
Satura rādītājs:
- 1. solis: idejas koncepcija
- 2. solis: Materiālu saraksts
- 3. darbība: rīki
- 4. solis: rāmja izgatavošana
- 5. solis: Galīgo attēlu un koncepciju ieskicēšana
- 6. darbība. Izgrieziet kustīgo attēlu
- 7. solis: programmatūras sagatavošana
- 8. darbība. Aparatūras barošanas avota izgatavošana
- 9. solis: Aparatūras I/O izveide un IZEJAS pārbaude (NeoPixel darbojas)
- 10. solis: salikšana un piestiprināšana pie riteņa
- 11. darbība: IEEJAS (HALL sensora datu) pārbaude
- 12. darbība: kodēšanas algoritms
- 13. darbība: programmatūras izmantošana
- 14. darbība. Pabeigt
- Autors John Day [email protected].
- Public 2024-01-30 10:53.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Digilogs
Digitālais + analogs
Digitālais tiekas ar analogo
POV
Vizuālā noturība
Pazīstams arī kā pēcattēlu displejs, ja krata lielā ātrumā, pēcattēls paliek.
Cilvēki domā, ka, skatoties televizoru, skatās video. Bet patiesībā viņš skatās vairākus attēlus pēc kārtas. Tas tiek sajaukts ar attēlu, jo, skatoties secīgus attēlus, mūsu tīklenē paliek pēcattēli. Šādu ilūziju sauc par POV.
1. solis: idejas koncepcija

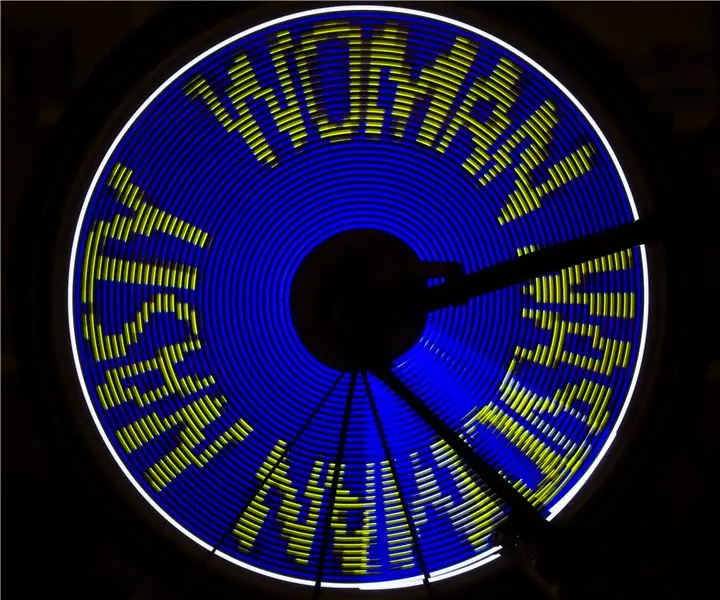
POV tiek īstenots, velosipēda ritenim piestiprinot LED siksnu.
2. solis: Materiālu saraksts


Datori un I/O
1. Arduino Mega 2560 [arduino] x3
2. Halles sensora modulis V2 [YwRobot] x3
3. WS2812-5050 Elastīgs neopikselis [Adafruit] x3
4. Magnētiskais (diametrs 15mm, biezums 50mm) x3
5. Arduino Mega korpuss x3
Elektrības līnija
5. 5000mAh/3,7V litija akumulators [TheHan] x3
6. AVR 5V regulators un uzlādes un PCM modulis: JBATT-U5-LC [Jcnet] x3
7. 4Džempera vadu komplekts 65PCS/SET [OR0012] x3
3. darbība: rīki

Nepieciešams pārāk daudz rīku, bet jums būs nepieciešams:
1. Lodēšanas mašīna
2. Lodāmurs
3. Līmes pistole
4. Nipper
4. solis: rāmja izgatavošana



Velosipēda griešana un pamatnes piestiprināšana
Slīpmašīnu izmantoja, lai nogrieztu velosipēda riteņus, un metinātas tērauda plāksnes, lai nostiprinātu riteņus.
5. solis: Galīgo attēlu un koncepciju ieskicēšana



Mēs izvēlējāmies pūķi kā galīgo attēlu. Jo šķiet, ka pūķa vilni vislabāk attēlo pēcattēla efekts.
6. darbība. Izgrieziet kustīgo attēlu


Sadaliet attēlu trīs daļās, kas iederēsies katrā velosipēdā, un sadaliet kopā 12 attēlus pēc krāsas un kustības.
7. solis: programmatūras sagatavošana


Apakšdaļa 1. Instalējiet Arduino
Arduino lejupielāde:
(Instalējiet, lai tas atbilstu jūsu OS versijai un sistēmai.)
-
2. apakšdaļa. Instalējiet bibliotēku
*(Ja vēlaties instalēt, izmantojot Github, lūdzu, apmeklējiet saiti virs Github Arduino bibliotēkas:
1. Palaidiet programmu Arduino
2. Atļaut saiti Augšējā izvēlne - skice - iekļaut bibliotēku - pievienot. Zip bibliotēku
3. Jums jāizvēlas. Zip fails, kurā jau ir instalēta github bibliotēka4
*(Ja vēlaties izmantot Arduino programmas pakalpojumus)
1. Palaidiet Arduino programmas
2. Atļaut saiti Augšējā izvēlne - skice - iekļaut bibliotēku - pārvaldības bibliotēku - meklējot “Adafruit neopixel” - jūs varat redzēt “Adafruit Neopixel by Adafruit”
3. Instalējiet un atjauniniet bibliotēku
-
Apakšdaļa 3. Instalējiet pārveidotāja programmu
1. Instalējiet Rotācijas apļa programmu (R. C. P):
2. Jums jālasa README fails
8. darbība. Aparatūras barošanas avota izgatavošana



*Šādā veidā caur akumulatoru var piegādāt Arduino 5V spriegumu. Lūdzu, veiciet tālāk norādītās darbības.
1. Pievienojiet litija akumulatoru un JBATT uzlādes moduli. (Uzziņai JBATT modulim ir iebūvēts barošanas slēdzis.)
2. Savienojiet JBATT izejas spaili ar Arduino un Ground termināla Vin spaili.
3. Pievienojiet Micro 5pin USB portu lādēšanas portam, lai pārbaudītu, vai produkts darbojas pareizi.
4. Pēc tam pagrieziet iebūvēto slēdzi pozīcijā ON.
5. Ja iedegas sarkanā gaismas diode un zaļā gaismas diode Arduino, izstrādājuma jaudas pakāpes konfigurācija tiek pabeigta normāli.
9. solis: Aparatūras I/O izveide un IZEJAS pārbaude (NeoPixel darbojas)



*Šī daļa sastāv no sensora un izejas pakāpes
1. Pievienojiet Arduino un Hall sensorus. Datu tapa tiek savienota ar Arduino tapu 2.
2. Kad Arduino tiek ieslēgts un magnēts cieši saskaras ar Hall sensoru, iedegas sarkanā gaismas diode.
3. Savienojiet Arduino un Neopixel. Tiek izmantoti tikai 30 neopikseļi.
4. Savienojiet datu tapu ar Arduino tapu 6.
5. Pievienojiet Arduino un lejupielādes kabeli datora USB portam un palaidiet Arduino savā datorā.
6. Arduino programmas augšējā izvēlnes joslā atlasiet Rīks - tāfele - “Arduino / Genuino Mega vai Mega 2560”.
7. Pārbaudiet, vai ir saraksts ar produktiem, kurus var tieši savienot ar ostu. Ja tas nav atzīmēts, noklikšķiniet, lai to atlasītu.
8. Ielīmējiet zemāk esošo kodu un augšējā kreisajā stūrī noklikšķiniet uz Augšupielādēt. (Pēc tam visas programmu augšupielādes veic 5.-8. Darbību.)
9. Konfigurācija ir pabeigta, kad ieslēdzas visi 30 tuvinātie pikseļi.
#1. ieskaitot galvenes failu un priekšapstrādi
Vispirms mums jāņem līdzi bibliotēka Adafruit_NeoPixel, kas spēj darboties neopikselos.
Bibliotēku var izmantot, deklarējot objektus.
Adafruit_NeoPixel klase var publiski ievadīt 3 parametrus.
Pirmais parametrs ir gaismas diožu skaits.
sekundes parametrs ir tapas numurs, kas savienots ar Neopixel digitālo ieeju.
Trešais parametrs ir ievades iespējas atbilstoši produkta īpašībām. trīs krāsu WS2812b izstrādājumā tiek izmantota ievade “NEO_GRB”
#iekļaut
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB+NEO_KHZ800);
#2. uzstādīt
Iestatīšanas daļā inicializējiet objektu un sagatavojiet to lietošanai.
“Adafruit_Neopixle_Object.begin ()” iestata visu gaismas diožu izslēgšanos.
“Adafruit_Neopixle_Object.show ()” izvade ar gaismas diodē iestatīto spilgtumu.
void setup () {
strip.begin (); strip.show (); }
#3. galvenā cilpa
Galvenās cilpas darbība izmanto cilpu, lai secīgi (0,1 sekunde) izvadītu gaismas diodes baltā krāsā
void loop () {
par (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, 255, 255, 255); strip.show (); kavēšanās (100); }}
10. solis: salikšana un piestiprināšana pie riteņa


1. Savienojiet neopikseļus. (Pievērsiet uzmanību PIN numura pārbaudei)
2. Pievienojiet zāles sensoru. (Skatiet 9. darbību)
3. Piestipriniet rāmi Arduino starp velosipēdiem. (Pievienojiet Arduino futrāli paralēli velosipēda rāmim).
4. Ievietojiet Arduino, kas savienots ar Neopixel. (Esiet uzmanīgi, jo līmes pistole ir karsta).
5. Ievietojiet pievienoto Hall sensoru Arduino (nostipriniet kabeļa saiti tā, lai Hall sensors nenokristu).
6. Lodēt akumulatora pievienošanai. (Esiet uzmanīgi, lodējot).
7. Piestipriniet to ar līmes pistoli. (Piestipriniet uzlādes moduli pie akumulatora, lai nodrošinātu vietu).
8. Pievienojiet katru līniju pirms savienojuma ar Arduino, 9. Pievienojiet kontaktdakšu atbilstoši katram tapas numuram. (Pievienojiet lādēšanas moduļa lēciena līnijas, nesajaucot tās).
10. Vienreiz pabeidziet ar līmes pistoli, (lūdzu, uzmanieties, lai nenokristu).
11. darbība: IEEJAS (HALL sensora datu) pārbaude



*Pārbaudiet programmatūras kodu, lai redzētu, vai sensors darbojas.
1. Ielīmējiet un augšupielādējiet tālāk norādīto kodu.
2. Arduino augšējā labajā stūrī noklikšķiniet uz pogas Serial Monitor.
3. Kad magnēts vairāk nekā 1 sekundi saskaras ar Hall sensoru, konfigurācija ir pabeigta, kad sērijas monitorā parādās vārds “contact Magnētisks”.
-------------------------------------------------- -------------------------------------------------- -------------------------------------------------- #1. Definējiet pin numuru un iestatījumus
Pirmais konfigurācijas tapas numurs, lai izmantotu Hall sensoru un iestatītu pin numuru kā tikai ievades portu.
Iestatiet saziņu, lai sērijveida monitorā pārbaudītu Hall sensora datus.
#definējiet ZĀLI 2
void setup () {pinMode (HALL, INPUT); Sērijas sākums (9600); }
#2. galvenā cilpa
Pārbaudiet Hall sensoru datus ar 0,1 sekundes intervālu.
Ja magnēts tiek uztverts un dati tiek mainīti, "kontakta magnētiskais" tiek izvadīts uz sērijas monitoru.
void loop () {
if (digitalRead (HALL)) {Serial.println ("kontakta magnētiskais"); } kavēšanās (100); }
12. darbība: kodēšanas algoritms
*Izveidojiet loģiku un kodēšanu, lai kontrolētu neopikselus, pamatojoties uz sensoru vērtībām.
1. Ielīmējiet un augšupielādējiet tālāk norādīto kodu.
2. Ir normāli, ja attēls netiek parādīts pareizi, jo netiek izveidots rāmis. Bet jūs varat redzēt, ka tas darbojas aptuveni.
3. Ātri pieskarieties un atlaidiet Halles sensoru un magnētu 1 sekundes laikā. Atkārtojiet šo darbību apmēram 10 reizes.
4. Konfigurācija ir pabeigta, kad neopikseļu krāsas regulāri mainās.
#1. Ieskaitot galvenes failus un priekšapstrādi
Pirmkārt, mums ir jāsaprot, ka Arduino Mega atmiņa nav pietiekami liela, lai turētu attēla failu.
Tāpēc galvenes fails “avr/pgmspace” tiek izmantots, lai izmantotu dažādas atmiņas vietas.
Lai izmantotu neopikseļus, jūs deklarējat objektu un konfigurāciju par I/O tapas numuru.
Attēlu masīvs ir pārāk liels kodēšanai, tāpēc lejupielādējiet un ielīmējiet pievienotos failus.
#iekļaut
#iekļaut #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // ielīmēt masīvu mapē "image_array_1.txt" // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
#2. Globālais mainīgais un iestatīšana
Iestatiet globālu mainīgo.
Galvenais ir iestatīt spilgtumu, tas nosaka produkta dzīves ciklu.
int skaits = 0;
dubultā v = 0; dubultā pēdējā_v = 0; divkāršs taimeris = micros (); dubults ex_timer = micros (); dubultā pēdējā_ taimeris = micros (); int deg = 36; int pix = 35; int rgb = 3; dubultā q_arr [2] = {0, 0}; int HALL_COUNT = 0; dubultā VELO; dubultā apstrādes_ taimeris = micros (); void setup () {strip.setBrightness (255); strip.begin (); strip.show (); Sērijas sākums (230400); }
#3. galvenā cilpa - attēla izteiksmes izvades daļa
Šis kods ir nosacīts paziņojums par to, kā pēc izšķirtspējas izvadīt riteņa griešanās laiku.
Šajā daļā kā ļoti svarīgs parametrs tiek izmantots velosipēda riteņa pagriešanas cikls.
Turklāt ir svarīgi nolasīt attēlu masīva datus no atmiņas.
void loop () {
ja ((skaits (ex_timer / 120.0) - (micros () - processing_timer))) {timer = micros (); ja (VELO> 360000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_1 [skaits] [1])), pgm_read_byte (& (image_1 [skaits] [2])), pgm_read_byte (& (image_1 [skaits] [0])))); } strip.show (); } cits ja (VELO 264000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_2 [skaits] [1])), pgm_read_byte (& (image_2 [skaits] [2])), pgm_read_byte (& (image_2 [skaits] [0])))); } strip.show (); } cits ja (VELO 204000) {for (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_3 [skaits] [1])), pgm_read_byte (& (image_3 [skaits] [2])), pgm_read_byte (& (image_3 [skaits] [0])))); } strip.show (); } else if (VELO <= 204000) {for (int i = 0 + 5; i = 120)) {for (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Krāsa (0, 0, 0)); } strip.show (); }
#4. galvenā cilpa - apstrāde un cikla laika pārbaude un noteikšana
Šī ir vissvarīgākā visas sistēmas daļa.
Vispirms pārbaudiet laiku, kas nepieciešams visa koda izpildei, un noregulējiet LED izvades laiku vienā ciklā.
Laiks, kas tiek uztverts katru reizi, kad ritenis griežas, paredz nākamā cikla laiku.
Paātrinājumu var novērtēt, atņemot pēdējo izmērīto cikla laiku no noteiktajā laikā izmērītā cikla laika.
Sistēma aprēķina apstrādes laiku un paātrinājumu, lai aprēķinātu, cik ilgi gaismas diodes nepārtraukti ieslēdzas.
processing_timer = micros ();
ja ((digitalRead (HALL) == HIGH) && (HALL_COUNT == 1)) {VELO = v; v = micros () - pēdējais_ taimeris; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = micros (); q_arr [0] = q_arr [1]; q_arr [1] = v; skaits = 0; HALL_COUNT = 0; } cits if (digitalRead (HALL) == LOW) {HALL_COUNT = 1; }}
13. darbība: programmatūras izmantošana



*Izmantojiet programmatūru, lai pārveidotu attēlu un ievietotu apstrādes datus kodā
1. Ievietojiet attēlu no iepriekš minētās darbības attēla mapē R. C. P mapē, kas instalēta sagatavošanas posmā.
- Kā ievietot attēlu: 5.png, 6.png, 7.png, 8.png- Pārdēvēt 4 produkta # 3 animētos attēlus secībā 9.png, 10.png, 11.png, 12.png.
2. Palaidiet failu Ver.5.exe.
3. Pārbaudiet, vai mapē R. C. P ir izveidoti 12 faili pro_1_code_1.txt līdz pro_3_code_4.txt.
4. Ja tas nav izveidots, mainiet config.txt saturu kā šādu konfigurācijas failu.
5. Kad fails ir izveidots, kopējiet visu saturu no faila pro_1_code_1.txt un ielīmējiet to daļā, kas parādīta zemāk esošajā kodā.
6. Pievienojiet pro_1_code_2.txt, pro_1_code_3.txt un pro_1_code_4.txt saturu piektajā secībā atzīmētajai daļai.
7. Atsaucoties uz 5. un 6. punktu, pro_2_code…, pro_3_code kodu aizpilda tāpat.
14. darbība. Pabeigt



Pabeigta POV ražošana, kas rada vienu attēlu ar trim riteņiem.
Ieteicams:
TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): 6 soļi

TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): TTGO T-displejs ir tāfele, kuras pamatā ir ESP32 un kurā ir 1,14 collu krāsu displejs. Dēli var iegādāties par balvu, kas mazāka par 7 ASV dolāriem (ieskaitot piegādi, balva redzama banggood). Tā ir neticama balva par ESP32, ieskaitot displeju
Viens POV displejs, lai tos visus vadītu!: 10 soļi (ar attēliem)

Viens POV displejs, lai tos visus ievērotu!: Motivācija Man patiešām patīk POV (redzes noturības) displeji! Tie ir ne tikai interesanti apskatīt, bet arī liels izaicinājums tos attīstīt. Tas ir patiešām starpdisciplinārs uzdevums. Jums ir vajadzīgas daudzas prasmes: mehāniskā, elektroniskā, programmēšana un
Arduino horizontālais POV displejs: 3 soļi

Arduino horizontālais POV displejs: vienkāršākais POV displejs ar 5LED un Arduino Nano
PropHelix - 3D POV displejs: 8 soļi (ar attēliem)

PropHelix - 3D POV displejs: cilvēkus vienmēr ir fascinējuši hologrāfiskie attēlojumi. Ir vairāki veidi, kā to izdarīt. Savā projektā es izmantoju LED sloksņu vērpšanas spirāli. Kopumā ir 144 gaismas diodes, kas var parādīt 17280 vokseļus ar 16 krāsām. Vokseļi ir masīvi
POV velosipēda displejs - ESP8266 + APA102: 7 soļi (ar attēliem)

POV velosipēdu displejs - ESP8266 + APA102: ** ATRUNA ** Šī pamācība bija daļa no mana maģistra darba un ir jebkādā veidā pabeigta. Pašlaik man nav darba vietas, tāpēc es nevaru to pabeigt, pirms man nav pienācīgas vietas testēšanai un būvniecībai. Ja vēlaties izveidot POV velosipēdu displeju
