
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-06-01 06:09.




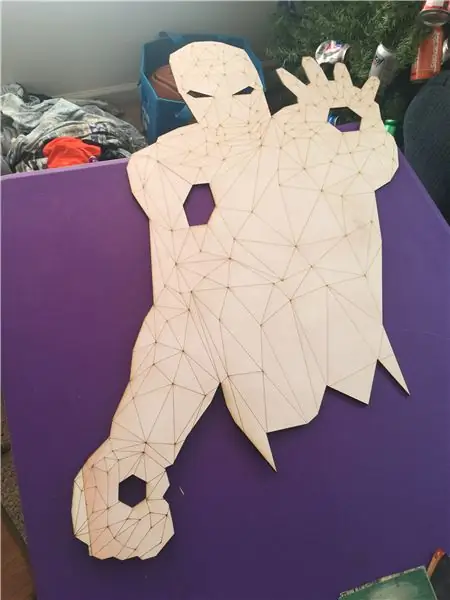
Šis interaktīvais sienas mākslas darbs ir aptuveni 39 collas garš un 24 collas plats. Klemsona universitātes Studentu Makerspace lāzerā nogriezu koku, pēc tam ar rokām apgleznoju visus trīsstūrus un uzstādīju gaismas aizmugurē. Šajā pamācībā tiks aprakstīts, kā es izveidoju šo precīzo darbu, cerams, ka tā koncepcija iedvesmos kādu citu radīt savu unikālo mākslas darbu. Tas izmanto ESP8266 mikrokontrolleru ar adresējamām WS2812B LED sloksņu gaismām un regulārām RGB LED sloksnes gaismām.
Daļas un materiāli
- 1/4 "koks - 40" līdz 28 "(mūsu lāzera griezēja maksimālie izmēri)
- 1/8 "necaurspīdīgs akrils - TAPPlastics (es izmantoju Lighting White, 69%)
- Akumulators - TalentCell 12V/5V akumulators (es izmantoju 12V/6000mAh bloku)
- RGB LED sloksne - 6 pēdas (standarta 4 vadi, 5050 versija, kur RGB gaisma ir vienā modulī)
- TIP122 tranzistors daudzu lukturu PWM vadībai
- WS2812B LED sloksne - 2 pēdu augstums (es izmantoju versiju ar 144 gaismas diodēm uz metru)
- ESP8266 NodeMCU mikrokontrolleris
- Cietā kodola 22 gabarīta savienotāja vads (1. saite - 2. saite - 3. saite - 4. saite)
- Apmēram 300Ω rezistori
- Otas
- Krāsa - es galvenokārt izmantoju Craft Premium krāsu. Sīkāka informācija krāsošanas posmā
Rīki
- Piekļuve lāzera griezējam (es to izmantoju Klemsonā)
- Lodāmurs
- Karstās līmes pistole (tas ir būtiski)
- Stiepļu griezēji/noņēmēji
- Adobe Illustrator
- Pacietību
1. darbība: noformējiet programmā Illustrator


Avota attēls ir Viljama Tīla ilustrācija. Lūdzu, apskatiet viņa portfolio citus viņa lieliskos darbus: https://www.behance.net/tealeo93 (es domāju, ka tas ir viņa - es sekoju GoogleImages, Pinterest, trušu bedrei, GraphicDesignJunction, Behance)
Es atradu avota attēlu, meklējot google "Low-Poly Iron Man" vai "Geometric Iron Man Wallpaper". Es lejupielādēju attēlu un atvēru to Adobe Illustrator.
Tālāk es izmantoju pildspalvas rīku Illustrator, lai manuāli uzzīmētu katru attēla līniju. Es to darīju tā, lai lāzera griezējs varētu iegravēt visas iekšējās līnijas kā vektora griezumu, kas iestatīts uz mazu jaudu, tā vietā, lai tas būtu jāpārveido pa visu attēlu. Tas prasīja dažas stundas (pazīstams arī kā 3 klases periodi skolā)
Kad attēls bija pilnībā izklāstīts, es sagrupēju visas šīs līnijas un pēc tam uzzīmēju roku, krūšu un acu formas. Es tos visus ievietoju grupā un iestatīju to aizpildījuma krāsu zilā krāsā, lai es varētu tos viegli atšķirt. Es tos nokopēju atsevišķā failā akrila griezumam.
Attiecībā uz akrila daļu es vēlējos maksimāli palielināt sava akrila gabala efektivitāti, tāpēc es augšupielādēju to šajā vietnē https://svgnest.com/ un augšupielādēju failu, kurā bija tikai akrila sagrieztie gabali, un ļauju tam "ligzdot" detaļas. Tas izmanto dažas iterācijas un atdzist algoritmus, lai noteiktu visefektīvāko jūsu detaļu izkārtojumu uz lapas, lai samazinātu atkritumu daudzumu. Tas izvada konfigurāciju, kas ir failā IronManAcrylic.ai.
2. solis: griešana ar lāzeru


Pirms koksnes griešanas es to izsmidzināju ar grunti un pēc tam viegli noslīpēju, lai sāktu gludu. Es to darīju, lai krāsa vēlāk iznāktu vienmērīgāk.
Kad es izgriezu kontūru līdz kokam, es izmantoju 100% jaudu 6% ātrumu (es domāju) mūsu 60 W Epilog Fusion M2 40 Clemson Makerspace. Tas strādāja lielākajā daļā, bet koks bija ļoti izliekts stūrī, tāpēc man faktiski vajadzēja pārorientēt lāzeru šim stūrim un vēlreiz vadīt šo griezuma daļu.
Tā kā es arī zīmēju līnijas visiem iekšējiem trīsstūriem, es varēju arī izmantot vektoru griezumu, lai ātri iegravētu visas šīs līnijas, kā parādīts iepriekš redzamajā videoklipā. Tas bija ievērojami ātrāk, nekā tas būtu bijis, lai rastrs kodinātu failu. Es domāju, ka es izmantoju 70% ātrumu un 50% jaudas - tomēr jums būs tikai jāeksperimentē.
1/8 collu akrilu es vispirms sagriezu ar 100% jaudu un 8% ātrumu, kas bija nedaudz par spēcīgu un atstāja dažas apdeguma pēdas uz neaizsargātā akrila, tāpēc tad es to darīju ar 14% ātrumu un tas darbojās kā šarms.
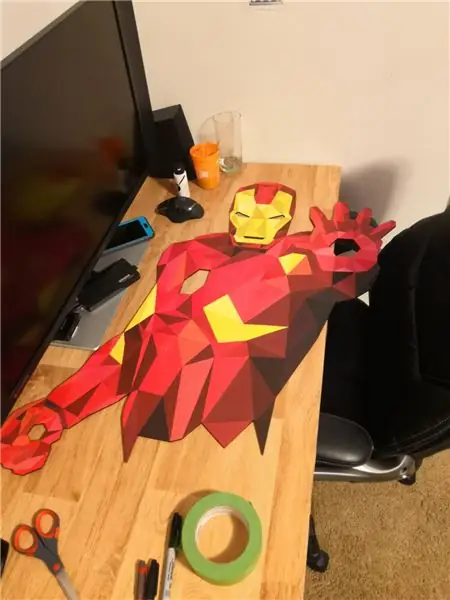
3. solis: krāsošana



Tātad. Daudz. Glezna. Es domāju, ka tas bija apmēram 20 stundu gleznošana.
Ja jūs domājat veikt projektu ar tik daudz trijstūriem kā šis, lūdzu, nekrāsojiet to pats. Vienkārši samaksājiet, lai attēlu izdrukātu uz metāla vai koka un pēc tam to izgrieztu, vai izdrukātu uz kaut kā cita un pielīmētu šo gabalu uz kaut kā cieta. Vienkārši nekrāsojiet to pats, ja vien jums nepatīk gleznot.
Es izmantoju FrogTape gleznotāju lenti, lai iezīmētu katru gabalā esošo trīsstūri, kad to krāsoju. Tas man deva daudz konsekventākus rezultātus nekā mani pirmie mēģinājumi katru trijstūri aizpildīt ar rokām bez jebkādām lentes malām.
FrogTape sniedz līnijas, kas ir daudz asākas nekā balto vai zilo gleznotāju lente. Jūsu laiks un saprāts ir pilnīgi papildu 2 USD/lentes ruļļa vērts. Ja vēlaties, lai tas būtu vājāks, varat izmantot precīzo nazi, lai dažus augšējos lentes slāņus sagrieztu vēl mazākās sloksnēs, lai, iezīmējot vienu trīsstūri, tas nenosedz tik daudz blakus esošo trīsstūru.
Es esmu lēts un man nav daudz pieredzes gleznošanā, tāpēc es izmantoju 2 oz krāsas pudeles no Michael's vai Hobby Lobby. Es atklāju, ka Craft Smart Premium līnija klājās diezgan labi, un galu galā es izmantoju CraftSmart Premium Metallic Festive Red krāsu, kas sajaukta ar baltu vai melnu, lai iegūtu 95% no maniem sarkanajiem toņiem. Dzeltenais bija tikai Craft Smart premium dzeltenais, ar nelielu zelta daudzumu, kas tika iemests, lai padarītu to nedaudz mirdzošu.
Ja jūs zināt kādu lētu krāsu, kas labāk pārklāj - lūdzu, paziņojiet man komentāros !! Man bieži bija jādara divas krāsas kārtas, lai neviena no zemāk esošajām baltajām krāsām netiktu parādīta, un es labprāt iegūtu kādu jaukāku krāsu, kas to novērstu.
Kad tas viss bija nokrāsots (bet pirms līmēšanas akrila gabalos), es izmantoju spīdīgu caurspīdīgu aerosolu, lai aizsargātu krāsu un padarītu to spīdīgu.
4. solis: akrila gabali un akrila fona apgaismojums




Akrila gabalu piestiprināšana bija neliels izaicinājums, jo gan mans darbagalds/rakstāmgalds, gan koka gabals ir nedaudz deformējušies, tāpēc es nekādi nevarēju garantēt, ka tas viss paliks pietiekami plakans, lai mana epoksīda kārtība varētu sacietēt. Kā risinājumu, es piespiedu koku pie galda pie akrila gabala, ko līmēju, un vispirms izmantoju karstu līmi, lai noturētu katru akrila gabalu vietā. Karstā līme ir redzama no akrila priekšpuses, tāpēc es izmantoju Gorilla Glue divu daļu epoksīdu, kas uzklāts ar zobu bakstāmais, lai pastāvīgi noturētu akrila gabalus. Es atgriezos cauri ar nelielām knaiblēm un izgriezu oriģinālos karstās līmes gabalus.
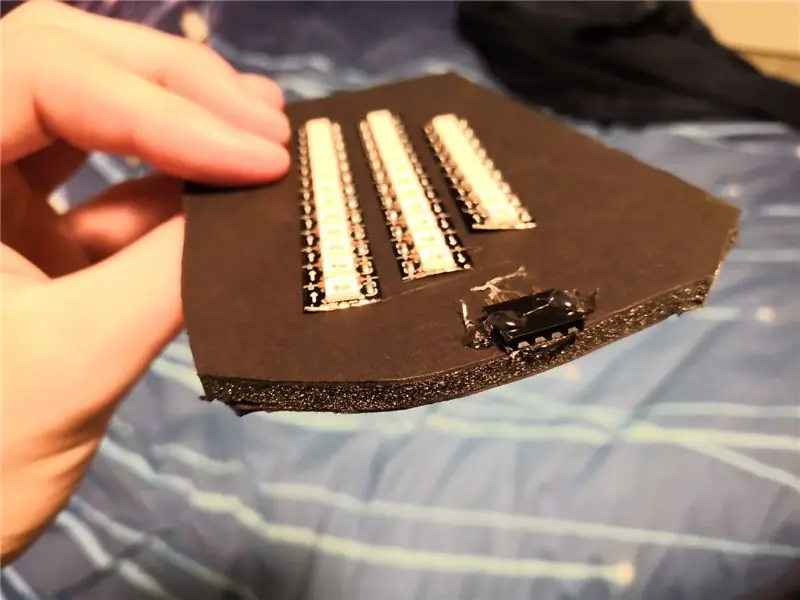
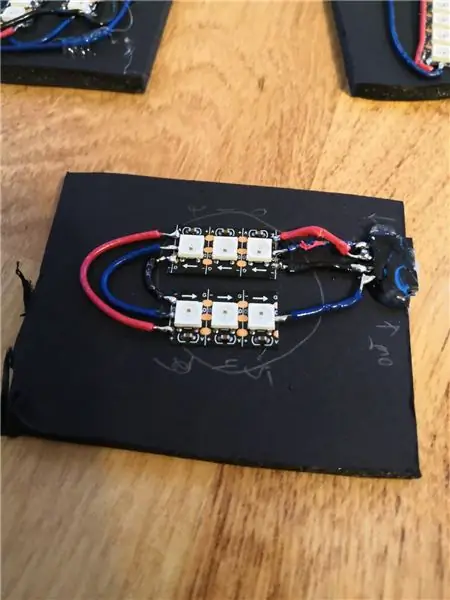
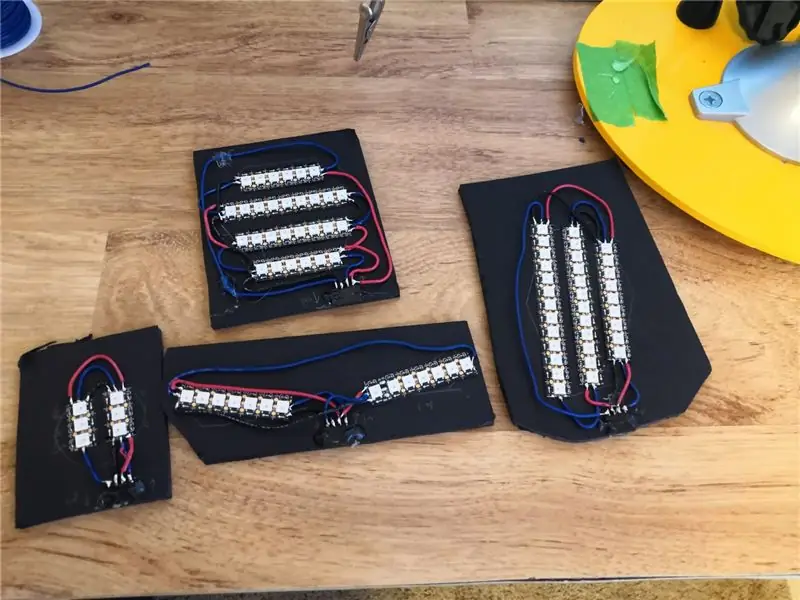
Katram akrila gabalam es izveidoju atsevišķu gaismas moduli. Vispirms es sagriezu 1/4 collu melnu putuplasta plāksni, kas ir nedaudz lielāka par nepieciešamo, un uzzīmēju uz tā akrila gabala kontūru. Tad es izgriezu un pielīmēju šim gabalam paredzētās LED sloksnes tā, lai pārsvarā pārklātu akrilu. apgabalā.
Šo soli būtu labāk paveikt ar prototipu veidošanas plāksni un dažiem skrūvju spailēm, taču man nebija to pie rokas, kad biju gatavs sākt to pieslēgt vadiem. Kā risinājumu, es sagriezu dažas sieviešu galvenes sloksnes līdz 4 ieejām - zemējums, 5 V ieeja, dati, dati. Es karsti pielīmēju sieviešu galvenes sloksni pie putu dēļa un sāku lodēt visas gaismas kopā.
Lodēšana patiesībā bija patiešām izaicinoša, jo šie lodēšanas spilventiņi bija mazi. Par laimi man bija divas iespējas visiem jaudas un zemes spilventiņiem, jo katrai sloksnei var piegādāt enerģiju abos galos. Es izklāju sloksnes tā, lai datu vads plūst serpentīna veidā. Es izmantoju lodāmuru ar regulējamu temperatūru, un es atklāju, ka man patīk, ka temperatūra ir zaļā krāsā augšējā diapazonā - man, iespējams, patīk karsti, jo gadiem ilgi izmantotais lodāmurs bija lēts un tam nebija temperatūras kontroles un skrēja karsti.
Kad viss bija pielodēts, es ar precīzu nazi (ar svaigu asmeni) sagriezu putuplasta plāksnes sloksnes, lai aptvertu gaismas un samazinātu caurlaidību. Es izmantoju baltu, nevis melnu, jo man bija garākas sloksnes, un patiesībā tā bija laba lieta, jo tas ļāva man viegli redzēt no aizmugures, vai šī LED sloksņu sadaļa tika ieslēgta testēšanas posmā, kad to visu savienoja.
5. solis: pārējā elektronika



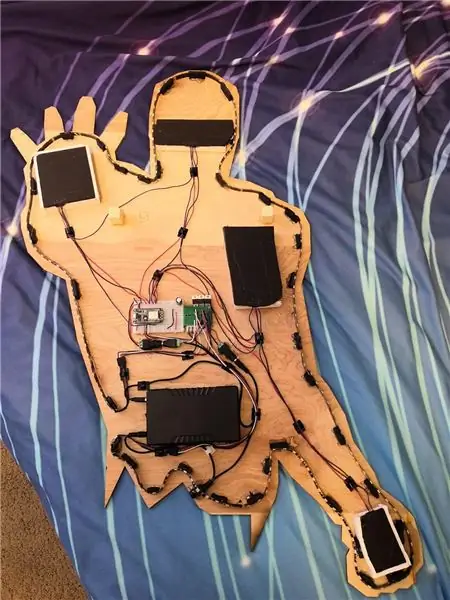
Es vienmēr cenšos vadīt savus projektus, vispirms ievietojot barošanas avotus, pēc tam kontrolieri, pēc tam citus paneļa elementus un perifērijas ierīces. Es karsti līmēju akumulatoru vietā un pēc tam novirzīju sadalīto līdzstrāvas ligzdas kabeli tā, lai uzlādes ieeja būtu viegli pieejama no projekta malas, lai to varētu viegli uzlādēt. Akumulatora komplektā bija iekļauts sadalītais kabelis, un instrukcijās bija teikts, ka akumulatora uzlāde lietošanas laikā ir piemērota.
Es kanibalizēju lētu mikro-usb kabeli un nomainīju mikro USB galu ar līdzstrāvas mucas ligzdu, lai es varētu vienkārši izmantot 5 V ieeju. Es ievietoju 5V uz vienas maizes dēļa sprieguma sliedes un ESP8266 Vin tapā, pēc tam iezemēju zemes sliedē un ESP8266 zemējuma tapu (visiem pamatiem jābūt savienotiem kopā ar kontrolieri, lai nebūtu svarīgi, kurš no tiem))
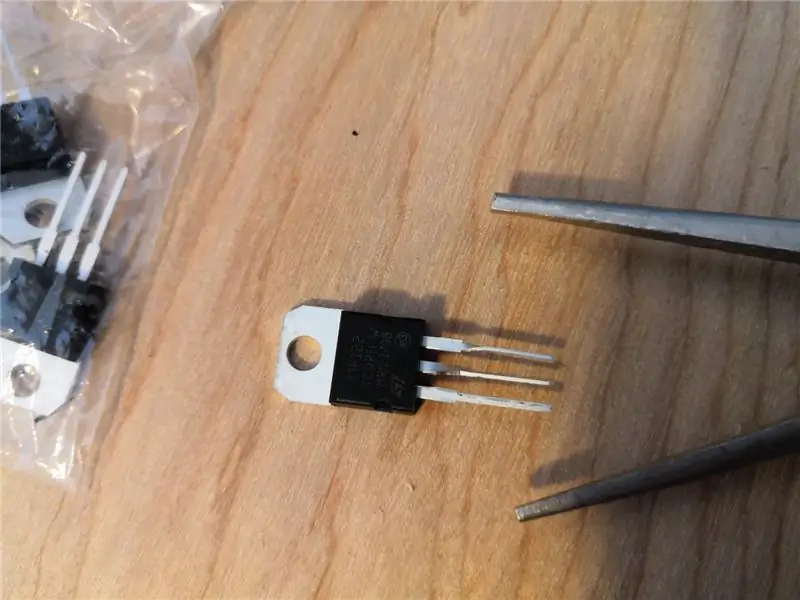
Standarta RGB LED sloksnes kontrolē ar kontroliera PWM signālu. Tomēr mikrokontrolleri var piegādāt tikai 20-50 mA strāvu uz tapu atkarībā no kontroliera. Katrai sloksnes gaismas diodei ir nepieciešama tik liela jauda, tāpēc sloksņu vadīšanai mums ir jāizmanto sava veida tranzistors. Dažas vietas, kas parādījās Google meklēšanā, ieteica TIP122 tranzistoru, kas var pārslēgt 5 ampērus vai 40 W jaudu - vairāk nekā pietiekami mūsu lietojumprogrammai. Tie nav īsti paredzēti, lai ietilptu maizes dēlī, bet, ja katru vadu pagriežat uz sāniem par 90 °, tas iederas maizes dēļa slotos. Sākotnēji es plānoju katram pieskrūvēt nelielu radiatoru, bet pēc dažām pārbaudēm es noskaidroju, ka tie nav pietiekami karsti, lai tas būtu nepieciešams. Es pievienoju katru tranzistora ievadi ESP8266 tapai, kas paredzēta PWM izvadei
Manām RGB LED sloksnēm bija "ūdensnecaurlaidīgs" gumijas pārklājums, un tāpēc tās nepaliks pielīmētas pie koka tik labi, kā es vēlētos. Kā risinājumu, es sagriezu mazus putuplasta plāksnes gabalus un pielīmēju putu gabalu pie koka un pēc tam pielīmēju tiem LED sloksni.
6. darbība. Programmēšanas pārskats
Šis projekts izmanto dažādas bibliotēkas, lai to varētu kontrolēt no tālruņa lietotnes ar nosaukumu Blynk, ieslēgt/izslēgt no Amazon Echo, un kodu var atjaunināt, izmantojot wifi. Tālāk ir norādītas dažas izmantotās bibliotēkas
Blynk -
Blynk ir pakalpojums, kas ļauj vienkārši kontrolēt starp ESP8266 mikrokontrolleru un pielāgojamu tālruņa lietotni. Tālruņa lietotne ļauj izveidot lietojumprogrammu ar pogām, slīdņiem, RGB krāsu atlasītājiem un daudz ko citu. Katrs logrīks maina vērtību, kuru var izvilkt no lietotnes Blynk, kad palaižat noteiktu funkciju.
OTA (Over the Air) atjauninājums- noklusējuma bibliotēka, kas iekļauta ESP8266
Alexa Wemo emulators-https://github.com/witnessmenow/esp8266-alexa-wemo…
Maldina Amazon Echo domāt, ka jūsu projekts ir Wemo gaismas slēdzis. Kods ļauj definēt funkciju, kas jāizpilda, kad Alexa nosūta signālu "ieslēgt", un atsevišķu funkciju izslēgšanas signālam. Jūs varat atdarināt vairākas ierīces (līdz 10) ar vienu kontrolieri, kas nodrošina vēl lielāku elastību. Mans kods ir iestatīts tā, lai Echo atrastu divas ierīces ar nosaukumu "Iron Man" un "Night Light". Viņi ir gan šis projekts, gan šis kontrolieris, bet, ieslēdzot "Nakts gaismu", tā darbosies ar blāvām baltām gaismām, kur, ieslēdzot "Dzelzs vīru", ārējās LED sloksnes kļūst sarkanas, bet akrila gabali - balti.
Arduino rediģēšana Visual Studio, izmantojot vMicro
Jau dažus mēnešus esmu izmantojis Visual Studio darbā, un man patīk visi tajā iebūvētie automātiskās pabeigšanas rīki, tāpēc pēc dažām meklēšanām es atklāju, ka faktiski varu izmantot Visual Studio, nevis parasto Arduino IDE. Viena datora vMicro licence studentiem maksā 15 USD, kas, manuprāt, ir pilnīgi tā vērts, ja plānojat pavadīt vairāk nekā dažas stundas Arduino koda programmēšanai.
FastLED pret Neopixel
Es savos projektos izmantoju FastLED tikai tāpēc, ka tiešsaistē atradu vairāk funkciju, kas tam jau ir izveidotas, un šobrīd esmu izmantojis daudzus projektus, izmantojot to, tāpēc man ir daudz kodu, ko izmantot atkārtoti. Esmu pārliecināts, ka Neopixel bibliotēka darbotos tikpat labi, ja pie tās pietiktu. Es plānoju visas savas pielāgotās funkcijas ievietot GitHub, lai tās varētu izmantot citi cilvēki, tikai es vēl neesmu to apguvis.
7. solis: Programmēšanas padomi
Kopējā struktūra
Savā darbā esmu vadības inženieris, un mēs bieži izmantojam programmēšanas stilu, ko sauc par PLC programmēšanu. Šis tips ir līdzīgs Arduino, jo tam ir cilpa, kas nepārtraukti darbojas ik pēc dažām milisekundēm un nodarbojas ar ieejām/izejām, lecot starp dažādiem "stāvokļiem" kodā. Piemēram, kods var sasniegt soli, kas saistīts ar konveijeru, kur, ja uz konveijera ir paplāte, tas pāriet uz stāvokli 45, bet, ja nav paplātes, tas pāriet uz statusu 100. Tomēr šis programmēšanas stils iedvesmoja manu kodu Es veicu dažas izmaiņas, lai štata numura vietā varētu izlasīt tikai virkni.
Es izmantoju globālu mainīgo (commandString), lai izsekotu, kurā gaismas stāvoklī atrodas projekts. Turklāt es izmantoju arī Būla vērtību, ko sauc par “animēt”, lai noteiktu, vai tā izkļūs no kādas funkcijas. Tātad, nospiežot Blynk pogu "Klasiskais režīms", mans kods iestatīs animāciju uz nepatiesu (tā, lai tas izkļūtu no pašreizējās funkcijas) un iestatītu komanduString uz "RunClassic". Katra funkcija nepārtraukti pārbauda ievadi no Blynk, Alexa un OTAUpdate, palaižot funkciju "CheckInput".
Globālie mainīgie
Es izmantoju globālos mainīgos, lai izsekotu dažiem sava projekta iestatījumiem. Šie mainīgie tiek inicializēti pirms mana iestatīšanas koda, kas padara tos pieejamus jebkurai mana koda funkcijai.
- globalBrightness (0-255)
- globalSpeed - jebkuras animācijas funkcijas animācijas ātrums. Šim projektam ir tikai izbalējušas varavīksnes
- globalDelayTime - FastLED ir nepieciešamas aptuveni 30 mikrosekundes, lai katrā LED ierakstītu informāciju, tāpēc es iestatīju šo mainīgo uz NUM_LEDS * 30/1000 + 1; pēc tam pievienojiet aizkavi (globalDelayTime) pēc lielākās reizes, kad es daru FastLED.show (), lai komanda netiktu pārtraukta.
- _r, _g, _b - globālās RGB vērtības. Tādā veidā dažādas krāsu shēmas pogas var vienkārši mainīt globālās r/g/b vērtības un visas izsaukt to pašu funkciju
Arduino OTA atjauninājumu kontrolieru nosaukumi
Man vajadzēja kaitinoši daudz meklēt, līdz es sapratu, kā nosaukt kontrolieri, izmantojot bezvadu atjaunināšanas funkciju. Burtiski iekļaujiet šo rindu koda iestatīšanas sadaļā pirms "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro ar Visual Studio padomiem
Dažreiz vizuālā studija atklās dažas problēmas ar dziļiem failiem, piemēram, standarta C ++ failus, un radīs dažas kļūdas. Mēģiniet ieslēgt/izslēgt dažāda veida kļūdu ziņojumus, līdz atklātajā projektā rodas kļūdas, nevis atbalsta faili. Varat arī atvērt kodu Arduino IDE un redzēt, vai tas tur tiks apkopots vai sniegs noderīgāku kļūdas kodu.
FastLED
Nosūtiet man ziņojumu, ja šis Instructable darbojas vairāk nekā dažas nedēļas, un es joprojām neesmu sapratis, kā ievietot savas pielāgotās funkcijas GitHub.
FastLED ir norādīts kā saderīgs ar ESP8266, taču tapu definīcijas var nebūt pareizas. FastLED dokumentācijā ir teikts, ka pirms #include varat mēģināt iekļaut kādu no šīm rindām
- //#definēt FASTLED_ESP8266_RAW_PIN_ORDER
- //#definēt FASTLED_ESP8266_NODEMCU_PIN_ORDER
- //#definēt FASTLED_ESP8266_D1_PIN_ORDER
Tomēr es izmēģināju visus trīs un nekad visas manas tapas nesakrita. Pašlaik es izmantoju pēdējo rindu un tikko pieņēmu, ka, liekot FastLED izmantot tapu D2, tā faktiski izmanto manu kontroliera D4 tapu.
Lai gan manas gaismas ir tikai lēts neopikseļu ķīniešu atspēriens, es joprojām saku FastLED, lai tās iestatījumos tiktu uzskatītas par neopikselēm
- FastLED.addLeds (gaismas diodes, NUM_LEDS);
- FastLED.setCorrection (tipiskaLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Noderīgs projektiem ar akumulatoru
- FastLED.setBrightness (globalBright);
8. solis: galaprodukts



Ta-da!
Jūtieties brīvi komentēt vai sūtīt man e -pastu jautājumus - es mīlu šo lietu un labprāt palīdzētu citiem cilvēkiem veidot foršus projektus. Iepazīstieties ar manu vietni, lai uzzinātu par citiem projektiem, kurus esmu paveicis, un dažas no manām fotogrāfijām: www.jacobathompson.com
Ieteicams:
Bluetooth skaļrunis ar mirgojošām diodes sloksnēm: 5 soļi

Bluetooth skaļrunis ar mirgojošām diodes sloksnēm: Sveiki draugi … Kad esmu nolēmis iemācīties spēlēt klavieres, es meklēju pakalpojumā YouTube, atradu pamācības un lejupielādēju Dmitrija Šostakoviča skaņdarbu (valsis Nr. 2), kuru iesaku noklausīties uz to (tiem, kas to nav klausījušies) un sēdēja
Zemas poli LED garastāvokļa lampa: 9 soļi (ar attēliem)

Low Poly LED garastāvokļa lampa: lielisks papildinājums jebkuram rakstāmgaldam, plauktam vai galdam! Diskrētā poga, kas atrodas uz pamatnes, ļauj pārvietoties pa dažādiem LED apgaismojuma modeļiem. Nav svarīgi, vai lampu vēlaties izmantot mācībām, atpūtai vai pat ballītei … ir vairāki
Vecais vīrs un Arduino GPS: 6 soļi (ar attēliem)

Vecais vīrs un Arduino GPS: Tātad šis Lazy Old Geek (L.O.G.) dažus gadus nav varējis izdarīt pamācību. 70 gadu vecumā smadzenes nedarbojas tik labi kā agrāk, un ir grūti koncentrēties uz lieliem projektiem, nemaz nerunājot par mēģinājumiem par tiem rakstīt. (Es ieeju Arduino Con
Klemsona tīģera ķepu dekorācija ar aizmugurgaismojumu ar WS2812 LED sloksnēm: 5 soļi (ar attēliem)

Klemsona tīģera ķepu rotājums, kas izgaismots ar WS2812 LED sloksnēm: Klemsona ražošanas telpā Vata centrā ir lāzera griezējs, un es vēlējos to izmantot. Es domāju, ka būtu patīkami uztaisīt tīģera ķepu no aizmugures, bet es arī gribēju kaut ko darīt ar akrila malu. Šis projekts ir abu kombinācija
Krāsu maiņas kastes plaukti ar LED sloksnēm un Arduino: 5 soļi (ar attēliem)

Krāsu maiņas kastes plaukti ar LED sloksnēm un Arduino: Tas sākās, jo man vajadzēja papildu krātuvi blakus un virs galda, bet es gribēju tam piešķirt īpašu dizainu. Kāpēc gan neizmantot šīs apbrīnojamās LED sloksnes, kuras var individuāli uzrunāt un uzņemt jebkuru krāsu? Es sniegšu dažas piezīmes par pašu plauktu
