
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šī projekta pamatā ir vilciena ieviešana mērogā, kas ļauj cilvēkiem, kuri atrodas stacijā, zināt, kuras vietas ir brīvas. Lai veiktu prototipu, Arduino UNO programmatūra tiek izmantota kopā ar grafiskās daļas apstrādi.
Šī koncepcija ļautu revolucionizēt sabiedriskā transporta pasauli, jo tas maksimāli optimizētu visas vilciena sēdvietas, nodrošinot visu vagonu izmantošanu, kā arī iespēju vākt datus un veikt precīzus pētījumus. uz.
1. darbība: projektējiet 3D modeli

Pirmkārt, mēs esam veikuši visaptverošu vilcienu modeļu izpēti. Ar visu savākto informāciju ir izvēlēts GTW vilciens (ražots Stadler Rail), ko izmanto FGC (Ferrocarrils de la Generalitat de Catalunya).
Vēlāk tas tika izstrādāts ar 3D programmatūru PTC Creo, kas bija modelis turpmākai 3D drukāšanai.
2. darbība: 3D modeļa un apdares drukāšana

Kad vilciens ir izstrādāts, tas tiek nodots 3D drukāšanai. Kad gabals ir izdrukāts, tas ir jānoslīpē, lai panāktu gludu virsmu.
Šo projektu var veikt arī ar esošajiem vilcienu modeļiem.
Pēc drukāšanas tiek dota galīgā apdare.
3. darbība: sastāvdaļas

Lai izstrādātu šo projektu, ir nepieciešami šādi komponenti:
- FSR 0,04-4,5 LBS (spiediena sensors).
- 1.1K omi rezistori
4. darbība: kodēšana (Arduino un apstrāde)



Tagad ir laiks uzrakstīt Arduino kodu, kas ļaus sensoriem nosūtīt zīmi apstrādes programmatūrai, kas pārsūtīs informāciju grafiski.
Kā sensori mums ir 4 arduino spiediena sensori, kas maina pretestību atkarībā no tiem pieliktā spēka. Tātad mērķis ir izmantot sensoru nosūtīto signālu (kad pasažieri sēž), lai mainītu apstrādes grafiskos ekrānus.
Pēc tam mēs izveidojam grafisko daļu, kurā esam ņēmuši vērā Ferrocarrils de la Generalitat de Catalunya grafisko dizainu, lai pēc iespējas labāk atdarinātu realitāti.
Apstrādes laikā tika uzrakstīts kods, kas ir tieši savienots ar arduino programmatūru, tādējādi katru reizi, kad kāds sēž uz sēdekļa, tas maina krāsu, ļaujot vilciena platformas lietotājam reāllaikā uzzināt vietu pieejamību vilcienā..
Šeit jūs varat redzēt kodējumu
ARDUINO:
int katls = A0; // Pievienojiet katla vidējo tapu šim pinint pot2 = A1; int pot3 = A2; int pot4 = A3; int lectura1; // mainīgais katla vērtību glabāšanai;
int lectura2; int lectura3; int lectura4;
void setup () {// inicializēt seriālos sakarus ar 9600 batu pārraides ātrumu Serial.begin (9600); }
void loop () {String s = ""; // // Llegir sensors1 lectura1 = analogRead (pot); // lectura analogo vērtību, ja (lectura1> 10) {s = "1"; kavēšanās (100); } cits {s = "0"; kavēšanās (100); } Serial.println (s);
}
APSTRĀDE:
importa apstrāde.sērija.*; // šī bibliotēka apstrādā sērijveida sarunu String val = ""; PImage s0000, s0001, s0010, s0011, s0100, s0101, s0110, s0111, s1000, s1001, s1010, s1011, s1100, s1101, s1110, s1111; Sērijas myPort; // Izveidot objektu no sērijas klases
void setup () // tas darbojas tikai vienu reizi {fullScreen (); fons (0); // fona krāsas iestatīšana uz melnu
s0000 = loadImage ("0000.jpg"); s0001 = loadImage ("0001.jpg"); s0010 = loadImage ("0010.jpg"); s0011 = loadImage ("0011.jpg"); s0100 = loadImage ("0100.jpg"); s0101 = loadImage ("0101.jpg"); s0110 = loadImage ("0110.jpg"); s0111 = loadImage ("0111.jpg"); s1000 = loadImage ("1000.jpg"); s1001 = loadImage ("1001.jpg"); s1010 = loadImage ("1010.jpg"); s1011 = loadImage ("1011.jpg"); s1100 = loadImage ("1100.jpg"); s1101 = loadImage ("1101.jpg"); s1110 = loadImage ("1110.jpg"); s1111 = loadImage ("1111.jpg");
s0000.resize (displayWidth, displayHeight); s0001.resize (displayWidth, displayHeight); s0010.resize (displayWidth, displayHeight); s0011.izmērs (displayWidth, displayHeight); s0100.resize (displayWidth, displayHeight); s0101.resize (displayWidth, displayHeight); s0110.resize (displayWidth, displayHeight); s0111.resize (displayWidth, displayHeight); s1000.resize (displayWidth, displayHeight); s1001.izmērs (displayWidth, displayHeight); s1010.resize (displayWidth, displayHeight); s1011.izmērs (displayWidth, displayHeight); s1100.resize (displayWidth, displayHeight); s1101.resize (displayWidth, displayHeight); s1110.resize (displayWidth, displayHeight); s1111.resize (displayWidth, displayHeight);
val = apdare (val);} void draw () {if (val! = null) {
ja (val.equals ("0001")) {attēls (s0001, 0, 0); } cits if (val.equals ("0010")) {image (s0010, 0, 0); } cits if (val.equals ("0011")) {image (s0011, 0, 0); } cits if (val.equals ("0100")) {image (s0100, 0, 0); } cits if (val.equals ("0101")) {image (s0101, 0, 0); } cits if (val.equals ("0110")) {image (s0110, 0, 0); } cits if (val.equals ("0111")) {image (s0111, 0, 0); } cits if (val.equals ("1000")) {image (s1000, 0, 0); } cits if (val.equals ("1001")) {image (s1001, 0, 0); } cits if (val.equals ("1010")) {image (s1010, 0, 0); } cits if (val.equals ("1011")) {image (s1011, 0, 0); } cits if (val.equals ("1100")) {image (s1100, 0, 0); } cits if (val.equals ("1101")) {image (s1101, 0, 0); } cits if (val.equals ("1110")) {image (s1110, 0, 0); } cits if (val.equals ("1111")) {image (s1111, 0, 0); } cits {attēls (s0000, 0, 0); }}}
void serialEvent (Serial myPort) // ikreiz, kad notiek sērijas notikums, tas darbojas {val = myPort.readStringUntil ('\ n'); // pirms turpināt, pārliecinieties, vai mūsu dati nav tukši, ja (val! = null) {// sagrieziet atstarpes un formatēšanas rakstzīmes (piemēram, ratiņu atgriešana) val = trim (val); println (val); }}
5. solis: ķēde

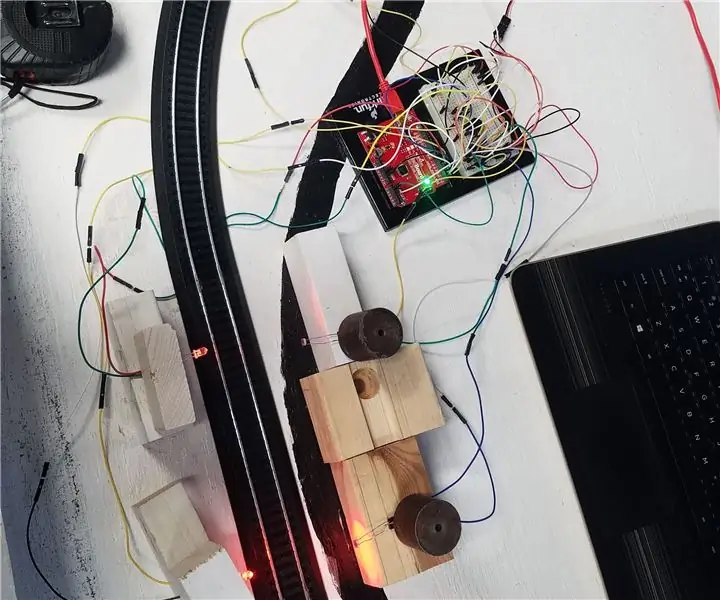
Pēc visas programmēšanas ir pienācis laiks savienot visus sensorus ar Arduino UNO plati.
Sensori ir novietoti uz 4 sēdekļiem (kas vēlāk tiks pārklāti ar drānu) un tiek sametināti pie kabeļiem, kas nonāk tieši pie Arduino UNO mātesplates. Uz tāfeles saņemtais signāls tiek nosūtīts uz datoru, kas savienots, izmantojot USB, kas reālā laikā nosūta informāciju apstrādei, mainot sēdekļa krāsu.
Jūs varat redzēt savienojumu shēmu.
6. darbība: prototipa pārbaude
Kad kods ir augšupielādēts arduino panelī un ir ieslēgta apstrādes un arduino programma, sensori tiek pārbaudīti. Ekrānā redzēsit izmaiņas sēdekļos, kas mainījušies displeja attēlos, informējot par aizņemtajām sēdvietām un Nr.
7. solis: īsta maketēšana




Īstā lietojumprogramma mēģinātu to instalēt vilcienos un FGC tīkla platformās, lai apkalpotu ceļotājus.
8. solis: izbaudi


Jūs beidzot esat izveidojis spēka sensoru vilcienu (prototipu), kas ļauj vilciena platformas lietotājam zināt, kurš sēdeklis ir pieejams reālā laikā.
Laipni lūdzam NĀKOTNĒ!
Projektu veidoja Marks Godajols un Federiko Domenehs
Ieteicams:
Pārslēgšanās rotaļlietas: pieejama tvaika vilciena rotaļlieta!: 7 soļi (ar attēliem)

Pielāgojamas rotaļlietas: pieejama rotaļlieta ar tvaika vilcienu !: Rotaļlietu pielāgošana paver jaunas iespējas un pielāgotus risinājumus, lai bērni ar ierobežotām motoriskajām spējām vai attīstības traucējumiem varētu patstāvīgi mijiedarboties ar rotaļlietām. Daudzos gadījumos bērni, kuriem nepieciešamas pielāgotas rotaļlietas, nespēj
Viedā vilciena sistēma: 4 soļi

Viedā vilcienu sistēma: izstrādāta, lai palielinātu drošību, novērstu nelaimes gadījumus un palielinātu pozitīvu un produktīvu reakciju, lai palīdzētu negadījumu gadījumā
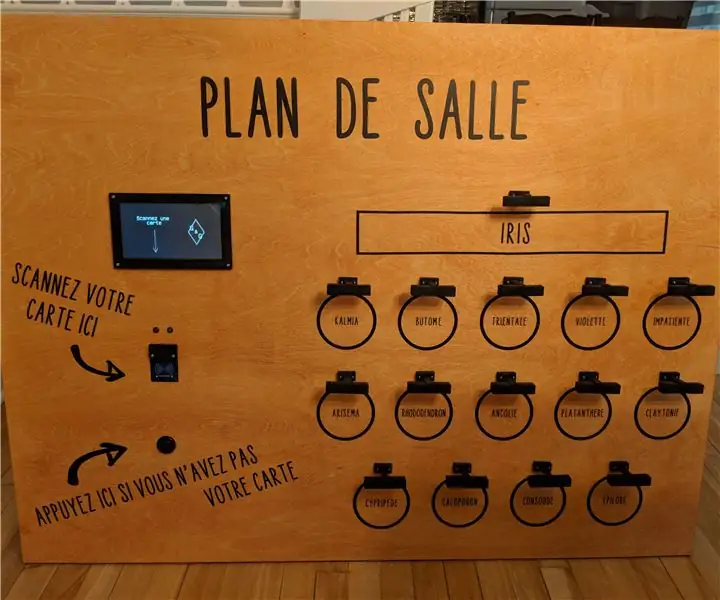
RFID sēdvietu plāns: 7 soļi

RFID sēdvietu plāns: Es gribēju izveidot kaut ko īpašu savai kāzu galdu diagrammai, un es domāju, ka tas ir labs veids, kā padarīt to personisku, jo tas atspoguļo manu mīlestību (atkarību) pret elektroniskiem projektiem. Tātad plāns bija izveidot lielu koku panelis ar telpas plānu
Vilciena šķērsošanas uzraudzības sistēma: 5 soļi (ar attēliem)

Vilciena šķērsošanas uzraudzības sistēma: šī pamācība iemācīs jums izmantot MatLab, lai kodētu Arduino, lai kontrolētu daļu dzelzceļa sistēmas
Vilciena sēdekļu sistēma: 4 soļi (ar attēliem)

Vilciena sēdekļu sistēma: Šodien mēs izveidojām sistēmu, ko var ieviest vilciena sēdekļos. Mums bija jāatrod kairinājums un jārod risinājums. Mēs nolēmām izveidot sistēmu, kas jums paziņos, vai vilciena ratiņos, kuros pašlaik atrodaties, ir pieejama vieta. Nekas nav kārtībā
