
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Apmēram pirms gada es uzrakstīju instrukciju par LED ķekara uzstādīšanu Lego Mini Cooper. Šāds jauninājums bija tāds, ka gaismas diodes varēja kontrolēt ar viedtālruni (vai ar jebkuru tīmekļa pārlūkprogrammu).
Kā es strādīgi aprakstīju šajā pamācībā, lielākā daļa toreizējo pūļu bija saistītas ar Mini savienošanu, bez visa sabrukuma. Mazliet man par pārsteigumu Mini vēlāk izdzīvoja ceļojumu no Konektikutas uz Toronto un kopš tā laika ir strādājis vairāk vai mazāk.
"Ja tas nebija salauzts, viņš to laboja līdz brīdim, kad tas bija", labākajā gadījumā būs mana epitāfija, tāpēc, kad Mini atgriezās mājās Ziemassvētkos, bija pienācis laiks Lego Mini 2.0. Galu galā, ja Tesla var ievietot programmatūras atjauninājumus savām automašīnām, cik tas varētu būt grūti?
Man bija dažas idejas:
- Uzlabojiet diezgan neveiklo lietotāja interfeisu
- Pievienojiet ragu!
- Uzlabojiet "automātisko lukturu" funkciju; un, pats galvenais
- Pievienojiet spēles funkciju (pat es sapratu, ka jaunums, ieslēdzot un izslēdzot Mini gaismas ar tālruni, agrāk vai vēlāk izbalēs)
Spēles funkcija bija lielākais uzdevums ne tikai tāpēc, ka man uzreiz nebija skaidrs, kāda veida spēle tā varētu būt. Mini ir pārāk trausls, lai uzturētu spēli, kas saistīta ar tā apstrādi (izņemot, iespējams, nomācošu Jenga variantu). Vēl viens šķērslis bija tas, ka nekad mūžā neesmu ieprogrammējis spēli.
Pēc gadu neauglīgām pārdomām es nejauši uzgāju projektu Hackster, kurā Arduino Uno tiek izmantots, lai atdarinātu atmiņas spēles rotaļlietu, kas datēta ar 1970. gadu ar nosaukumu Simons. Īsumā, Simon ierīce atskaņoja gaismas secību, kas spēlētājam pēc tam bija jāatceras un jāspēlē, nospiežot pogas. Pēc katras veiksmīgas kārtas secība tika palielināta.
Neskatoties uz nepieciešamo ražu, es patiesībā nekad neesmu dzirdējis par šo spēli, un man jāsaka, ka tas ir pārsteidzoši, kas savulaik izklaidējās. Vēl pārsteidzošāk ir tas, ka Simona spēle joprojām tiek pārdota Amazon, un tā iegūst lieliskas atsauksmes. Skaidrs, ka tam bija jābūt galvenajam kandidātam, lai pielāgotos maniem mērķiem. Galu galā Mini jau bija gaismas, tāpēc viss, kas man bija jādara, bija atmest fiziskās pogas un lietotāja ievadi nodrošināt, izmantojot viedtālruni. Tāpēc no programmatūras puses šķita, ka tas lielākoties būs tikai izgriešanas un ielīmēšanas darbs.
Bet vispirms man bija jāveic nelielas aparatūras izmaiņas.
1. darbība: komponenti, rīki un resursi

Ja jūs atkārtojat šo projektu ar Lego Mini, jums būs nepieciešami visi materiāli, kas uzskaitīti manā iepriekšējā instrukcijā. Vienīgais, kas jums būs nepieciešams, ir pasīvs skaņas signāls, ko izmanto signāltaurei un spēles laikā, lai radītu virkni kaitinošu skaņu (ko var atspējot).
Kā kļūs skaidrs, apspriežot programmatūru, spēlei nav nekādas nepieciešamības izmantot Lego Mini. Jūs varētu izmantot citu Lego komplektu vai patiešām daudz gaismas diodes uz maizes dēļa, kas savienots ar jebkuru ESP8266 izstrādes plati. Izmantojot dažus relejus, jūs pat varētu izmantot savas mājas istabas apgaismojumu. Bērni, tomēr vispirms jautājiet vecākiem.
Tāpat nav nepieciešami papildu rīki vai resursi, izņemot tos, kas uzskaitīti sākotnējā projektā.
Ja esat viens no nedaudzajiem cilvēkiem, kas lasa sākotnējo projekta aprakstu, jūs zināt, ka Lego Mini sākotnēji tika iegādāts kā dāvana manai pieaugušajai meitai, kurai ir gandrīz identisks "īsts" Mini vai gandrīz identisks kā varētu iedot, ka tas ir jauns Mini, nevis "klasisks". Nozīmīgu papildu komponentu trūkums padarīja šo jauno projektu vēl pievilcīgāku, jo tas man ļautu efektīvi atkārtoti uzdāvināt Lego Mini 2.0 kā jaunu Ziemassvētku dāvanu, nemaksājot ne santīma. Ģēnijs!
2. darbība. Aparatūras modificēšana

Sākotnējā projektā bija individuāli vadāmi RGB interjera gaismas diodes. Tie patērēja trīs tapas NodeMCU, ko es izmantoju kā izstrādes plati. Pēc diskrētas apspriešanās ar Lego Mini īpašnieku tika konstatēts, ka RGB gaismas diodes ir nepietiekami izmantota funkcija. Tas bija svarīgs izlūkdati, jo man vajadzēja atbrīvot zvana/skaņas signāla tapu.
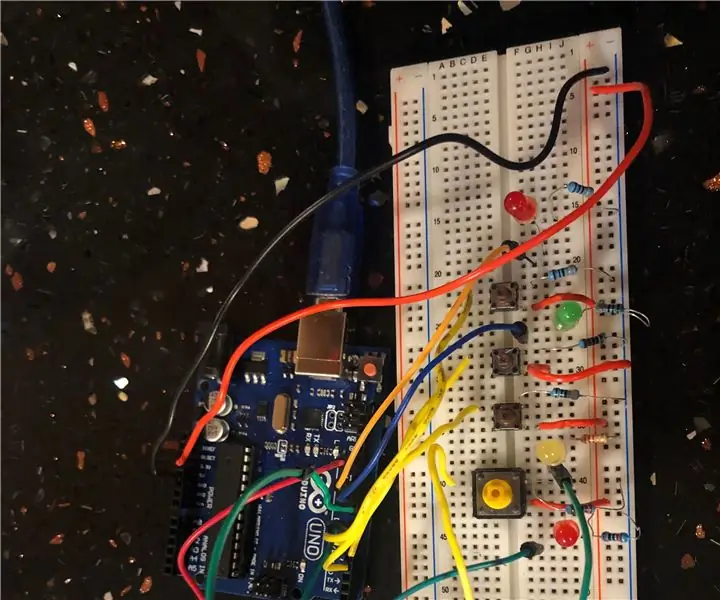
Iepriekšējā shēma ir no sākotnējā projekta. Vienīgās izmaiņas, kas vajadzīgas šim projektam, bija noņemt RGB gaismas diodes un izmantot trīs atbrīvotās tapas šādi:
- D1 skaņas signāla vadības signālam (kas arī ir pieslēgts tieši pie 5 V līdzstrāvas barošanas avota)
- D7 baltam interjera LED
- D8 vienam no tiem mirgojošajiem krāsainajiem gaismas diodēm, kurus esmu nodēvējis par "disko" gaismu
Pats skaņas signāls ir kārtīgi aizbāzts zem motora nodalījuma, tāpēc vadu atgriešana NodeMCU bija īslaicīga.
3. darbība. GUI atjaunināšana



GUI atjaunināšanas pirmais solis bija izveidot četras atsevišķas tīmekļa lapas:
- "Uzsākšanas ekrāns", kas tiek atvērts, izmantojot viedtālruņa pielāgotu ikonu un saites uz citām lapām
- Lapā "Vadīklas", kas labi kontrolē gaismas (un tagad, protams, ragu)
- Lapa "Spēle"
-
Iestatīšanas lapa, kurā ir šādas konfigurācijas opcijas:
- Skaņas ieslēgšana un izslēgšana
- Laika joslas iestatīšana (Mini saņem laiku no interneta, lai tas varētu mirgot stundā ar atbilstošu laiku)
- Pielāgošana, kad "automātiskās gaismas" ieslēgs un izslēgs lukturus, pamatojoties uz apkārtējās gaismas līmeni
- Augsta rezultāta un rezultatīva nosaukuma atiestatīšana (saglabāta EEPROM)
Funkciju atdalīšana šādā veidā nodrošina daudz lietotnēm līdzīgāku pieredzi. NodeMCU kalpošana vairākām lapām bija viens no šī projekta izaicinājumiem. Izmēģinājis pāris dažādas pieejas, es saskāros ar kodu, ko redzat Arduino galvenās skices 232. līdz 236. rindā. Tas darbojas lieliski - vienkārši izveidojiet savu indeksa failu un pēc tam nosauciet nākamās lapas page1, page2 uc šis izmērs.
Tālāk man bija jāsāk strādāt ar CSS un Javascript, lai izveidotu kaut ko tādu, kas izskatās kā Lego Mini. Tā kā es nezinu gandrīz nevienu no tēmām, šeit bija daudz googlēšanas, pirms es ieguvu kaut ko, kas mani apmierināja. Es sāku ar to, ka šeit CodePen nekaunīgi nokopēju CSS stila lego klucīti. Es arī gribēju atteikties no pogu marķēšanas ar tekstu un izmantot vienkāršu grafiku no Icons8, kas bija ideāli piemērota maniem mērķiem. Pārējais no turienes nokrita vietā. Lapas tiek attēlotas diezgan labi visos iPhone, kuros esmu tos pārbaudījis. Cerams, ka tas pats attiecas arī uz Android tālruņiem (galddatora pārlūkprogrammā Chrome izskatās labi).
4. solis: spēles kods

Saziņa starp NodeMCU serveri un viedtālruņa pārlūku notiek, izmantojot Websockets. Pēc tam, kad lietotājs nospiež pogu, pārlūks nosūta NodeMCU teksta rakstzīmi, kas atbilst vienai vai vairākām Mini gaismām. Spēles plūsmas kontrolei tiek nosūtītas papildu rakstzīmes. Pēc tam Arduino kods veic darbības, pamatojoties uz saņemto rakstzīmi. Websocket saziņa var apstrādāt tikai binārās un teksta rakstzīmes, tāpēc ir nepieciešama neliela skaitļu konvertēšana (piemēram, laika josla).
Kā jau minēju, sākotnēji biju paredzējis izmantot saistītā Hackster projekta kodu spēles pamatfunkcijām. Es paredzēju, ka notiktu tas, ka pēc tam, kad spēlētājs nospiež pogu, iedegas atbilstošā gaismas diode un kods veic digitālo lasīšanu uz visām gaismas diodēm, lai redzētu, vai ir iedegta pareizā (Hackster projekts pārbauda fizisko pogu ievadi, bet tā ir tā pati ideja). Tas kaut kādā veidā darbojās, bet man joprojām neskaidru iemeslu dēļ, nevis perfekti. Aptuveni 10% gadījumu Mini teiktu, ka tika nospiesta nepareiza poga, ja patiesībā tā bija pareiza. Viss šķita kārtībā, pamatojoties uz to, ko varēju redzēt seriālajā monitorā un pārlūkprogrammas konsolē, tāpēc man nav ne jausmas, kāpēc tas nedarbojās.
Pēc daudzām faffing, mēģinot ieviest kādu kļūdu pārbaudi, es atmetu visu ideju par LED stāvokļu lasīšanu un izveidoju "atbilžu" masīvu, kas pārbauda, vai saņemtais Websocket teksts atbilst pareizajai tapai, kas saglabāta "secības" masīvā. atskaņo gaismas secību, lai atcerētos. Šķiet, ka tas ir 100% ticams, pat ja veids, kā es to esmu ieviesis, ir mazliet mulsinošs. Pēc šīs metodes izdomāšanas es to atklāju, kas ir interesants pētījums par to, kā darbojas dažas digitālās slēdzenes, un tas ir līdzīgs spēlē izmantotajai pieejai.
Pogas ievades laiks tagad tiek apstrādāts, izmantojot pārlūkprogrammas Javascript (es atļauju ļoti dāsnas 10 sekundes starp pogu ievadi), un spēles plūsmu tagad pilnībā kontrolē spēlētājs, nevis kodēts. Displejā ir logi, kas parāda atlikušo laiku, lai nospiestu nākamo pogu, un atlikušo ieeju skaitu, pirms atskaņotājs ir pareizi iesniedzis secību.
Augsts rezultāts tiek saglabāts EEPROM (vai tas, kas atbilst EEPROM ESP8266 pasaulē), un, ja spēlētājs sasniedz jaunu augstu rezultātu, uznirstošais lodziņš ļauj ievadīt izvēlētu vārdu, kas tiek saglabāts arī EEPROM. Šīs vērtības var atiestatīt, izmantojot iestatīšanas lapu (esmu pārliecināts, ka tam varētu būt likumīgi iemesli).
Ņemot to visu vērā, es atkārtoti izmantoju pienācīgu Hackster spēles koda daļu, kas ievērojami paātrināja lietas.
5. darbība: pārējais kods

Salīdzinot ar Hackster projekta kodu, mana Arduino skice izskatās milzīga, pat ja datu failos nav visa HTML, CSS un Javascript. Bet lielākā daļa skices ir virkne funkciju, kas saistītas ar pamatdarbībām, piemēram, servera izveidi un pārvaldību, NTP laika iegūšanu, mDNS, bezvadu atjaunināšanu, WiFi pārvaldību, SPIFFS failu pārvaldību un tamlīdzīgi.
Javascript HTML failos galvenokārt ir paredzēts Websocket ziņojumu (saņemto un nosūtīto) apstrādei un GUI interaktivitātes palielināšanai.
Kā jau minēju, es vēlējos uzlabot funkcijas "automātiskās gaismas" funkciju, kas izmanto no gaismas atkarīgu rezistoru NodeMCU vienīgajā analogā tapā, lai noteiktu apkārtējo gaismu un ieslēgtu Mini gaismas iepriekš iestatītā līmenī (kad tas nav spēles režīmā), protams). Lai gan šī ir vieglprātīga iezīme vieglprātīgā projektā, mani satrauca tas, ka sākotnējā projektā es biju kodējis ieslēgšanās slieksni un ka lietotājs nevarēja redzēt, kā dominējošais gaismas līmenis ir saistīts ar šo slieksni. Tagad gaismas līmeņa nolasījums tiek nosūtīts uz iestatīšanas lapu ik pēc piecām sekundēm, un šajā lapā tiek parādīti arī pašreizējie sliekšņi ieslēgšanai un izslēgšanai (ko var konfigurēt lietotājs). Tātad darbs pie tā paveikts.
Ak, gandrīz aizmirsu. Kods ir pieejams vietnē GitHub. Pēc lejupielādes ievietojiet visu paketi jaunā mapē, augšupielādējiet Arduino skici, pēc tam datu mapes saturu SPIFFS.
Ieteicams:
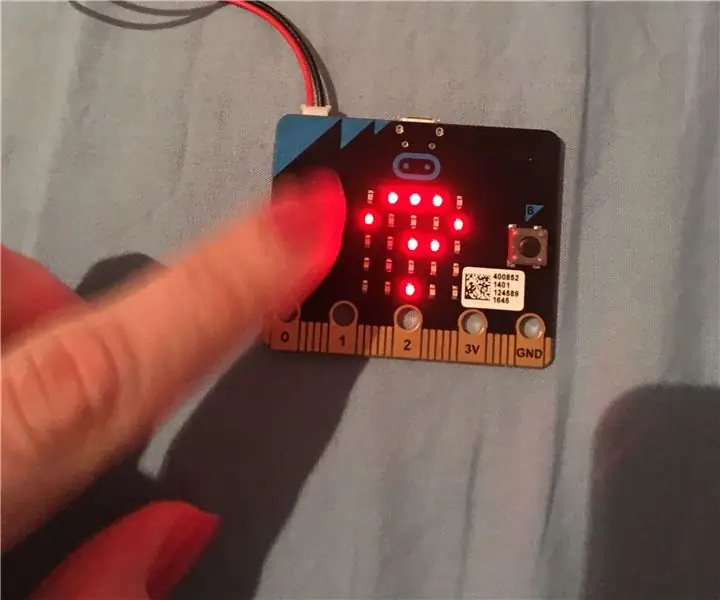
Atmiņas puzzle spēle, izmantojot BBC MicroBit: 7 soļi

Atmiņas mīklu spēle Izmantojot BBC MicroBit: Ja jūs nezināt, kas ir BBC MicroBit, tā būtībā ir patiešām maza ierīce, kuru varat ieprogrammēt, lai būtu ieejas un izejas. Kaut kas līdzīgs Arduino, bet vairāk izkopts. MicroBit man ļoti patika tas, ka tajā ir divas iebūvētas ievades b
Simona spēle - jautra spēle!: 5 soļi

Simona spēle - jautra spēle !: Atsauce: šeitPēc garas nedēļas nogales jums patiešām ir jācenšas izpildīt visus uzdevumus un darbu, par kuru esat atbildīgs. Mums ir pienācis laiks trenēt smadzenes, vai ne? Bez šīm garlaicīgajām un bezjēdzīgajām spēlēm ir arī spēle ar nosaukumu Simona spēle
Micro: bit Atmiņas spēle: 4 soļi

Mikro: bitu atmiņas spēle: vienkārša atmiņas spēle, kurā jums jāatceras secība un jāatbild, ja otrreiz, secība bija tieši tāda pati. Katrā kārtā secībai tiek pievienots papildu solis
Saimons saka Atmiņas spēle: 4 soļi

Saimons saka Atmiņas spēle: Šī ir spēle, kuru daudzi no mums mīl un atceras no bērnības. Mēs ne tikai atdzīvinām nostalģiskās atmiņas, bet arī pievienojam to datortehnikas pasaulei! Šī spēle sastāv no dažādiem līmeņiem, kuros gaismas diodes ar hel
Atmiņas spēle ar pieskārienu (Saimons saka) - ja tas tā ir: 6 soļi (ar attēliem)

Atmiņas spēle ar pieskārienu (Saimons saka) - ja šis tad tas: es izveidoju atmiņas spēli ar pašdarinātiem skārienpaliktņiem un neopikselu gredzenu skolas projektam. Šī spēle ir līdzīga Simon Says, izņemot to, ka daudzi ievades un atgriezeniskās saites veidi (skaņas un gaismas efekti) spēlē ir atšķirīgi. Es programmēju skaņas no Su
