
Satura rādītājs:
- 1. darbība: datorā iestatiet Angular
- 2. darbība: iestatiet projekta struktūru
- 3. darbība. Bootstrap instalēšana 4
- 4. solis: Maršrutu noteikšana
- 5. darbība. Firebase
- 6. darbība: instalējiet Firebase Angular
- 7. solis: mūsu leņķiskā projekta savienošana ar Firebase
- 8. darbība: NgxCharts bibliotēkas instalēšana leņķa projektā
- 9. darbība: izveidojiet pakalpojumu klasi un reāllaika datu bāzi
- 10. solis: apkopojiet savu projektu
- Autors John Day [email protected].
- Public 2024-01-30 10:51.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Iepriekšējā nodaļā mēs runājām par to, kā sensori strādā ar loRa moduli, lai aizpildītu Firebase Realtime datu bāzi, un mēs redzējām ļoti augsta līmeņa diagrammu, kā darbojas viss mūsu projekts. Šajā nodaļā mēs runāsim par to, kā mēs varam aizpildīt šos datus tīmekļa lietojumprogrammā.
1. darbība: datorā iestatiet Angular
Angular ir viens no populārākajiem uz JavaScript (kas faktiski ir mašīnrakstā) balstītiem ietvariem, ko galvenokārt izmanto programmatūras industrijā, jo mēs izmantojam firebase kā savu aizmuguri (aizmuguri kā serveri), un mums ir nepieciešama tikai priekšpuse, lai manipulētu ar šo aizmuguri. Tātad, redzēsim, kā no nulles instalēt visus nepieciešamos.
apsveriet, ka visa šī apmācība ir balstīta uz Windows 10 vidi un cerot, ka jums ir pamatzināšanas par leņķisko un ugunsbāzi.
Instalējiet nod.js un NPM operētājsistēmā Windows
Vispirms dodieties uz Node.js oficiālo vietni node.js un lejupielādējiet jaunāko node.js versiju, mezgls ir izpildlaika vide, lai palaistu visus javascript kodus. NPM apzīmē mezglu pakotņu pārvaldnieku, kas palīdz instalēt visu pārējo nepieciešamo programmatūru, izmantojot komandrindas rīku, tā ir pamatideja par mezglu un NPM, ja vēlaties iedziļināties, ir daudz vietņu un videoklipu, kuros varat iegūt vairāk zināšanu par mezglu. (Pārliecinieties, vai datoram ir globāli instalēta node.js).
pirms došanās uz priekšu, lūdzu, pārbaudiet, vai esat veiksmīgi instalējis mezglu.
Instalējiet Angular
Atveriet komandrindas rīku un palaidiet komandu zemāk, npm instalēt -g @angular/cli
tagad pārliecinieties, vai esat veiksmīgi instalējis angular, šajā leņķa oficiālajā vietnē varat uzzināt vairāk par angular.
2. darbība: iestatiet projekta struktūru


Dodieties uz vietu, kur vēlaties izveidot savu projektu, manā vietā es izmantoju D: / Angular-Projects. Atveriet komandrindas uzvedni šajā vietā. Ierakstiet komandu zemāk.
jauna lauksaimniecības uzraudzības sistēma
tad Angular radīs visas nepieciešamās lietas, kuras mēs vēlamies savā priekšgalā. pirms mēs savienojām priekšpusi un aizmuguri. iemācīsimies mazliet par leņķisko un ugunsbāzi.
Stūraina
Parunāsim par to, kā izskatās tipiskā tīmekļa arhitektūra, ir priekšpuse vai klienta puses aizmugure vai servera puse, klienta puse nozīmē, ka tajā ir viss HTML, CSS, bet leņķiskā veidā mums nav jāizveido īpašas tīmekļa lapas piemēram, home.html, about.hml, index.html … utt. ir tikai viena lapa visai lietojumprogrammai, tā ir index.html, kad lietotājs iziet citas lapas vai citu saturu satur index.html renderēs ar to lapu saturu, kas nozīmē noteiktas lapas html un css skatu. tāpēc visa mūsu lietojumprogramma satur tikai vienu.html lapu. To mēs saucām par SPA. Tāpēc izveidosim savu lietojumprogrammu. atveriet CMD tajā pašā direktorijas tipa komandā zemāk.
ng ģenerēt komponentu mājās.
tas ģenerēs jūsu mājas lapas saturu, tad jūs redzēsit failu home.ts un home.html un home.css failā home.html, kur jūs definēsit, kā jūsu mājas lapa un mājas lapa ir strukturēta. css, kur jūs pievienosit mājas lapas stilus, un, visbeidzot, home.ts fails, kurā jūs kodēsit mašīnrakstus vai javascript kodus, lai strādātu ar mūsu aizmuguri.
3. darbība. Bootstrap instalēšana 4
Kā mēs apspriedām iepriekšējā solī, mums ir mūsu projekta solis, un tagad mums ir skaidrs priekšstats par leņķa darbību. Tagad stila nolūkos mēs izmantosim bootstrap 4, lai instalētu bootstrap mūsu projekta tipa komandai zemāk projekta ceļā.
npm instalējiet bootstrap@3
tagad jums nav jāuztraucas par to, kā mēs varam strukturēt savas tīmekļa lapas, bootstrap darīs visu.
4. solis: Maršrutu noteikšana

IOT projektā mēs apkoposim galveni, kājeni, temperatūru, mitrumu, Co2 procentuālo daudzumu, augsnes mitrumu. tāpēc mēs izveidosim 4 tīmekļa lapas, kas nozīmē, ka leņķiskā veidā mēs izveidosim 4 komponentus katram no šiem indeksiem.
importējiet leņķiskā maršrutētāja moduli komponentā AppModule.
definējiet maršrutus atsevišķā failā.
const maršruti: Maršruti = [{ceļš: 'first-komponent' ', komponents: HomeComponent}, {ceļš: 'otrais komponents', komponents: HumiComponent},];
pievienojiet šīs koda rindiņas importēšanas tagā lietotnē AppMoodule.
@NgModule ({imports: [RouterModule.forRoot (maršruti)], eksports: [RouterModule]})
Pievienosim bootstrap navigācijas svītrkodu mūsu header.html failā un saistīsim mūsu komponentus,
5. darbība. Firebase


Firebase ir viens no stilīgākajiem pakalpojumiem, ko Google sniedz saviem lietotājiem. Tātad viena no funkcijām, ko esam izmantojuši šim projektam, ir firebase reāllaika datu bāze un mitināšana. izveidosim firebase kontu un savienosim savu projektu ar firebase reāllaika datu bāzi.
1. darbība: piesakieties savā Gamil kontā
02. darbība: meklēšanas joslā ierakstiet firebase konsoli
solis 03: tagad esat pabeidzis.
6. darbība: instalējiet Firebase Angular
Lai strādātu ar firebase, mums ir jāinstalē vai jāiekļauj palīdzības bibliotēka, lai savienotu Firebase un Angular kopā. dodieties uz projekta ceļu un atveriet CMD un ierakstiet zemāk esošo kodu.
npm instalēt firebase @angular/fire --save
7. solis: mūsu leņķiskā projekta savienošana ar Firebase




tagad mums ir jāpievieno savs projekts firebase. Nospiediet pievienošanas projekta ikonu savā Firebase kontā, norādiet projekta nosaukumu, kas jums patīk, un turpiniet arī pārējos divus, līdz redzat to zilo, skaisto Firebase konta informācijas paneli. Jūs varat redzēt, ka kreisajā kolonnā mēs redzam visu firebase sarakstu pakalpojumus, lai mēs varētu izmantot katru no šiem pakalpojumiem. tagad viss ir gatavs darbam. konsolē pievienojiet lietotni, lai sāktu darbu, un noklikšķiniet uz ikonas. lai iegūtu visu konfigurācijas informāciju, lai savienotu mūsu leņķisko lietojumprogrammu ar firebase kontu. Šīs detaļas ir unikālas mūsu projektam. tagad nokopējiet šo informāciju un dodieties uz savu leņķisko projektu, atrodiet vidi. pievienojiet zemāk kodu un ielīmējiet šo informāciju tur.
eksportēt konst vidi = {
produkcija: true, firebase: {
informācija par jūsu konfigurāciju šeit …
}
};
un arī pievienojiet tālāk esošos kodus lietotnē.module.ts
imports: [AngularFireModule.initializeApp (environment.firebase),….],
8. darbība: NgxCharts bibliotēkas instalēšana leņķa projektā
Dodieties uz projekta ceļu, kā mēs to darījām iepriekšējās darbībās, ierakstiet zemāk esošo kodu savā CMD.
npm i @swimlane/ngx-charts-saglabāt
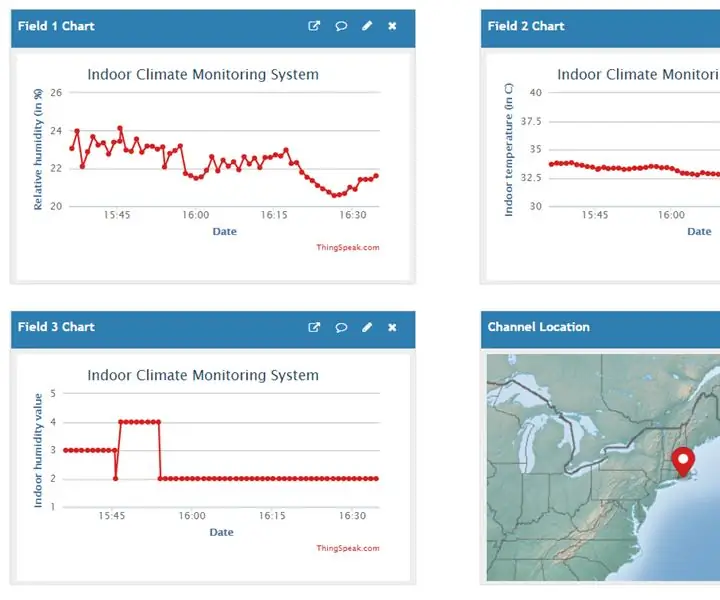
NgxChart Oficiālā vietne dodieties uz šo vietni un paņemiet vajadzīgo diagrammu. Es dodu priekšroku līniju diagrammai. dodieties uz šo URL un paņemiet kodu un pievienojiet to atbilstošajiem komponentiem.
9. darbība: izveidojiet pakalpojumu klasi un reāllaika datu bāzi


Dodieties uz projekta mapi un atveriet CMD un ierakstiet derīgu ceļu un vēlamo pakalpojuma klases nosaukumu kopā ar komandu ng create. Pirms iedziļināties kodā, es vēlētos sniegt nelielu priekšstatu par firebase reāllaika datu bāzi. Tā nav līdzīga jebkurai citai relāciju modeļu datu bāzei. Mēs nevaram redzēt tabulas struktūru šajā datu bāzu daudzveidībā. To sauc par NOSQL datu bāzi, mēs varam redzēt teksta bāzi vai dokumentu bāzes datu struktūru. To sauc par JSON, tādēļ, ja mēs gribētu šāda veida datu bāzē saglabāt datus, mums tie ir jānodod kā JSON objekti. Iepriekš redzamajā attēlā jūs varat redzēt: Mūsu datu bāzē ir mezgls vai mala, ko sauc par ierīcēm, un zem šī mezgla ir cits mezgls, ko sauc par DeviceA, un zem šī mezgla virs katra indeksa var redzēt, piemēram, mitrumu, temperatūru utt. zem mezgla Hum var redzēt sensora datus, kas tika savākti periodiski.
async getData () {
this.items = ;
atgriezt jaunu solījumu ((atrisināt) => {
this.database. list (`/devices/$ {this.sessionService.get (" DeviceA ")}/$ {" Hum "}`).snapshotChanges (). subscribe (snapshot => {
snapshot.forEach (elements => {
ja (! element.key.startsWith ('current_hum')) {
this.items.push ({
nosaukums: brīdis (element.payload.val () ['datums'], 'GGGG-M-DD hh: mm: ss'). formāts ('GGGG-MM-DD hh: mm'), vērtība: element.payload.val () ['vērtība']
});
}
});
atrisināt (this.items);
});
});
}
šis ir pakalpojumu klases kods, lai piekļūtu datiem, kas tiek glabāti zem hum mezgla datu bāzē, viss, kas jums jādara, ir izsaukt šo klases funkciju getData (), kurā vēlaties aizpildīt diagrammu.
async ngOnInit () {this.items = gaidīt šo.humService.getData ();
šis.multi = [{
nosaukums: '%', sērija: this.items
}];
}
Šeit, mūsu komponentu klases ngOnInit metodē, mēs esam izsaukuši mūsu pakalpojumu, kas apdzīvots ar vairāku masīvu, kuru masīvs mums vajadzētu nodot diagrammas vērtībām.
10. solis: apkopojiet savu projektu


Dodieties uz sava projekta mapi un atveriet CMD un ierakstiet ng serveris, tad viss Typescript kods tiks pārveidots par javascript. un ierakstiet vietrādi URL, kuru CMD jums piedāvās, iepriekš minētajam projektam https:// localhost: 4200/home, un esat pabeidzis.
Ieteicams:
Uz IOT balstīta viedā laika un vēja ātruma uzraudzības sistēma: 8 soļi

IOT balstīta viedā laika un vēja ātruma uzraudzības sistēma: Izstrādāja - Nikhil Chudasma, Dhanashri Mudliar un Ashita Raj Ievads Laika apstākļu uzraudzības nozīme pastāv daudzos veidos. Laika apstākļu parametri ir jāuzrauga, lai saglabātu attīstību lauksaimniecībā, siltumnīcā
Uz IoT balstīta augsnes mitruma uzraudzības un kontroles sistēma, izmantojot NodeMCU: 6 soļi

Uz IoT balstīta augsnes mitruma uzraudzības un kontroles sistēma, izmantojot NodeMCU: Šajā apmācībā mēs ieviesīsim uz IoT balstītu augsnes mitruma uzraudzības un kontroles sistēmu, izmantojot ESP8266 WiFi moduli, ti, NodeMCU. Šim projektam nepieciešamās sastāvdaļas: ESP8266 WiFi modulis- Amazon (334/- INR) releja modulis- Amazon (130/- INR
Raspberry Pi balstīta iekštelpu klimata uzraudzības sistēma: 6 soļi

Raspberry Pi balstīta iekštelpu klimata uzraudzības sistēma: izlasiet šo emuāru un izveidojiet savu sistēmu, lai jūs varētu saņemt brīdinājumus, ja jūsu istaba ir pārāk sausa vai mitra. Kas ir iekštelpu klimata uzraudzības sistēma un kāpēc mums tāda nepieciešama? ātri apskatīt galvenos klimata apstākļus
Gaisa uzraudzības sistēma, izmantojot NodeMCU un IOT Thingspeak: 4 soļi

Gaisa uzraudzības sistēma, izmantojot NodeMCU un IOT Thingspeak: ThingSpeak ir atvērtā pirmkoda IoT lietojumprogramma un API, lai uzglabātu un izgūtu datus no aparatūras ierīcēm un sensoriem. Tā saziņai izmanto HTTP protokolu internetā vai LAN. Ir iekļauta MATLAB analītika, lai analizētu un vizualizētu informāciju
IOT balstīta veselības uzraudzības sistēma: 3 soļi

IOT balstīta veselības uzraudzības sistēma: pacientam tiks pievienota uz mikrokontrolleru balstīta ierīce ar atbilstošiem bioloģiski medicīniskiem sensoriem, lai nodrošinātu pastāvīgu mākoņa monitoringu. Vitāli svarīgās pazīmes, t.i., cilvēka ķermeņa temperatūra un pulsa ātrums, kas ir galvenie norādījumi, lai noteiktu jebkādas veselības problēmas
