
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:56.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Ja jūs meklējat bezmaksas un vienkāršu risinājumu, lai izveidotu izliektu lietotāja interfeisu savai virtuālās realitātes lietojumprogrammai vai VR spēlei, jūs esat īstajā vietā. Šajā emuārā jūs iemācīsities izveidot izliektu ui elementu vienotībā, izmantojot Unity UI paplašinājumus. Tas nav tik izsmalcināts kā citi pieejamie apmaksātie aktīvi, taču tas patiešām labi darbojas statiski izliektos lietotāja saskarnes elementos.
1. darbība: lejupielādējiet Unity UI paplašinājumu pakotni

Lejupielādējiet Unity UI paplašinājumu pakotni no saites. Kad esat lejupielādējis paketi, importējiet to savā projektā. Tagad, ar peles labo pogu noklikšķinot uz hierarhijas, zem lietotāja saskarnes varat redzēt jaunu opciju ar nosaukumu “Paplašinājumi”.
2. darbība: pievienojiet lietotāja saskarnes elementu

Pievienojiet saskarnes elementu, kuru vēlaties saliekt. Tas var būt attēls, poga vai pat teksts.
3. darbība: pievienojiet cirtainu lietotāja saskarnes komponentu

Atlasiet lietotāja saskarnes elementu un inspektorā noklikšķiniet uz Pievienot komponentu un meklējiet “cirtaini”. Jūs atradīsit trīs komponentus “Curly UI Graphic”, “Curly UI Image” un “Curly UI Text”. Izmantojiet Curly UI Graphic neapstrādātam attēlam, Curly UI Image attēlam un Cirtaini UI teksts tekstam. Vienkārši pievienojiet lietotāja interfeisa elementu.
4. darbība: salieciet lietotāja saskarnes elementu

Kad esat pievienojis komponentu, jūs varat redzēt divus jaunus bērnu objektus ar nosaukumu “BottomRefCurve” un “TopRefCurve”, kas izveidoti zem jūsu lietotāja saskarnes elementa. Pielāgojot vadības punktus, jūs varat saliekt ui elementus pēc savas gribas.
Ieteicams:
Arduino kontrolē spēlētāju vienotībā: 7 soļi

Arduino Controls atskaņotājs Unity: Ievērojiet šo projektu, kas tika pievienots Unity, kā arī ar Arduino skārienekrānu. Ook is er een waarde die na een tijdje steeds minder word, in mijn project heet deze waarde " skābeklis ". Lāgs dežs gaidīja
Ej! Vienotība + Arduino = Juego Y Aprendizaje: 4 soļi

Ej! Unity + Arduino = Juego Y Aprendizaje: Go es Modelo funcional de un system multimedia basado en la interacci ó n con mundo virtual en 3D in media por de gamificaci ó ny objeto f í sico, el cual permite el aprendizaje y evaluaci ó de IpTV un WebTV, dicha ense
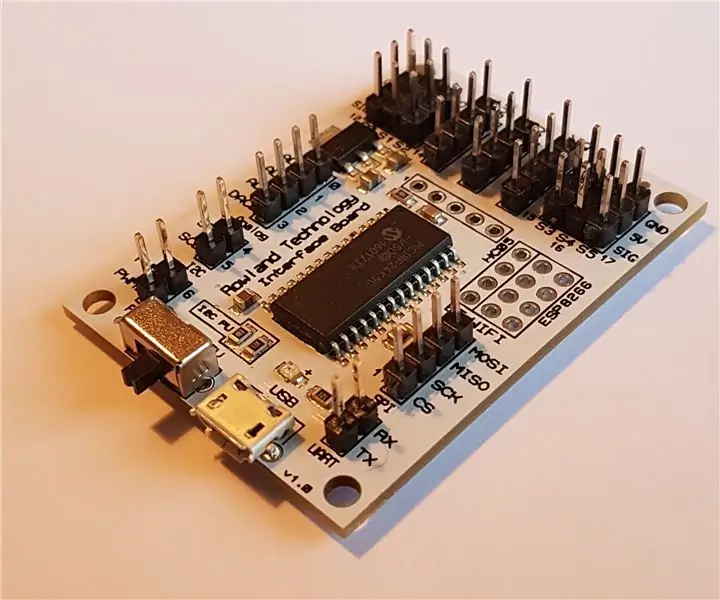
Iebūvēta universālā interfeisa plate - USB/Bluetooth/WIFI vadība: 6 soļi

Iebūvētā universālā interfeisa tāfele - USB/Bluetooth/WIFI vadība: es bieži atklāju, ka es no jauna izveidoju bibliotēkas jauniem iegultiem moduļiem, pamatojoties uz ierīces datu lapu. Radot bibliotēku, es uzskatu, ka es iestrēdzu koda, apkopošanas, programmēšanas un pārbaudes ciklā, nodrošinot, ka lietas darbojas, un bez kļūdām. Bieži vien kom
Divu 55 collu izliekta televizora iestatīšana datora monitoram: 6 soļi (ar attēliem)

Divu 55 collu izliekta televizora iestatīšana datora monitoram: Šeit ir mana dubultā 55 collu izliektā Samsung TV iestatīšana manai darbstacijai. Vēlāk es sniegšu trīskāršā TV sienas iestatījumu. Abonējiet, ja jums patīk
IPod interfeisa kabeļa uzstādīšana Toyota Corolla: 5 soļi

IPod interfeisa kabeļa uzstādīšana Toyota Corolla: Ja vēlaties IPod savienojumu ar Corolla rūpnīcas stereo, jūs varētu maksāt vietējam elektronikas veikalam USD 50 - USD 100 par uzstādīšanu; vai arī varat bez maksas instalēt šo kabeli. Es gribu jums parādīt, cik viegli ir instalēt
