
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.





Pirms sākt skaidrojumu par šo projektu, es vēlos atvainoties par zemas kvalitātes attēlu un video, bet, godīgi sakot, ir patiešām grūti uzņemt asu un skaidru attēlu, izmantojot POV ar parasto kameru, piemēram, manu mobilo kameru. Lai uzņemtu patiesu kustību, ir nepieciešams ļoti ātrs diafragmas optiskais objektīvs, bet es augšupielādēšu labāku video, kad beidzot varētu iegādāties savu CANON kameru
Kas ir POV
POV apzīmē redzes globusa noturību, kas ir saistīta ar cilvēka redzes fenomenu. Gaismas stimuls kā blakusparādība uz tīklenes paliek apmēram 1/10 sekundes. Ja gaismas stimuli tiek sekvencēti ātri, tie saplūst vienā nepārtrauktā attēlā. Faktiski tas ir filmu un televīzijas ierīču pamats. POV rada šādu ilūziju (maldina mūs) un izveido attēlu, pagriežot gaismas diožu masīvu ap vienu punktu vai asi
Kas ir projektu inovācija
Protams, POV nav jauna ideja, un Instructables vai citās vietnēs jau pastāv daudz projektu, tomēr šajos projektos galvenokārt tiek izmantots iepriekš iestatīts statisks templis vai attēls, kas lielākoties tiek lasīts no MCU atmiņas vai SD kartes, taču šajā projektā mēs izmantojam skaistas funkcijas no IOT iespējotas mikroshēmas, piemēram, ESP8266 šajā jautājumā.
Ar šo IOT iezīmēm mēs
- var viegli augšupielādēt jaunus attēlus atmiņā bezvadu režīmā
- izveidojiet vēlamo attēlu demonstrēšanas scenāriju ar jebkuru secību vai ilgumu
- lai veiktu jaunu animāciju, nav nepieciešams pārprogrammēt mikroshēmu vai atvienot atmiņas karti no kontaktligzdas
- lietotājam draudzīgs IOT tīmekļa mitinātājs ļauj ikvienam pat attālināti pārvaldīt POV ar mobilo vai planšetdatoru
- ļoti zemu izmaksu aparatūras ieviešana ar vairāk nekā 30 dažādu attēlu ietilpību
Kā darbojas POV
POV displeji, lineārs (1-dimensiju) gaismas diožu klāsts rotē ap vienu punktu, piemēram, velosipēda ritenis. Mērot to rotācijas ātrumu un kontrolējot to zibspuldzes ar milisekundes precizitāti, mēs varam radīt ilūziju par 2 vai 3 dimensiju attēlu, kas uzkavējas zemā gaisā. Aplūkosim jebkura efekta (attēls, teksts,…) vienu kadru, katrs kadrs sastāv no daudziem pikseļiem un līdz ar to daudzām līnijām plaknē vai sfēriskā apgabalā, POV parāda šo attēlu ar vienu attēla rindiņu, kas tiek mainīta kopā ar rotāciju, lai aizpildītu šo problēmu, tāpēc problēma ir tā, kā precīzi kontrolēt LED pikseļu krāsu laika un telpas veidā, lai tas varētu izveidot visu attēlu.
Ar dažādām rotācijas asīm var izveidot plakanu, cilindrisku un sfērisku POV displeju
daudzi POV projekti izmanto vienkāršus vienkrāsainus LED vai ātrgaitas viedos pikseļus, piemēram, WS2812 vai APA104, un šajā projektā mēs izmantojam ātro LED mikroshēmu atsvaidzinātāju APA102 ar praktiski aptuveni 16 MHz atsvaidzes intensitāti. šai LED mikroshēmai ir 2 vadāmās līnijas (zeme, dati, pulkstenis, +5v)
1. darbība. Kā izveidot POV



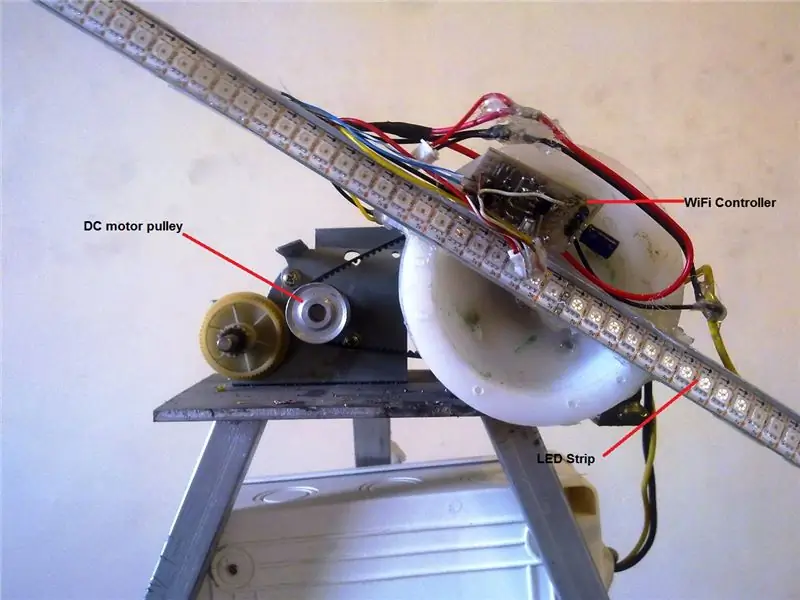
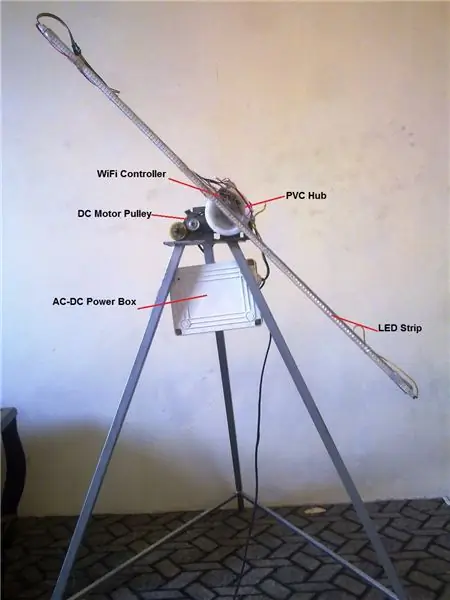
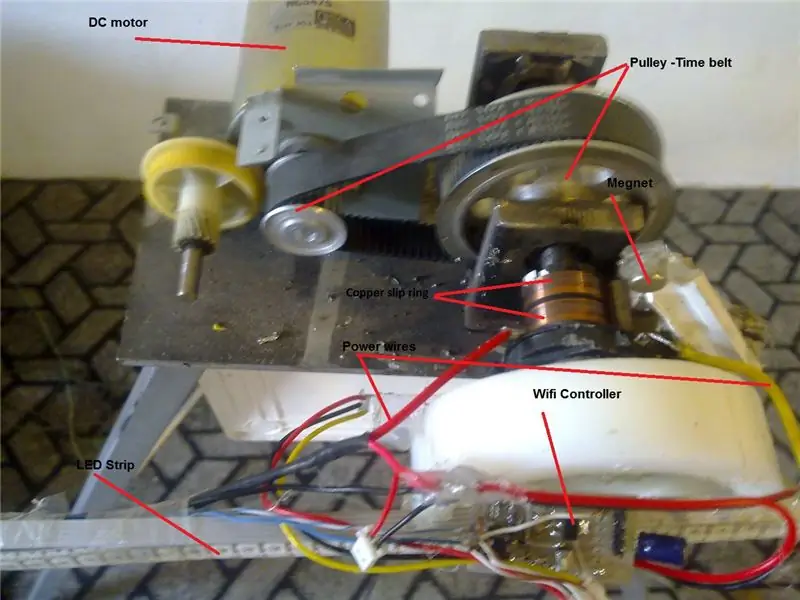
Sākumā man nepieciešama konstrukcija, lai uzstādītu POV rumbu, tāpēc metāla vai nemetāla konstrukcijas izgatavošana ir atkarīga no tā, kas jums ir rokās. Jūs varat to izgatavot no jebkura pieejamā materiāla, lai to uzstādītu pie sienas, vai pievienot kājas, lai izveidotu stāvēšanu. Mans draugs izgatavo vienkāršo statīvu un piestiprina zobsiksnas mehānismu, lai samazinātu līdzstrāvas motora apgriezienus ap 500. Maza matemātika Lai būtu skaidrs un saskaņots attēls, mums ir nepieciešams kadra atsvaidzinājums ap 20 kadriem sekundē, tas nozīmē, ka ir skaidrs attēls, kas mums atkārtoti jāparāda aptuveni 20 reizes sekundē, Tā kā mans POV sastāv no 1 diagonālas LED sloksnes, līdz ar to katrs kadrs ir pabeigts ar pusi vai rotāciju, citiem vārdiem sakot, mums ir nepieciešams ideālais rumbas apgriezienu skaits ap 600, un ar šo apgriezienu skaitu katrs apgrieziens aizņēma apmēram 100 ms. šāds vienādojums parāda, ka jēdziens RPM = (fps/Nb)*60, kas Nb ir vienāds ar atzaru skaitu, un šajā gadījumā mums ir RPM = (20/2)*60 = 600my POV griežas ap 430 apgr./min, tādējādi mans fps ir aptuveni 15 fsp kas ir diezgan labs šajā jautājumā. Mehāniskās daļas veidošana
Nākamajā solī es izmantoju slīpētu PVC cilindru, lai turētu LED joslu. Lai savienotu rumbu ar skriemeļa vārpstu, PCV daļas aizmugurē ir pieskrūvēta viena M10 skrūve, kas uz skriemeļa vārpstas ir uzstādīta uz 5 voltu līdzstrāvas pārnesi uz plāksni un LED sloksni, tad, kā parādīts attēlos, šī daļa ir uzstādīta uz vienkāršā skriemeļa laika pārraides sistēma, kas savienota ar 12 V līdzstrāvas motoru, katrai daļai ir savs barošanas avots un ievietota baltā kastē, kas piestiprināta pie kājām
2. darbība. Programmatūras ieviešana 1. daļa

Lai parādītu doto attēlu LED sloksnē, katrs attēls ir jāpikselizē, pēc tam augšupielādējams MCU atmiņā un pēc tam jāievada LED sloksnē pa rindām, lai to izdarītu, es izveidoju programmatūru divām dažādām platformām, viena ir Java jaundarbības apstrāde un citi C ++ MCUP apstrādes pikselizētajā programmā šī programma rakstīja IDE apstrādē, un tā vienkārši atver attēla failu, pēc tam pagrieziet to pa soļiem, lai iegūtu pikseļu attēla rindas. Es izvēlos 200 rindas jebkura attēla parādīšanai, tāpēc es pagriežu attēlu (360 /200=1,8 grādi) 200 reizes, lai iegūtu 200 rindu. Tā kā mana LED sloksne sastāv no 144 LED ar iestrādātu APA102 mikroshēmu, tādējādi visam attēlam ir 200*144 = 28800 pikseļi. Tā kā katra krāsa APA102 mikroshēmas displejā ar 4 baitiem (W, RGB), līdz ar to katrs attēla izmērs ir tieši 200*144*4 = 115200 vai 112,5 KB, pēc apstrādes koda tiek parādīta attēla pikselizācijas secība, un rezultāts būs atkritumu tvertnes paplašinājuma fails augšupielādēt MCU atmiņā
PImage img, black_b, image_load; PrintWriter izvade; int SQL; pludiņš led_t; baits pov_data; int rindas_numurs = 200; String _OUTPUT = "";
spēkā neesoši iestatījumi ()
{selectInput ("Atlasīt attēlu", "imageChosen"); noLoop (); pagaidiet (); }
anulēts iestatījums ()
{output = createWriter (_OUTPUT); black_b = createImage (SQL, SQL, RGB); black_b.loadPixels (); for (int i = 0; i = line_num) {noLoop (); output.flush (); output.close ();} background (black_b); pushMatrix (); imageMode (CENTRS); tulkot (SQL/2, SQL/2); pagriezt (radiāni (l*360/line_num)); attēls (img, 0, 0); popMatrix (); pushMatrix (); par (int i = 0; i <144; i ++) {krāsa c = iegūt (int (i*led_t+led_t/2), int (SQL/2)); output.print ((char) red (c)+""+(char) green (c)+""+(char) blue (c)); // drukāt ((char) sarkans (c)+""+(char) zaļš (c)+""+(char) zils (c)+";"); aizpildīt (c); rect (i*led_t, (SQL/2)-(led_t/2), led_t, led_t); } // println (); popMatrix (); // kavēšanās (500); l ++; }
tukša atslēga Nospiests ()
{output.flush (); // Ieraksta atlikušos datus failā output.close (); // Pabeidz failu exit (); // Aptur programmu}
void imageChosen (fails f)
{if (f == null) {println ("Logs tika aizvērts vai lietotāja trāpījums Atcelt".); exit (); } cits {ja (f.eksistē ()) img = loadImage (f.getAbsolutePath ()); String s = f.getAbsolutePath (); String list = split (s, '\'); int n = saraksts.garums; String fle = split (saraksts [n-1], '.'); println ("Atvērt failu:"+fle [0]); _OUTPUT = fle [0]+". Bin"; // img = loadImage ("test.jpg"); int w = img.platums; int h = img. augstums; SQL = max (w, h); izmērs (SQL, SQL); led_t = SQL/144.0; println ("h ="+h+"w ="+w+"max ="+SQL+"lieluma led ="+led_t); }} anulēta pelePiespiests () {cilpa ();}
anulēti mydata ()
{baits b = loadBytes ("kaut.dat"); // Izdrukājiet katru vērtību no 0 līdz 255 (int i = 0; i <b.length; i ++) {// Katram desmitajam skaitlim sāciet jaunu rindu, ja ((i % 10) == 0) println (); // baiti ir no -128 līdz 127, tas pārvēršas par 0 līdz 255 int a = b & 0xff; drukāt (a + ""); } println (); // beigās izdrukāt tukšu rindu saveBytes ("numbers.dat", b); } void wait () {while (img == null) {delay (200); } cilpa (); }
3. darbība. Programmatūras ieviešana, 2. daļa




MCU displeja programma
augstas veiktspējas ESP8266 mikroshēma ir izvēlēta vairāku iemeslu dēļ, pirmkārt, tai ir labi izstrādāti atvērtie SDK rīki, lai līdztekus atmiņai izmantotu WiFi funkcijas, kā arī tīmekļa servera mitināšana lietotājam. Izmantojot šīs iespējas, lietotājam draudzīgs tīmekļa serveris ir paredzēts, lai augšupielādētu pikseļu attēlu MCU atmiņā un izveidotu lietotāja definētu parādīšanas scenāriju. Ar 4 Mb ESP-12E sēriju mēs varam izmantot 1 Mb programmai un 3 Mb attēliem, kuru izmērs ir 112,5 KB pikseļu attēlam, mēs varētu aptuveni 25 attēlus augšupielādēt MCU un varētu izveidot jebkuru secību vai jebkuru attēlošanas periodu augšupielādētam attēlam, ko izmantoju Arduino koda bāzes ieviešana tīmekļa servera izveidei. koda cilpā ir trīs galvenās funkcijas, kā norādīts tālāk
void loop () {if (! SHOW &&! TEST) server.handleClient (); ja (RĀDĪT) {ja ((milis ()- OpenlastTime)> DURATION [image_index]*1000) {if (image_index> = IMAGE_NUM) image_index = 0; _atmiņas_pointeris = sākuma_adreses_attēlu fails [attēlu_indekss]; Serial.printf ("Faila numurs =%u nosaukums:%s adrese:%u ilgums:%u / n", image_index, IMAGES [image_index].c_str (), start_address_of_imagefile [image_index], DURATION [image_index]); Current_imageLine = 0; image_index ++; OpenlastTime = milis (); } if ((micros ()-lastLineShow)> lineInterval) {lastLineShow = micros (); ESP.flashRead (_memory_pointer, (uint32_t *) gaismas diodes, NUM_LEDS *3); FastLED.show (); _atmiņas_ rādītājs+= (NUM_LEDS*3); Current_imageLine ++; kavēšanās (LineIntervalDelay); } ja (Current_imageLine> = IMAGES_LINES) {Current_imageLine = 0; _atmiņas_pointeris = sākuma_adreses_attēls_attēls [image_index-1]; }} optimistiskais_raža (1000); }
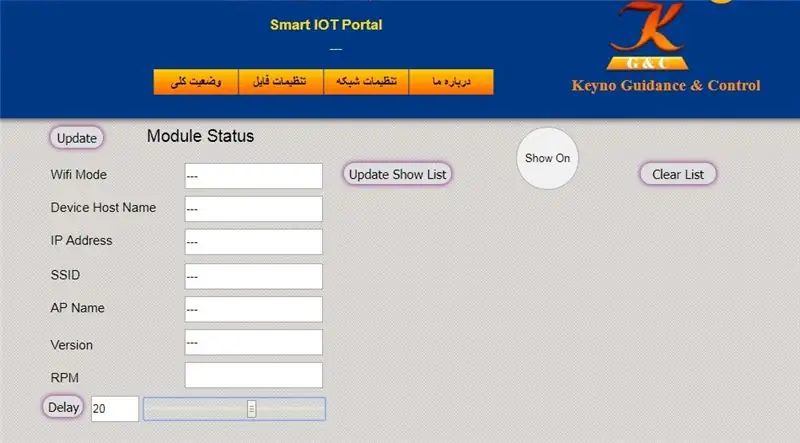
Servera apstrādātājs server.handleClient (); šī tīmekļa vietne var būt patvaļīga, lai augšupielādētu datus, mainītu jebkura stāvokļa pārskata iestatījumu. Mans tīmekļa mitinātājs sastāv no trim cilnēm, kā pirmajā cilnē esošie attēli, mēs varētu pārbaudīt pašreizējo šova scenāriju ar katra attēla secību un ilgumu, kā arī tīkla informāciju, kā arī parādīto POV apgriezienu skaitu
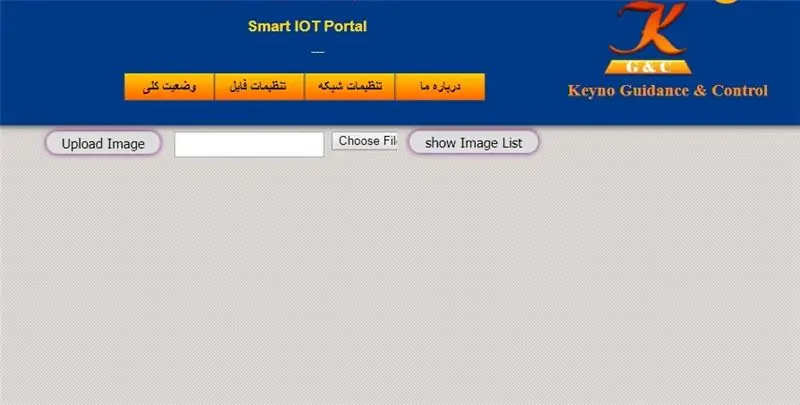
cilnē augšupielādēt attēlu mēs varētu augšupielādēt pikseļu attēlu MCU atmiņā vai izdzēst konkrētu attēlu
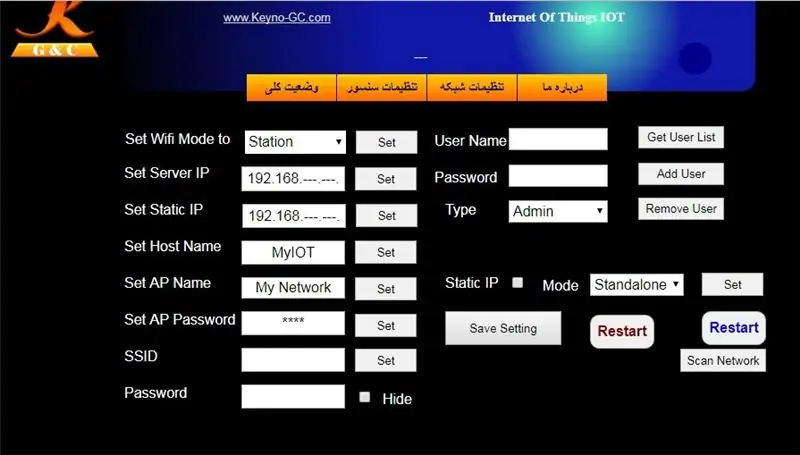
cilnē Tīkls mēs varētu mainīt tīkla iestatījumus, piemēram, wifi režīmu, statisko IP, tīkla nosaukumu un caurlaidi,..
Attēlu augšupielādētājs
šo funkciju servera klienta Ajax pieprasījumu augšupielādēt pikseļu attēlu MCU atmiņā, pēc tam ierakstīt failu atmiņā neapstrādātā formātā, lai faila lasīšana būtu pēc iespējas ātrāka. Atmiņas sākuma un beigu atrašanās vietu saglabā tabulā, lai parādītu LED joslā
Displeja funkcija
Es izmantoju FastLED lib, lai parādītu pikseļus LED sloksnē, šī bibliotēka ir viena no veiksmīgākajām un labi attīstītajām LED šoviem AVR un ESP platformā. Ir tikai jānosūta FastLED funkcija, uzglabātā LED pikseļa atrašanās vieta. mēs lasām no atmiņas rindas pikseļu pikseļus un rādām to LED joslā un gaidām, kamēr piepildīsies jauns rotācijas karogs. mēs atkārtojām šo secību, līdz tika nolasītas 200 katra attēla rindiņas
viss kods, kas atrodas manā git krātuvē šeit
Tālāk ir redzams POV video darbībā, kas tiek ierakstīts ar mobilo kameru, un, kā es paskaidroju, video kvalitāte nav laba neprofesionālās kameras lēnas diafragmas ātruma dēļ
Ieteicams:
Matricas lampa ar iespējotu WiFi: 6 soļi (ar attēliem)

WiFi iespējota matricas lampa: kurš nevēlas, lai būtu satriecoša lampa, kas var parādīt animācijas un sinhronizēt ar citām mājas lampām? Pareizi, neviens. Tāpēc es izveidoju pielāgotu RGB lampu. Lampa sastāv no 256 individuāli adresējamiem gaismas diodēm, un visas gaismas diodes var kontrolēt
Izveidojiet savu POV LED globusu: 5 soļi (ar attēliem)

Izveidojiet savu POV LED globusu: Šajā projektā es jums parādīšu, kā es apvienoju pāris tērauda gabalus ar Arduino, APA102 LED sloksni un Halles efekta sensoru, lai izveidotu POV (redzes noturības) RGB LED globusu. Ar to jūs varat izveidot visu veidu sfēriskus attēlus
Izveidojiet WiFi iespējotu mikro kvadrotoru: 5 soļi

Izveidojiet WiFi iespējotu mikrokvadrotoru: ar šo pamācību vienkārši ierakstiet, cik vienkārši izveidojat mikrokvadrotoru ar WiFi savienojumu! Lielāko daļu detaļu var iegādāties lēti un viegli. Un izmantojiet savu Android tālruni kā tālvadības pulti
Vu metra DJ stends: 8 soļi (ar attēliem)

Vu Meter DJ Stand: DJ stends, kas izveidots studentu ballītes ietvaros. Tam ir 480 gaismas diodes (WS2812B), lai apgaismotu 80 PMMA blokus. Gaismas diodes iedegas saskaņā ar mūziku, lai izveidotu Vu skaitītāju
Izmantojot Bluetooth iespējotu Sony Ericsson tālruni, lai vadītu datoru: 6 soļi

Izmantojot Bluetooth iespējotu Sony Ericsson tālruni, lai kontrolētu datoru: Es jau kādu laiku lasu pamācības un vienmēr esmu vēlējies darīt dažas lietas, par kurām cilvēki ir rakstījuši, bet esmu atklājis, ka skatos uz lietām, kuras to ir grūti izdarīt, jo tos ir patiešām grūti izdarīt, vai arī
