
Satura rādītājs:
- 1. darbība: šīs apmācības struktūra
- 2. darbība: instrumenti un materiāli
- 3. solis: Daļu mērīšana un testēšana
- 4. solis: korpusa projektēšana
- 5. solis: priekšējā paneļa projektēšana un krāsas lāzergravēšana
- 6. darbība: korpusa testēšana, montāža un krāsa
- 10. darbība: testēšana un kodēšana
- 11. darbība: attiecinājumi
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Fusion 360 projekti »
Pirms dažiem mēnešiem es nolēmu kļūt par vietējās veidotāju telpas dalībnieku, jo kopš seniem laikiem esmu vēlējies apgūt makernieku tirdzniecības rīkus.
Man bija neliela Arduino pieredze, un es šeit biju apmeklējis Fusion kursu par Instructables. Tomēr man nebija pieredzes ar lāzera griezēju, kā arī ar jebkādu starpposma Arduino programmēšanu vai komponentiem, izņemot standarta LED vai vienkāršu sensoru.
Tā kā pēc dažiem mēnešiem bija mana brāļadēva 6 gadu dzimšanas diena, es nolēmu, ka vēlos viņam uzdāvināt dāvanu. Tā kā viņam patīk viss, kas saistīts ar kosmosu (it īpaši, ja tajā ir pogas un gaismas), man radās sākotnējā ideja padarīt viņu par vienkāršu rotaļlietu, kuras pamatā ir Arduino, ar dažām gaismas diodēm, pogām, skaļruni, slīdņiem utt.
Tāpēc es meklēju internetā pamācības par vienkāršām Arduino rotaļlietu apmācībām, lai gūtu iedvesmu, taču nevarēju atrast tieši to, ko meklēju. Džefa Hita Smita pārsteidzošā rotaļlieta ar rotaļlietu un Dunkana Jaunceja remikss par to bija lieliski iedvesmas avoti, taču man tie bija mazliet par lielu kumosu, jo man pietrūka: a) pietiekami daudz pieredzes, lai to uzbūvētu, b) pietiekami daudz laika, lai iegūtu pieredzi un c) Es gribēju, lai projektu kontrolētu tikai Arduino, lai tas būtu vienkāršāks (un lētāks) nekā saskarne ar, piemēram, aveņu Pi vai līdzīgu. Iedvesma bija arī Boba Landera skaistā mazā vadības paneļa rotaļlieta, taču es gribēju izveidot kaut ko ar nedaudz lielāku interaktivitāti.
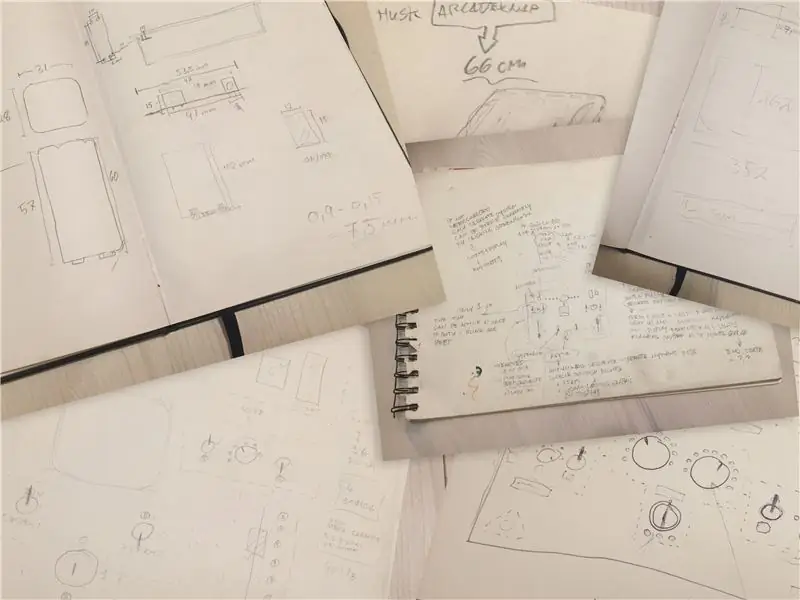
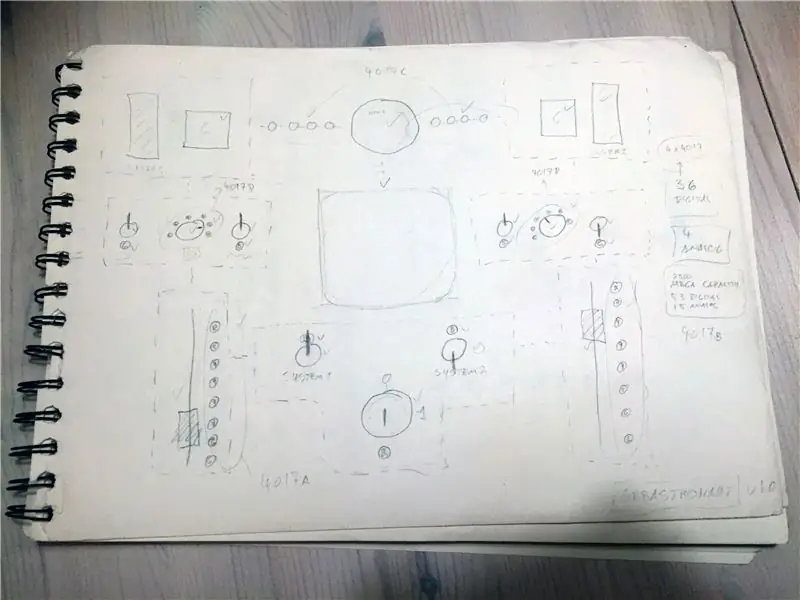
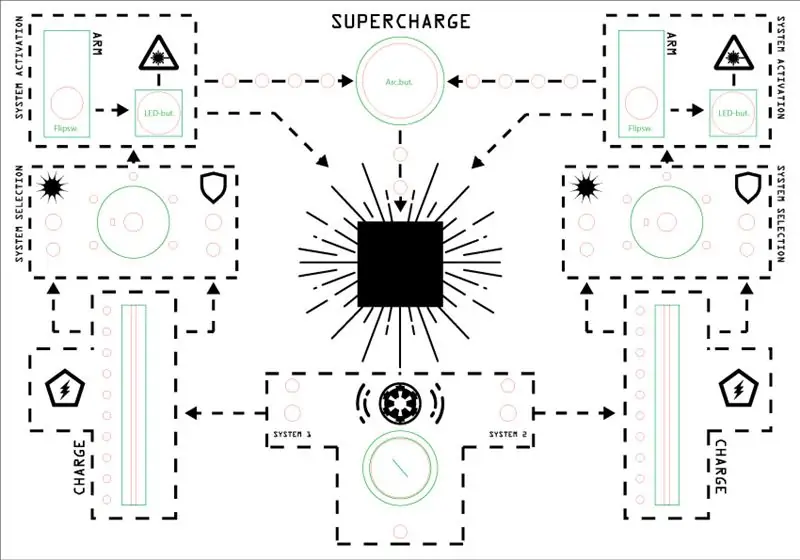
Tāpēc es sāku ieskicēt dažas vadības paneļa idejas, līdz es sasniedzu izskatu, ar kuru biju apmierināts.
Kad sākotnējais dizains bija izveidots (vismaz diezgan ātri ieskicēts vismaz uz papīra lapas), es biju gatavs pāriet, lai faktiski izdomātu, kas būs nepieciešams, lai to izveidotu - cik un kādas detaļas man būtu vajadzīgas, kurš Arduino kontrolieris lietot utt. PADOMA VĀRDS…
… Tiem, kas vēlas iesaistīties šīs būves ceļojumā: 4017 desmitgades skaitītāju izmantošana ir nevajadzīgi sarežģīts veids, kā kontrolēt gaismas diodes. Ja vēlaties izveidot savu versiju, es ļoti ieteiktu izmantot kaut ko līdzīgu WS2812B (vai līdzīgām) gaismas diodēm, jo tas ievērojami atvieglos gaismas diožu vadību (piemēram, izmantojot FastLED bibliotēku).
Vēl viens Instructable biedrs ir atklājis dažas neatbilstības starp shēmu un kodu (ar noteiktām I/O tapām kodā, kas neatbilst parādītajai shēmai). Es mēģināšu izveidot atjauninātu shēmas versiju, tiklīdz man būs laiks. Tikmēr izmantojiet kodu kā pamatu I/O tapas iestatīšanai (nevis shematiski).
1. darbība: šīs apmācības struktūra

Tagad, kad man bija vispārējs priekšstats par to, kādam vajadzētu izskatīties kosmosa kuģa vadības panelim, un, nolemjot to padarīt salīdzinoši vienkāršu, es biju pārliecināts, ka patiesībā tā izveide būtu brīze …!
Nu … izrādījās, ka vējš kļuva lielāks, ja ne vētra, tad vismaz vētra! Tas bija nedaudz grūtāk, nekā sākotnēji gaidīts.
Projekts beidzās ar gandrīz trīs mēnešu brīvā laika pavadīšanu, un es beidzu kodēšanu tikai dienu pirms brāļadēva dzimšanas dienas!
Tomēr veidošanas process bija lieliska un jautra (un tikai dažreiz nomākta) mācīšanās pieredze, kurā bija daudz izmēģinājumu un kļūdu, kā arī lietas, kuras es darītu citādi, ja es to atkal izveidotu.
Tāpēc lielākajai daļai šīs apmācības darbību būs divas sadaļas:
- Sadaļa "Ilgi lasāma" pacientam lasītājam, kur es detalizēti aprakstu savu procesu, domas un (iespējamās) kļūdas.
- Sadaļa "Tl; dr" nepacietīgākam lasītājam, kur es nokļuvu pie lietas mazliet ātrāk un iepazīstinu ar recepti, kas jāievēro (pārskatīta, mācoties no savām kļūdām).
Izbaudiet braucienu un, lūdzu, nekautrējieties uzdot jautājumus!
2. darbība: instrumenti un materiāli

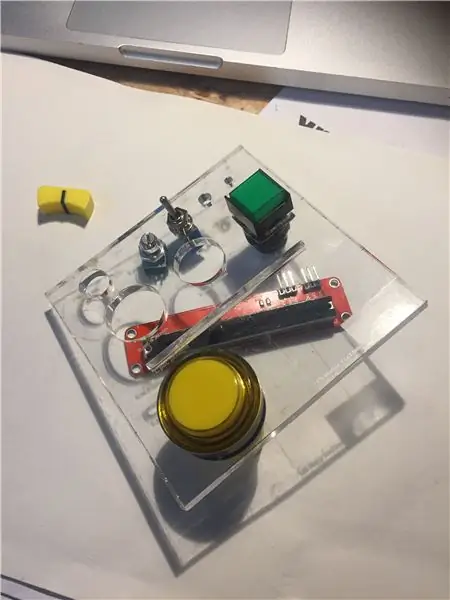
Ar savu skici rokā es varētu sākt izdomāt, cik gaismas diodes, pogas un citas lietas man vajadzēja.
ILGI LASĪT
Tā kā manā skicē bija daudz gaismas diodes (42, ieskaitot izgaismotās pogas), bija skaidrs, ka man jādodas uz Arduino Mega. Tomēr, pat izmantojot Mega, joprojām nebija pietiekami daudz I/O tapu, lai tās varētu ievietot visiem gaismas diodēm, pogām, pjezo skaņas signāliem un potenciometriem.
Tāpēc es vēlreiz internetā meklēju padomus, kā kontrolēt vairākas gaismas diodes, izmantojot tikai dažas I/O tapas, un pēc šīs glītās apmācības lasīšanas es pieņēmu lēmumu par "CD4017 desmitgades skaitītāju".
Ja es gatavotu atjauninātu versiju, es noteikti nomainītu lielāko daļu gaismas diodes ar kaut ko līdzīgu WS2812B tipa gaismas diodēm, jo ar tām ir daudz vieglāk ķēdēt, programmēt un spēlēties. Bet, tā kā es nezināju, ka līdz izveides brīdim šī apmācība joprojām koncentrēsies uz CD4017 metodes izmantošanu.
Man arī vēl nebija skaidra priekšstata par to, kā ķēde izskatīsies, tāpēc vēlējos pārliecināties, ka pa ceļam varēšu atvienot un atkārtoti pievienot vadus un komponentus. Tāpēc es izvēlējos (gandrīz) visus savienojumus starp komponentiem un plāksni izveidot, izmantojot sieviešu/sieviešu dupontkabeļus un tērauda galvenes tapas.
Lai atvieglotu komponentu pievienošanu arduino, izmantojot dupont kabeļus, es nolēmu iegādāties Mega sensoru vairogu.
Kas attiecas uz pārējiem instrumentiem un materiāliem, tos varat atrast zemāk.
TL; DR
Rīki:
- Lāzera griezējs. Mūsu ražotājam ir universāla lāzera sistēma VLS 3.50 45W, ko izmantoju akrila griešanai un gravēšanai, un liels bez nosaukuma ķīniešu 120w lāzers, ko izmantoju MDF griešanai. Jūs varat viegli sagriezt kasti un akrilu, izmantojot standarta elektroinstrumentus, tomēr gravēšanai uz akrila/krāsas priekšroka tiek dota lāzeram.
- Lodāmurs.
- Karstās līmes pistole (pēc izvēles, bet jauki)
- Skrūvgriežu komplekts.
- Iegremdējams uzgalis.
- Urbji 2mm-3mm vai līdzīgi.
- Urbjmašīna (derēs jebkurš, bet urbjmašīna uz stenda atvieglos).
- Maskēšanas lente
- Skavas
- Suports
- Dažādu mazu knaibles
- Adobe Illustrator ($$) vai Inkscape (bezmaksas) - vai jebkura cita uz vektoriem balstīta zīmēšanas programmatūra.
- Autodesk Fusion 360 (pēc izvēles) - korpusa projektēšanai.
Materiāli Korpusam un montāžai:
- Akrila loksnes, biezums 5 mm. Vēlams, lai lietotu akrilu (jo tas nekausē un neatjaunojas tik viegli kā velmēts akrils, griežot lāzeru).
- Akrila loksne 2 mm.
- MDF, biezums 6 mm.
-
Smidzināšanas krāsa, es izmantoju:
- Molotow Urban Fine -Art Artist Acrylic - uzdrīkstēties oranžā krāsā. Priekšpuses grafiskajām detaļām un rokturiem.
- Molotow Urban Fine -Art Artist Acrylic - melns signāls. Attiecībā uz lietu un priekšējo plāksni.
- Vispārējs melns uz akrila bāzes 2 mm aizsargājošai akrila loksnei.
- Skrūves - 2,5 x 13 mm (vai līdzīgas - diametrs nedrīkst pārsniegt 4 mm.)
- Standarta (PVA) koka līme (koka korpusa līmēšanai)
- Kontaktlīme vai akrila līme (2 mm aizsargājoša akrila loksnes pielīmēšanai pie priekšējās plāksnes apakšas).
- Multimetrs (pēc izvēles, bet ļoti noderīgs, lai atrastu šortus, testēšanas diodes un vispārēju nepārtrauktības pārbaudi).
Elektronika:
- Arduino Mega 2560 R3
- Mega sensora vairogs V2.0 Arduino Mega
- Dupont kabeļi sieviete/sieviete (pietiek ar 100 gab.). Izvēlieties (vismaz) 30 vai 20 cm garu - 10 cm būs par īsu.
- Viss ķekars gaismas diodes - gan 3 mm, gan 5 mm.
- Vīriešu galvenes tapas
- PCB sloksnes plāksne
- 4x 16 kontaktu DIP IC ligzda (dekādes skaitītāju uzstādīšanai)
- 4x CD4017BE desmitgades skaitītāju mikroshēmas
- 2x sarkans izgaismots LED slēdzis w. pārslēdzams vāks
- 2x atsevišķi lineāri 10k slaidu potenciometri
- 2x Zaļas kvadrātveida izgaismotas īslaicīgas pogas. Lūdzu, ņemiet vērā! Tie ir kvēlspuldzes un nedeg, kad tie ir savienoti. Lai tās iedegtos, jums vajadzēs atkausēt kvēlspuldzi iekšpusē un nomainīt to ar 3 mm gaismas diodi. Es mēģināju pasūtīt dažas citas līdzīgas pogas, kuras apgalvoja, ka tās iedegas ar LED, bet diemžēl - kad tās ieradās, tās arī izrādījās kvēlspuldze.
- 6x 3 kontaktu 2 pozīciju ieslēgšanas/ieslēgšanas slēdži
- 1x drošības atslēgas slēdzis (DPST vai DPDT tips).
- 1x SPST ieslēgšanas/izslēgšanas svirslēdzis
- 2x pjezo skaņas signāli
- 1x MAX7219 LED punktu matricas 8 ciparu digitālā displeja vadības modulis
- 2x Viens lineārs rotējošs 10k potenciometrs
- 2x Rotācijas pogas pārsegs potenciometriem
- 22x 180 vai 200 omu rezistori
- 11x 150 omu rezistori
- 14x 100 omu rezistori
- 1x T tipa "9v" piestiprināms akumulatora savienotāja kabelis
- 1x 4 slotu AA bateriju turētājs
3. solis: Daļu mērīšana un testēšana




LONG (-ish) LASĪT
Kad visas detaļas ir rokās, es tagad varētu sākt mērīt katru atsevišķo komponentu, lai pārliecinātos, ka tad, kad es sāku veidot galīgo dizainu Illustrator vai Inkscape, visas detaļas iederēsies un neviena no tām nepārklāsies apakšējā pusē no priekšpuses.
Īpaši atslēgas slēdzis bija ļoti dziļš, un tāpēc kārbas galīgajam dziļumam (vai augstumam, lai kā jūs to gribētu teikt) tas būtu jāņem vērā, un tas jāņem vērā, ievietojot korpusa iekšējās sastāvdaļas (piemēram, Arduino Mega, desmitgades skaitītāji utt.).
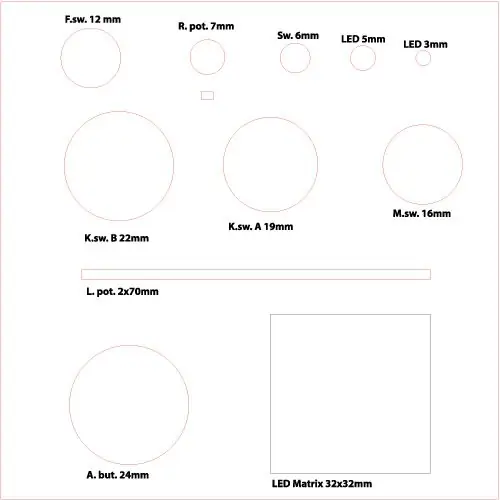
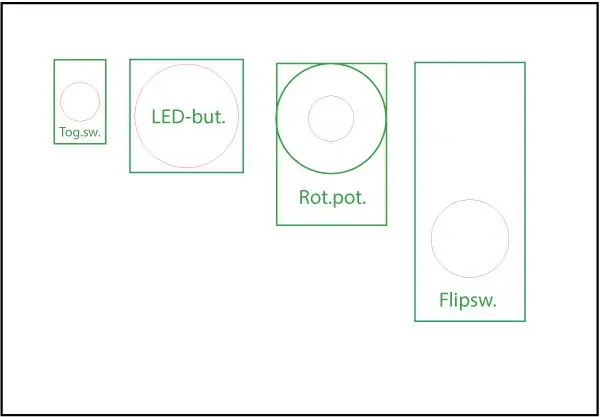
Pēc tam es Illustratorā izveidoju vienkāršu vektora zīmējumu, kas attēlo visus dažādus detaļu diametrus/platumus, ievietoju 5 mm akrila testa gabalu lāzera griezējā un izgriezu to.
Pārliecinoties, ka visas sastāvdaļas cieši pieguļ attiecīgajiem caurumiem/spraugām, es turpināju zīmēt katru komponentu Illustrator (skat. Fotoattēlu), lai to būtu viegli izmantot galīgajā dizainā.
TL; DR
- Izmēriet visas sastāvdaļas, izmantojot suportus.
- Izmantojiet mērījumus, lai Illustrator izveidotu vektoru testa failu ar visiem pogu/komponentu izmēriem.
- Izgrieziet testa failu uz 5 mm akrila uz lāzera griezēja.
- Izmantojiet testa gabalu, lai redzētu, vai visas sastāvdaļas cieši pieguļ.
- Ja nepieciešams, noregulējiet caurumu izmērus vektora failā un izveidojiet jaunu paraugu ar pārskatītajiem izmēriem.
- Izmantojot galīgos mērījumus, izveidojiet jaunu Illustrator failu un iezīmējiet visas sastāvdaļas pareizajā mērogā.
- VAI nedariet nevienu no iepriekš minētajiem. Turpmākajās darbībās es sniegšu galīgo vektora failu, ja vēlaties to vienkārši izmantot.
4. solis: korpusa projektēšana


Pēc visu detaļu mērījumu veikšanas es varētu sākt projektēt vadības paneļa korpusu.
ILGI LASĪT
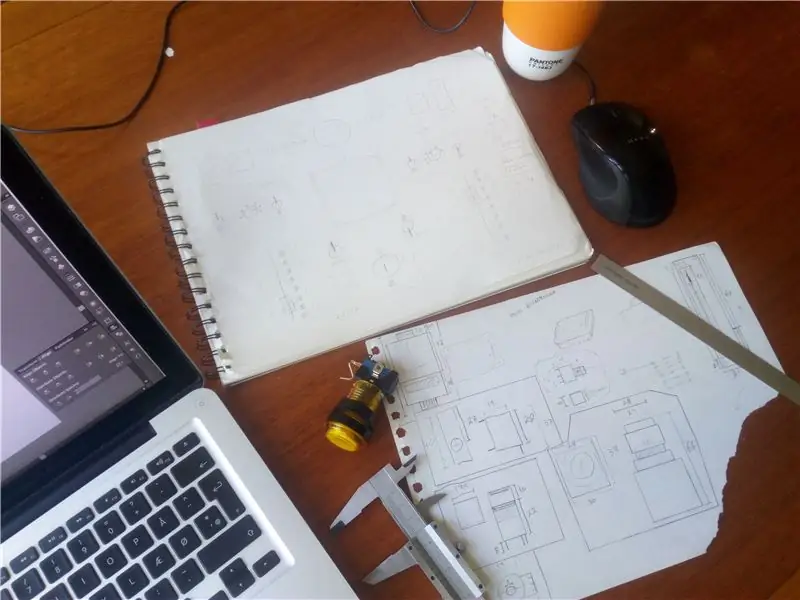
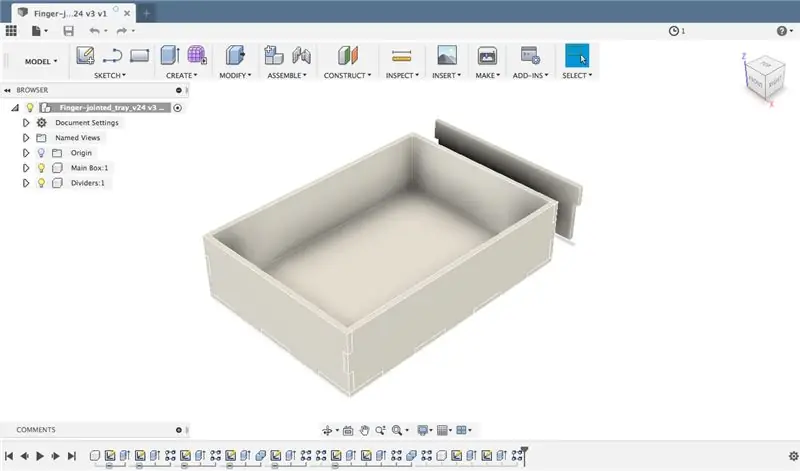
Kādu iemeslu dēļ es nolēmu sev šo procesu padarīt daudz grūtāku, nekā tas bija nepieciešams, un izvēlējos Fusion 360 izgatavot parametriski noteiktu pirkstu savienojumu korpusu. Nu, godīgi sakot, es tikai gribēju labāk apgūt Fusion 360, tāpēc tas nebija t pilnīgi neprāta lēmums, bet es būtu varējis daudz vieglāk izmantot (diezgan lielisko) MakerCase rīku un tikt ar to galā.
Tā vietā es izvēlējos sekot The Hobbyist Maker parametrisko pirkstu savienojuma kārbas apmācībai, kuru es varu ļoti ieteikt, ja vēlaties labāk iegūt 3D parametru dizainu. Tomēr pilnīga 3D modeļa izveide tik vienkāršam dizainam kā manējais ir nedaudz pārspīlēta, jo pēc tam katra virsma jebkurā gadījumā būs jāeksportē kā 2D vektora zīmējums, tāpēc, lai sāktu, varat to vienkārši izveidot Illustrator.
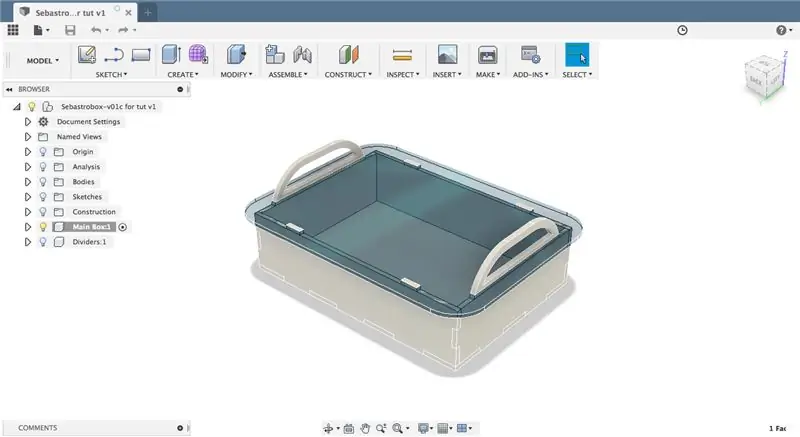
Jebkurā gadījumā es turpināju lietot Fusion 360, līdz biju apmierināts ar dizainu. Tā kā es zināju (nu, vismaz cerēju), ka mans brāļadēls šo lietu daudz nēsās, es gribēju viņam to atvieglot, pievienojot dažus rokturus. Rokturi ir daļa no koka korpusa un izvirzīti caur akrila priekšējo plāksni, nodrošinot saķeri un palīdzot nofiksēt lietu vietā.
Ievērojot dizainu, es eksportēju visas detaļas no 2D.dxf vektora failiem, izmantojot "vienkāršas skices" metodi, kas aprakstīta Taylor Sharpe's Instructable.
Pēc tam es modificēju dxf failus Illustrator un pievienoju nelielu lūku, lai piekļūtu akumulatora nodalījumam, un caurumus savienošanai ar Arduino Mega (ko es arī izmērīju iepriekšējā solī). Es arī pievienoju caurumu ieslēgšanas/izslēgšanas slēdzim skaņai korpusa sānos un mazus urbumus apakšā.
Korpusa galīgie rasējumi ir pievienoti šim solim (.ai,.svg un.pdf formātā), savukārt priekšējās plāksnes dizains tiks parādīts nākamajos posmos.
TL: DR
- Izmantojiet MakerCase, lai izveidotu savu pamata pirkstu savienojuma kastīti.
- Pārveidojiet Illustrator MakerCase vektoru failus atbilstoši savām vajadzībām - neaizmirstiet pievienot akumulatora lūku un atveres Arduino portiem.
- VAI vienkārši lejupielādējiet šim solim pievienotos plānus.
5. solis: priekšējā paneļa projektēšana un krāsas lāzergravēšana




ILGI LASĪT
Ņemot vērā korpusa galīgo kopējo izmēru un priekšējo plāksni, es beidzot varētu nonākt pie (vēl jo vairāk) jautrās daļas: priekšējā paneļa dizains!
Tā kā es jau biju izmērījis un uzzīmējis nelielu bibliotēku ar visām Illustrator detaļām (3. darbībā) un man bija sākotnējā ar roku uzzīmēta skice, uz kuru atsaukties, tas bija tikai jautājums par detaļu novietošanu uz tīras priekšējās plāksnes vektora zīmējumu (eksportēts no Fusion iepriekšējā solī) programmā Illustrator un pievienot dažas atdzist telpas grafikas.
Kad sākotnējais vektora dizains bija izveidots, tas bija lāzera laiks!
Pareiza procesa atrašana:
Priekšējā plāksnes dizainā es vēlējos, lai priekšējās plāksnes fons būtu nokrāsots melnā krāsā, un uz tā esošā atstarpes grafika izceļas signāla krāsā (manā gadījumā oranžā krāsā). Tomēr es nevarēju atrast pamācības par šo lāzera kodināšanas procesu caur krāsu. Bija diezgan daudz piemēru, kā jau iegravētu gabalu uzlabot ar krāsu vai kodināt vienreiz uz necaurspīdīgas virsmas vai izmantot īpašu lāzera kodināšanas krāsu, kas līmēšanas laikā pielīp pie virsmas (kas bija gluži pretēji tam, ko es gribēju). Vēlāk es atklāju, ka šis video parāda vairāk vai mazāk tieši to, ko vēlējos sasniegt, bet līdz tam laikam bija par vēlu, un es jau biju pavadījis pārāk daudz laika, izmēģinot dažāda veida krāsas, dažādu krāsu slāņu daudzumu un miljons dažādu ULS lāzera iestatījumu: |
Par laimi, jums tas nebūs jādara, un es jums saudzēšu lielāko daļu mokošās detaļas par daudzajiem testiem un izmēģinājumiem un kļūdām, kā arī iepazīstināšu jūs ar galvenajiem secinājumiem:
Lāzera kodināšanas process - TL; DR:
Priekšējā plāksnes izgriešanas un dizaina kodināšanas process sastāv no dažiem atsevišķiem soļiem, īsumā:
- Izgrieziet pašu priekšējo plāksni un visus caurumus un spraugas pogām un komponentiem.
- Krāsojiet priekšējās plāksnes apakšpusi ar vienu melnas akrila aerosola krāsas kārtu un ļaujiet tai pilnībā nožūt.
- Atkal ielieciet krāsoto priekšpusi lāzera griezējā un iegravējiet dizainu krāsotajā virsmā.
- Atkārtoti krāsojiet (tagad ar lāzeru iegravēto) priekšpuses apakšpusi ar vienu oranžas akrila aerosola krāsas kārtu un ļaujiet tai nožūt.
Lāzera kodināšanas process - LONG LASĪT:
Lāzera kodināšanas process detalizēti:
- Izgrieziet pašu priekšējo plāksni un visus caurumus un spraugas pogām un komponentiem. Šim solim pievienotajos dizaina failos ir trīs dažādi slāņi: A. Grieztais slānis (sarkanās līnijas) B. Vektora iegravētais slānis (zilas līnijas) C. Rastra gravēšanas slānis (melnas zīmes) Šajā solī jums jālūdz tikai lāzera griezējam izgriezt sarkano un zilo slāni. Sarkanajam slānim jābūt pilnībā izgrieztam, bet zilajam slānim vajadzētu tikai iegravēt smalkā līnijā akrilā. Zilie krusti iezīmē urbšanas punktus (vēlāk, kad mums ir jāizurbj stiprinājuma caurumi priekšējā plāksnē), bet zilais krusts virs planētas apakšējā kreisajā stūrī ir izlīdzināšanas marķieris, ko mēs izmantosim, iegravējot priekšējo plāksni procesa 3. solis.
- Krāsojiet priekšējās plāksnes apakšpusi melnā krāsā. Lūdzu, ņemiet vērā, ka, tā kā dizaina faili ir atspoguļoti, apakšējā daļa faktiski ir tā puse, kas vērsta uz augšu, kad to ievieto lāzera griezējā. Turklāt, pirms sākat gleznot, noteikti jāizmanto maskēšanas lente, lai maskētu tās akrila daļas, kuras nevēlaties krāsot! Es izmēģināju pāris dažādu veidu melnās krāsas, bet galu galā izmantoju Molotow Urban Fine- Art Artist Acrylic signāls melns, jo tas ir pārsteidzošs! Tam ir ļoti augsta pigmenta koncentrācija, tāpēc jums ir nepieciešams tikai uzklāt vienu krāsas slāni, lai tas pilnībā pārklātu akrilu (kas arī noderēs nākamajā solī). Kad apakšējā daļa ir nokrāsota melnā krāsā, ļaujiet tai nožūt pilnībā un turpiniet nākamo soli.
- Kad priekšējā paneļa apakšdaļa ir nokrāsota melnā krāsā, ievietojiet to atpakaļ lāzera griezējā un (ja nepieciešams) izmantojiet izlīdzināšanas marķieri (aprakstīts 1. solī), lai lāzeru perfekti izlīdzinātu ar priekšējo plāksni (skat. Pievienotos fotoattēlus). Kodināšanai es izmantoju lāzeru VLS 3.50, kuram ir pievienota materiālu bibliotēka ar tonnu sākotnējo iestatījumu. Tomēr tai nav īsti pievienoti nekādi priekšiestatījumi, lai “noārdītu krāsu” no akrila, tāpēc man nācās nedaudz paeksperimentēt. Pirmajiem testējamajiem gabaliem es biju izmantojis vairākus krāsas slāņus, kas nozīmēja, ka man bija daudz jāķeras pie sākotnējiem iestatījumiem, lai lāzera kodināšana būtu cauri krāsas slānim. Tomēr, izmantojot tikai vienu krāsas slāni, standarta "rastra gravējuma" iestatījums 5 mm akrilam uz VLS 3.50 bija pietiekams, lai noārdītu krāsas slāni! Jauki! Tātad, izmantojot pievienoto dizaina failu, nosūtiet rastra gravējuma slāni (melnas līnijas) uz lāzeru un sāciet krāsot dažus plašus rakstus krāsā un akrilā!
- Visas priekšējās plāksnes ietilpīgās dizaina iezīmes tagad ir jāiekļauj priekšējās plāksnes apakšā, t.i., jums vajadzētu redzēt cauri akrilam, kur krāsa ir iegravēta. Bet mēs nevēlamies, lai priekšējā plāksnes teksts, simboli un līnijas būtu caurspīdīgas! Mēs vēlamies, lai tie iedegtos spilgti oranžā krāsā! Tāpēc paņemiet savu oranžo akrila krāsu (es 2. solī izmantoju vienu no tās pašas Molotow sērijas kā melno krāsu) un uz sejas vai plāksnes melnās apakšējās daļas uzklājiet vienu vai divus slāņus. Atkal maskējiet tās daļas, uz kurām nevēlaties uzklāt oranžu krāsu - it īpaši laukumu priekšpuses vidū! Kvadrātam ir jāpaliek caurspīdīgam, jo vēlāk tam uzstādīsim vienkāršu LED displeju. Kamēr jūs to darāt, jūs varētu arī krāsot korpusa rokturus (skatīt pievienoto attēlu).
Pēc krāsošanas un kodināšanas ar lāzeru es biju gatavs detaļu testēšanai.
6. darbība: korpusa testēšana, montāža un krāsa

TL; DR
Ķēdes veidošana bija daudzpakāpju process:
- Komponentu pārbaude, izmantojot multimetru.
- Sastāvdaļu (gaismas diodes, pogas, displejs utt.) Uzstādīšana uz priekšējās plāksnes.
- Lodēšanas tērauda galvenes tapas visām (nepieciešamajām) sastāvdaļām.
- Izmantojot multimetru, lai pārbaudītu šortus un nepārtrauktību.
- Arduino Mega (ar sensora vairogu) montāža korpusa apakšējās daļas iekšpusē.
- Visu komponentu (pareizi) pievienošana Arduino sensora vairogam, izmantojot dupontkabeļus.
- Lodējiet akumulatora savienotāja vadus pie ligzdas Arduino Mega.
ILGI LASĪT
… Un, ja es būtu gudrāks cilvēks, es būtu sekojis šīm precīzajām darbībām šajā konkrētajā secībā… Tomēr es nebiju gudrs cilvēks, un tāpēc man nācās stundām ilgi nomainīt bojātos komponentus, kas jau bija pielīmēti un piestiprināti pie priekšējā plāksne, gaismas diožu saīsināšana un citas jautras aktivitātes!
Bet manām neveiksmēm nevajadzētu atturēt jūs no labāka darba, tāpēc es sniegšu detalizētu paskaidrojumu par katru darbību zemāk, un jūs varat atrast attēlus no iepriekš minētā procesa.
- Pirms montāžas pārbaudiet komponentus, izmantojot multimetru. Pārbaudiet, vai visas gaismas diodes darbojas, vai pogas atveras un aizveras pareizi, vai darbojas potenciometri utt. Ir arī ieteicams veikt nelielu testa iestatīšanu ar displeju MAX7219 (skat., Piemēram, šo jauko pamācību), lai pārliecinātos, ka viss darbojas. Vēlāk tas ietaupīs daudz galvassāpju.
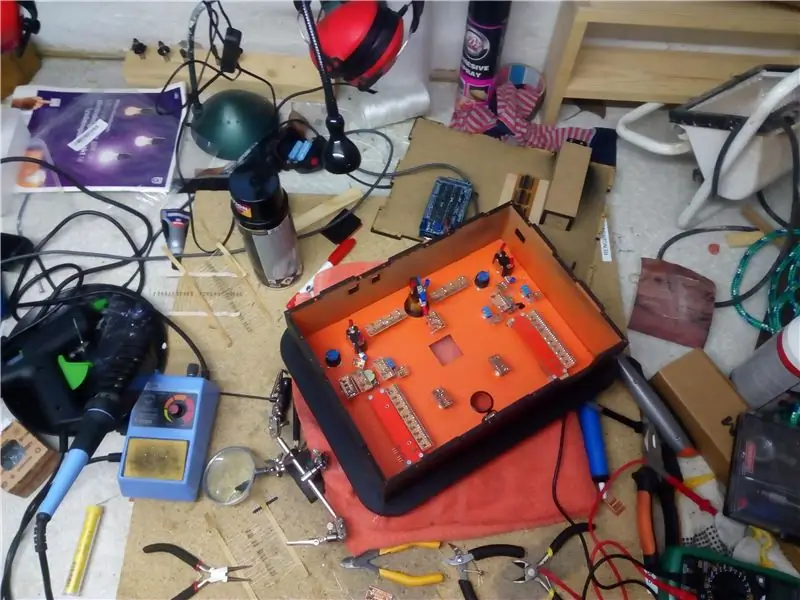
- Piestipriniet komponentus pie priekšējā paneļa. Visas pogas var viegli piestiprināt pie priekšējās plāksnes, jo tām visām ir uzgriežņi un vītņotas vārpstas. Tomēr vaļīgās gaismas diodes ir jāpielīmē uz tāfeles, izmantojot karstu līmi (skatīt attēlus).
- Lodēt tērauda galvenes tapas visām sastāvdaļām. Tā kā es biju nolēmis izmantot dupont savienotāja kabeļus visām manām sastāvdaļām, tas ironiski nozīmēja, ka man bija jādara daudz lodēšanas, jo katrai gaismas diodei un katrai pogai bija jābūt pielodētiem ar vīriešu dzimuma tapām. Lai to padarītu nedaudz vieglāku, es izgriezu sloksnes plāksnes gabalus un pielodēju pie šļūtenes tapas un (ja nepieciešams) rezistorus. Pēc tam es lodēju gatavo sloksnes plāksni pie attiecīgā komponenta vadības panelī (sk. Attēlus). Četri 4017 desmitgades skaitītāji tika uzstādīti uz viena sloksnes paneļa bloka, lai (ja nepieciešams) atvieglotu savienojumu pārslēgšanu (skat. Attēlus).
- Pārbaudiet šortus un nepārtrauktību. Izmantojiet multimetru, lai pārbaudītu, vai visi jūsu lodēšanas savienojumi veido savienojumu, un pārbaudiet, vai kāds no tiem neveido pārāk lielu savienojumu ar lietām, kurām nevajadzētu izveidot savienojumu!
- Uzstādiet Arduino Mega korpusa apakšā, lai barošanas ligzda un USB spraudnis uz tāfeles sakristu ar caurumiem korpusa aizmugurē (sk. Attēlus). Jums vajadzētu arī piestiprināt 4017 gadu skaitītāja bloku pie korpusa apakšā, kā arī izgriezt, samontēt un uzstādīt akumulatora nodalījumu (pievienots šim solim) (skat. attēlus).
- Tagad ir pienācis laiks savienot visas sastāvdaļas, izmantojot sieviešu/sieviešu dupontkabeļus. Skatiet šīs instrukcijas 8. darbības shēmu, lai pārliecinātos, ka viss ir pareizi savienots.
- Kādu dīvainu iemeslu dēļ nopirktais sensora vairogs nav aprīkots ar "Vin" tapu, lai varētu regulēt 7-12 voltu ieeju. Tāpēc man nācās lodēt akumulatora savienotāja vadus līdz Arduino Mega strāvas ligzdas kontaktligzdai (skatīt attēlu).
Tāpēc es domāju … tagad ir pienācis laiks to pievienot …!
10. darbība: testēšana un kodēšana




Jūs esat nokļuvis apmācības pēdējā posmā! Labi padarīts!
Vadības paneļa kodēšana pati par sevi bija ceļojums ar daudzām googlēšanām, testa programmēšanu un pārinstalēšanu. Man bija paveicies, ka varēju saņemt pieredzējušāku palīdzību attīstības jautājumos gan no brāļa, gan no istabas biedra, citādi es nekad nebūtu darījis to savulaik līdz brāļadēva dzimšanas dienai.
Neskatoties uz to, tā sauktajam "galīgajam" kodam, kas galu galā tika nodots Arduino, joprojām ir daudz trūkumu, un, atklāti sakot, tas ir nedaudz juceklis. Par laimi mēs neizstrādājām kodu faktiskam kosmosa kuģim, tāpēc šajā konkrētajā gadījumā ar kodu pietiks:)
Kods arī nav īpaši labi dokumentēts, un, tā kā mēs esam bijuši trīs cilvēki, kas pie tā strādā, mēģinājums to atšķetināt var būt mazliet izmēģinājums - pat man.
Jebkurā gadījumā kods ir pievienots, un, turot īkšķus, joprojām darbosies, ja un kad to izmēģināsit:)
Paldies, ka sekojat līdzi - es ceru, ka esat varējis izmantot vismaz dažas šajā apmācībā ietvertās lietas.
Tā kā šī ir mana pirmā pamācība, es priecātos dzirdēt jūsu atsauksmes un saņemt padomus par to, kā to uzlabot (un arī turpmāk).
Izbaudiet gala projekta video un laimīgu veidošanu: D
/ Nīls aka. Nilfisken
11. darbība: attiecinājumi
Projektējot vadības paneli, esmu izmantojis dažādus atvērtā pirmkoda materiālus - galvenokārt dažāda veida grafikas. Jāpiemin (un vajadzētu) to radītāji:
No lieliskās vietnes TheNounProject esmu izmantojis šādas ikonas:
- VectorBakery "uzplaukums" (CC BY)
- Simbolona "Skaņas vibrācija" (CC BY)
- Oksana Latiševa "Eksplozija" (CC BY)
- Blackspike (publiski pieejams) "Pentagona briesmas"
- "Galaktiskā impērija", autors Franko Pertikaro (CC BY)
- Ervīna Bolata "Lāzera stars" (CC BY)
- Lastsparka "Saturns" (CC BY)
- "Elektriskais" - Hea Poh Lin (CC BY)
Izmantotais fonts ir šāds:
"Oilrig" ar Checkered Ink (licenci skatīt šeit)
Milzīgs paldies arī jums visiem citiem “apmācībniekiem”, kas bez maksas sniedz jūsu padomus, trikus un pieredzi, lai ikviens to varētu izbaudīt. Bez jums es nekad nebūtu varējis izveidot šādu projektu.


Otrās vietas autors pirmajā reizē
Ieteicams:
Arduino kosmosa kuģa saskarne: 3 soļi

Arduino kosmosa kuģa saskarne: Hi Instructable kopiena, šoreiz esmu izstrādājis vienu no vienkāršākajiem projektiem, ko pabeigt ar Arduino Uno: kosmosa kuģa ķēdi. Tas ir tā sauktais, jo tas ir tāds programmēšanas un shēmas veids, kas tiktu izmantots agrīnās zinātniskās fantastikas TV šovos un filmās
Minion Cubecraft rotaļlieta (lukturīšu rotaļlieta): 4 soļi

Minion Cubecraft rotaļlieta (lukturīšu rotaļlieta): kopš seniem laikiem es gribēju izveidot lāpu, lai to izmantotu tumsā, taču ideja par to, ka man ir tikai cilindriskas formas priekšmets ar tikai ieslēgšanas-izslēgšanas slēdzi, neļāva man to izdarīt. Tas bija pārāk mainstream. Tad kādu dienu mans brālis atnesa nelielu PCB asprātību
Uzlabojiet kosmosa palaišanu, izmantojot Kerbal kosmosa programmas fizisko izvietošanas pogu: 6 soļi

Uzlabojiet kosmosa palaišanu, izmantojot Kerbal kosmosa programmas fizisko izvietošanas pogu: Es nesen paņēmu Kerbal kosmosa programmas demonstrācijas versiju. Kerbala kosmosa programma ir simulatora spēle, kas ļauj izstrādāt un palaist raķetes un virzīties uz tāliem pavadoņiem un planētām. Es joprojām cenšos veiksmīgi nolaisties uz Mēness (o
RC. Delta. Izskatās pēc kosmosa kuģa: 20 soļi (ar attēliem)

RC. Delta. Izskatās pēc kosmosa kuģa: RC delta lidmašīna, kas izgatavota no putupolistirola loksnes (6 mm), uz tās ir KFM3 gaisa plēve, kas pazīstama arī kā smags pacēlājs, kas nozīmē, ka jūs varat to lidot, pārvadājot smagas kravas, tagad jūs visi domāsit, kāpēc es to izmantoju airfoil, nevis parasts airf
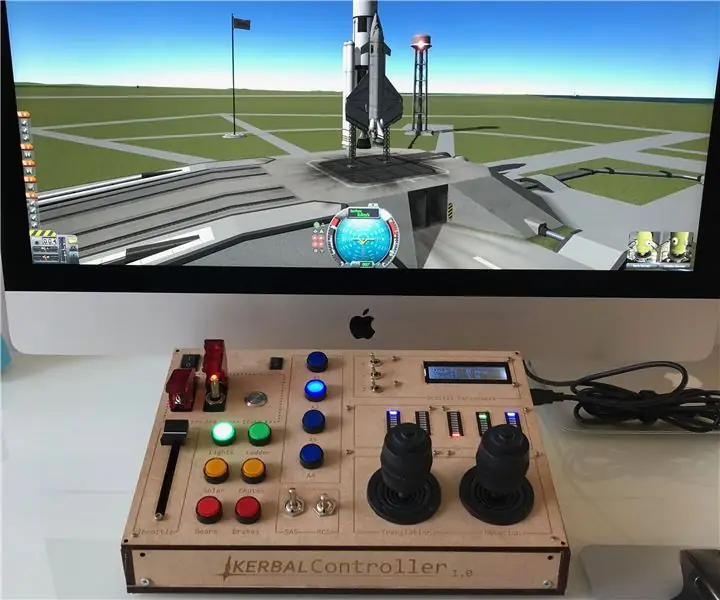
KerbalController: pielāgots vadības panelis raķešu spēles Kerbal kosmosa programmai: 11 soļi (ar attēliem)

KerbalController: pielāgots vadības panelis raķešu spēlei Kerbal kosmosa programma: Kāpēc veidot KerbalController? Nu, tāpēc, ka pogu nospiešana un fizisko slēdžu izmešana ir daudz svarīgāka nekā noklikšķināšana uz peles. It īpaši, ja tas ir liels sarkans drošības slēdzis, kur vispirms jāatver vāks, velciet slēdzi
