
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:57.
- Pēdējoreiz modificēts 2025-01-23 14:59.



Šodien es jums parādīšu, kā izmantot TFT LCD displeju ESP8266 NodeMCU, lai parādītu temperatūras un mitruma datus konkrētā reāllaika vidē. Es sniedzu piemēru displeja lietošanai ar DHT22, kas ir temperatūras un mitruma mērītājs. Šajā video es īpaši izmantoju kompaktu displeju mūsu digitālajam termometram, kas ir grafisks un ļauj uzraudzīt pašu sistēmu. Tāpēc šodienas mērķis ir uzzināt par šķidro kristālu displeja apstrādi, izmantojot ESP8266.
1. darbība: LCD grafiskais modulis 128x128 RGB TFT ILI 9163C
Šajā projektā izmantotais displejs ir 128x128 pikseļi. 0, 0 atrodas augšējā kreisajā stūrī, un šim modelim ir gan teksta drukāšanas, gan grafiskās drukāšanas funkcijas, ar kurām mēs izskatīsim vēlāk.
2. darbība. Mitruma un temperatūras sensors AM2302 DHT22

Savā montāžā mēs izmantosim AM2302 DHT22, kas ir sensors, kas man ļoti patīk, jo tas ir ļoti precīzs.
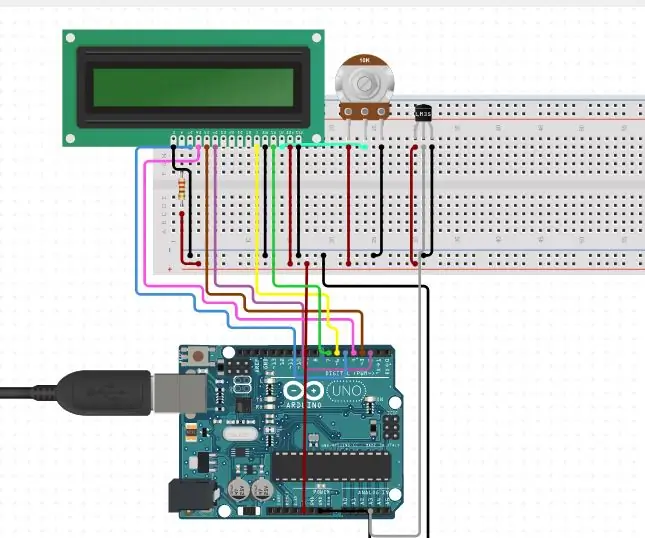
3. solis: ķēde

Projektā mums ir ESP8266, kas jau ir ieprogrammēts un izmanto USB barošanu. DHT22 ir savienots ar datiem un pievilkšanas rezistors-ar ESP8266, kas kontrolē LCD displeju.
4. solis: montāža

Šeit mums ir mūsu montāžas elektriskā shēma, kurā parādīts NodeMCU, sensors un displejs. Atcerieties, ka tas ir sērijveida displejs, i2c, kuru ir vieglāk izmantot, jo tam ir vairāk tapu.
5. darbība: bibliotēka


Tā kā mēs plānojam displeju programmēt ar Arduino C valodu, mums ir nepieciešama DHT22 bibliotēka, kā arī LCD.
Vispirms pievienojiet šādu "DHT sensoru bibliotēkas" bibliotēku saziņai ar mitruma un temperatūras sensoru.
Vienkārši piekļūstiet sadaļai “Skice >> Iekļaut bibliotēkas >> Pārvaldīt bibliotēkas…”
Tagad pievienojiet šādu bibliotēku "Adafruit-GFX-Library-master".
Vienkārši piekļūstiet sadaļai “Skice >> Iekļaut bibliotēkas >> Pārvaldīt bibliotēkas…”
Saziņai ar LCD grafisko moduli pievienojiet arī bibliotēku "TFT_ILI9163C".
Piekļūstiet saitei ((((((((https://github.com/sumotoy/TFT_ILI9163C))))) un lejupielādējiet bibliotēku.
Izsaiņojiet failu un ielīmējiet to Arduino IDE bibliotēku mapē.
C: / Program Files (x86) / Arduino / bibliotēkas
6. darbība: kods
Vispirms pievienosim bibliotēkas, kas tiks izmantotas mūsu kodā.
#iekļaut // utilizada para se comunicar com o modeulo LCD#include // utilizada para se comunicar com o sensor de deumidumid and Temperature
Definīcijas
Zemāk mēs redzēsim mainīgos, kurus izmantosim programmas laikā, un objektu instanci.
#define DHTPIN D6 // pino que conectaremos o sensors DHT22#define DHTTYPE DHT22 // DHT22 é o tipo do sensor que utilizaremos (svarīgs konstruktors) DHT dht (DHTPIN, DHTTYPE); // construtor do objeto que utilizaremos para se comunicar com o sensor // Krāsu definīcijas #define BLACK 0x0000 #define BLUE 0x001F #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define MAGENTA 0xFFF #YF definēt _CS D1 // pino que conectaremos o CS do modeulo LCD #define _DC D4 // pino que conectaremos o RS do LCD LCD TFT_ILI9163C displejs = TFT_ILI9163C (_ CS, _DC); // construtor do objeto que utilizaremos para se comunicar com o modeulo LCD
Uzstādīt
Funkcijā setup () mēs inicializējam mainīgo "dht", kas ir atbildīgs par saziņu ar mitruma sensoru un temperatūru. Mēs arī inicializēsim "display" mainīgo, kas tiek izmantots, lai sazinātos ar LCD moduli.
Mēs arī konfigurēsim objektu, lai tas sāktu zīmēt uz ekrāna.
void setup (void) {dht.begin (); // inicialização para se comunicar com o sensor display.begin (); // inicialização para se comunicar com o modeulo LCD display.clearScreen (); // limpa a tela, removeendo todos os desenhos display.fillScreen (BLACK); // pinta a tela toda de preto display.setTextSize (2); // configura o tamanho do texto com o tamanho 2 display.setTextColor (GREEN); // configura a cor do texto como verde display.setCursor (5, 10); // pozicionēšana vai kursora parādīšana un escrita un partir do (x, y) display.print ("TEMPERATUR"); // escreve em tela display.setCursor (22, 70); // repozicionāls vai kursora displejs.print ("UMIDADE"); // escreve em tela display.setTextColor (WHITE); // configura a cor do texto como branco (partir de agora) kavēšanās (1000); // espera de 1 segundo}
Cilpa
Cilpas () funkcijā mēs iegūsim mitrumu un temperatūru, ko sensors nolasa un uz ekrāna uzraksta konkrētajā vietā. Katrā 5 sekunžu intervālā vērtība tiek nolasīta no sensora un ierakstīta ekrānā.
void loop () {int h = dht.readHumidity (); // faz a leitura da umidade do sensor int t = dht.readTemperature (); // faz a leitura da temperatura do sensor // as 2 linhas seguintes utilizando o método “fillRect”, são para fazer a limpeza do local onde escreveremos a umidade e a temperatura, apagaremos o valor atual para escrever novamente atualizado. display.fillRect (5, 32, 120, 20, BLACK); // fillRect (x, y, platums, augstums, krāsa); display.fillRect (5, 92, 120, 20, BLACK); display.setCursor (40, 35); // repozicionēšana vai kursora parādīšana displejā.print (t); // escreve a temperatura em tela display.print ((char) 247); // escreve o símbolo de grau ° através de código display.print ("C"); // coloca o “C” para indicar que é graus Celcius display.setCursor (40, 95); // repozicionēšana vai kursora parādīšana displejā.print (h); // escreve umidade em tela display.print ("%"); // escreve o símbolo de “porcentagem” para indicar a umidade delay (5000); }
7. solis: dažas citas interesantas funkcijas
// Pagriež ekrāna saturu (parametri 0, 1, 2 vai 3)
display.setRotation (uint8_t);
// maina displeja krāsas (padara negatīvu)
display.invertDisplay (Būla);
// Zīmē vienu pikseļu ekrānā pozīcijā (x, y)
display.drawPixel (x, y, krāsa);
// Novērš vertikālu līniju pozīcijā
display.drawFastVLine (x, y, platums, krāsa);
// Zīmē vertikālu līniju norādītajā vietā
display.drawFastHLine (x, y, platums, krāsa);
// Zīmē horizontālu līniju norādītajā vietā
display.drawRect (x, y, platums, augstums, krāsa);
// Zīmē apli norādītajā vietā
display.drawCircle (x, y, rādiuss, krāsa);
Ieteicams:
Digitālais RPi LED termometrs: 6 soļi (ar attēliem)

Digitālais RPi LED termometrs: Raspbian OS Uzziniet, kā es izveidoju šo digitālo LED termometru ar Raspberry Pi Zero W, LED sloksni, OLED displeju un pielāgotu PCB. Tas automātiski ieslēdz pilsētu sarakstu un parāda temperatūru OLED displejs un gaismas diodes. Bet
Digitālais termometrs uz Arduino bāzes: 3 soļi

Digitālais termometrs uz Arduino bāzes: Šajā projektā ir izstrādāts uz Arduino balstīts digitālais termometrs, ko var izmantot, lai analizētu telpas temperatūru. Termometru parasti izmanto kā temperatūras mērīšanas instrumentu. Ir dažādi principi, kurus var izmantot, lai izmērītu
Digitālais termometrs DHT11 Izmantojot ESP8266: 4 soļi

Digitālais termometrs DHT11, izmantojot ESP8266: Iepriekšējā rakstā es jau apspriedu DH11 un to, kā to parādīt izvadierīcēs, piemēram, 7 segmentu, LCD, sērijveida monitorā un RGB gredzenā. Un šajā rakstā es parādīšu, kā uzraudzīt temperatūru un mitrumu izmantojot pārlūkprogrammu mobilajā telefonā
Arduino balstīts bezkontakta infrasarkanais termometrs - Uz IR balstīts termometrs, izmantojot Arduino: 4 soļi

Arduino balstīts bezkontakta infrasarkanais termometrs | Uz IR balstīts termometrs, izmantojot Arduino: Sveiki puiši, šajā instrukcijā mēs izgatavosim bezkontakta termometru, izmantojot arduino. Tā kā dažreiz šķidruma/cietās vielas temperatūra ir pārāk augsta vai zema, un tad ir grūti ar to sazināties un izlasīt temperatūra tādā situācijā
Acme digitālais termometrs W/ DS18B20 Temp Probe un I2C LCD: 5 soļi

Acme digitālais termometrs W/ DS18B20 Temp Probe un I2C LCD: tas ir ļoti vienkāršs projekts, kas nemaksā ļoti daudz un neaizņems daudz laika. Es to ievietoju Amazon kastē, jo tas tur bija, bet to varēja uzstādīt gandrīz jebkurā vietā
