
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Es gandrīz pabeidzu veidot savu 8x8x8 LED kubu un līdz ar to nāca šī programmatūra personālajam datoram! Tas palīdz jums izveidot animācijas un simulēt tās 2D ekrānā, pirms tās tiek augšupielādētas 3D. Pagaidām nav atbalsta saziņai caur datora COM portu arduino, tomēr tas var ģenerēt pirmkodu, kas tiek koda veidā iekodēts mikrokontrollerī, kas kontrolē kubu, ar vienu klikšķi. Ja neesat tik daudz lasījis, izlaidiet šo pamācību un lejupielādējiet programmatūru tieši. Turpmākajos soļos tiks aprakstīts tikai tā lietojums. Svarīgi! GeckoCube Animator 1.0 [BETA] ir beta versija, var tikt zaudēts darba progress un programma var negaidīti avarēt. Lai palaistu.jar failu, ir nepieciešama Java.
Lejupielādēt
Jauns laidiens - Quadrum (ar sērijas atbalstu):
Vecais laidiens:
1. darbība. Pirmās animācijas izveide

Pirms sākat animēt prom, jums ir jāizveido jauna animācija sadaļā Fails >> Jauna animācija un jāizvēlas kuba sānu izšķirtspēja, tas ir, vai tas ir 8x8x8, 3x3x3 vai kaut kas no 2 līdz 16. Ja kubs spēj attēlot tikai vienu krāsu, pārliecinieties, vai ir atzīmēta izvēles rūtiņa “Vienkrāsains”. Noklikšķiniet uz izveidot, un tiks izveidots animācijas projekts.
2. darbība. Animācijas rīki

Ekrāna kreisajā pusē varat atrast dažādus rīkus, kas pieejami animācijas faktiskai veidošanai. Sākot no augšas, šī ir avota koda ģeneratora priekšskatījuma sadaļa (un nē, es nevarēju tam izdomāt īsāku nosaukumu), šeit jūs varat ģenerēt animācijas avota kodu, kā norāda nosaukums. Ja animācija ir garāka par 3 kadriem, jums jāizmanto funkcija Eksportēt avota kodu sadaļā Fails >> Eksportēt pirmkodu, kas tā vietā ģenerēs.txt failu ar kodu. Ar, iespējams, vissvarīgāko daļu, mums ir krāsa palete tieši zem avota … neatkarīgi no… sadaļas. Izvēlieties vēlamo krāsu un sāciet krāsot pikseļus pa labi, sakārtojot slāņos, kas sagriezti no kuba.
Ja priekšroka tiek dota pielāgotajai krāsai, pielāgotajā krāsu teksta laukā to var ievadīt heksadecimālā formātā (piemēram: “FFAA00”, kas nozīmē oranža) un nospiediet taustiņu Enter. Tas mainīs vienu no pielāgotajām krāsu pogām pa labi no teksta lauka, atlasiet to un sāciet gleznot. Lai izmantotu citu pielāgoto krāsu pogu, atlasiet to pirms sešstūra ievadīšanas.
Zem krāsu paletes mums ir rediģējamo slāņu kombinētais lodziņš. Ja jūsu kubs ir pietiekami liels, jūs izvēlēsities slāņus, kas parādās animācijas rīku labajā pusē. Visbeidzot, ir rāmju pārvaldnieks. Poga "pievienot" izveido jaunu rāmi zem pašlaik atlasītā. Poga “noņemt” noņem pašreiz atlasīto rāmi. “Kopēt” kopē pašlaik atlasīto rāmi un “Ielīmēt” ielīmē to pašlaik atlasītajā rāmī. Lai atlasītu rāmi, noklikšķiniet uz tā rāmju sarakstā. Virs kadru saraksta jūs varat ievadīt pašlaik atlasītā kadra ilgumu sekundēs. Un atcerieties nospiest enter! Atzīmējiet izvēles rūtiņu “Cilpa”, kas apņem ģenerēto kodu “while (true) {}”. Jūs tagad esat apguvis zināšanas, lai sāktu animēt, un mēs esam gatavi pāriet uz 2. darbību, vai pagaidiet, vai tas bija 3?…
3. darbība: projekta saglabāšana un atvēršana

Lai saglabātu animāciju, dodieties uz Fails >> Saglabāt un atlasiet saglabāšanas galamērķi, kā arī projekta nosaukumu. Tādējādi tiks izveidots.geca fails, kas paredzēts GeckoCube Animation, jo… GECKOS! Kad vēlāk aizverat programmu un vēlaties atsākt darbu pie animācijas, dodieties uz Fails >> Atvērt un atlasiet projektu, kas beidzas ar '.geca'.
4. solis: Animācijas atskaņošana

Kad esat pabeidzis animāciju, varat to simulēt programmatūrā. Dodieties uz simulatoru >> Atskaņot animāciju, lai to atskaņotu. Lai atgrieztos rediģēšanā, dodieties uz Simulators >> Apturēt animāciju.
5. darbība. Avota koda ģeneratora iestatījumi

Sadaļā Iestatījumi >> Avota koda ģenerators varat izvēlēties, kā ģenerators izveidos kodu. Doma ir tāda, ka jūs izmantojat tādu funkciju kā “setPixel” kuba kodā, kas ievada pikseļu koordinātas un krāsu RGB kā ievadi, lai iestatītu šim pikseļam nokārtoto krāsu. Pēc katra kadra izmantojiet kaut ko līdzīgu “atjaunināšana” kubs parāda rediģētos pikseļus. Ģeneratoram tiek izmantota šāda sintakse: Daudzkrāsainai un vienkrāsainai: @x - Aizstājiet ar x pikseļa koordinātu.@Y - Aizstājiet ar pikseļa y koordinātu.@Z - Aizstājiet ar pikseļa z koordinātu. Tikai daudzkrāsainai: @r - Aizstāt ar sarkanu krāsu.@g - Aizstāt ar zaļas krāsas vērtību.@b - Aizstāt ar zilu krāsas vērtību. Tikai vienkrāsainai: @bool - Aizstāt ar “true”, ja pikselis ir jāieslēdz, un “false”, ja pikseļiem jābūt izslēgtiem. Tikai kavēšanās gadījumā: @s - Aizstāt ar aizkavi sekundēs.@ms - Aizstāt ar aizkavi milisekundēs.@us - Aizstāt ar aizkavi mikrosekundēs. Kā piemēru skatiet noklusējuma iestatījumus. Atlasiet “Jauna rinda” atzīmējiet izvēles rūtiņu, ja vēlaties, lai ģenerators izveidotu jaunu līniju pēc katra pikseļa izsaukuma (setPixel). Treat As Unicolor liek ģeneratoram ignorēt faktu, ka projekts ir iestatīts daudzkrāsainam, un ģenerē kodu tā, it kā tas būtu vienkrāsains.
Ieteicams:
Automatizēta EKG: pastiprināšanas un filtrēšanas simulācijas, izmantojot LTspice: 5 soļi

Automatizēta EKG: pastiprināšanas un filtrēšanas simulācijas, izmantojot LTspice: Šis ir pēdējās ierīces attēls, kuru jūs veidosit, un ļoti padziļināta diskusija par katru daļu. Apraksta arī aprēķinus katram posmam. Attēlā parādīta šīs ierīces blokshēmaMetodes un materiāli: šī pr
Windows instalēšana MacBook (Apple programmatūra): 8 soļi

Windows instalēšana operētājsistēmā MacBook (Apple programmatūra): Viena no MacBook īpašumtiesību priekšrocībām ir tā, ka tā ļauj izvēlēties vai nu palaist Mac OS, vai Windows (ja tā ir instalēta). Tas ļauj lietotājam palaist noteiktas programmas vai spēles, kas ir tikai Windows operētājsistēma. Šī pamācība palīdzēs
INSTALANDO LA PLACA NODEMCU EN EL PROGRAMMATŪRA DE ARDUINO: 6 soļi

INSTALANDO LA PLACA NODEMCU EN EL SOFTWARE DE ARDUINO: Sigue estos 5 simples pasos para instalar todas las placas con soporte para el ESP8266, entre ellos el NodeMCU
Simulācijas pētījums: 9 soļi

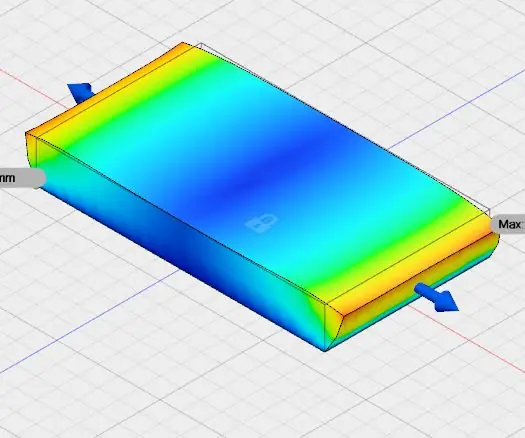
Simulācijas pētījums: Šajā pamācībā esmu izmantojis Autodesk kodolsintēzi 360. Šī pamācība ir paredzēta simulācijas pētījumam. Šajā es izmantoju auto desktop fusion 360 modeļa un simulācijas darbvietu. Esmu pētījis simulāciju 10 N garenvirziena spēkiem
Laboratorijas simulācijas un multisim .: 5 soļi

Lab Simulado En Multisim .: Multisim, es un programma que permite tanto crear circuititos as í como la konstrukcijas un prototipi un realizācijas pruebas de circuititos el é ctricos. El objetivo es explicar el funcionamiento del multisim y de c ó mo utilizarlo
