
Satura rādītājs:
- Piegādes
- 1. darbība: bibliotēku importēšana
- 2. darbība: sliežu joslu izveide
- 3. solis: sliežu joslu izveide nokrāsai, piesātinājumam un vērtībai
- 4. solis: kā lasīt un mainīt attēla izmērus
- 5. darbība. Izlasiet sliežu joslas vērtības, lai tās lietotu attēlam
- 6. darbība: attēla parādīšana un augšējās un apakšējās robežas iestatīšana
- 7. solis: tagad pēdējais solis
- 8. solis: gala rezultāti
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Sveiki! Šo pamācību izmanto, lai norādītu, kā iegūt noteiktu krāsu no attēla python, izmantojot openCV bibliotēku. Ja neesat iepazinies ar šo tehniku, neuztraucieties, šīs rokasgrāmatas beigās jūs varēsit ieprogrammēt savu krāsu noteikšanas programmu.
Tālāk ir norādītas funkcijas vai mēs varam teikt metodes, kuras jūs apgūsit, 1. Kā lasīt attēlu
2. Kā izveidot sliedes
3. Kā pielāgot attēla nokrāsas, piesātinājuma un vērtības vērtību, izmantojot sliežu joslas
4. Un tad būs jūsu gala iznākums
Jūs varat noskatīties video par izeju, kuru esmu pievienojis zemāk.
Tātad sāksim darbu
Piegādes
- Python 3
- openCV bibliotēka
- numpy bibliotēka
1. darbība: bibliotēku importēšana

Attēls ir no dzeltenā ferrari, kā parādīts, un mēs programēsim, lai no šī attēla iegūtu tikai dzeltenu krāsu
Pirmais solis būs mūsu bibliotēku importēšana
1. Ieskaitot openCV bibliotēku. Python to sauc par cv2
2. Ieskaitot numpy bibliotēku kā np. "As" ļauj mums numpy kā np, tāpēc nav nepieciešams atkal un atkal rakstīt numpy
2. darbība: sliežu joslu izveide

Izsekošanas joslas ir izveidotas, lai pielāgotu attēla nokrāsas, piesātinājuma un vērtības vērtību.
cv2.namedWindow ("TrackBars") Šī koda rinda tiek izmantota, lai izveidotu jaunu izvades logu, un loga nosaukums tiek dots kā TrackBars (varat norādīt jebkuru vēlamo nosaukumu)
cv2.resizeWindow ("TrackBars", 600, 250) Šo funkciju izmanto, lai mainītu loga izmērus. "TrackBars" ir loga lielums, kuru vēlaties mainīt, jo es vēlējos mainīt TrackBars loga izmērus. Seko divi veseli skaitļi. Šie divi veseli skaitļi ir platums un augstums. Jūs varat spēlēties ar šiem diviem cipariem, lai mainītu izmēru
3. solis: sliežu joslu izveide nokrāsai, piesātinājumam un vērtībai


Tagad mēs izveidosim kopumā 6 sliežu joslas nokrāsai, piesātinājumam un vērtībai. Katram būs divi, ti, 1 minimums un 1 maksimums. Mēs izmantosim openCV funkciju createTrackbar. Vispirms mēs redzēsim šīs funkcijas sintaksi.
cv2.createTrackbar ("WINDOWNAME", "MAINWINDOWNAME", "RANGE"). Tas varētu būt mulsinoši, taču neuztraucieties, ka mēs veiksim katru soli. Paturiet prātā vienu lietu: openCV nokrāsas vērtības ir 179, piesātinājums ir 255 un vērtība ir 255
1. TrackBar izveide minimālajai nokrāsai:
cv2.createTrackbar ("Hue min", "TrackBars", 0, 179, tukšs)
Šajā nokrāsā min ir sliedes nosaukums, TrackBars ir galvenais logs, 0 ir pozīcija, kurā atrodas mūsu slīdnis, un 179 ir diapazons, kas nozīmē, ka sildītājs pārvietosies no 0 līdz 179
2. TrackBar izveide maksimālajai nokrāsai:
cv2.createTrackbar ("Hue max", "TrackBars", 179, 179, tukšs)
Šajā Hue max ir sliedes nosaukums, TrackBars ir galvenais logs, 179 ir pozīcija, kurā atrodas mūsu slīdnis, un 179 ir maksimālais diapazons, kas nozīmē, ka sildītājs pārvietosies no 179-0
3. Līdzīgi atkārtojiet soļiem min, sat max, val min un val max, kā parādīts attēlā
Attēls ar baltu fonu ir izejas attēls. Šādi izskatīsies sliežu joslas
4. solis: kā lasīt un mainīt attēla izmērus

cv2.imread () ļauj nolasīt attēlu. Viena svarīga doma, kas jums jāpatur prātā, ka attēla atrašanās vietai jāatrodas tajā pašā mapē, kurā programma tiek saglabāta. Mēs ievietosim cikla cilpu, jo tai vajadzētu darboties, līdz tiek nolasīts attēls, vai varam teikt, līdz nosacījums ir patiess
img = cv2.imread ("ferrari.jpg")
- Šajā es esmu izveidojis mainīgā nosaukumu "img", kurā es glabāju attēlu
- Cv2.imread iekšpusē ierakstiet attēla nosaukumu ar tā paplašinājumu, pēdiņā
Lai mainītu attēla izmērus, mēs izmantosim funkciju cv2.resize. Šī daļa nav obligāta, ja vēlaties mainīt izmērus, varat izmantot šo funkciju
Cv2.resize iekšpusē vispirms ierakstiet mainīgā nosaukumu, kurā tiek saglabāts attēls, un pēc tam tā platumu un augstumu
5. darbība. Izlasiet sliežu joslas vērtības, lai tās lietotu attēlam


Labi, tāpēc tagad mēs lasīsim joslas joslas vērtības, lai mēs varētu to piemērot mūsu attēlam. Mēs iegūsim vērtības, izmantojot funkciju cv2.getTrackbarPos ().
Sāksim ar šo daļu…
h_min = cv2.getTrackbarPos ("Hue min", "TrackBars")
Iepriekš minētajā paziņojumā es izveidoju mainīgā nosaukumu h_min, kurā es glabāšu Hue min vērtību. Tātad iekšpusē cv2.getTrackbarPos pirmais arguments būtu "Hue min", jo es gribu nokrāsas min vērtības (Pareizrakstībai jābūt tieši tādai pašai kā funkcijai createTrackbar), un otrais arguments būtu joslas loga nosaukums, kuram tas pieder.
- Atkārtojiet to pašu procesu h_max un pārējām funkcijām, kā parādīts iepriekšējā attēlā, un pēc tam izdrukājiet visas vērtības, izmantojot print ()
- Rezultāts ir parādīts otrajā attēlā. Tas drukā vērtības h_min, h_max, s_min, s_max, v_min, s_max
6. darbība: attēla parādīšana un augšējās un apakšējās robežas iestatīšana

Tagad mums ir nokrāsas, piesātinājuma un vērtības minimālā un maksimālā vērtība, ko izmantosim, lai filtrētu attēlu, lai mēs varētu noteikt attēla krāsu iznākumu.
Mēs tam izveidosim masku, izmantojot funkciju cv2.inRange. Un pirms tam mēs noteiksim nokrāsas, piesātinājuma un vērtības augšējo un apakšējo robežu
Tāpēc izveidojiet mainīgā nosaukumu "zemāks" un, izmantojot numpy masīva funkciju, iestatiet min diapazonu visiem 3 šādi
zemāks = np.masīvs ([h_min, s_min, v_min])
Atkārtojiet to pašu darbību augšējai daļai
augšējais = np.masīvs ([h_max, s_max, v_max])
Tagad mēs izveidosim masku šādi
maska = cv2.inRange (mainīt izmērus, apakšējais, augšējais) Cv2.inRang iekšpusē pirmais arguments būtu mainīgais, kurā tiek glabāts mans galīgais attēls, otrais arguments būs apakšējā robeža un trešais arguments būtu augšējā robeža.
Tagad mēs parādīsim galveno attēlu un masku. Lai parādītu, mēs izmantosim funkciju cv2.imshow ()
cv2.imshow ("img", mainīt izmērus) Tas ir, lai parādītu galveno attēlu. Pirmais arguments ir loga nosaukums, kuram varat piešķirt jebkuru vēlamo nosaukumu, un otrais arguments ir mainīgais, kurā tiek glabāts mans galvenais attēls, kuru vēlaties parādīt.
Līdzīgi atkārtojiet maskas darbības
cv2.imshow ("Izeja", maska)
7. solis: tagad pēdējais solis

Pēdējā posmā mēs iegūsim automašīnas un displeja krāsu.
Esmu izveidojis mainīgā nosaukuma rezultātu. Atkal jūs varat dot jebkuru vārdu, kuru vēlaties. Tātad mēs izmantosim funkciju cv2.bitwise_and (), kurā mēs pievienosim attēlus kopā un izveidosim jaunu attēlu. Un visur, kur atrodas abu attēlu pikseļi, tas tiks uzskatīts par “jā” vai “1”.
rezultāts = cv2.bitwise_and (mainīt izmērus, mainīt izmērus, maska = maska)
- Šajā gadījumā pirmais arguments būs mūsu tēls
- Otrais arguments būs arī mūsu sākotnējais attēls, bet pēc tam tiks lietota iepriekš izveidota maska
- Visbeidzot, vienkārši parādiet rezultātu, izmantojot imshow funkciju
Vienkārši nokopējiet šo pēdējo darbību, tā ir tikai aizkavēšanās, un jūs varat iziet no izvades loga, nospiežot tastatūras taustiņu "a"
8. solis: gala rezultāti
Ieteicams:
QR koda skeneris, izmantojot OpenCV programmā Python: 7 soļi

QR koda skeneris, izmantojot OpenCV programmā Python: Mūsdienu pasaulē mēs redzam, ka QR kods un svītrkods tiek izmantoti gandrīz visur, sākot no produkta iepakojuma līdz tiešsaistes maksājumiem, un mūsdienās mēs redzam QR kodus pat restorānā, lai redzētu izvēlni. šaubos, ka tagad tā ir lielā doma. Bet vai jūs kādreiz esat nožēlojis
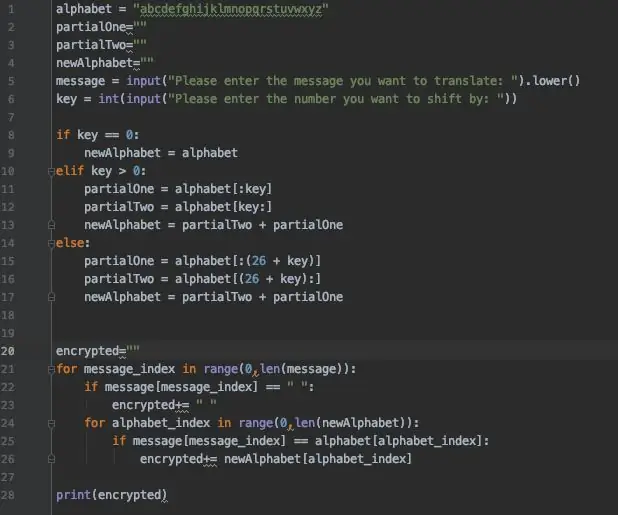
Cēzara šifra programma programmā Python: 4 soļi

Cēzara šifra programma programmā Python: Cēzara šifrs ir sens un plaši izmantots šifrs, kuru ir viegli šifrēt un atšifrēt. Tas darbojas, pārvietojot alfabēta burtus, lai izveidotu pilnīgi jaunu alfabētu (ABCDEF varētu pārvietot vairāk par 4 burtiem un kļūt par EFGHIJ). Cēzars C
Vienkārša krāsu noteikšana, izmantojot OpenCV: 6 soļi

Vienkārša krāsu noteikšana, izmantojot OpenCV: Sveiki! Šodien es parādīšu vienkāršu metodi krāsu noteikšanai no tiešraides video, izmantojot OpenCV un python. Būtībā es tikai pārbaudīšu, vai vajadzīgā krāsa ir fona rāmī vai nav, un, izmantojot OpenCV moduļus, es maskēšu šo reģionu un
Objektu noteikšana W/ Dragonboard 410c vai 820c, izmantojot OpenCV un Tensorflow .: 4 soļi

Objektu noteikšana W/ Dragonboard 410c vai 820c, izmantojot OpenCV un Tensorflow .: Šī instrukcija apraksta, kā instalēt OpenCV, Tensorflow un mašīnmācīšanās ietvarus Python 3.5, lai palaistu objektu noteikšanas lietojumprogrammu
Krāsu noteikšana, izmantojot RGB LED: 4 soļi

Krāsu noteikšana, izmantojot RGB LED: Vai esat kādreiz vēlējies automatizētu veidu, kā noteikt objekta krāsu? Spīdot uz objekta noteiktas krāsas gaismu un aplūkojot, cik daudz gaismas tiek atstarots atpakaļ, jūs varat noteikt, kādā krāsā objekts ir. Piemēram, ja iedegas sarkana gaisma
