
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Sveiki, šis projekts ir paredzēts, lai padarītu redzamu grafiku no neredzamām daļiņām, kuras varētu uztvert sensori. Šajā gadījumā es izmantoju ultraskaņas sensoru un fotorezistoru, lai kontrolētu gaismu un attālumu. Es to vizualizēju, padarot mainīgos no sensora par mainīgajiem apstrādē. Tad es savienoju Arduino un Processing, lai kontrolētu Arduino ar apstrādi. Tādējādi apstrādes grafikā tiktu izmantoti mainīgie no Arduino sensora.
1. darbība: 1. darbība: detaļu sagatavošana

Šeit ir sastāvdaļas, kas jums būs nepieciešamas, lai izveidotu šo projektu:
- 10k OHM
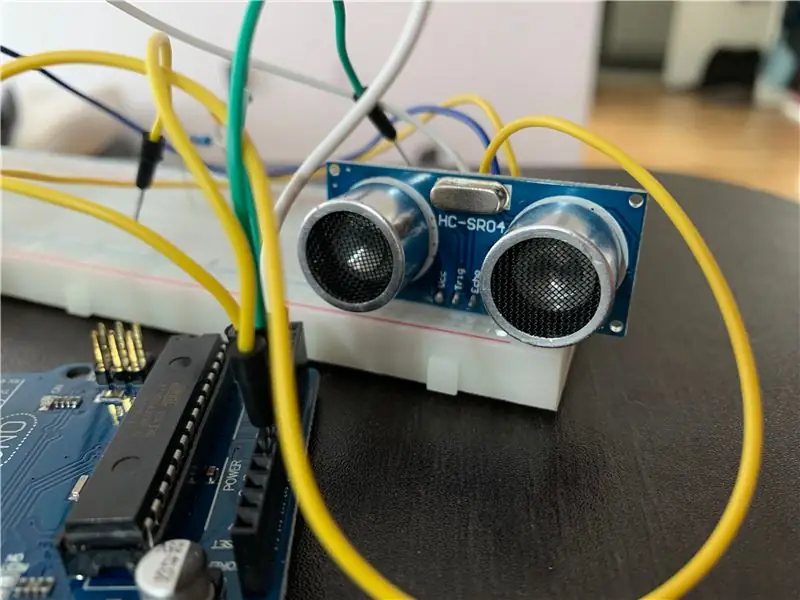
- Ultraskaņas sensors
- fotorezistors
- Arduino Uno
- 7 vadi
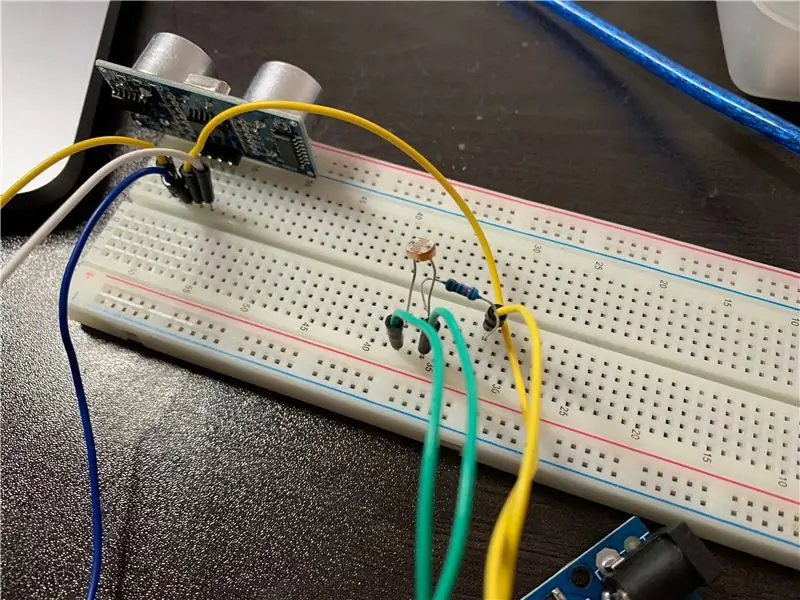
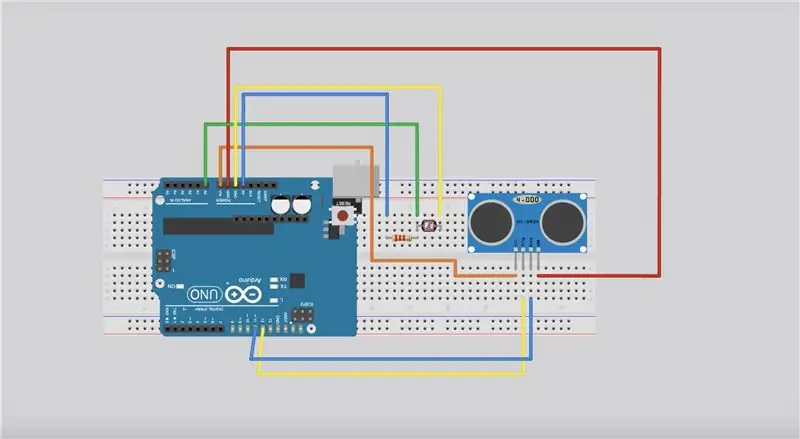
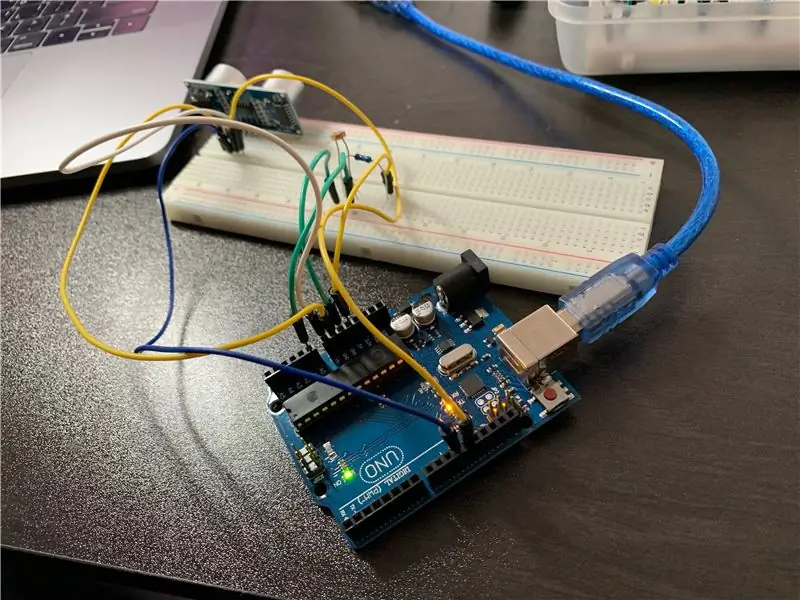
2. darbība: 2. darbība: pievienojiet visus komponentus

Fotorezistoram un ultraskaņas sensoram ir nepieciešama vieta precīzai noteikšanai. Ietaupiet vietu un padomājiet par fotorezistora gaismu.
3. darbība: 3. darbība: kodējiet

*Pievienojiet bibliotēku gan Arduino, gan Processing.
Arduino: meklējiet bibliotēkā "jaunu ping"
Apstrāde: bibliotēkā meklējiet “sērijas”
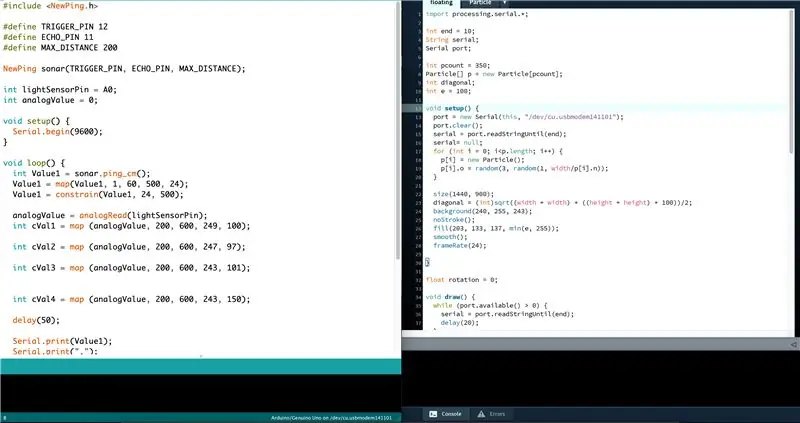
Arduino kods:
#iekļaut
#definēt TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
NewPing hidrolokators (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup () {Serial.begin (9600); }
void loop () {int Value1 = sonārs.ping_cm (); Vērtība1 = karte (vērtība1, 1, 60, 500, 24); Vērtība1 = ierobežojums (vērtība1, 24, 500);
analogValue = analogRead (lightSensorPin); int cVal1 = karte (analogValue, 200, 600, 249, 100);
int cVal2 = karte (analogValue, 200, 600, 247, 97);
int cVal3 = karte (analogValue, 200, 600, 243, 101);
int cVal4 = karte (analogValue, 200, 600, 243, 150);
kavēšanās (50);
Serial.print (Value1); Serial.print (",");
Sērijas nospiedums (cVal1); Serial.print (","); Sērijas nospiedums (cVal2); Serial.print (","); Sērijas nospiedums (cVal3); Serial.print (","); Sērijas nospiedums (cVal4); Serial.print (",");
Sērijas.println (); }
Apstrādes kods:
// klase: (pamata) //
importa apstrāde.sērija.*;
int end = 10; Stīgu sērija; Sērijas ports;
int pcount = 350; Daļiņa p = jauna Daļiņa [pcount]; int pa diagonāli; int e = 100;
void setup () {port = new Serial (this, "/dev/cu.usbmodem141101"); port.clear (); serial = port.readStringUntil (beigas); sērija = null; par (int i = 0; i
pludiņa rotācija = 0;
void draw () {while (port.available ()> 0) {serial = port.readStringUntil (beigas); kavēšanās (10); } if (sērija! = null) {String a = split (serial, ','); println (a [0]); println (a [1]); println (a [2]); println (a [3]); println (a [4]); int rezultāts1 = Integer.parseInt (a [0]); System.out.println (rezultāts1); frameRate (rezultāts1); int rezultāts2 = Integer.parseInt (a [1]); System.out.println (rezultāts2); int rezultāts3 = Integer.parseInt (a [2]); System.out.println (rezultāts3); int rezultāts4 = Integer.parseInt (a [3]); System.out.println (rezultāts4); int rezultāts5 = Integer.parseInt (a [4]); System.out.println (rezultāts5); fons (rezultāts2, rezultāts3, rezultāts4); tulkot (platums/2, augstums); rotācija- = 0,0005; pagriezt (rotācija); par (int i = 0; i diagonāle) {p = jauna daļiņa (); }}}}
klase: daļiņa
klase Daļiņa {pludiņš n; pludiņš r; pludiņš o; pludiņš c; pludiņš d; int l; Daļiņa () {l = 100; n = nejaušs (3, platums/2); r = nejaušs (0,10, TWO_PI); o = nejaušs (1, nejaušs (1, platums/n)); c = nejaušs (180, 228); d = nejaušs (160, 208); } void draw () {l ++; pushMatrix (); pagriezt (r); tulkot (drawDist (), 1); elipse (10, 10, platums/o/4, platums/o/4); popMatrix (); o- = 0,06; } float drawDist () {return atan (n/o)*width/HALF_PI; }}
4. darbība: 4. darbība: izveidojiet savienojumu un pārbaudiet

5. darbība: 5. darbība: skatiet rezultātu

Kustīgās bumbiņas ātrums būs lielāks, ja kaut kas ir tuvāk ultraskaņas sensoram. Turklāt gaismas vadība ar fotorezistoru tiks apstrādāta kā fona tumsa.
Ieteicams:
Apstrādes un Arduino savienošana un 7 segmentu un servo GUI kontrolieris: 4 soļi

Apstrādes un Arduino un Make 7 Segment un Servo GUI kontrollera savienošana: Dažiem jūsu veiktajiem projektiem ir jāizmanto Arduino, jo tā nodrošina vienkāršu prototipēšanas platformu, bet grafikas parādīšana Arduino sērijas monitorā var aizņemt diezgan ilgu laiku un to ir pat grūti izdarīt. Jūs varat parādīt diagrammas Arduino sērijas monitorā
Grafiskā laika stacija: 7 soļi (ar attēliem)

Grafiskā meteoroloģiskā stacija: Vai vienmēr gribējāt grafisku laika staciju? Un ar precīziem sensoriem? Varbūt šis projekts ir kaut kas jums. Izmantojot šo laika staciju, jūs varat redzēt, kādi laika apstākļi "dara". Piemēram, temperatūra var paaugstināties vai pazemināties. No n
Tima PCB (grafiskā shēma): 54 soļi (ar attēliem)

Tima PCB (grafiskā shēma): Šis ir process, ko es izmantoju, lai saviem projektiem izveidotu pielāgotu shēmas plati. Lai veiktu iepriekš minēto, es izmantoju savu XY ploteri kopā ar rakstnieku, lai noņemtu kodinošu atsākšanas plēvi, lai vara tiktu pakļauta kodināšanai. .Es izmantoju savu XY ploteri ar lāzeru, lai sadedzinātu tinti
Grafiskā rulete ar Obniz: 5 soļi

Grafiskā rulete ar Obnizu: Esmu izveidojis grafisko ruleti. Nospiežot pogu, rulete sāk griezties. Nospiežot vēlreiz, rulete pārstāj griezties un pīkst
Krāsu pāreja uz POP-X2 GLCD, izmantojot pogu: 6 soļi

Krāsu pāreja uz POP-X2 GLCD, izmantojot kloķi: Būtībā šis projekts parāda vadības paneļa iezīmi, kuru man patīk izmantot. INEX izgatavotajai POP-X2 plāksnei ir iebūvēts krāsains GLCD, poga, I/O porti un sastāvdaļas, kas ir līdzīgas citām vadības paneļiem. Lūdzu, pārbaudiet tāfeles rokasgrāmatu
