ļoti iesācējiem
Reģistrējiet ātrgaitas EKG vai citus datus nepārtraukti vairāk nekā mēnesi: 6 soļi

Reģistrējiet ātrgaitas EKG vai citus datus nepārtraukti vairāk nekā mēnesi: Šis projekts tika izstrādāts, lai atbalstītu universitātes medicīnas pētnieku komandu, kurai bija nepieciešams valkājams, kas varētu reģistrēt 2 x EKG signālus ar ātrumu 1000 paraugi sekundē (kopā 2K paraugi sekundē) nepārtraukti 30 dienas, lai noteiktu aritmijas. Projekts paredz
Kā nosūtīt DHT11 datus uz MySQL serveri, izmantojot NodeMCU: 6 soļi

Kā nosūtīt DHT11 datus uz MySQL serveri, izmantojot NodeMCU: Šajā projektā mēs esam sasaistījuši DHT11 ar nodemcu, un pēc tam mēs nosūtām datus par dht11, kas ir mitrums un temperatūra, uz phpmyadmin datu bāzi
Uzzīmējiet DHT11 datus, izmantojot Raspberry Pi un Arduino UNO: 7 soļi

Uzzīmējiet DHT11 datus, izmantojot Raspberry Pi un Arduino UNO: Šī pamācība izskaidro, kā es uzzīmēju temperatūras sensora DHT11 datus, izmantojot Arduino Uno un Raspberry Pi. Šajā temperatūras sensors ir savienots ar Arduino Uno, un Arduino Uno ir savienots sērijveidā ar Raspberry Pi. Vietnē Raspberry Pi Side, matplotli
Reģistrējiet paplašinājumus, izmantojot portatīvo lietojumprogrammu: 5 soļi

Reģistrējiet paplašinājumus, izmantojot pārnēsājamu lietojumprogrammu: ja jūs, piemēram, es, nēsājat līdzi zibatmiņu ar savām iecienītākajām programmām. Dažām programmām ir profili (Firefox), un dažas ir lieliski piemērotas ārkārtas situācijām. Neatkarīgi no iemesla, kāpēc jums varētu šķist mērķtiecīgi saistīt programmu un
