
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:54.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Sveiki, puiši, šajā instrukcijā mēs iemācīsimies izmantot LED matricas displeju ar max7219 displeja draiveri ar Arduino, lai parādītu animāciju un tekstu šajā led Matrix displejā.
1. darbība. Nepieciešamās lietas



Šiem norādījumiem mums būs nepieciešamas šādas lietas: Arduino unoLed Matrix displejs ar max7219 Jumper vadi Maizes dēlis
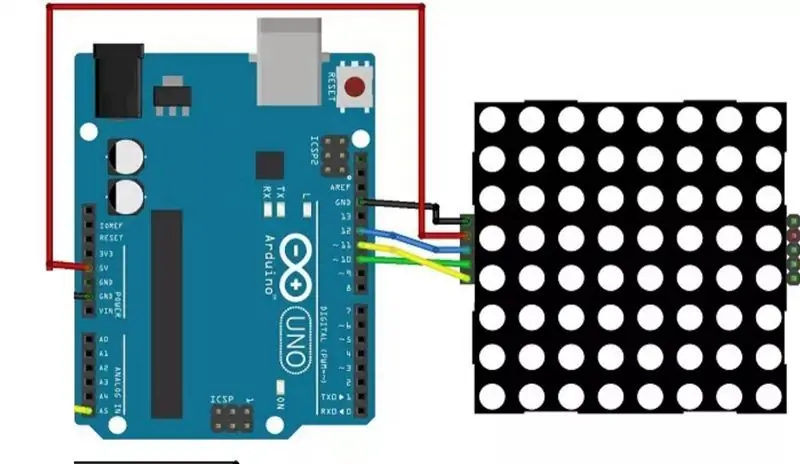
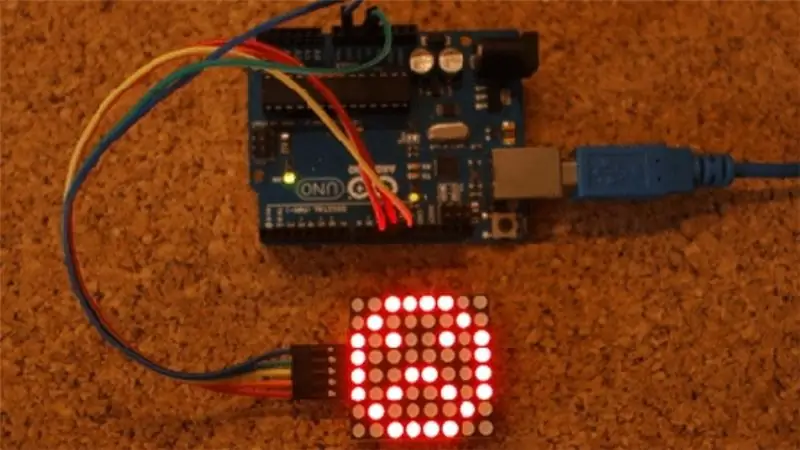
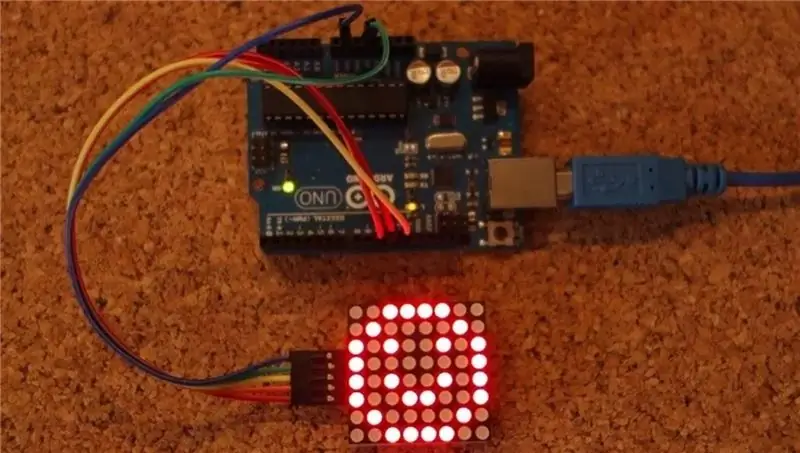
2. darbība. Savienojumi

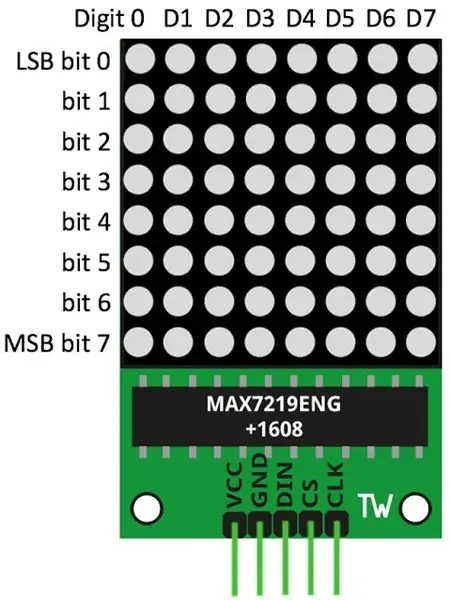
Pirms mēs to visu iedziļināmies, mums viss jāsavieno kopā saskaņā ar attēlā redzamajām shmatikām.
3. darbība: kodēšanas daļa

jums ir nepieciešams lejupielādēt un savā Arduino IDE instalēt LedControl bibliotēku. Lai instalētu bibliotēku, rīkojieties šādi: Noklikšķiniet šeit, lai lejupielādētu LedControl bibliotēku:
Lejupielādes failos jābūt mapei.zip. Izsaiņojiet mapi.zip, un jums vajadzētu iegūt mapi LedControl-master. Pārdēvējiet mapi no LedControl-master uz LedControl Pārvietojiet mapi LedControl uz mapi Arduino IDE instalācijas bibliotēkas. Visbeidzot, atkārtoti atveriet savu Arduino IDE. Vienkāršākais veids, kā parādīt kaut ko punktu matricā, ir izmantot funkcijas setLed (), setRow () vai setColumn (). Šīs funkcijas ļauj vienlaikus kontrolēt vienu LED, vienu rindu vai vienu kolonnu. Šeit ir katras funkcijas parametri: setLed (addr, row, col, state) addr ir jūsu matricas adrese, piemēram, ja jums ir tikai 1 matrica, int addr būs nulle. rinda ir rinda, kurā atrodas gaismas di. ir kolonna, kurā atrodas led. addr, row, value) setCol (addr, column, value) Kopējiet šādu kodu un augšupielādējiet to savā arduino panelī: #include "LedControl.h" #include "binary.h"/* DIN savienojas ar 12. tapu CLK savienojas ar pin 11 CS savienojas ar tapu 10 */LedControl lc = LedControl (12, 11, 10, 1); // aizkaves laiks starp sejas neparakstīto garo delaytime = 1000; // happy facebyte hf [8] = {B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100}; // neitrāls facebyte nf [8] = {B00111100, B01000010, B10100101, B10000001, B10111101, B10000001, B01000010, B00111100}; // sad facebyte sf [8] = {B00111100, B01000010, B10100101, B10000001, B10011001, B10100101, B01000010, B00111100}; void setup () {lc.shutdown (0, false); // Iestatiet spilgtumu uz vidēju vērtību lc.setIntensity (0, 8); // Notīrīt displeju lc.clearDisplay (0); } void drawFaces () {// Parādīt skumju seju lc.setRow (0, 0, sf [0]); lc.setRow (0, 1, sf [1]); lc.setRow (0, 2, sf [2]); lc.setRow (0, 3, sf [3]); lc.setRow (0, 4, sf [4]); lc.setRow (0, 5, sf [5]); lc.setRow (0, 6, sf [6]); lc.setRow (0, 7, sf [7]); kavēšanās (kavēšanās laiks); // Parādīt neitrālu seju lc.setRow (0, 0, nf [0]); lc.setRow (0, 1, nf [1]); lc.setRow (0, 2, nf [2]); lc.setRow (0, 3, nf [3]); lc.setRow (0, 4, nf [4]); lc.setRow (0, 5, nf [5]); lc.setRow (0, 6, nf [6]); lc.setRow (0, 7, nf [7]); kavēšanās (kavēšanās laiks); // Parādīt laimīgu seju lc.setRow (0, 0, hf [0]); lc.setRow (0, 1, hf [1]); lc.setRow (0, 2, hf [2]); lc.setRow (0, 3, hf [3]); lc.setRow (0, 4, hf [4]); lc.setRow (0, 5, hf [5]); lc.setRow (0, 6, hf [6]); lc.setRow (0, 7, hf [7]); delay (delaytime);} void loop () {drawFaces ();}
4. solis: izvade


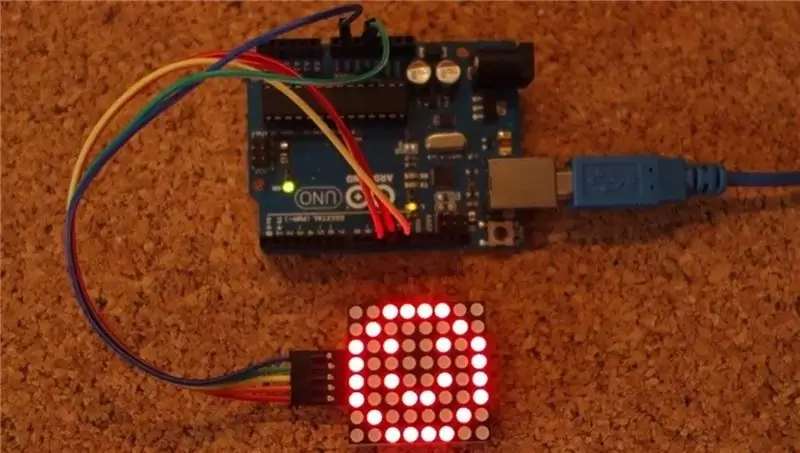
Pēc visu savienošanas un koda augšupielādes arduino jūs varēsit redzēt smaidiņu animāciju kā manu displeju, kas parādīts attēlā.
Ieteicams:
WiFi vadāms LED sloksnes matricas displeja pulksteņa apgaismojums: 3 soļi (ar attēliem)

WiFi kontrolēta LED sloksnes matricas displeja pulksteņa gaisma: programmējamas LED sloksnes, piem. pamatojoties uz WS2812, ir aizraujoši. Lietojumprogrammas ir dažādas, un jūs varat ātri iegūt iespaidīgus rezultātus. Un kaut kādā veidā pulksteņu veidošana, šķiet, ir vēl viens domēns, par kuru es daudz domāju. Sākot ar nelielu pieredzi
Arduino MAX7219 7 segmentu displeja apmācība: 5 soļi

Arduino MAX7219 7 segmentu displeja apmācība: MAX7219 ir IC, kas tiek izmantots, lai vadītu 7 segmentu gaismas diodes (līdz 8 cipariem), bloķētu displejus (joslu displejus) un 64 atsevišķas gaismas diodes, kas ir kombinētie katodi. Lai sazinātos ar mikrokontrolleri, MAX7219 izmanto SPI sakaru sistēmu. Tātad, lai brauktu ar 64 litriem
4 vienā MAX7219 punktu matricas displeja moduļa apmācība, izmantojot Arduino UNO: 5 soļi

4 vienā MAX7219 punktu matricas displeja moduļa apmācība, izmantojot Arduino UNO: Apraksts: Vai meklējat viegli vadāmu LED matricu? Šim 4 vienā punktu matricas displeja modulim vajadzētu būt jums piemērotam. Visam modulim ir četras 8x8 RED kopējās katoda punktu matricas, kas aprīkotas ar MAX7219 IC. Lieliski parāda tekošu tekstu a
Valkājama LED matricas displeja nozīmīte: 8 soļi (ar attēliem)

Valkājama LED matricas displeja emblēma: vai jūs rīkojat pasākumu, konkursu vai pat rīkojat dzimšanas dienas svinības? Žetoni ir universāls priekšmets, kas var ievērojami atvieglot iepazīstināšanu un svinības. Jūs nekad nesāktu sarunu ar "Sveiki, mans vārds ir .. ……….. " s
Mazs LED matricas displeja pulkstenis: 8 soļi

Mazs LED matricas displeja pulkstenis: Es vienmēr esmu gribējis, lai būtu vecmodīgs galda pulkstenis, kas izskatās kā kaut kas no 90. gadu filmām, ar diezgan pieticīgu funkcionalitāti: reālā laika pulkstenis, datums, mainīga fona gaisma, pīkstiens un modinātāja iespēja . Tātad, es atnācu ar ID
