
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Dārgie draugi, laipni lūdzam citā apmācībā! Šajā videoklipā mēs uzzināsim, kā izveidot savu izvēlni populārajam Nokia 5110 LCD displejam, lai padarītu mūsu projektus lietotājam draudzīgākus un spējīgākus. Sāksim!
Šis ir projekts, kuru mēs veidosim. Displejā parādās vienkārša izvēlne, un, izmantojot rotējošo kodētāju, es varu pārvietoties uz augšu vai uz leju un izvēlēties izvēlnes vienumu, nospiežot rotējošā kodētāja pogu. Nospiežot rotējošā kodētāja vidējo pogu, parādās cits ekrāns, un mēs varam mainīt mainīgā vērtību. Ja mēs vēlreiz nospiežam rotējošā kodētāja pogu, mēs atgriežamies galvenajā izvēlnes ekrānā. Izvēlnē ir 6 vienumi, un mēs varam ritināt izvēlni uz leju vai uz augšu, un displeja vienumi attiecīgi mainīsies. Noskatieties pievienoto video, lai redzētu, kā tieši darbojas šī izvēlne. Protams, ja vēlaties, varat to mainīt, lai izveidotu sarežģītākas izvēlnes.
Tagad redzēsim, kā izveidot šo projektu.
1. darbība: iegūstiet visas detaļas

Lai izveidotu šo projektu, ir nepieciešamas šādas detaļas:
- Arduino Uno ▶
- Nokia 5110 LCD displejs ▶
- Rotācijas kodētājs ▶
- Neliels maizes dēlis ▶
- Daži vadi ▶
- Power Bank ▶
Projekta izmaksas ir ļoti zemas, tas ir mazāks par 10 ASV dolāriem. Saites uz visām manis izmantotajām daļām varat atrast zemāk esošā video aprakstā.
2. darbība: Nokia 5110 LCD displejs



Nokia 5110 ir mans mīļākais displejs maniem Arduino projektiem.
Nokia 5110 ir pamata grafiskais LCD ekrāns, kas sākotnēji bija paredzēts kā mobilā tālruņa ekrāns. Tas izmanto PCD8544 kontrolieri, kas ir mazjaudas CMOS LCD kontrolieris/draiveris. Šī iemesla dēļ šim displejam ir iespaidīgs enerģijas patēriņš. Kad tas ir ieslēgts, tas izmanto tikai 0,4 mA, bet fona apgaismojums ir atspējots. Miega režīmā tas patērē mazāk nekā 0,06 mA! Tas ir viens no iemesliem, kas padara šo displeju par manu iecienītāko. PCD8544 savienojas ar mikrokontrolleriem, izmantojot seriālās kopnes saskarni. Tas padara displeju ļoti viegli lietojamu ar Arduino. Jums jāpievieno tikai 8 vadi.
Esmu sagatavojis detalizētu apmācību par to, kā lietot Nokia 5110 LCD displeju ar Arduino. Es pievienoju šo video šajā pamācībā, tas sniegs noderīgu informāciju par displeju, tāpēc es iesaku to uzmanīgi noskatīties. Displeja izmaksas ir aptuveni 4 USD.
To var iegūt šeit: ▶
3. darbība. Rotācijas kodētājs


Rotācijas kodētājs, saukts arī par vārpstas kodētāju, ir elektromehāniska ierīce, kas pārveido vārpstas vai ass leņķisko stāvokli vai kustību par analogo vai digitālo kodu. Rotējošos kodētājus izmanto daudzās lietojumprogrammās, kurām nepieciešama precīza vārpstas neierobežota rotācija, ieskaitot rūpnieciskās vadības ierīces, robotiku, speciāla mērķa fotoobjektīvus, datora ievades ierīces (piemēram, optomehāniskās peles un sliedes), kontrolētus sprieguma reometrus un rotējošas radara platformas.
Rotācijas kodētājs, kuru mēs izmantosim šajā projektā, ir ļoti lēts kodētājs. Tam ir arī iegulta poga, un, lai tā darbotos, mums ir jāpievieno tikai 5 vadi. Esmu sagatavojis detalizētu pamācību par rotējošā kodētāja izmantošanu. Šo videoklipu varat atrast šeit.
Šī rotējošā kodētāja izmaksas ir ļoti zemas. Tas maksā apmēram 1,5 USD.
To var iegūt šeit ▶
4. solis: projekta veidošana




Tagad savienosim visas detaļas kopā. Ja pirms šī projekta izveidošanas neesat izmantojis rotējošo kodētāju, es iesaku jums noskatīties manu sagatavoto pamācību par rotējošajiem kodētājiem. Tas palīdzēs jums saprast, kā darbojas rotējošie kodētāji, un jūs gūsit zināmu pieredzi ar tiem. Šis video ir pievienots šeit.
Es esmu novietojis displeju uz šāda neliela maizes dēļa. Vispirms savienosim displeju. Displeja pirmā tapa, kas tiek atiestatīta, tiek novirzīta uz Arduino Uno 3. ciparu tapu, otrā - uz 4. ciparnīcas, trešā - uz 5., ceturtā - uz 11., bet piektā - uz ciparu. pin 13. Nākamā tapa ir Vcc. Mēs savienojam Vcc ar maizes dēļa pozitīvo sliedi un maizes dēļa pozitīvo sliedi ar Arduino 3,3 V izeju. Nākamā tapa ir displeja apgaismojums. Tā kā mēs vēlamies to kontrolēt, izmantojot programmatūru, mēs to savienojam ar ciparu tapu 7. Pēdējā tapa ir GND. Mēs savienojam GND ar maizes dēļa negatīvo sliedi un maizes dēļa negatīvo sliedi ar Arduino GND.
Tagad viss, kas mums jādara, ir savienot rotējošo kodētāju. Pirmā tapa ir GND, un mēs to savienojam ar maizes dēļa negatīvo sliedi. Nākamā tapa ir Vcc, un mēs to savienojam ar maizes dēļa pozitīvo sliedi. Nākamā tapa ir SW, un mēs to savienojam ar Analog Pin 2. Nākamo tapu sauc DT, un mēs to savienojam ar Analog Pin 1. Visbeidzot, tapa CLK ir savienota ar Analog Pin 0. Šī projekta shematisko shēmu varat atrast vietnē zemāk esošā video apraksts.
Tagad mēs esam gatavi aktivizēt projektu. Kā redzat, projekts darbojas labi, un izvēlne darbojas, kā paredzēts! Lieliski, tagad apskatīsim projekta programmatūru.
5. solis: projekta kods

Šajā projektā mēs izmantojam 4 bibliotēkas. Displejam mēs izmantojam divas bibliotēkas, bet rotācijas kodētājam - divas bibliotēkas.
- Adafruit GFX:
- Nokia 5110:
- Kodētāju bibliotēka:
- TimerOne bibliotēka:
Sākumā mēs apskatīsim drawMenu funkciju. Šī funkcija ir atbildīga par izvēlnes zīmēšanu displejā. Šī funkcija tiek izsaukta ik pēc dažām milisekundēm, tādēļ, ja izvēlnē tiek veiktas izmaiņas, šī funkcija ir atbildīga par izvēlnes atjaunināšanu ekrānā.
int izvēlnes vienums = 1; int rāmis = 1; int lapa = 1; int lastMenuItem = 1;
Ir arī 3 ļoti svarīgi globālie mainīgie - mainīgā lapa, mainīgā izvēlnes vienums un mainīgā rāmis. Mainīgā lapa atceras, kurš lietotāja saskarnes ekrāns tiek parādīts ekrānā. Tātad, ja lapas mainīgais ir 1, mēs atrodamies galvenajā lietotāja saskarnes ekrānā, un, ja mainīgais ir 2, mēs atrodamies sekundārajā lietotāja saskarnes ekrānā, kur mēs iestatām vērtību mainīgajam. Izvēlnes vienums atceras izvēlēto izvēlnes vienumu. Tātad, ja tā vērtība ir 1, tiek izvēlēts pirmais izvēlnes vienums, tāpēc funkcijai drawMenu šis izvēlnes punkts ir jāzīmē kā melns ar baltiem burtiem. Ja izvēlnes vienums ir 2, tiek izvēlēts otrais izvēlnes vienums un tā tālāk. Rāmja mainīgais atceras, kura izvēlnes daļa tiek parādīta ekrānā. Tā kā mūsu izveidotajā izvēlnē ir 6 vienumi, un mēs varam parādīt tikai 3 no tiem vienlaikus, mums jāzina, kuri vienumi tiek parādīti ekrānā. Rāmja mainīgais mums tieši to pasaka. Ja kadra mainīgā vērtība ir 1, mēs parādām pirmos trīs izvēlnes vienumus, ja tas ir 2, mēs parādām 2., 3., 4. un tā tālāk.
Es centos padarīt kodu pēc iespējas vieglāku modificēt, tāpēc esmu izveidojis dažus globālos mainīgos, kas satur izvēlnes vienumu nosaukumus. Tādā veidā jūs varat viegli izveidot savas izvēlnes, nemeklējot kodu.
String menuItem1 = "Kontrasts"; String menuItem2 = "Sējums"; String menuItem3 = "Valoda"; String menuItem4 = "Grūtības"; String menuItem5 = "Gaisma: IESLĒGTS"; String menuItem6 = "Atiestatīt";
Būla fona apgaismojums = true;
int kontrasts = 60; int tilpums = 50;
Stīgu valoda [3] = {"EN", "ES", "EL"};
int selectedLanguage = 0;
Stīgu grūtības [2] = {"VIEGLI", "CIETI"};
int izvēlēta Grūtības = 0;
Sākumā mēs inicializējam visus globālos mainīgos, kas nepieciešami kodā. Tālāk mēs inicializējam displeju. Cilpas funkcijā vispirms mēs izsaucam funkciju drawMenu, lai uzzīmētu izvēlni ekrānā. Tad mēs nolasām vērtību no rotējošā kodētāja un pārbaudām, vai poga ir nospiesta. Piemēram, ja mēs atrodamies galvenajā lietotāja saskarnes ekrānā un ir izvēlēts pirmais izvēlnes vienums, ja vērtība no rotējošā kodētāja ir palielinājusies, mainās izvēlnes vienuma mainīgums un nākamajā cilnē drawMenu funkcija uzzīmēs otro izvēlnes vienumu kā izvēlēto. Ja mēs tagad nospiežam rotējošā kodētāja pogu, mēs pārietam uz otro lapu, kur mēs iestatām mainīgā vērtību. Atkal, izmantojot rotējošo kodētāju, mēs varam palielināt vai samazināt mainīgā vērtību. Nospiežot pogu, mēs atgriezīsimies galvenajā izvēlnes lapā, un lapas mainīgais samazinās.
Šī ir šīs izvēlnes pamatideja. Mēs ievērojam to pašu procedūru visiem izvēlnes elementiem un lapām. Kods ir sarežģīts, tā garums pārsniedz 400 rindas. Tas šķiet sarežģīti, taču, izmēģinot to pats, jūs to vieglāk sapratīsit, un jūs varēsit to mainīt, paplašināt un izmantot savos projektos. Kā vienmēr, šeit varat atrast pievienoto kodu.
6. darbība: projekta pārbaude

Ja ielādēsim kodu, mēs redzēsim, ka projekts darbojas, kā paredzēts. Izmantojot vārpstu, mēs varam pārvietoties izvēlnē uz augšu un uz leju, un mēs varam izvēlēties jebkuru izvēlnes vienumu, nospiežot rotējošā kodētāja pogu. Cik forši tas ir!
Tagad, kad mēs zinām, kā izveidot izvēlnes Nokia 5110 LCD displejiem, mēs saviem projektiem varam pievienot vairāk funkciju un padarīt tās lietotājam draudzīgākas. Šo vienkāršo ēdienkarti, ko mēs šodien izveidojām, tomēr var uzlabot. Mēs varētu izmantot pārtraukumus, nevis visu laiku pārbaudīt pogu stāvokli. Tādā veidā mēs varam samazināt projekta enerģijas patēriņu un padarīt kodu tīrāku. Drīz es sagatavošu videoklipu par pārtraukumiem, tāpēc sekojiet līdzi. Es gribētu dzirdēt jūsu viedokli par šo ēdienkartes projektu. Vai jums tas šķiet noderīgi un vai plānojat izmantot izvēlni jebkurā projektā. Lūdzu, ievietojiet savas domas un idejas zemāk, paldies!
Ieteicams:
Taimeris ar Arduino un rotējošo kodētāju: 5 soļi

Taimeris ar Arduino un rotējošo kodētāju: taimeris ir instruments, ko bieži izmanto gan rūpniecībā, gan mājsaimniecībā. Šī montāža ir lēta un viegli izgatavojama. Tas ir arī ļoti universāls, jo var ielādēt programmu, kas izvēlēta atbilstoši vajadzībām. Ir vairākas manis rakstītas programmas Ardui
Barošanas taimeris ar Arduino un rotējošo kodētāju: 7 soļi (ar attēliem)

Barošanas taimeris ar Arduino un rotācijas kodētāju: Šis barošanas taimeris ir balstīts uz taimeri, kas parādīts vietnē: https://www.instructables.com/id/Timer-With-Arduin..Ar barošanas moduli un SSR ) tika pievienoti. Var darbināt jaudas slodzi līdz 1 kW, un ar minimālām izmaiņām l
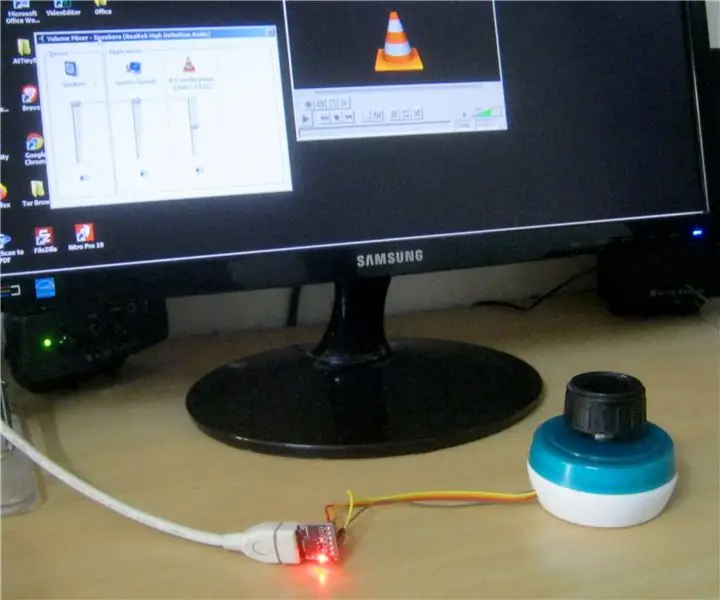
USB skaļuma regulators, izmantojot DigiSpark un rotējošo kodētāju: 3 soļi

USB skaļuma regulators, izmantojot DigiSpark un rotējošo kodētāju: Šī ir īpaši lēta USB skaļuma regulēšanas poga. Dažreiz tradicionālās pogas ir ērtāk kontrolēt lietas, nevis visur noklikšķināt ar peli. Šajā projektā tiek izmantots rotācijas kodētājs DigiSpark un Adafruit piekariņu USB bibliotēka (https: //github.c
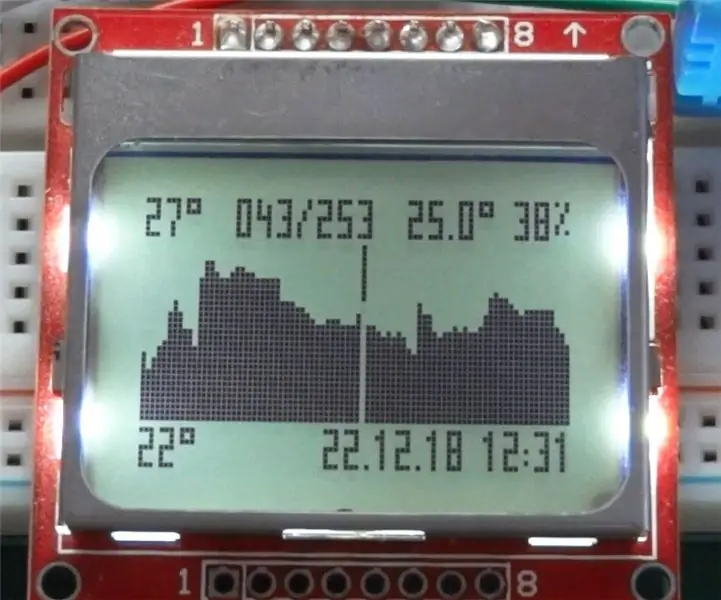
Arduino datu reģistrators ar RTC, Nokia LCD un kodētāju: 4 soļi

Arduino datu reģistrators ar RTC, Nokia LCD un kodētāju: Daļas: Arduino Nano vai Arduino Pro Mini Nokia 5110 84x48 LCD DHT11 temperatūras/mitruma sensors DS1307 vai DS3231 RTC modulis ar iebūvētu AT24C32 EEPROM Lēts kodētājs ar 3 atvienojošiem kondensatoriem un lv
Izvēlne Arduino un pogu lietošana: 10 soļi (ar attēliem)

Arduino izvēlne un pogu lietošana: manā Arduino 101 apmācībā jums tiks mācīts, kā iestatīt savu vidi Tinkercad. Es izmantoju Tinkercad, jo tā ir diezgan spēcīga tiešsaistes platforma, kas ļauj studentiem demonstrēt dažādas prasmes shēmu veidošanai. Jūtieties brīvi
