
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:58.
- Pēdējoreiz modificēts 2025-01-23 15:00.

** Es esmu holandietis, tāpēc, lūdzu, sakiet, vai man kaut kas ir jālabo ** Mēs Photoshop CS2 izveidosim stiklotu tekstu. Esmu pievienojis dažus ekrānuzņēmumus, tie ir holandieši, bet, manuprāt, jūs saprotat, ko es domāju. Šī ir mana pirmā pamācība, ceru, ka jums patiks.:)
1. darbība: teksts

- Izveidojiet jaunu failu ar melnu fonu. Es to izveidoju 400x700px- Ielieciet uz tā jauku tekstu.
2. solis: ietekme



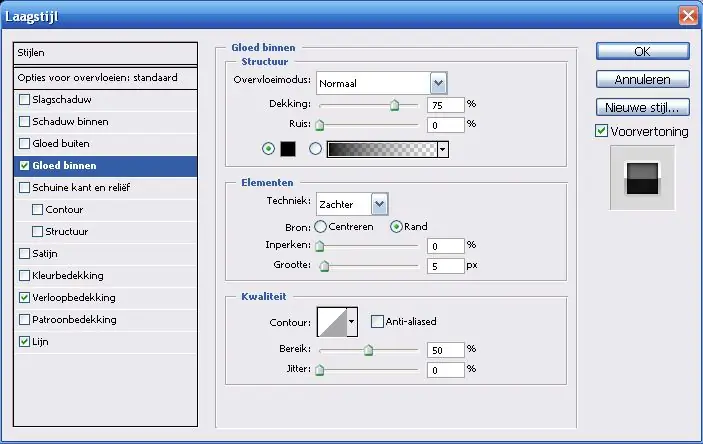
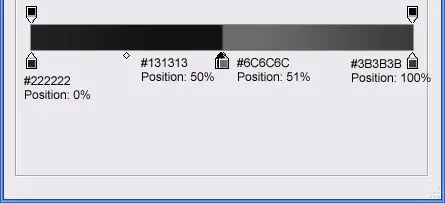
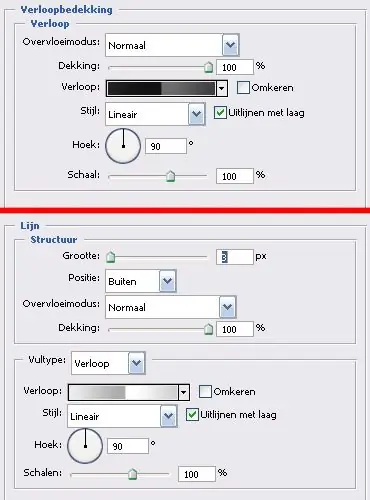
Mēs izmantojam šādus efektus: iekšējais mirdzums, gradients un apmale. Tas ir viss! Skatiet iestatījumu ekrānuzņēmumus. Kā jau teicu, teksts ir holandiešu, bet jūs varat redzēt, ko mainīt.
3. solis: pārdomas


- Dublējiet teksta slāni (ctrl + j)- Izveidojiet jaunu slāni zem šī slāņa.- Apvienojiet tos. (ctrl + e)- pagrieziet to vertikāli.- pārvietojiet to zem sākotnējā teksta slāņa. taustiņš) melnā līnija uz slāņa maskas. Skatiet pozīcijas ekrānuzņēmumu.
Ieteicams:
Kā parādīt tekstu M5StickC ESP32, izmantojot Visuino: 6 soļi

Kā parādīt tekstu M5StickC ESP32, izmantojot Visuino: Šajā apmācībā mēs iemācīsimies programmēt ESP32 M5Stack StickC ar Arduino IDE un Visuino, lai parādītu jebkuru tekstu LCD
Kā ritināt tekstu I2C 0.91 "128X32 OLED DISPLAY: 6 soļi

Kā ritināt tekstu uz I2C 0.91 "128X32 OLED DISPLAY: šajā apmācībā mēs iemācīsimies ritināt tekstu I2C 0.91" 128X32 OLED DISPLAY, izmantojot Arduino un Visuino programmatūru. Noskatieties video
Rādīt tekstu OLED, izmantojot internetu: 9 soļi

Rādīt tekstu OLED, izmantojot internetu: Sveiki un laipni lūdzam! Šī īsa apmācība iemācīs jums parādīt tekstu Magicbit, izmantojot Magicblocks. Šī mērķa sasniegšanai ir 2 galvenās metodes; Izmantojot injekcijas bloku. Izmantojot informācijas paneli. Vispirms piesakieties savā Magicb
Arduino programmēšana, izmantojot citu Arduino, lai parādītu ritinošu tekstu bez bibliotēkas: 5 soļi

Arduino programmēšana, izmantojot citu Arduino, lai parādītu ritinošu tekstu bez bibliotēkas: Sony Spresense vai Arduino Uno nav tik dārgi un neprasa daudz enerģijas. Tomēr, ja jūsu projektam ir ierobežoti jaudas, vietas vai pat budžeta ierobežojumi, iespējams, vēlēsities izmantot Arduino Pro Mini. Atšķirībā no Arduino Pro Micro, Arduino Pro Mi
Izveidojiet uznirstošo tekstu norādāmos attēlos: 7 soļi

Padarīt uznirstošo tekstu norādāmos attēlos: Instructables attēlos ir funkcija, kurā tiek parādīts teksts, pārvietojot peles kursoru virs kontūru attēliem. To izmanto, lai apzīmētu īpaši interesantas attēla daļas. Tā ir diezgan jauka iezīme, un kāds jautāja precīzi
