
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.

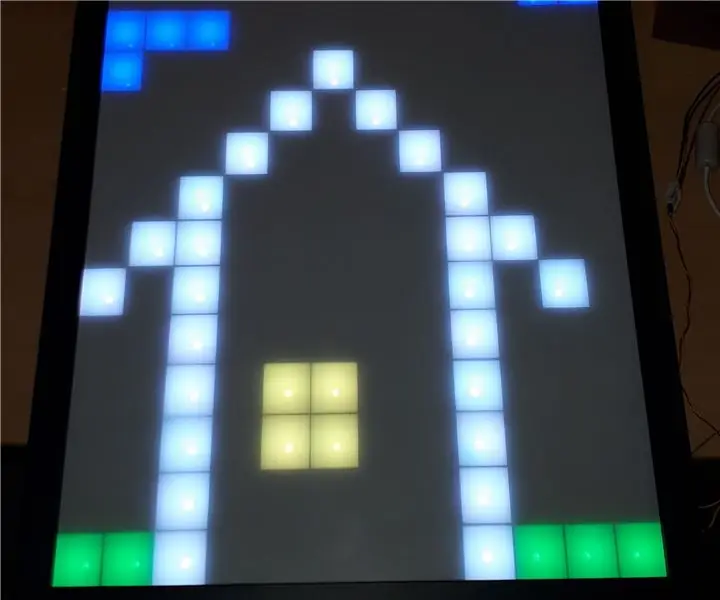
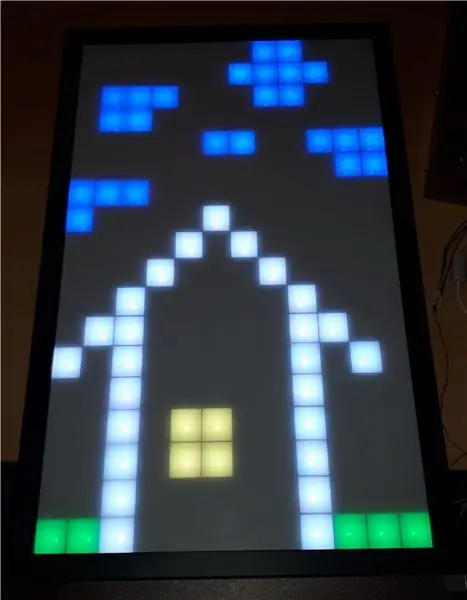
Vai jūs zināt projektu Pixel-Table? Man bija ideja realizēt šādu pikseļu lietu, bet ne kā galdu, tā vietā, lai to uzliktu pie sienas.
Lai es varētu atpūsties gulēt uz dīvāna un spēlēt uz tā dažas spēles.:)
Īstenotās spēles ir:
- Tetris
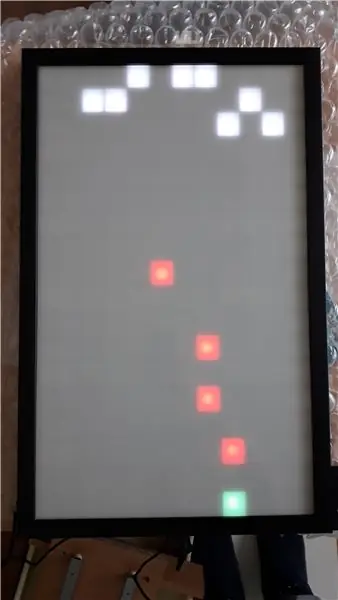
- Kosmosa iebrucēji
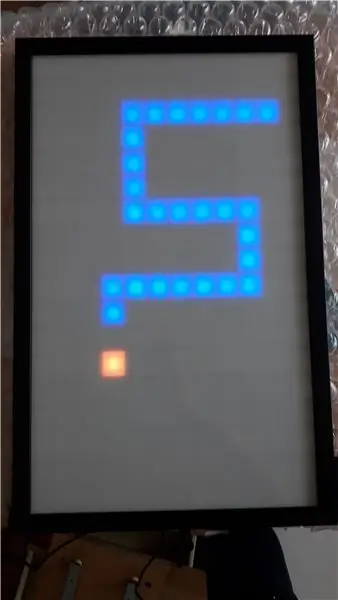
- Čūska
- Pixel Draw
papildu funkcijas ir:
- Parādīt pašreizējo laiku
- Rādīt krāsu animācijas
PixelWall ir ESP8266, lai to varētu savienot ar manu mājas WLAN. Bet ir arī iespējams izmantot PixelWall kā piekļuves punktu un izveidot tiešu savienojumu ar to.
Lai atvieglotu PixelWall lietošanu, siena pēc savienojuma izveidošanas nodrošina vietni kontrolei. Visas lietotnes var kontrolēt/atskaņot, izmantojot tīmekļa lapu. Tāpēc nav nepieciešams instalēt programmatūru lietošanai.
Turklāt ir NES kontrolieris, kas atvieglo spēļu spēlēšanu.
Atvērtais avots
Visi programmatūras un mehāniskie rasējumi, kurus ievietoju vietnē github: https://github.com/C3MA/PixelWallFeel to var izmantot savam projektam.
1. darbība. Sākt ar elektronisko



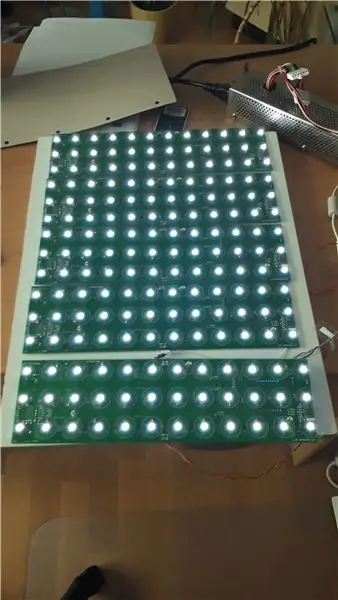
No cita projekta ir esoša PCB ar WS2812 gaismas diodēm. PCB ir 3 rindas ar 12 gaismas diodēm katrā rindā.
Es nolēmu izmantot šo PCB 6 reizes. Tātad es saņemu 12x18 LED matricu.
Pirmais solis bija lodēt visas 216 gaismas diodes, aptuveni 100 kondensatorus un ESP8266.
Manuālai lodēšanai vajadzēja apmēram 10 stundas.
Pēc pirmās ātrās pārbaudes tas atklāja: viss darbojas.
Tātad mēs varam doties uz mehāniķu daļu.
2. darbība: mehāniķa izveide




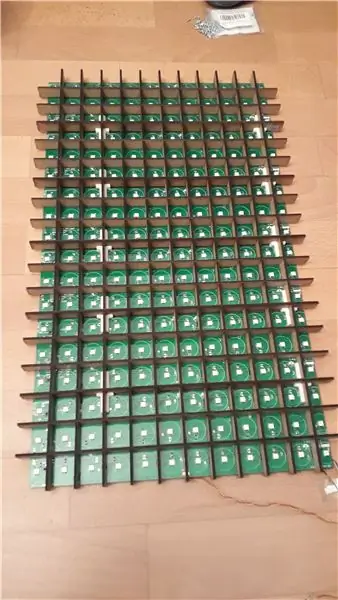
Pirmkārt, katram pikselim ir nepieciešams atdalītājs. Ideja ir apvienot horizontālo un vertikālo joslu, izmantojot V-veida griezumu.
Katras lentes biezums ir 3 mm un augstums 17 mm. Tos no HDF plāksnes izgriež ar lāzergriezi.
Visas skices griezējam ir uzzīmētas programmā FreeCad (ar nosaukumu "Leiste" github projekta mehāniķu mapē)
Režģi nodrošina PCB izkārtojums. Tam ir 28 mm kolonnas platums un 31 mm rindas augstums.
Nākamais jautājums ir šāds: kā salabot joslas uz PCB? Līmēšana nav tik laba ideja, jo vajadzētu būt iespējai izjaukt, ja kaut kas ir bojāts. Tāpēc es nolēmu to sabojāt. Bet skrūve sadalīs 3 mm plānu joslu. Tāpēc es ar 3D printeri izdrukāju grupai kabatu (šī ir daļa ar nosaukumu "Halter" github projektā). Tas darbojās diezgan labi, lai tos labotu uz PCB.
Nākamais solis ir iegūt tam rāmi. Ir daži tiešsaistes veikali, kas piedāvā izgriezt atsevišķus attēlu rāmjus. Tāpēc es pasūtīju rāmi ar izmēru 343 mm x 565 mm.
Rāmim apakšā ir papildu caurums barošanas avotam.
Plexiglas priekšējo plāksni es arī pasūtīju tiešsaistē. Tas ir WN770 opāls Milchglasoptik LD45% izmērs: 567x344x2mm
Tā caurspīdīgums ir 45%.
Visu detaļu salikšana rāmī.
Beigās aizmugurē būs pieskrūvētas dažas sloksnes, lai viss būtu salabots un nevarētu izkrist.
Lai būtu iespēja izmantot pixelWall bez WLAN sakariem, es izveidoju noņemamu vadības paneli, ko pēc izvēles var ievietot rāmja labajā pusē (github projektā to sauc par "Bedieneinheit").
3. solis: programmatūra - pamati

Viens no lietošanas gadījumiem ir spēlēt spēles PixelWall.
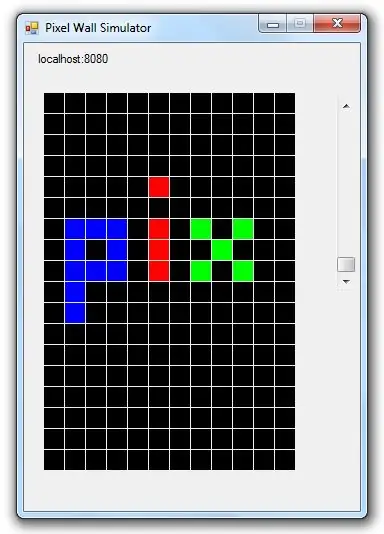
Bet pikseļu spēles rakstīšanai vienmēr būs nepieciešama noderīga atkļūdošanas vide. Es nezinu nekādu veidu, kā piemērotā veidā atkļūdot ESP8266 kontrolieri. Tāpēc es nolēmu simulēt visu kodu savā datorā. ESP kods ir rakstīts Arduino C ++, tāpēc simulācijai datorā es izmantoju Visual Studio C ++/CLI valodu. Pastāv dažas atšķirības starp standarta C ++ un C ++/CLI valodu. Piemēram, C ++/CLI nevar izveidot virknes tipa objektu, jo atkritumu savākšanas dēļ nav atļauts izveidot objektu vai atsauci/rādītāju uz šādu objektu. C ++/CLI jums jāizmanto rokturi: String^. Bet šādi rokturi nepastāvēja C ++ standartā. Tāpēc man bija jābūt radošam, lai apvienotu abas pasaules. Es to atrisināju, simulācijai izveidojot savu Arduino.h failu. Šis fails simulācijā vienkārši ignorē visas virknes, izmantojot definīciju "#define String String^". Tas nav izplatīts veids, bet tas darbojas:) Izņemot dažus mazus kompilatora slēdžus, viss ESP kods ir kompilējams Visual Studio C ++/CLI.
LED matrica
Pirmā klase, ko es uzrakstīju, ir LED matricas klase. Šī klase apstrādā un kontrolē WS2812 gaismas diodes.
Šī klase tika uzrakstīta divas reizes: vienu reizi ESP8266 kontrolierim (LEDMatrixArduino.cpp) un vēl viena, kas simulācijā kontrolēs formas GUI formas (LEDMatrixGUI.cpp).
Šajā klasē ir sniegtas dažas pamatmetodes atsevišķas gaismas diodes iestatīšanai un dzēšanai pēc tās kolonnas un rindas.
Turklāt tas nodrošina setBrightness funkciju. Šī vērtība tiks ņemta vērā, ja tiks iestatīta gaismas diode. Tātad visas LED komplektu komandas var izpildīt ar pilnu spilgtumu. Piemēram: ja spilgtums ir iestatīts uz 50% un funkcija setLed () tiek izsaukta ar RGBColor (255, 255, 255), tā LED iestatīs uz 127, 127, 127.
LED panelis
Papildus LED matricas klasei es uzliku LED paneļu klasi. Šī klase nodrošina dažas noderīgas funkcijas jebkurai lietojumprogrammai. Tas nodrošina divus neatkarīgus slāņus. Tas var noderēt lietojumprogrammai. Piemēram, tetris spēlē: layer0 ir paredzēts fiksētiem akmeņiem apakšā, un layer1 ir attēlots krītošais akmens. Tātad katrā ciklā akmens nokrīt vienu pikseļu uz leju, lietojumprogramma vienkārši var notīrīt slāni1 un uzzīmēt akmeni jaunajā vietā. Nav nepieciešams pārvilkt visus fiksētos akmeņus apakšā.
Turklāt panelis nodrošina
printImage - lai izdrukātu dažas ikonas, piemēram, smaidiņus vai WLAN simbolu nospiedumu Digitāls - izdrukāt vienu ciparu noteiktā pozīcijāprintFormatedNumber - izdrukāt skaitli ar prefiksiem nulleprintNumber - izdrukāt veselu skaitliprintLineH - horizontāla līnija ar noteiktu garumu
4. solis: programmatūra - lietojumprogrammas koncepcija

Pikseļu sienas vispārējā koncepcija ir šāda:
- Katrai lietojumprogrammai ir savs nosaukums
- Lietojumprogramma tiek startēta, izsaucot pixelWall URL, ieskaitot lietojumprogrammas nosaukumu (piemēram: 192.168.4.1/tetris)
- URL var būt arī GET parametri, kas tiks pārsūtīti uz lietojumprogrammu
- Katrai lietojumprogrammai ir jānodrošina vietne, kas tiek parādīta pārlūkprogrammā.
- Šī vietne pēc izvēles var atvērt tīmekļa ligzdas savienojumu ar lietojumprogrammu ātrai mijiedarbībai
- Lietojumprogramma var izmantot šo tīmekļa ligzdas savienojumu, lai sazinātos ar tīmekļa saskarni.
- Papildus tīmekļa saskarnei lietojumprogramma papildus saņem spiedpogu notikumus no vadības paneļa un NES kontroliera.
Lietojumprogrammas saskarne
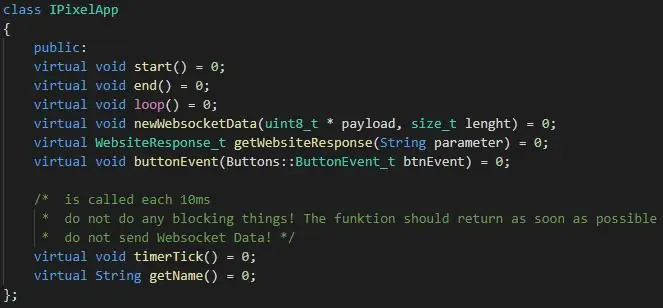
Lai atvieglotu jaunu lietojumprogrammu izstrādi PixelWall, es izveidoju saskarni lietojumprogrammām ar nosaukumu "IPixelApp.h". Šajā saskarnē ir 8 definīcijas:
- virtuālā tukšuma sākums () = 0;
- virtuālais tukšums () = 0;
- virtuālā tukšuma cilpa () = 0;
- virtual void newWebsocketData (uint8_t * lietderīgā slodze, size_t garums) = 0;
- virtuālā WebsiteResponse_t getWebsiteResponse (String parametrs) = 0;
- virtual void buttonEvent () = 0;
- virtuālā tukšuma taimerisTick () = 0;
- virtuālā virkne getName () = 0;
sākums / beigas - šī funkcija tiek izsaukta, ja lietojumprogramma tiek sākta / pabeigta, jo tiek palaista cita lietojumprogramma
cilpa - šī funkcija tiek izsaukta no galvenās programmas galvenās cilpas. Šis zvans ir neregulārs un netiek pārtraukts.
newWebsocketData - šī funkcija tiek izsaukta, ja tīmekļa saskarne sūta datus.
getWebsiteResponse - to izmanto galvenā programma, lai iegūtu tīmekļa lapu, kurai jāatbilst pieprasījumam.
buttonEvent - tas tiek izsaukts, ja kāda vadības paneļa poga ir nospiesta vai atlaista.
timerTick - šo funkciju sauc par katriem 10 ms, ko aktivizē taimera pārtraukums. To var izmantot laika bāzei, taču tajā nedrīkst būt laika intensīvas lietas, jo tas ir pārtraukuma konteksts.
getName - tam vajadzētu atgriezt URL lietojumprogrammas nosaukumu
5. solis: programmatūra - lietojumprogrammas




Pašreizējā versijā ir ieviestas šādas 7 lietojumprogrammas:
Noklusējuma lietotne
Šī ir īpaša lietotne, kas parāda PixelWall pašreizējo WLAN stāvokli. Ja siena varētu izveidot savienojumu ar pašreizējo WLAN, tā parādīs no tīkla iegūto IP adresi.
Ja tas nebija iespējams (nav iestatīts SSID vai nav pieejams WLAN vai parole ir nepareiza), tas atvērs piekļuves punktu. Šādā gadījumā varat izveidot savienojumu ar PixelWall, izmantojot noklusējuma piekļuves punkta IP no ESP8266: 192.168.4.1
Tīmekļa saskarnē šī lietotne piedāvā 6 pogas. Nospiežot pogu, jūs varat palaist atbilstošo lietojumprogrammu.
Iestatījumu lietotne
Šī lietotne WLAN SSID un paroles iestatīšanai. Vienkārši ievietojiet sava WLAN akreditācijas datus, un nākamajā PixelWill sākumā tas mēģinās izveidot savienojumu ar šo WLAN.
Spēles
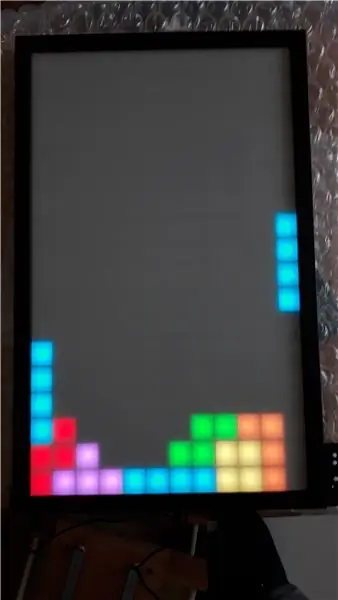
PixelWall ir ieprogrammētas trīs klasiskās spēles:
- Tetris
- Čūska
- Kosmosa iebrucēji
Visas spēles var spēlēt, izmantojot tīmekļa saskarni vai ar NES kontrolieri.
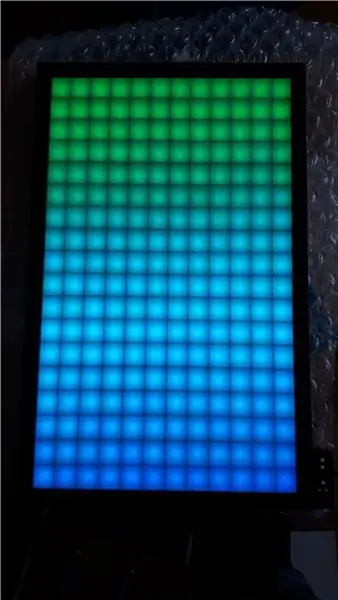
Attēlu lietotne
Šī ir lietotne, kas attēlo krāsas PixelWall. Jūs varat izvēlēties, vai tam vajadzētu būt kustīgai varavīksnei, izbalināt dažādas krāsas, parādīt statisku krāsu vai vienkārši parādīt nejaušas krāsas pikseļus.
Pixel It
Izmantojot šo lietotni, katru pikseļu var iestatīt atsevišķi, ar pirkstu pieskaroties tīmekļa saskarnei. Tātad jūs varat uzzīmēt dažas trakas bildes:)
6. darbība: vadība, izmantojot Twitch paplašinājumu

Vietnē Twitch ir paplašinājums ar nosaukumu GetInTouch. Šis paplašinājums ļauj integrēt Arduino projektus jūsu tiešraides straumē, lai skatītāji straumēšanas laikā varētu kontrolēt jūsu arduino.
Arduino bibliotēka šim nolūkam ir rakstīta Arduinos. Bet izrādījās, ka tas darbojas arī ar ESP8266.
Lai to izmantotu straumē, ir jāveic šādas darbības:
- Integrējiet GetInTouch bibliotēku kodā (skatiet pamācību)
- Savienojiet pixelWall ar datoru, izmantojot USB/RS232 pārveidotāju (ko izmanto arī ESP mirgošanai)
- Instalējiet GetInTouch lietojumprogrammu no vietnes
- Instalējiet GetInTouch paplašinājumu savā Twitch kanālā (skatiet apmācību)
7. darbība: Nintendo NES kontroliera vadība

Pēc kāda laika izmantošanas izrādās, ka spēlēt ar pieskārienu mobilo tālruni nav tik vienkārši. Laiku pa laikam jūs nokavējat pogas, jo jums nav nekādu atsauksmju par pirkstu neatkarīgi no tā, vai esat virs pogas vai nē. Turklāt dažreiz Websocket komunikācija var īslaicīgi noplūst.
Tāpēc es nolēmu iegādāties vecu Nintendo NES kontrolieri. Šim kontrolierim ir ļoti vienkāršs interfeiss. Tas ir tikai 4021 maiņu reģistrs, kas darbojas ar 3, 3V. Tātad to var savienot tieši ar ESP8266.
Visi pogas notikumi kontrollerī tika pārsūtīti uz darbojošos lietojumprogrammu, izmantojot pogu buttonEvent ().
Ieteicams:
Kā: Raspberry PI 4 bez galvas (VNC) instalēšana ar RPI attēlu un attēliem: 7 soļi (ar attēliem)

Kā: Raspberry PI 4 bez galvas (VNC) instalēšana ar Rpi-imager un Pictures: Es plānoju izmantot šo Rapsberry PI daudzos jautros projektos savā emuārā. Jūtieties brīvi to pārbaudīt. Es gribēju atkal izmantot savu aveņu PI, bet manā jaunajā vietā nebija tastatūras vai peles. Pagāja laiks, kopš es izveidoju aveņu
Arduino Halloween Edition - zombiju uznirstošais ekrāns (soļi ar attēliem): 6 soļi

Arduino Helovīna izdevums - zombiju uznirstošais ekrāns (soļi ar attēliem): Vai vēlaties Helovīnā nobiedēt savus draugus un radīt kliedzošu troksni? Vai arī vienkārši gribi uztaisīt labu palaidnību? Šis zombiju uznirstošais ekrāns to var izdarīt! Šajā pamācībā es iemācīšu jums, kā viegli izveidot izlecošus zombijus, izmantojot Arduino. HC-SR0
Skrūve - DIY bezvadu uzlādes nakts pulkstenis (6 soļi): 6 soļi (ar attēliem)

Bolt - DIY bezvadu uzlādes nakts pulkstenis (6 soļi): Induktīvās uzlādes (pazīstamas arī kā bezvadu uzlāde vai bezvadu uzlāde) ir bezvadu enerģijas pārneses veids. Tas izmanto elektromagnētisko indukciju, lai nodrošinātu elektroenerģiju pārnēsājamām ierīcēm. Visizplatītākā lietojumprogramma ir Qi bezvadu uzlādes st
Ciclop 3D skeneris Mans ceļš soli pa solim: 16 soļi (ar attēliem)

Ciclop 3d skeneris mans ceļš soli pa solim: Sveiki, es sapratīšu slaveno Ciclop 3D skeneri. Visi soļi, kas ir labi izskaidroti sākotnējā projektā, nav pieejami. Vispirms veicu dažus labojumus, lai vienkāršotu procesu Es izdrukāju pamatni un atkārtoti pārveidoju PCB, bet turpiniet
Kamera atvieglotiem laika intervāla attēliem: 22 soļi (ar attēliem)

Kamera atvieglotiem laika intervāla attēliem: es pārbaudīju vienu no citām instrukcijām par laika nobīdes filmu veidošanu. Viņš diezgan labi aptvēra filmas daļu. Viņš pastāstīja par bezmaksas programmatūru, kuru varat lejupielādēt, lai izveidotu filmas. Es sev teicu: domāju, ka redzēšu, vai varu
