
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Izstrādāts, lai palielinātu drošību, novērstu negadījumus un palielinātu pozitīvu un produktīvu reakciju, lai palīdzētu negadījumu gadījumā.
1. darbība: detaļas un materiāli




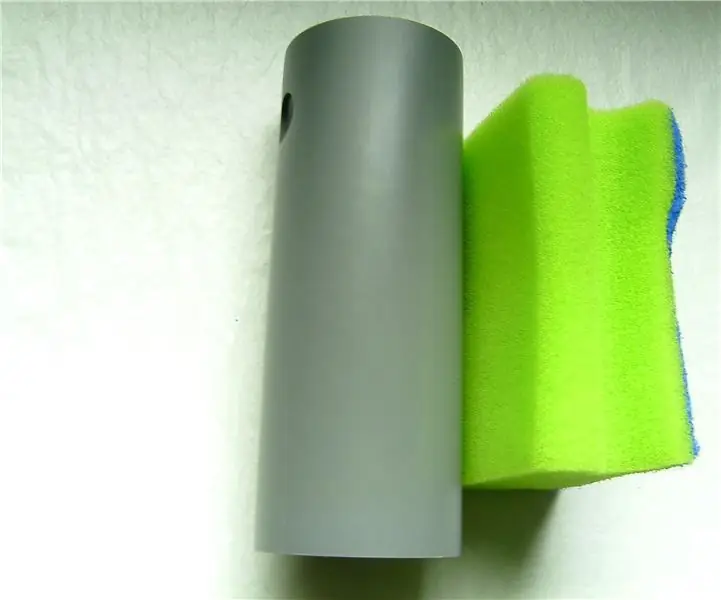
Iepriekš redzamie attēli ir ievietoti detaļu saraksta secībā:
Detaļu saraksts
1) Viens aveņu PI 3 - B modelis
2) Viens maizes dēlis
3) Kabeļi (no augšas uz leju) - viena jauda, viens Ethernet, viens adapteris
4) Viens servomotors
5) Viens 3D drukāts dzelzceļa vārts
6) Divas gaismas diodes (vēlams sarkana un zaļa)
7) Viena spiedpoga
8) Desmit džemperu vadi
9) Četri rezistori
10) klēpjdators vai darbvirsma ar MATLAB
2. darbība: konfigurēšana




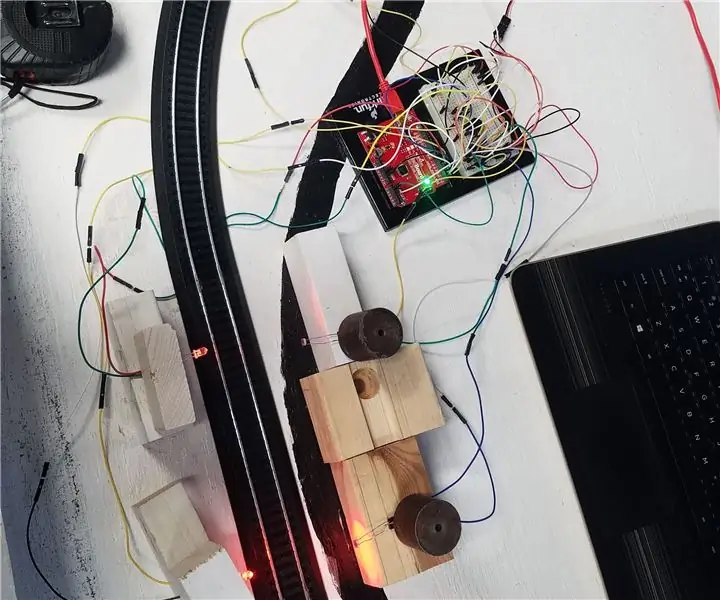
Iepriekš ir konfigurācijas attēli no vairākiem leņķiem:
Piespraudes atrašanās vietas (mazie burti, kam seko rindas numurs) ir norādītas zemāk secībā atbilstoši pašreizējai plūsmai.
Vadi:
no j19 līdz i47
no j8 līdz b50
b5 līdz Servo
c6 līdz Servo
b7 līdz servo
no 13 līdz j7
a17 līdz LED
LED uz a37
no e40 līdz j20
no j53 līdz j18
no j7 līdz LED
LED uz j6
Poga:
no e54 līdz h51
Rezistori:
no d40 līdz b37
no c50 līdz d54
no i51 līdz j47
3. darbība: kods un loģika

Mūsu vilcienu sistēmas mērķis ir palielināt drošību un samazināt potenciāli nāvējošu negadījumu risku uz dzelzceļa pārbrauktuvēm. Lai to panāktu, mūsu sistēmā ir vilcienu brīdināšanas sistēma autovadītājiem, fiziska barjera, kas tiek pazemināta, lai neļautu automašīnām šķērsot sliežu ceļu, un rezerves avārijas poga, kuru diriģents nospiež, ja agrīnās brīdināšanas sistēma neizdodas.
GUI diriģenta operētājsistēma:
GUI, kas parādīts iepriekš, tika izveidots konduktora lietošanai, kad viņi brauc ar vilcienu pa sliežu ceļiem, kuros ir automašīnu satiksmes dzelzceļa pārbrauktuves.
Augšējā labajā stūrī ir gaisma, kas informē vadītāju, ja gaidāmie dzelzceļa pārbrauktuves vārti ir aizvērti, un ļauj vadītājam vajadzības gadījumā atvērt vai aizvērt vārtus. Zemāk tiek parādīta plūsma no kamerām, kurām vilciens iet garām. Apakšējā kreisajā stūrī vilciena atrašanās vieta tiek nepārtraukti attēlota grafikā, un zem grafika ir norādīts apļu skaits, ko vilciens bija veicis dienā. Virs pozīcijas diagrammas ir ārkārtas poga un statusa paziņojums. Tas ļauj konduktoram signalizēt par ārkārtas situāciju, ja trasē atrodas automašīna vai drošības vārti nedarbojas pareizi.
Kods:
classdef micro <matlab.apps. AppBase % Rekvizīti, kas atbilst lietotnes komponentiem
rekvizīti (piekļuve = publiska)
UIFigure matlab.ui. Attēls
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
Nepietiekami nosacījumiLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Etiķete matlab.ui.control. Label
beigas
rekvizīti (piekļuve = privāta)
skaitītājs int16
beigas
metodes (piekļuve = publiska)
funkciju taimeris Atzvanīšana (lietotne, src, notikums)
app. Temp. Text = int2str (app.counter);
lietotne.skaitītājs = lietotne.skaitītājs + 1;
%izsauc visus programmai nepieciešamos mainīgos - - - - - - - - - - - - - -
globālais rpi
pasaules s
globāli atvērts
globāls tuvums
globālā kamera
globālais m
globālās ems
globālais t_count
%------------------------- Vilciena roku sekcija --------------------- ---------
ja atvērts == 0
writePosition (s, 50)
app.gateLamp. Color = 'zaļš';
beigas
ja tuvu == 0
writePosition (s, 120)
app.gateLamp. Color = 'sarkans';
beigas
%---------------------- Kustību noteikšana, izmantojot kameru -----------------------
kamēr taisnība
img = momentuzņēmums (kamera);
attēls (img);
app. UIAxes (vilkts)
beigas
%---------------------- Rokas atvēršana/aizvēršana ----------------------- --------------
ja readDigitalPin (rpi, 20)> 1 %nolasa 17. tapu (poga) un pārbauda signālu
i = 40:.5: 150 %paceļ tiltu
writePosition (s, i)
beigas
i = 1:10 %cilpas mirgo sarkanā gaismā x reizes
writeDigitalPin (rpi, 13, 1)
pauze (.5)
writeDigitalPin (rpi, 13, 0)
pauze (.5)
beigas
writePosition (s, 50)%noliek vārtus
beigas
%-------------------- Atbalsts mobilajam tālrunim/sižets ------------------------ -
m. AccelerationSensorEnabled = 1
m.blogošana = 1
dati = nulles (200, 1); %intializēt datus par slīdošo zemes gabalu
attēls (app. UIAxes2)
p = diagramma (dati)
ass ([xbounda, ybounds])
pauze (1)
tic
kamēr toc <30 %skrien 30 sekundes
[a, ~] = accellog (m);
ja garums (a)> 200
dati = a (199. gada beigas: beigas, 3);
citādi
dati (1: garums (a)) = a (: 3);
beigas
%pārzīmēts sižets
p. YData = dati;
izvilkts
beigas
%------------------ Pēkšņas pikseļu maiņas ---------------------------- ------
x1 = img; % nolasa kameru no pi
red_mean = vidējais (vidējais (x1 (:,:, 1))); % nolasa sarkano pikseļu vidējo daudzumu
green_mean = vidējais (vidējais (x1 (:,:, 2))); % nolasa zaļo pikseļu vidējo daudzumu
blue_mean = vidējais (vidējais (x1 (:,:, 3))); % nolasa vidējo zilo pikseļu daudzumu
ja red_mean> 150 && green_mean> 150 && blue_mean> 150
t_count = t_count + 1;
beigas
app. LoopsCompletedLabel. Text = num2str (t_count)
%------------------ Poga EMS programmēšana ---------------------------- ---
configurePin (rpi, 12, 'DigitalOutput'); %kā izeju iestata LED tapu 16. tapu
configurePin (rpi, 16, 'DigitalInput'); %kā ievadi iestata pogas tapu 24. tapu
buttonPressed = readDigitalPin (rpi, 16); % Nolasa pogas nospiešanas vērtību 16. tapā
ja tiek nospiesta poga == 1
kamēr poga tiek nospiesta == 1
writeDigitalPin (rpi, 12, 1)
buttonunPressed = writeDigitalPin (rpi, 12, 0); %
end % Beidz ‘kamēr poga tiek nospiesta == 1’ cilpa
beigas
writeDigitalPin (rpi, 16, 0) %Iestata izslēgto, kad poga vairs netiek nospiesta setpref ('Internets', 'SMTP_Server', 'smtp.gmail.com'); setpref ('Internets', 'E_mail', '[email protected]'); % pasta konts, kas jānosūta no setpref ('Internets', 'SMTP_Username', '[email protected]'); % sūtītāju lietotājvārds setpref ('Internets', 'SMTP_Password', 'efgroup6'); % Sūtītāju parole
rekvizīti = java.lang. System.getProperties;
props.setProperty ('mail.smtp.auth', 'true'); props.setProperty ('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty ('mail.smtp.socketFactory.port', '465');
sendmail ('[email protected] ',' Avārijas statuss! ',' Diriģents ir aktivizējis manuālās ignorēšanas slēdzi, pieprasot tūlītēju atbildi! ')
app. UndernormalconditionsLabel. Text = ems
beigas
beigas
%app. Label_4. Text = num2str (curr_temp);
metodes (piekļuve = privāta)
% Kods, kas tiek izpildīts pēc komponenta izveides
funkcija startupFcn (lietotne)
%---------- Visi šai funkcijai nepieciešamie mainīgie --------------------
globālais rpi %arduino
rpi = raspi ('169.254.0.2', 'pi', 'aveņu');
globālais s %servo
s = servo (rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
globāli atvērts
atvērts = 1;
globāls slēgts
slēgts = 1;
globālā kamera
cam = kameras panelis (rpi);
globālais m
m = mobiledev;
globālās ems
ems = 'Ir ziņots par ārkārtas situāciju, informējot EMS';
globālais t_count
t_skaitlis = 0;
%paroles savienotājs ir EFGroup6
% Taimera funkcija cilpai --------------------------------
lietotne.skaitītājs = 0;
t = taimeris (…
“TimerFcn”, @app.timerCallback,…
“StartDelay”, 1,… “Periods”, 1,…
“ExecutionMode”, “fixSpacing”,…
'TasksToExecute', inf);
sākums (t);
beigas
% Atzvanīšanas funkcija
funkcija ManualOverrideSwitchValueChanged (lietotne, notikums)
beigas
% Pogas nospiesta funkcija: OpenGateButton
funkcija OpenGateButtonPushed (lietotne, notikums)
globāls tuvums
aizvērt = 0;
beigas
% Pogas nospiesta funkcija: CloseGateButton
funkcija CloseGateButtonPushed (lietotne, notikums)
globāli atvērts
atvērts = 0;
beigas
beigas
% Lietotnes inicializēšana un uzbūve
metodes (piekļuve = privāta)
% Izveidot UIFigure un komponentus
funkcija createComponents (lietotne)
% Izveidot UIFigure
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'UI attēls';
% Izveidot RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel (app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'labi'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Dzelzceļa vārtu statuss';
% Izveidot gateLamp
app.gateLamp = uilamp (app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0,9412 0,9412 0,9412];
% Izveidot OpenGateButton
app. OpenGateButton = uibutton (app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn (lietotne, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Atvērt vārtus';
% Izveidot CloseGateButton
app. CloseGateButton = uibutton (app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn (lietotne, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Aizvērt vārtus';
% Izveidot UIAxes
app. UIAxes = uiaxes (app. UIFigure);
nosaukums (app. UIAxes, 'Camera Feed')
app. UIAxes. Position = [341 43 300 185];
% Izveidot EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel (app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'labi'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Avārijas pogas statuss';
% Izveidot EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp (app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Izveidot UndormormalconditionsLabel
app. UndernormalconditionsLabel = uilabel (app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'Normālos apstākļos';
% Izveidot UIAxes2
app. UIAxes2 = uiaxes (app. UIFigure);
nosaukums (app. UIAxes2, 'Vilciena atrašanās vieta')
xlabel (app. UIAxes2, 'X Position')
ylabel (app. UIAxes2, 'Y Position')
app. UIAxes2. Box = 'ieslēgts';
app. UIAxes2. XGrid = 'ieslēgts';
app. UIAxes2. YGrid = 'ieslēgts';
app. UIAxes2. Position = [18 43 300 185];
% Izveidojiet EF230Group6Label
app. EF230Group6Label = uilabel (app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'centrs';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'treknraksts';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 6. grupa';
% Izveidot IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel (app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Izveidot LoopsCompletedLabel
app. LoopsCompletedLabel = uilabel (app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Cilpas pabeigtas:';
% Izveidot iezīmi
app. Label = uilabel (app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
beigas
beigas
metodes (piekļuve = publiska)
% Konstruēt lietotni
funkcija app = micro
% Izveidot un konfigurēt komponentus
createComponents (lietotne)
% Reģistrējiet lietotni lietotņu noformētājā
registerApp (lietotne, lietotne. UIFigūra)
% Izpildiet palaišanas funkciju
runStartupFcn (lietotne, @startupFcn)
ja nargout == 0
notīrīt lietotni
beigas
beigas
% Kods, kas tiek izpildīts pirms lietotnes dzēšanas
dzēst (lietotne)
% Dzēst UIFigure, kad lietotne tiek dzēsta
dzēst (app. UIFigure)
beigas
beigas
beigas
4. solis: pēdējais solis

Kad kods ir uzrakstīts un Raspberry Pi ir pieslēgts vadam, pievienojiet servomotoru pie trīsdimensiju drukātajiem sliežu ceļa vārtiem, kā tas ir pievienots attēlā iepriekš.
Tagad projekts ir pabeigts. Pievienojiet aveņu PI vilciena sliežu ceļam un novērojiet jauno sistēmu, kas rada drošākas dzelzceļa pārbrauktuves gan automašīnu vadītājiem, gan konduktoriem. Spēlējiet ar sistēmu, mijiedarbojoties ar GUI, lai iedarbinātu nelaimes seifus, kas iestatīti, lai novērstu nelaimes gadījumus.
Ar to apmācība ir beigusies, izbaudiet savu jauno viedo vilcienu sistēmu!
Ieteicams:
Pārslēgšanās rotaļlietas: pieejama tvaika vilciena rotaļlieta!: 7 soļi (ar attēliem)

Pielāgojamas rotaļlietas: pieejama rotaļlieta ar tvaika vilcienu !: Rotaļlietu pielāgošana paver jaunas iespējas un pielāgotus risinājumus, lai bērni ar ierobežotām motoriskajām spējām vai attīstības traucējumiem varētu patstāvīgi mijiedarboties ar rotaļlietām. Daudzos gadījumos bērni, kuriem nepieciešamas pielāgotas rotaļlietas, nespēj
UZZĪVOTS! Servomotors kā vilciena vadītāja modelis: 17 soļi

UZZĪVOTS! Servomotors kā vilciena paraugs!: Darba sākšana dzelzceļa modeļos? Vai jums nav pietiekami daudz budžeta, lai iegādātos visus šos dārgos vilcienu kontrolierus? Neuztraucieties! Šajā pamācībā es jums parādīšu, kā jūs varat izveidot savu mazbudžeta vilciena kontrolieri, uzlaužot servomotoru. Tātad, pieņemsim
Vilciena šķērsošanas uzraudzības sistēma: 5 soļi (ar attēliem)

Vilciena šķērsošanas uzraudzības sistēma: šī pamācība iemācīs jums izmantot MatLab, lai kodētu Arduino, lai kontrolētu daļu dzelzceļa sistēmas
Vilciena sēdekļu sistēma: 4 soļi (ar attēliem)

Vilciena sēdekļu sistēma: Šodien mēs izveidojām sistēmu, ko var ieviest vilciena sēdekļos. Mums bija jāatrod kairinājums un jārod risinājums. Mēs nolēmām izveidot sistēmu, kas jums paziņos, vai vilciena ratiņos, kuros pašlaik atrodaties, ir pieejama vieta. Nekas nav kārtībā
Vilciena sēdvietu pieejamības informācijas sistēma - FGC: 8 soļi

Vilciena sēdvietu pieejamības informācijas sistēma - FGC: Šis projekts ir balstīts uz vilciena ieviešanu mērogā, kas ļauj cilvēkiem, kuri atrodas stacijā, zināt, kuras vietas ir brīvas. Lai veiktu prototipu, Arduino UNO programmatūra tiek izmantota kopā ar apstrādi
