
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:52.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Šajā pamācībā ir sīki aprakstīts kods, kas tiek izmantots, lai izveidotu zīmēšanas programmu Arduino TFT ekrānam. Tomēr šī programma ir unikāla, jo tā ļauj saglabāt zīmējumu SD kartē un vēlāk to ielādēt, lai veiktu papildu labojumus!
Piegādes
- Arduino Uno - oriģināls vai saderīgs klons
- TFT skārienekrāns - es izmantoju Elegoo ekrānu, kas nozīmē, ka man bija nepieciešami Elegoo draiveri.
- Micro SD lasītāja dēlis - izmanto zīmēšanas datu glabāšanai SD kartē. Manam ekrānam zem displeja bija iebūvēts lasītājs.
- Irbulis - manam ekrānam bija viens. Arī nagi darbojas labi.
- Micro SD karte - ne vairāk kā 32 GB exFAT formatēšanas ierobežojumu dēļ (Arduino var nolasīt FAT32 formatētas kartes, bet NAV exFAT. Lielākā daļa lielo karšu ir formatētas ar exFAT.). To jūs varētu ievietot tālrunī ar paplašināmu krātuvi.
- Dators ar Arduino IDE
- Programmēšanas kabelis - no USB A līdz USB B. Manam Arduino bija viens.
- SD kartes adapteris - izmanto, lai pārveidotu Micro SD karti par parastu SD, lai ievietotu SD slotā VAI tādu, kas savieno SD karti ar USB slotu.
1. darbība: formatējiet SD karti


- Paņemiet Micro SD karti un pievienojiet to datoram, izmantojot SD karšu lasītāju
- Atveriet File Explorer un atrodiet SD karti.
- Ar peles labo pogu noklikšķiniet uz tā un atlasiet Formatēt.
- Iestatiet opcijas, pamatojoties uz ekrānuzņēmumu.
- Noklikšķiniet uz Sākt.
- Izņemiet karti, kad process ir pabeigts.
Ja jūs neizmantojat Windows, mēģiniet izmantot SD asociācijas SD formātu.
2. solis: Sagatavojiet Arduino


- Nospiediet ekrāna aizsargu uz leju uz Arduino, uzmanīgi sakārtojot tapas.
- Ievietojiet SD karti lasītājā zem ekrāna.
3. darbība: Arduino skice
Lai gan detaļu saraksts bija diezgan vienkāršs, ir daudz kodu. Šeit es to izskatīšu soli pa solim.
#iekļaut
#iekļaut #iekļaut #iekļaut #iekļaut
Elegoo_GFX, _TFTLCD un skārienekrāns ir specifiski aparatūrai. Ja izmantojat citu ekrānu, izmantojiet ražotāja nodrošinātās bibliotēkas.
SPI un SD tiek izmantoti, lai sazinātos ar SD karti. SPI ir protokols, ko izmanto SD kartes kontrolieris.
#if definēts (_ SAM3X8E _) #undef _FlashStringHelper:: F (string_literal) #define F (string_literal) string_literal #endif
Tas attiecas arī uz aparatūru.
#define YP A3 // jābūt analogajai tapai #definēt XM A2 // jābūt analogai tapai #define YM 9 #define XP 8
// Pieskarieties pie Jauns ILI9341 TP
#define TS_MINX 120 #define TS_MAXX 900 #define TS_MINY 70 #define TS_MAXY 920
#define CSPIN 10
#define LCD_CS A3
#definēt LCD_CD A2 #define LCD_WR A1 #define LCD_RD A0 #define LCD_RESET A4
Katrs no šiem #define paziņojumiem liek IDE aizstāt nosaukumu ar vērtību. Šeit viņi nosaka LCD un SD I/O tapas.
// Piešķiriet nosaukumus dažām 16 bitu krāsu vērtībām: #define BLACK 0x0000 #define WHITE 0xFFFF #define RED 0xF800 #define BLUE 0x001F #define GREEN 0x07E0
Šīs ir dažas no kodā izmantotajām krāsām. #to definēšana atvieglo koda lasīšanu.
#definējiet PENRĀDIJU 3
Tas nosaka zīmēšanas pildspalvas izmēru.
#define MINPRESSURE 10#definējiet MAXPRESSURE 1000
// Lai panāktu labāku spiediena precizitāti, mums jāzina pretestība
// starp X+ un X- Izmantojiet jebkuru multimetru, lai to nolasītu // Tam, kuru izmantoju, tā 300 omi pāri X plāksnei Skārienekrāns ts = Skārienekrāns (XP, YP, XM, YM, 300);
Elegoo_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Šie apgalvojumi nosaka spiedienu, kas nepieciešams, lai reģistrētu pieskārienu, inicializētu pieskāriena funkciju un sāktu ekrānu.
Failu krātuve; int storageSize; int stoX = 1; int stoY = 1;
Tie ir mainīgie programmas uzglabāšanas daļai.
void setup (void) {Serial.begin (9600); Serial.println ("Krāsu programma");
tft.reset ();
uint16_t identifikators = tft.readID ();
ja (identifikators == 0x0101) {identifikators = 0x9341; Serial.println (F ("Atrasts 0x9341 LCD draiveris")); }
// Sākt ekrānu
tft.begin (identifikators); tft.setRotation (2);
pinMode (13, OUTPUT);
// Sākt SD karti
if (! SD.begin (CSPIN)) {Serial.println ("SD inicializācija neizdevās"); atgriešanās; } Serial.println ("SD inicializēts");
// Uzzīmējiet fonu
drawBackground (); }
Iestatīšanas funkcija sāk seriālu, ja tā ir pieejama, atiestata ekrānu, nosaka TFT draiveri, palaiž ekrānu, palaiž karti un izsauc fona zīmēšanas funkciju.
Es pāriešu uz cilpas funkcijas lielāko daļu. Viss pārējais tiek izmantots tikai skārienekrāna vadīšanai.
// Nosakiet ekrāna nospiediet un saglabājiet to mainīgajiem, ja (p.z> MINPRESSURE && p.z <MAXPRESSURE) {// Mērogs p.x = karte (p.x, TS_MINX, TS_MAXX, tft.width (), 0); p.y = (tft.height () - karte (p.y, TS_MINY, TS_MAXY, tft.height (), 0));
// Zīmēt
if (p.y> 21) {// Saglabāt datus SD kartes krātuvē = SD.open ("storage.txt", FILE_WRITE); storage.print (p.x); storage.print (","); storage.println (p.y); storage.close ();
// Punkts pieskāriena stāvoklī
tft.fillCircle (p.x, p.y, PENRADIUS, WHITE); }
// poga Dzēst
ja ((p.y 198) && (p.x <219)) {deleteStorage (); }
// Ielādes pogas darbība
ja ((219. lpp.)) {loadStorage (); }}
Ja tiek konstatēta prese, iestatiet mainīgos lielumus preses atrašanās vietai.
Pēc tam, ja prese atrodas zīmēšanas apgabalā, saglabājiet punktu SD kartē krātuvē.txt un nospiestajā vietā uzzīmējiet apli ar noteiktu izmēru un krāsu.
Pēc tam, ja prese atrodas dzēšanas pogas vietā, palaidiet funkciju, kas izdzēš saglabāto zīmējumu. Ja izmantojat cita izmēra ekrānu, mēģiniet spēlēt ar pogu atrašanās vietas vērtībām.
Pēc tam, ja prese atrodas ielādes pogas vietā, palaidiet funkciju, kas ielādē saglabāto zīmējumu. Ja izmantojat cita izmēra ekrānu, mēģiniet spēlēt ar pogu atrašanās vietas vērtībām.
Tagad es izskaidrošu funkcijas.
Iestatīšanas laikā tiek izsaukta pirmā funkcija, lai uzzīmētu fonu un pogas.
void drawBackground () {// Fona iestatīšana tft.fillScreen (BLACK);
// Krāsojiet tekstu
tft.setTextColor (BALTS); tft.setTextSize (3); tft.setCursor (0, 0); tft.println ("Krāsa");
// Ielādes poga
tft.fillRect (219, 0, 21, 21, GREEN);
// Notīrīt pogu
tft.fillRect (198, 0, 21, 21, RED); }
Tas aizpilda ekrānu melnā krāsā, raksta vārdu Paint un zīmē krāsainus kvadrātus pogām. Ja izmantojat cita izmēra ekrānu, mēģiniet spēlēt ar pogu atrašanās vietas vērtībām.
void deleteStorage () {// Dzēst failu SD.remove ("storage.txt");
// Iestatiet fonu
tft.fillScreen (BLACK);
// Dzēst veiksmes tekstu
tft.setTextColor (BALTS); tft.setTextSize (2); tft.setCursor (0, 0); tft.println ("storage.txt izdzēsts");
// Ļaujiet lietotājam to izlasīt
kavēšanās (2000);
// Turpināt zīmēt
drawBackground (); }
Funkcija deleteStorage noņem failu storage.txt, aizpilda ekrānu melnā krāsā un dod ziņojumu par izdzēšanu. Pēc tam tiek izsaukta funkcija drawBackground, lai jūs varētu sākt gleznot kaut ko citu.
void loadStorage () {// Izvairieties no atkārtojumiem no lēnas pirkstu aizkaves (250);
// Pārbaudiet, vai nav saglabāšanas faila
if (! SD.exists ("storage.txt")) {Serial.println ("Nav storage.txt faila"); atgriešanās; }
// Atvērt failu tikai lasīšanas režīmā
krātuve = SD.open ("storage.txt", FILE_READ);
// Kamēr ir dati, while (stoY> 0) {// Atjaunināt pozīcijas mainīgos stoX = storage.parseInt (); stoY = storage.parseInt ();
// Zīmēt no krātuves
tft.fillCircle (stoX, stoY, PENRADIUS, WHITE); } // Aizveriet failu storage.close (); }
Visbeidzot, funkcija loadStorage pārbauda krātuves failu, atver to tikai lasīšanas režīmā un pēc tam atkārto šo cilpu:
Kamēr ir vairāk datu,
- Atjauniniet pozīcijas mainīgos, izmantojot parsētos datus no storage.txt
- Uzlādētajā vietā uzzīmējiet apli
Kad cikls ir pabeigts un vairs nav datu, tas aizver krātuves failu.
Šīs skices kodu var atrast zemāk. Vienkārši lejupielādējiet to, atveriet to Arduino un augšupielādējiet to savā dēlī!
4. darbība: šīs programmas izmantošana

Vienkārši pievienojiet Arduino strāvas avotam - datoram, akumulatoram, sienas kārpu utt. Un sāciet zīmēt. Lai izdzēstu zīmējumu un tā saglabātos datus, nospiediet sarkano pogu. Lai ielādētu zīmējumu no krātuves un turpinātu darbu pie tā, noklikšķiniet uz zaļās pogas. Tādā veidā jūs varat daudzkārt atkārtot zīmējumu!
Kā paplašinājumu mēģiniet uzzīmēt zīmējumu datorā:
- Pievienojiet datoram SD karti ar datiem.
- Atveriet failu storage.txt savā iecienītākajā teksta/koda redaktorā.
- Kopējiet visas vērtības failā storage.txt.
- Sekojiet šai saitei uz punktu zīmēšanas programmu.
- Izdzēsiet divus piemēru punktus kreisajā pusē.
- Ielīmējiet savus datus vietā, kur bija piemēri.
Tas ir veikls veids, kā parādīt savus zīmējumus - varbūt pat mēģiniet mainīt punkta krāsu Arduino vai punktveida ploterī!
Izmaiņas ir apsveicamas, un es labprāt redzētu dažus ieteikumus komentāros. Paldies, ka apskatījāt šo jautājumu, un es ceru, ka jūs atradīsit tam glītu pielietojumu savos projektos!
Ieteicams:
Cēzara šifra programma programmā Python: 4 soļi

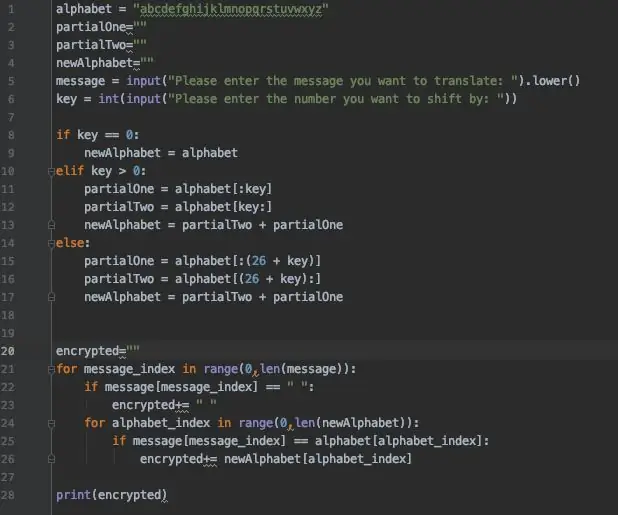
Cēzara šifra programma programmā Python: Cēzara šifrs ir sens un plaši izmantots šifrs, kuru ir viegli šifrēt un atšifrēt. Tas darbojas, pārvietojot alfabēta burtus, lai izveidotu pilnīgi jaunu alfabētu (ABCDEF varētu pārvietot vairāk par 4 burtiem un kļūt par EFGHIJ). Cēzars C
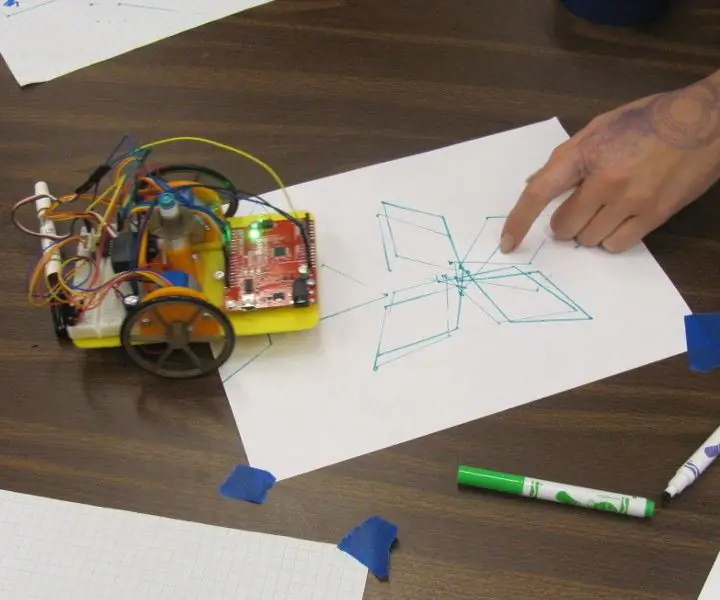
Zīmēšanas robota izmantošana Arduino ar koda stundas apmācībām: 3 soļi

Zīmēšanas robota izmantošana Arduino programmā ar stundas stundu apmācībām: Es izveidoju Arduino zīmēšanas robotu darbnīcai, lai palīdzētu pusaudžu meitenēm interesēties par STEM tēmām (sk. Https://www.instructables.com/id/Arduino-Drawing-Robot/ ). Robots tika izstrādāts, lai izmantotu bruņurupuču stila programmēšanas komandas, piemēram, uz priekšu (distanc
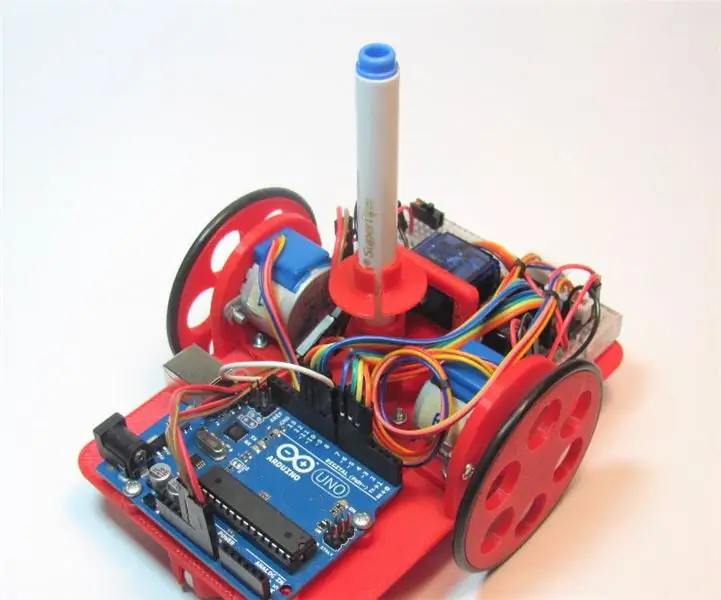
Zīmēšanas robots Arduino: 18 soļi (ar attēliem)

Zīmēšanas robots Arduino: Piezīme: Man ir jauna šī robota versija, kurā tiek izmantota iespiedshēmas plate, to ir vieglāk izveidot un tai ir IR šķēršļu noteikšana! Pārbaudiet to vietnē http://bit.ly/OSTurtleEs izstrādāju šo projektu 10 stundu semināram vietnē ChickTech.org, kura mērķis ir
Arduino CNC ploteris (ZĪMĒŠANAS MAŠĪNA): 10 soļi (ar attēliem)

Arduino CNC ploteris (ZĪMĒŠANAS MAŠĪNA): Čau, puiši! Es ceru, ka jums jau patika mana iepriekšējā pamācība " Kā izveidot savu Arduino mācību platformu " un jūs esat gatavs jaunam, kā parasti, es izveidoju šo pamācību, lai soli pa solim palīdzētu jums, vienlaikus padarot šāda veida pārsteidzošu
Zemu izmaksu, ar Arduino saderīgs zīmēšanas robots: 15 soļi (ar attēliem)

Zemu izmaksu, ar Arduino saderīgs zīmēšanas robots: Piezīme. Man ir jauna šī robota versija, kurā tiek izmantota iespiedshēmas plate, to ir vieglāk izveidot un tai ir IR šķēršļu noteikšana! Pārbaudiet to vietnē http://bit.ly/OSTurtleEs izstrādāju šo projektu 10 stundu semināram vietnē ChickTech.org, kura mērķis ir
