
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Šajā projektā es aprakstīšu un izskaidrošu 3D skenēšanas un rekonstrukcijas pamatus, kas galvenokārt attiecas uz mazu pusplakņu objektu skenēšanu un kuru darbību var attiecināt uz skenēšanas un rekonstrukcijas sistēmām, kuras var uzstādīt tālvadības lidmašīnās, lai iegūtu 3D modelis. no vietām, kur lido lidmašīna, kas tos nogādā
Galīgā ideja ir iegūt 3D skenējumu no kādas vietas vai apgabala, vai nu no ārpuses, vai no iekšpuses, lai to izmantotu kā digitālo karti (kā Prometeja filmā)
1. darbība:

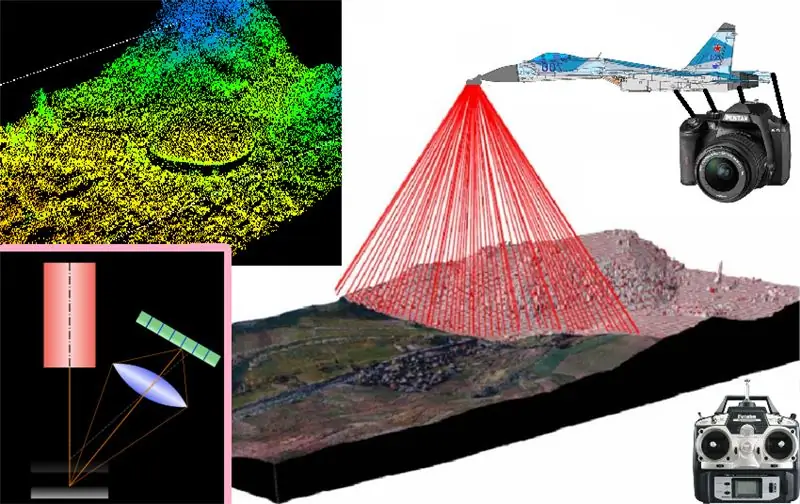
ideja ir instalēt visu 3D skenēšanas sistēmu uz tālvadības plaknes, lai digitalizētu jebkuras zonas virtuālo karti, pa kuru tā lido 3D formātā, taču mēs to sākām no lāzera triangulācijas darbības sākuma metode skenēšana vai 3D rekonstrukcija ar lāzera triangulāciju pamatā sastāv no lāzera stara izlaišanas caur prizmu, kas ģenerē lāzera svītru, lai iegūtu visu lāzera joslu, kas tiks projicēta uz skenējamā objekta, un pēc tam, kad šī lāzera projekcija ir iegūta uz virsmas virsma No vietas, kur skenēt, attēls ir jāfotografē ar kāda veida kameru un, vēlams, zinot leņķi, kas veidojas attiecībā pret izstarotās lāzera joslas projekcijas leņķi, jo katrs no šiem attēliem uztver projicētās lāzera sloksnes. Uz objekta virsmas tie tiks iepriekš apstrādāti, lai iegūtu skenējamā objekta izmēru īpašības, un vienkārši skenētu sloksni pa sloksni virs objekta, lai iegūtu tā virsmas profilu šajā objekta šķērsvirziena segmentā, un pēc tam uzņemtu sekojošā objekta šķērsgriezuma projicēto sloksni, lai visas projicētās svītras pievienotu kopā Pirms visiem obto šķērsgriezumiem mēs iegūstam tā virsmas trīsdimensiju skenējumu
2. darbība:

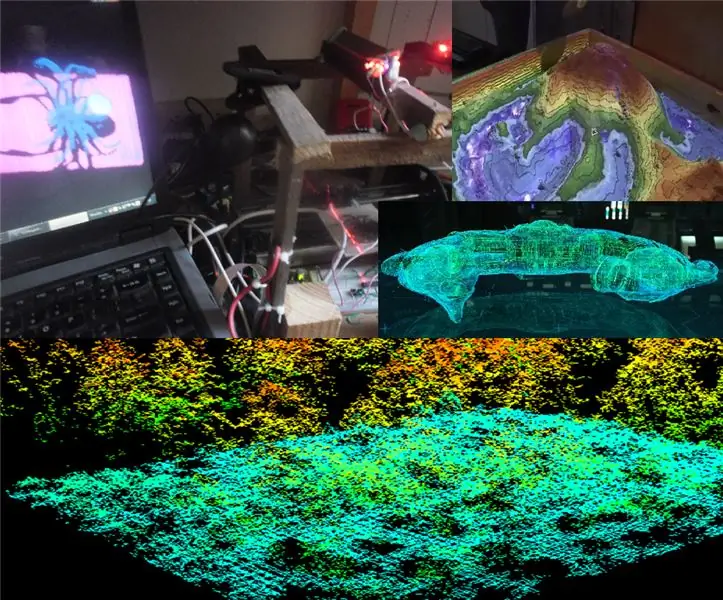
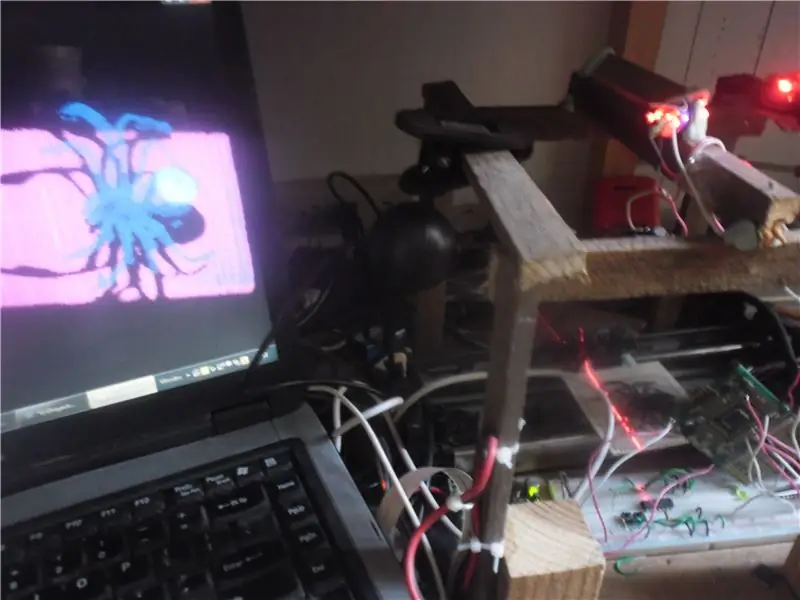
Tā kā mēs esam noskaidrojuši savu mērķi, nākamais solis, zinot, ka pacelšanās laikā vispirms kājām jābūt stingri pie zemes, tāpēc mēs sākām uz zemes ar lineāra 3D skenera eksperimentālu prototipu, lai apstiprinātu pareizu pamata darbības darbību. 3D skenēšana un, kā redzams iepriekš redzamajā attēlā, es izmantoju datoru, OpenCV, Glut of OpenGL, tīmekļa kameru, lāzeru, lāzera saimniecības ģeneratoru (šajā gadījumā caur rotējošu spoguli), elektronisku lineāru pārvietošanas sistēmu (izgatavota ar sliedi) un sistēma, kas iegūta no veca printera) no pamatnes, uz kuras es ievietoju skenējamos objektus, koku un plastilīnu, un, kā redzams fotoattēlā, datorā: man izdevās ģenerēt un parādīt ar Glut no OpenGL trīs dimensiju modelis, kas reproducēts, pamatojoties uz skenētu reālu objektu (šajā gadījumā rotaļlietu zirnekli)
tāpēc ir vairāk nekā skaidrs, ka darbības princips ir funkcionāls un ka ar attiecīgajiem pielāgojumiem un pielāgojumiem lidojošai sistēmai tas varēs skenēt un reproducēt 3D karti par apgabalu, kurā tas lido.
Bet šī sistēma kalpos tikai, lai iegūtu 3D kartes par to vietu ārējo virsmu, uz kurām tā lido ???…
3. darbība:

alu un kanālu iekšpuses kartēšana (gluži kā filmā Prometeus) Šī 3D skenēšanas sistēma kalpo arī, lai rekonstruētu lielu un dobu objektu, piemēram, alu, ēku, tuneļu utt., interjera trīsdimensiju modeļus. tā darbības princips ir tieši tāds pats kā jau aprakstīts un kas būtībā sastāv no šādiem:
- uzņemiet fotoattēlu no katras lāzera svītras projekcijas uz skenējamās virsmas
- filtrējiet un noņemiet krāsu no attēla
- binarizēt krāsu ar dinamisku attēla slieksni
- pielieciet malu detektoru, lai atpazītu katra lāzera projekcijas šķērsgriezuma uzņemto profilu
- un, izmantojot segmentāciju, izvēlieties atbilstošo robežu skenējamā un rekonstruējamā objekta šķērsgriezuma 3D attēlojumam virtuālajā 3D kartē
- tad šīs darbības vienkārši tiek atkārtotas katrai fotogrāfijai, kas uzņemta lāzera svītru apakšveidā, ko nepārtraukti projicē katra apakšsadaļa.
slāņi pēc kārtas tiek pievienoti šķērsgriezuma attēlojumi, līdz tiek iegūts punktu mākonis, ko veido daudzi kartējamā objekta šķērsgriezuma attēlojumi
4. solis:

Tad es nokārtoju virspusējo lāzera sloksņu projekciju attēlu apstrādes programmas. un virtuālo trīsdimensiju rekonstrukciju šajos satriecošajos transversālajos attēlojumos izstrādātajā trīsdimensiju kartes modelī:
attēlu apstrāde:
n
#include #include "cv.h" #include "highgui.h" #include // #include #include #include #include
char f = 0; ogļu nosaukums = {"0.jpg"}; int n = 0, s, x, y; CvScalar sp; FILE *NuPu;
void Writepoints () {char bufferx [33], buferizācija [33]; itoa (x, buferx, 10); itoa (y, buferis, 10); fprintf (NuPu, bufferx); fprintf (NuPu, "\ t"); fprintf (NuPu, buferis); fprintf (NuPu, "\ n"); }
void noteblockInit () {NuPu = fopen ("NuPu.txt", "w"); fseek (NuPu, 0, 0); fprintf (NuPu, "NP:"); fprintf (NuPu, "\ n"); }
int main () {char argstr [128]; noteblockInit (); cout << "Teklea!…:" f; nosaukums [0] = f; cout <
IplImage* img0 = cvLoadImage ("00.jpg", 0); ja (f == '0') {par (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) {sp = cvGet2D (img0, y, x); ja (sp.val [0]> 50) {Writepoints (); n ++;}}}} else {par (y = 1; yheight-2; y ++) {for (x = 1; xwidth-2; x ++) { sp = cvGet2D (img1, y, x); ja (sp.val [0]> 50) {Writepoints (); n ++;}}}} char buferis [33]; itoa (n, buferšķīdums, 10); fprintf (NuPu, "Fin:"); fprintf (NuPu, buferis); fprintf (NuPu, "\ n"); fclose (NuPu);
cvWaitKey (0); //_execlp("calc.exe "," calc.exe ", argstr, NULL); cvDestroyAllWindows (); cvReleaseImage (& attēls); cvReleaseImage (& img); cvReleaseImage (& img0); cvReleaseImage (& img1); cvReleaseImage (& img2); atgriezties 0; }
3D rekonstrukcija:
#include ///////////////// #ifdef _APPLE_ #include #else #include #include #endif #include #include #include #include #include #include
#define violeta glColor3f (1, 0, 1) #define azul glColor3f (0, 0, 1) #define turkeza glColor3f (0, 1, 1) #define verde glColor3f (0, 1, 0) #define amarillo glColor3f (1, 1, 0) #define naranja glColor3f (1,.3, 0) #define rojo glColor3f (1, 0, 0), izmantojot nosaukumvietas std; int s, Botons = 1, Pulbuts = 1; pludiņš mx = 0, mans = 0, mtx = 0, mty = 0, mtz = -5,0; const int Avance = 1; stīgu līnija, Aux; char Raksturs = 'H'; FILE *NuPu; int NP, h, w; pludiņš G = 0, n = 0, cx [5000], cy [5000], x, y, ax, ay, az; int fonts = (int) GLUT_BITMAP_8_BY_13; statiskā ogles etiķete [100]; ogļu buferšķīdums [3]; GLfloat anguloCuboX = 0.0f; GLfloat anguloCuboY = 0.0f; GLfloat anguloEsfera = 0.0f; GLint ancho = 500; GLint alto = 500; int hazPerspectiva = 0; void reshape (int platums, int augstums) {glViewport (0, 0, platums, augstums); glMatrixMode (GL_PROJECTION); glLoadIdentity (); ja (hazPerspectiva) gluPerspective (23.0f, (GLfloat) platums/(GLfloat) augstums, 1.0f, 20.0f); citādi glOrtho (-1, 1, -1, 1, -10, 10); glMatrixMode (GL_MODELVIEW); ancho = platums; alto = augstums; } void Kolorear (int K) {float Hip; x = (cx [s] -320)/480; y = (cy [s] -240)/640; Gurns = sqrt (pow (x, 2)+pow (y, 2)); ja ((gūžas locītava> = 0) && (gurns =.07) && (gurns =.14) && (gurns =.21) && (gurns =.28) && (gurns =.35) && (gurns =.42) && (Gurns <=. 49)) {violeta;}} void drawNuPu (void) {glColor3f (1, 1, 1); glBegin (GL_LINES); glVertex3f (.2, 0, 0); glVertex3f (-. 2, 0, 0); glVertex3f (0,.2, 0); glVertex3f (0, -2, 0); glEnd (); rojo; glBegin (GL_POINTS); for (n = 0; n <10; n ++) {for (s = 0; s void setOrthographicProjection () {glMatrixMode (GL_PROJECTION); glPushMatrix (); glLoadIdentity (); gluOrtho2D (0, w, 0, h); glScalef (1, -1, 1); glTranslatef (0, -h, 0); glMatrixMode (GL_MODELVIEW);} void renderBitmapString (float x, float y, void *font, char *string) {char *c; glRasterPos2f (x, y); for (c = string; *c! = '\ 0'; c ++) {glutBitmapCharacter (font, *c);}} void display () {// mx = 468; itoa (mx, buferis, 10); glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // glLoadIdentity (); glColor3f (1.0, 1.0, 1.0); glRasterPos2f (-1,.9); // glutBitmapString (GLUT_BITMAP_TIMES;; s <3; s ++) {glutBitmapCharacter (GLUT_BITMAP_TIMES_ROMAN_24, buferis [s]);} glTranslatef (mty, -mtx, mtz); glRotatef (mx, 1.0f, 0.0f, 0.0f); glRotatef (my, 0.0f, 1.0f, 0.0f); drawNuPu (); /*glColor3f(1.0, 1.0, 1.0); glRasterPos2f (.5,.5); // glutBitmapString (GLUT_BITMAP_TIMES_ROMAN_24, "Sveiki teksts"); glutBitmapCharacterAP);* / /*glColor3f (1. 0f, 1,0f, 1,0f); setOrthographicProjection (); glPushMatrix (); glLoadIdentity (); renderBitmapString (30, 15, (void *) fonts, "GLUT Tutorial ---_ ------ _@ 3D Tech"); */ glFlush (); glutSwapBuffers (); anguloCuboX+= 0,1f; anguloCuboY+= 0,1f; anguloEsfera+= 0,2f; } void init () {glClearColor (0, 0, 0, 0); glEnable (GL_DEPTH_TEST); ancho = 500; alto = 500; } void leer () {ifstream myfile ("A:/Respaldo septembris 2016/D/Respaldos/Respaldo compu CICATA abril 2015/usb1/rekostruccion 3D en Specialized CICATA/Software/Reconstruccion 3D/R3d_0 / bin/Debug/NuPu.txt"); ja (myfile.is_open ()) {s = 0; while (getline (myfile, line)) {if ((line [0]! = 'N') && (line [0]! = 'F')) {Aux = line; līnija [0] = 48; līnija [1] = 48; līnija [2] = 48; līnija [3] = 48; cy [s] = atoi (line.c_str ()); Aux [4] = 48; Aux [5] = 48; Aux [6] = 48; // Aux [7] = 48; cx [s] = atoi (Aux.c_str ()); s ++; }} myfile.close (); } else cout <1780) NP = 1700; cout <void idle () {display (); } tukša tastatūra (neparakstīta simbolu taustiņš, int x, int y) {slēdzis (taustiņš) {case 'p': case 'P': hazPerspectiva = 1; pārveidot (ancho, alto); pārtraukums; gadījums 'o': gadījums 'O': hazPerspectiva = 0; pārveidot (ancho, alto); pārtraukums; 27. gadījums: // evakuācijas izeja (0); pārtraukums; }} void raton (int poga, int stāvoklis, int x, int y) { / * GLUT_LEFT_BUTTON 0 GLUT_MIDDLE_BUTTON 1 GLUT_RIGHT_BUTTON 2 GLUT_DOWN 0 GLUT_UP 1 * / Boton = poga; Pulbut = stāvoklis; // mx = y; displejs (); } void ratmov (int x, int y) {if ((Boton == 0) & (Pulbut == 0)) {mx = y; mans = x; } ja ((Boton == 2) & (Pulbut == 0)) {mtx = (y/200) -1; mty = (x/200) -1; } ja ((Boton == 1) & (Pulbut == 0)) {mtz =-(y/40) -5; } displejs (); } int main (int argc, char ** argv) { /*glutAddMenuEntry () glutAddSubMenu () glutAttachMenu () glutCreateMenu () glutSetMenu () glutStrokeCharacter () glutStrokeLength ()* / /*gl Nolasīt pikseļu pikseļus () kadra buferis glGetPixelMapfv () atgriež norādīto pikseļu karti glGetPixelMapuiv () atgriež norādīto pikseļu karti glGetPointerv () Atgriež norādītā rādītāja adresi.*/ Init (); leer (); glutInit (& argc, argv); glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB); glutInitWindowPosition (50, 50); glutInitWindowSize (ancho, alto); glutCreateWindow ("Cubo 1"); tajā(); glutDisplayFunc (displejs); glutReshapeFunc (pārveidot); glutIdleFunc (dīkstāvē); glutMouseFunc (raton); glutMotionFunc (ratmov); glutKeyboardFunc (tastatūra); glutMainLoop (); atgriezties 0; }
5. darbība:

uz brīdi man jāapstājas! … Bet nākamajā nodaļā es jums apsolu, ka es to ieviesīšu savā aveņu pi 3 vai savā jetson nanoboardā, kas jau ir uzstādīts uz dažām tālvadāmām lidmašīnām, vai uz kāda zirnekļa robota, lai skenētu alu iekšpusi.
Ieteicams:
QR koda skeneris, izmantojot OpenCV programmā Python: 7 soļi

QR koda skeneris, izmantojot OpenCV programmā Python: Mūsdienu pasaulē mēs redzam, ka QR kods un svītrkods tiek izmantoti gandrīz visur, sākot no produkta iepakojuma līdz tiešsaistes maksājumiem, un mūsdienās mēs redzam QR kodus pat restorānā, lai redzētu izvēlni. šaubos, ka tagad tā ir lielā doma. Bet vai jūs kādreiz esat nožēlojis
Padomi kartēšanai: 3 soļi

Padomi kartēšanai: lai kādas būtu jūsu aktivitātes, vai tas būtu pastaigas, pārgājieni, riteņbraukšana vai pat braukšana, jūs varat ierakstīt veiktos maršrutus. Tad jūs varat koplietot šos maršrutus ar draugiem un ģimeni. Turklāt jūs varat izmantot ierakstīto maršrutu, lai pievienotu atrašanās vietas visiem fotoattēliem, kurus varat
LED cilindra motorolleris - 80. gadu Larsona skeneris: 5 soļi (ar attēliem)

LED cilindra motorolleris- 80. gadu Larsona skeneris: Šis projekts ir ļoti 80. gadu jauninājums uz ļoti 80. gadu motorolleru- es ievietoju LED sloksni sava drauga Smokey Honda Elite režģī, lai izveidotu Larsona skenera animācijas efektu, vienlaikus mācot viņam, kā lodēt. Ķēde un kods tiek remiksēti no
Superstock (krājumus kontrolē svītrkodu skeneris): 5 soļi

Superstock (krājumus kontrolē svītrkodu skeneris): Šajā rokasgrāmatā es jums pastāstīšu, kā izveidot Superstock, manu skolas projektu 1MCT vietnē Howest. Ideja ir izveidot lietotājam draudzīgu datu bāzi, kurai varat piekļūt, izmantojot vietni, lai uzskaitītu to, kas jums ir noliktavā (manā gadījumā apģērbs manam
Ciclop 3D skeneris Mans ceļš soli pa solim: 16 soļi (ar attēliem)

Ciclop 3d skeneris mans ceļš soli pa solim: Sveiki, es sapratīšu slaveno Ciclop 3D skeneri. Visi soļi, kas ir labi izskaidroti sākotnējā projektā, nav pieejami. Vispirms veicu dažus labojumus, lai vienkāršotu procesu Es izdrukāju pamatni un atkārtoti pārveidoju PCB, bet turpiniet
