
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-31 10:22.
- Pēdējoreiz modificēts 2025-01-23 14:59.

Sveiki visiem
Šajā izglītībā es esmu ganna intruduce LCD5110_GRAPH bibliotēka un Bitmap Graphic funkcijas. Es to nolēmu, jo, ja manā lapā redzat Space Race Game projektu, es neparādīju, kā jūs varat izveidot bitkartes grafiku. Sāksim…
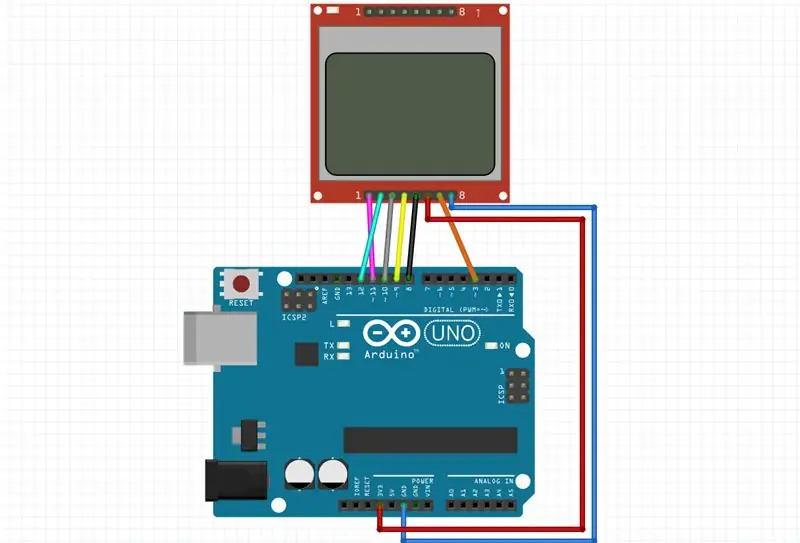
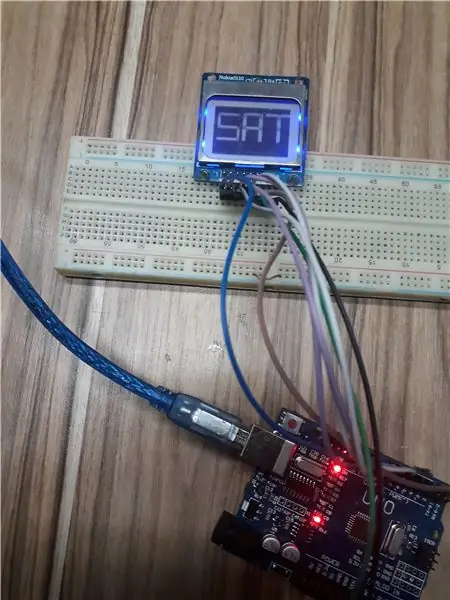
1. darbība: 5110LCD displeja funkcijas un savienojums

Iespējas:
- 84 × 48 pikseļi
- Papildu 3.3V
Savienojums:
- VCC -> Arduino 3.3V (vai 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino tapa 8
- DIN (MOSI) -> Arduino tapa 9
- DC -> Arduino tapa 10
- CE vai CS -> Arduino tapa 12
- RST (RESET) -> Arduino tapa 11
2. darbība: BMP FILE




Es soli pa solim parādīšu, kā mēs izveidojam bmp failu.
1-Izveidojiet kādu grafiku. Šim nolūkam es izmantoju fotoattēlu redaktoru:
- Ievadiet fotoattēlu redaktoru
- Ievadiet pogu "Izveidot jaunu"
- Izvēlieties platumu = 84 un augstumu = 48
- Zīmējiet, ko vēlaties
- Saglabāt kā.jpg
2-konvertēt-j.webp
- Augšupielādējiet savu-j.webp" />
- Pārvērst
- Saglabāt
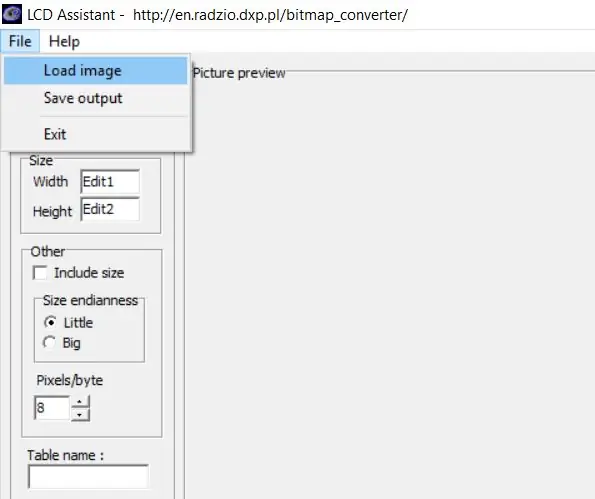
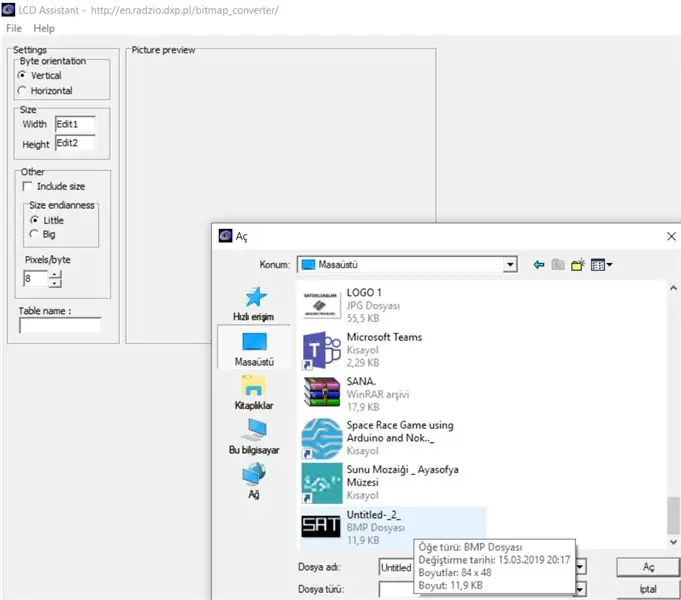
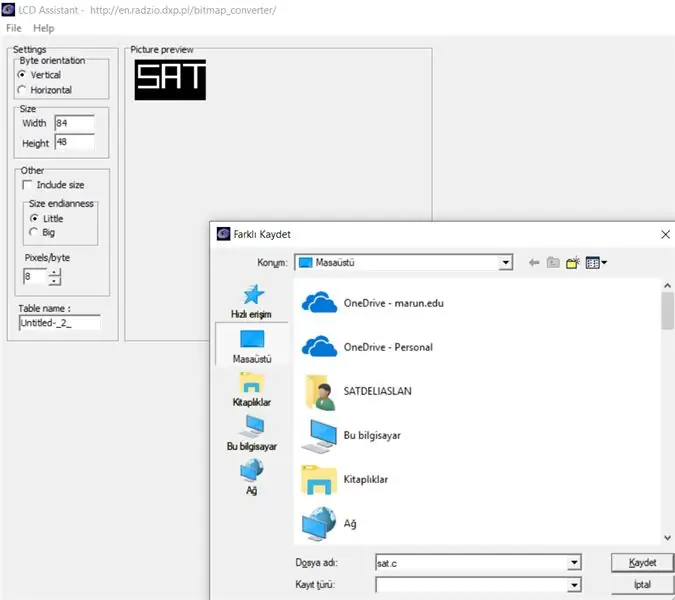
3-Izveidojiet.c failu. Šim nolūkam izmantoju LCD palīgu:
- Dowland to
- Ievadiet pogu "fails" un pēc tam "Ielādēt attēlu"
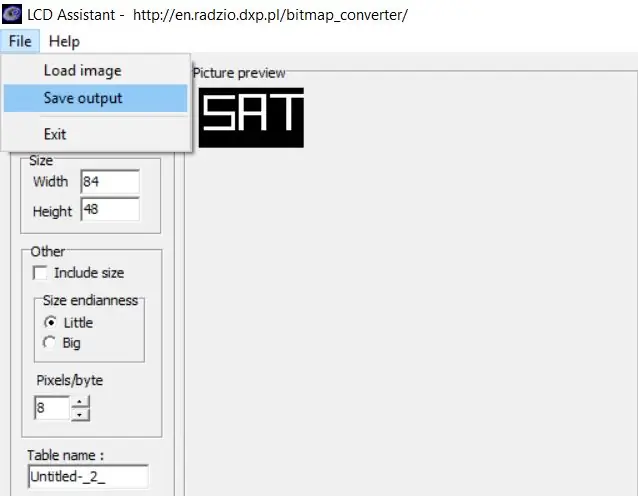
- Ievadiet "Saglabāt izvadi"
- Noteikti saglabājiet.c formātu
4-Ielīmējiet.c failu koda mapē, kuru izmantojat.
3. darbība: KODĒT

Es izmantoju 5110LCD_Graph, un es jums parādīšu dažas funkcijas. Ja vēlaties uzzināt visas funkcijas, atlaidiet pdf failu.
#include // iekļaut bibliotēku
extern uint8_t SAT ; // aprakstiet.c failu
int BL = 3; // aprakstīt fona apgaismojumu
LCD5110 LCD (8, 9, 10, 11, 12); // LCD5110 nosaukums (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); //name. InitLCD (); inicializēt ekrānu lcd.setContrast (55); //name.setContrast (); iestatīt kontrastu (no 0 līdz 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); //nosaukums.clrScr (); notīriet ekrānu lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, name (.c), platums (.c), augstums (.c)); lcd.update (); //vārds.atjaunināt (); atjaunināt ekrānu}
// --------------------- Izveidot jaunu cilni ------------------------ ------------------------ // LCD asistenta ģenerēts fails // https://en.radzio.dxp.pl/bitmap_converter/ //- -------------------------------------------------- --------------------------- #include // iekļaut šo bibliotēku PROGMEM izmantošanai // PROGMEM palīdz izmantot nelielu RAM lietojumu const unsigned char SAT PROGMĒMA = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x33 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1x1x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFx, 0xFx, 0xFx, 0xFx 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 1xFE, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF 0, 0x, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xF0, 0xF0, 0xFF, 0xC0, 0xC0, 0x7 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xF0, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFx, 0xFF, 0xFF, 0xFx, 1x, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xF 0, 0x 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
4. darbība: PALDIES PAR SKATĪŠANU

Liels paldies, ka lasījāt! Ja jums ir kādi jautājumi, lūdzu, sazinieties ar mani vai rakstiet komentāru…
Ieteicams:
$ 2 mini grafikas planšetdators: 4 soļi

$ 2 mini grafikas planšetdators: TOUCHPAD HACK - Kā pārvērst skārienpaliktni par noderīgu mini grafikas planšetdatoru ar dažiem vienkāršiem ikdienas priekšmetiem. Lai iegūtu pilnīgu video, lūdzu, apmeklējiet vietni http://www.metacafe.com/watch/777196/2_mini_graphics_tablet
Soli pa solim izglītība robotikā ar komplektu: 6 soļi

Soli pa solim izglītība robotikā ar komplektu: Pēc dažiem mēnešiem, kad būvēju savu robotu (lūdzu, skatiet visus šos), un pēc tam, kad divas reizes detaļas neizdodas, es nolēmu atkāpties un pārdomāt savu stratēģija un virziens. Vairāku mēnešu pieredze dažkārt bija ļoti izdevīga, un
Arduino TFT grafikas vairogs: 4 soļi (ar attēliem)

Arduino TFT grafikas vairogs: a. Raksti {font-size: 110,0%; fonta svars: treknraksts; fontu stils: slīpraksts; teksta dekorēšana: nav; fona krāsa: sarkana;} a. raksti: virziet kursoru {fona krāsa: melna;} Šajā pamācībā ir paskaidrots, kā izveidot 240 x 320 pikseļu (QVGA) krāsu grafiku
Izglītība: 6 soļi

Šajā projektā mēs izstrādājam multimediju sistēmu, lai reaģētu un apmeklētu izglītības metodiku ar nosaukumu "Educaccion" kura mērķis ir sniegt atgriezenisko saiti skolotājam un skolēniem par mācību un mācīšanās procesu
Izglītība: 5 soļi

Educcacion: Šis projekts sastāv no multimediju sistēmas izstrādes, izmantojot dažādas tehnoloģijas, piemēram, Arduino, kombinācijā ar sensoriem un izpildmehānismiem (vismaz 3 no tiem). Arī šis projekts izliekas, ka ļauj priekšmeta studentiem fiziski aprēķināt
