
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:55.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Mēs izveidojām šo varavīksnes projektu, izmantojot dažādas “trokšņa” metodes, kas rada kontrolētus nejaušus efektus. Pievienojot kādu krāsu, var radīt varavīksnes efektu. Tas izmanto Arduino Nano un 128x128 OLED displeju. Mēs parādījām efektus, izmantojot TFT bibliotēku. Mēs izmantojām arī dažādus komponentus, piemēram, maizes dēli un dažus vadus.
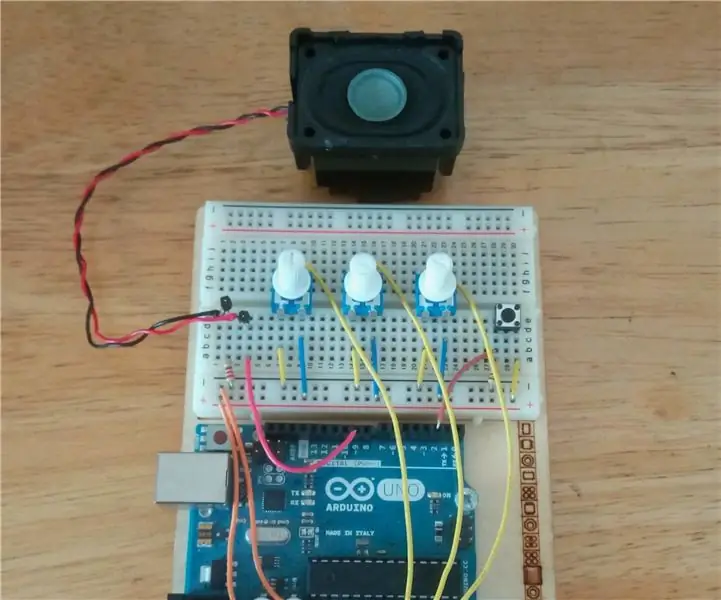
1. solis: Elektroinstalācija
Vissvarīgākais uzdevums bija savienot OLED ar Arduino. Mēs savienojām GND un VCC ar attiecīgajām maizes dēļa autobusiem; SCL uz ciparu tapu 13; SDA līdz ciparu tapai 11; RES uz digitālo tapu 8; DC līdz digitālajai tapai 9; CS uz digitālo tapu 10 un beidzot BL līdz 3.3V uz Arduino. Izmantojot 5v un GND tapas no Arduino, mēs varējām barot visu maizes dēli.
2. darbība: vienmērīgs troksnis
Pēc TFT displeja prasību inicializācijas. Lai radītu vienmērīgu trokšņa efektu, mums vispirms bija nepieciešama pamata trokšņa funkcija. Tas atgriež salīdzinoši nejaušu vērtību no 0 līdz 1, pamatojoties uz ievadītajām x un y vērtībām. Ir svarīgi atzīmēt, ka dators nekad nevar radīt patiesi nejaušu rezultātu, un šo nejaušību var sasniegt, tikai pēc iespējas mainot skaitli, līdz ar to ļoti lielie skaitļi vienādojumā.
pludiņa troksnis (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; atgriešanās (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Pēc tam mēs “izlīdzinām” troksni ar citu funkciju. Tas tiek panākts, izveidojot vērtību, kuras pamatā ir ne tikai funkcijā nodotās koordinātas rezultāts, bet arī apkārtējās koordinātas. Tā rezultātā tuvumā esošās koordinātas rada līdzīgu vērtību.
pludiņš gludsNoise (float x, float y) {float fractX = x - (int) x; pludiņa lūzumsY = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; pludiņa vērtība = 0.0f; vērtība += fractX * fractY * troksnis (x1, y1); vērtība += (1 - fractX) * fractY * troksnis (x2, y1); vērtība += fractX * (1 - fractY) * troksnis (x1, y2); vērtība += (1 - fractX) * (1 - fractY) * troksnis (x2, y2); atgriešanās vērtība; }
3. darbība: efekti, izmantojot vienmērīgu troksni

Ar to mēs izveidojām divus efektus. Lai to izdarītu, mēs veicām cilpu caur katru OLED pikseļu un izvēlējāmies nejaušu trokšņa vērtību, pamatojoties uz šo pikseļu x un y koordinātām. Pirmo no šiem efektiem mēs radījām, izmantojot ģenerēto vērtību, lai izvēlētos krāsu, un iekrāsojām šo pikseļu ar iepriekš minēto krāsu. Otrais efekts tika radīts līdzīgā veidā, bet mēs arī reizinājām krāsu ar radīto trokšņa vērtību. Tas modelim deva vairāk ēnotu efektu. Izmantotais kods ir parādīts zemāk:
void Noise2n3 (bool Noisy) {par (int y = 0; y <noiseHeight; y ++) {par (int x = 0; x 8) absNoise = 8; if (Noisy) setNoisyColour (krāsas [absNoise], troksnis); else setBlockColour (krāsas [absNoise]); TFT ekrāns.punkts (x, y); }}} void setNoisyColour (Krāsu krāsa, pludiņa troksnis) {TFTscreen.stroke (krāsa.sarkans * troksnis, krāsa.zaļš * troksnis, krāsa.zils * troksnis); } void setBlockColour (Krāsu krāsa) {TFTscreen.stroke (krāsa.sarkana, krāsa.zaļa, krāsa.zila); }
4. solis: nejauši gradienta efekti



Ir divi efekti, kas rada nejaušu gradientu. Pirmais efekts novieto pikseļus attiecībā pret to rgb krāsu, lēnām parādot ekrānā gradienta rakstu. Otrajā tiek izmantoti tādi paši krāsaini pikseļi kā pirmajam, bet tie tiek novietoti noteiktā secībā, izveidojot diagonālo gradientu gar ekrānu.
Šeit ir pirmais (pamatojoties uz krāsām):
void Noise1 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int Pašreizējā krāsa [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = pašreizējā krāsa [z] [0]; G = pašreizējā krāsa [z] [1]; B = pašreizējā krāsa [z] [2]; par (int x = 0; x <128; x ++) {par (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); ja (R_Lower = 255) {R_Higher = 254; } int R_Offset = nejaušs (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ja (G_Lower = 255) {G_Higher = 254; } int G_Offset = nejaušs (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ja (B_Lower <1) {B_Lower = 0; } int B_Augstāks = B + ((x + y) / 4); ja (B_augstāks> = 255) {B_Augstāks = 254; } int B_Offset = nejaušs (B_Zems, B_Augstāks); int mult = 2; ja (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point (((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Un otrs (sakārtotāks efekts):
void Noise4 () {for (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int Pašreizējā krāsa [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = pašreizējā krāsa [z] [0]; G = pašreizējā krāsa [z] [1]; B = pašreizējā krāsa [z] [2]; par (int x = 0; x <128; x ++) {par (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); ja (R_Lower = 255) {R_Higher = 254; } int R_Offset = nejaušs (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); ja (G_Lower = 255) {G_Higher = 254; } int G_Offset = nejaušs (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); ja (B_Lower <1) {B_Lower = 0; } int B_Augstāks = B + ((x + y) / 4); ja (B_augstāks> = 255) {B_Augstāks = 254; } int B_Offset = nejaušs (B_Zems, B_Augstāks); int mult = 2; ja (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFT ekrāns.punkts (x, y); }}}}
5. solis: gala rezultāts
Galu galā mēs apvienojām šos efektus kā varavīksnes “slaidrādi”. Lai to panāktu, mēs kādu laiku vienkārši saucām katru funkciju pēc otras:
while (true) {Noise2n3 (false); Noise2n3 (taisnība); TFT ekrāns. Fons (0, 0, 0); Troksnis1 (); Troksnis4 (); }
Ieteicams:
Arduino trokšņa mašīna: 4 soļi

Arduino trokšņu mašīna: nojaucot veco PC, es atradu sīku skaļruni. pārstrādei un domāju, ka redzētu, kā tas izklausās, izmantojot funkciju Arduino Tone (). Es sāku ar vienu 10Ω potenciometru, lai kontrolētu piķi, un sāku radīt troksni. Funkcija Tone ()
TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): 6 soļi

TTGO (krāsains) displejs ar mikropitonu (TTGO T displejs): TTGO T-displejs ir tāfele, kuras pamatā ir ESP32 un kurā ir 1,14 collu krāsu displejs. Dēli var iegādāties par balvu, kas mazāka par 7 ASV dolāriem (ieskaitot piegādi, balva redzama banggood). Tā ir neticama balva par ESP32, ieskaitot displeju
Neopixel Ws2812 varavīksnes LED spīdums ar M5stick-C - Varavīksnes skriešana uz Neopixel Ws2812, izmantojot M5stack M5stick C, izmantojot Arduino IDE: 5 soļi

Neopixel Ws2812 varavīksnes LED spīdums ar M5stick-C | Varavīksnes skriešana uz Neopixel Ws2812, izmantojot M5stack M5stick C, izmantojot Arduino IDE: Sveiki, puiši, šajā pamācībā mēs iemācīsimies izmantot neopixel ws2812 gaismas diodes vai LED sloksni vai led matricu vai LED gredzenu ar m5stack m5stick-C izstrādes dēli ar Arduino IDE, un mēs izgatavosim ar to varavīksnes raksts
Varavīksnes vārdu pulkstenis ar pilnu varavīksnes efektu un vairāk: 13 soļi (ar attēliem)

Varavīksnes vārdu pulkstenis ar pilnu varavīksnes efektu un vairāk: mērķi 1) vienkāršs2) nav dārgs Neopikseļu spilgtuma kontrole Atjaunināt 01. janvāri
Varavīksnes ēnu muzeja displejs: 10 soļi (ar attēliem)

Varavīksnes ēnu muzeja displejs: Mana skola atrodas muzeja vietā, Rietumu zinātnes centrā. WSC ir kauli no ledus laikmeta radībām (mamuti, mastodoni, sliņķi u.c.), kas tika izrakti, veidojot Dimanta ielejas ūdenskrātuvi. Skola pieņēma muzeja atklājumu
