
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.



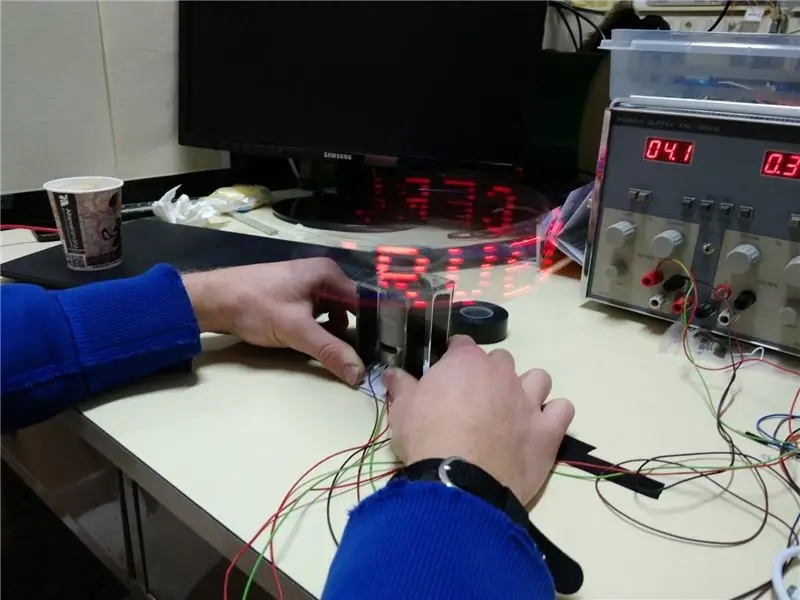
Vienas nedēļas kursā par fizisko skaitļošanu, ti, Arduino, mums bija jāveic trīs dienu projekts divās grupās. Mēs izvēlējāmies izveidot vērpšanas displeju. Tas izmanto tikai 7 gaismas diodes (mēs pievienojām vēl vienu, lai parādītu īpašas rakstzīmes, piemēram, ÄÖÜ). Tie ir uzstādīti uz rokas, kas griežas diezgan ātri. Pēc tam mēs tos ieslēdzam un izslēdzam, un teksts ir lasāms. Patiesībā tas izskatās labāk nekā video.
Lai mainītu parādīto tekstu, mūsu dēlis izveido savienojumu ar wifi tīklu un apkalpo tīmekļa lapu, kurā varat ievadīt tekstu.
1. solis: griešana ar lāzeru
Tā kā mums bija pieeja lāzera griezējam, mēs nolēmām izgriezt motora stiprinājumu un roku no akrila. Tā izrādījās ļoti laba ideja, jo teksts bija lasāms pat pretējā vietnē (lai gan ne tik spilgti). Formas ir ļoti vienkāršas, tāpēc tās var arī izgatavot no dažiem akrila un/vai koka lūžņiem. Mēs pat iegravējām savus vārdus vēsumam. Izmēri nav īsti svarīgi, jo jūs varat vienkārši pielāgot taimautu kodā, lai tas atbilstu ātrumam.
Lai piestiprinātu motoru, mēs izmantojām atbilstošu plastmasas pārnesumu, ko mēs vienkārši uzspiedām uz motora vārpstas un pielīmējām pie rokas. Mēs izmantojām karstu līmi, lai savienotu visus akrila gabalus.
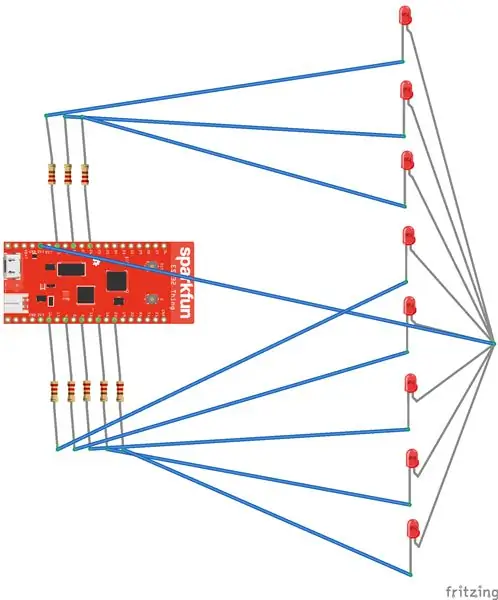
2. solis: ķēde



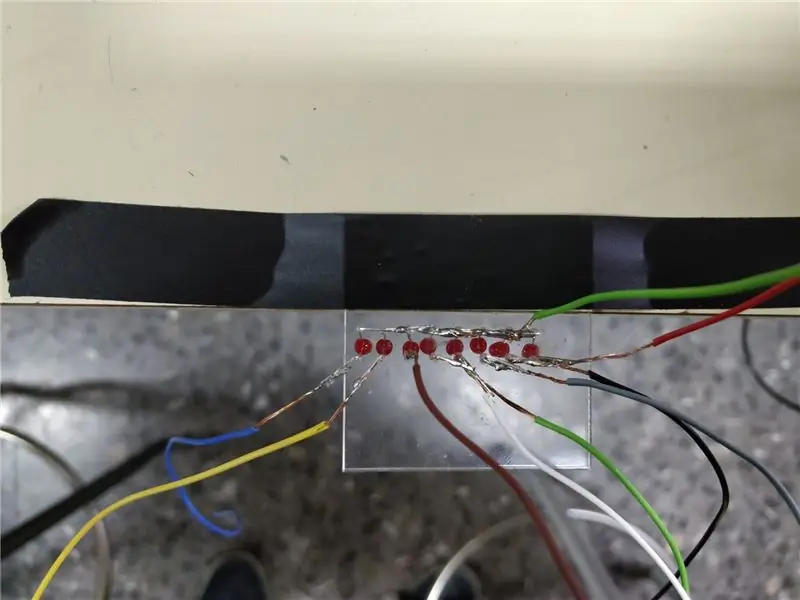
Ķēde ir ļoti vienkārša, jums vienkārši jāpievieno 7 gaismas diodes pie jebkuras plates. Mēs izvēlējāmies sarkanos, jo kaut kur lasījām, ka galu galā tie izskatās vislabāk.
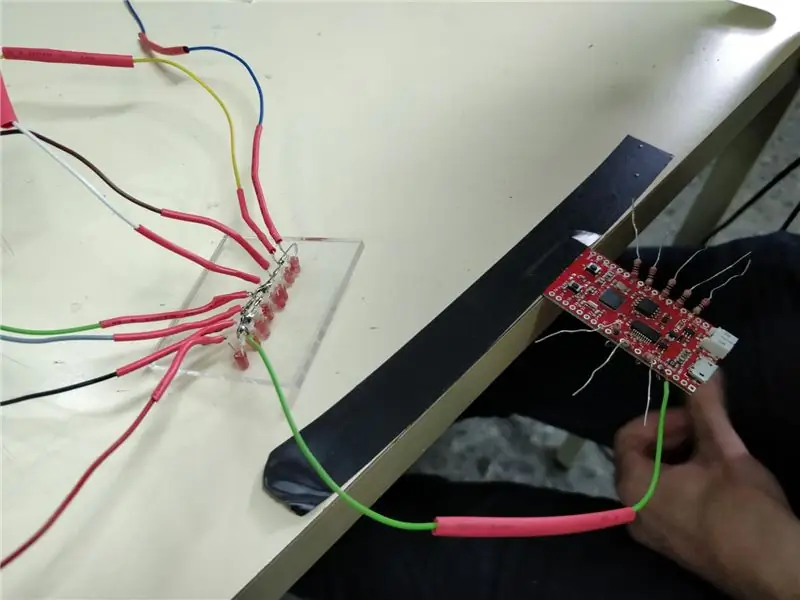
Mūsu dēlis bija sparkfun esp32 lieta, tāpēc mēs esam iebūvējuši wifi, akumulatora uzlādi un atbilstošu akumulatoru. To bija ļoti viegli lietot, un mēs atkal izmantosim to pašu dēli.
Bez īpaša iemesla mēs izvēlējāmies savienot visas pozitīvās LED kājas un savienot katru negatīvo kāju ar digitālo I/O tapu. Tas nozīmē, ka jums ir jāiestata tapa uz LOW, lai ieslēgtu LED, un HIGH, lai to izslēgtu.
Izrādījās laba ideja pielodēt rezistorus pie plātnes un izmantot saraušanās caurules, lai visu izolētu.
3. darbība: kods
Visu mūsu kodu var atrast vietnē Github.
Mūsu kodu iedvesmojis vienkāršs tīmekļa serveris un līdzīgs projekts bez wifi. Mēs vienkārši visu apvienojām un burtiem pievienojām savas bitmaskas. Tā kā motora barošanai mums bija barošanas avots, mēs vienkārši izvēlējāmies kādu aizkaves laiku un ievadījām spriegumu, lai attēls būtu stabils. Labāka pieeja būtu izmērīt rokas ātrumu ar kādu sensoru (piemēram, zāles efekta sensoru un magnētu zem konstrukcijas) un pielāgot koda aizkavi, taču mēs to nedarījām mūsu ierobežotā laika perioda dēļ.
Mūsu vietne pamatā sastāv tikai no teksta un teksta ievades, kas pēc katrām izmaiņām nosūta pašreizējo virkni, tāpēc teksts tiek nekavējoties atjaunināts. Pēc palaišanas un tukšās virknes pārsūtīšanas mēs parādām IP adresi, lai jūs zinātu, kur izveidot savienojumu.
Mūsu vietnes kods ir iekļauts Arduino kodā kā virkne, bet skaidrības labad tas ir pieejams atsevišķi.
4. solis. Secinājums

Galu galā viss izdevās labi, mēs neko nemainītu. Mēs patiešām ieteiktu izmantot akrilu tāpat kā mēs, tas bija ļoti iespaidīgi, kā teksts vienkārši peldēja gaisā.
Vienīgais, ko mēs par zemu novērtējām, bija vērpjamās rokas enerģija, mūsu konstrukcija bija tik nestabila, ka mums tas bija jāpielīmē pie galda.
Funkcija, kas būtu jauka, bet mēs nevarētu saprast, būtu jau minētais ātruma mērījums. Ar to būtu iespējams kontrolēt displeja aprites teksta ātrumu. Lai to izdarītu, mums bija jāizmanto barošanas avots.
Ieteicams:
Jean Tinguely vērpšanas mašīna: 9 soļi

Jean Tinguely vērpšanas mašīna: Benodigdheden: · 1x Arduino Uno · 1x USB kabelis · 1x maizes dēlis · 4x cietā kodola džemperis & vads · 1x mazs servomotors · 1x servopropellers · 1x Relais · Ijze
DIY Fidget vērpšanas paātrinātājs zem 2 ASV dolāriem!: 7 soļi

DIY Fidget Spinner paātrinātājs zem 2 ASV dolāriem!: Sveiki, apmeklētāji! Mans vārds ir Youri, un man patīk veidot un publicēt elektronikas projektus. Šodien man ir pamācāms, pamatojoties uz šo pamācību, ko veica tanner_tech. Viņš iedvesmoja mani atjaunot savu dizainu un izveidot tā faktiskais PCB. Tas ir izgatavots, izmantojot t
TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): 6 soļi

TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): TTGO T-displejs ir tāfele, kuras pamatā ir ESP32 un kurā ir 1,14 collu krāsu displejs. Dēli var iegādāties par balvu, kas mazāka par 7 ASV dolāriem (ieskaitot piegādi, balva redzama banggood). Tā ir neticama balva par ESP32, ieskaitot displeju
Nekad nebeidzas virpuļstrāvas vērpšanas augšdaļa: 3 soļi

Nekad nebeidzas virpuļstrāvas vērpšanas augšdaļa: es nesen izveidoju šo dizainu bezgalīgai vērpšanai, izmantojot rotējošu magnētu, lai radītu virpuļstrāvu vērpšanas virsmā. Pēc dažiem meklējumiem, šķiet, nevarēju atrast nevienu citu, kas izmantotu to pašu principu šādai ierīcei, tāpēc domāju, ka es
Vērpšanas LED displejs: 12 soļi

Vērpšanas LED displejs: vērpšanas gaismas displejs izmanto motoru, lai ar lielu ātrumu pagrieztu dēli, vienlaikus pulsējot gaismas, lai radītu modeļus gaisā, tuvojoties. To ir viegli uzbūvēt, viegli lietot un jautri demonstrēt! Tam ir arī galvene, lai jūs varētu atjaunināt s
