
Satura rādītājs:
- Autors John Day [email protected].
- Public 2024-01-30 10:58.
- Pēdējoreiz modificēts 2025-01-23 14:59.


Uzziniet, kā izveidot attēlu, kas var atkārtoties visos virzienos, izmantojot Photoshop 7.0 vai jaunāku versiju. Flīzētie attēli ir lieliski piemēroti galddatoriem.
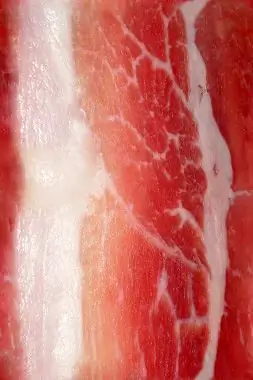
1. darbība: iegūstiet labu attēlu

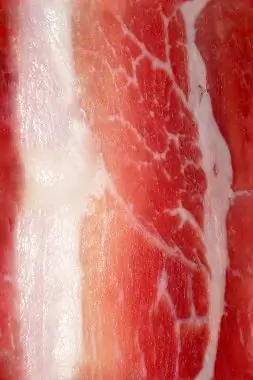
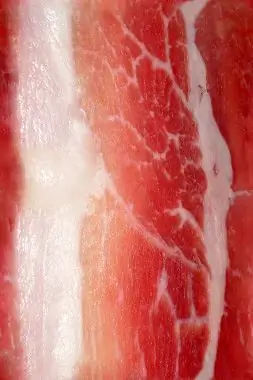
Attēlam, ko izmantojat, vajadzētu būt loģiskam, ja tas ir flīzēts (piemēram, flīzes). Labs slikta flīzēšanas attēla piemērs ir viena no ielas zīmēm, jo jums tā ir nepieciešama. Es izmantoju jauku Bekona attēlu. Jūs varat atrast labu attēlu Google, vai arī varat vienkārši izmantot manu speķi.
2. darbība: atveriet attēlu

Atveriet attēlu Photoshop vai GIMP. Es izmantošu Photoshop 7.0. Ja izmantojat speķa attēlu, iedvesmai dodieties gatavot speķi. Pēc speķa pagatavošanas kādu laiku skatieties uz to un ēdiet, pirms atdziest.
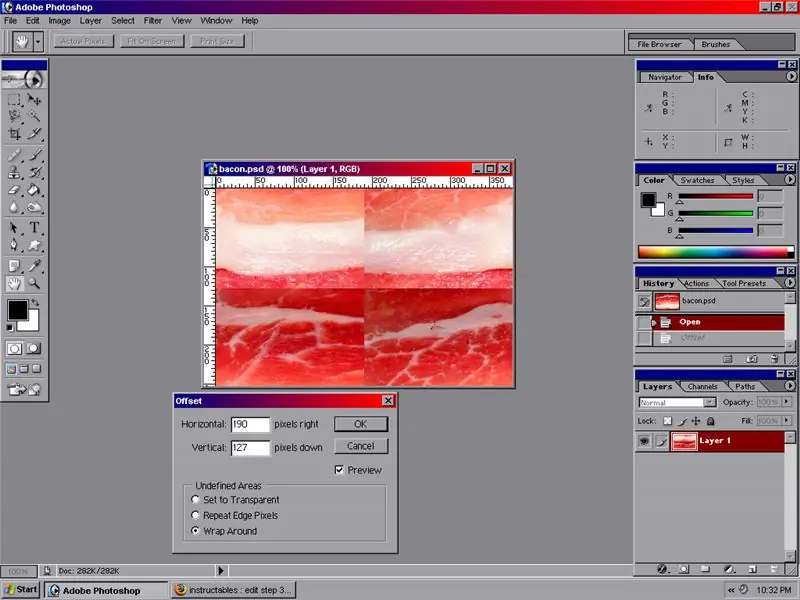
3. darbība: attēla kompensēšana

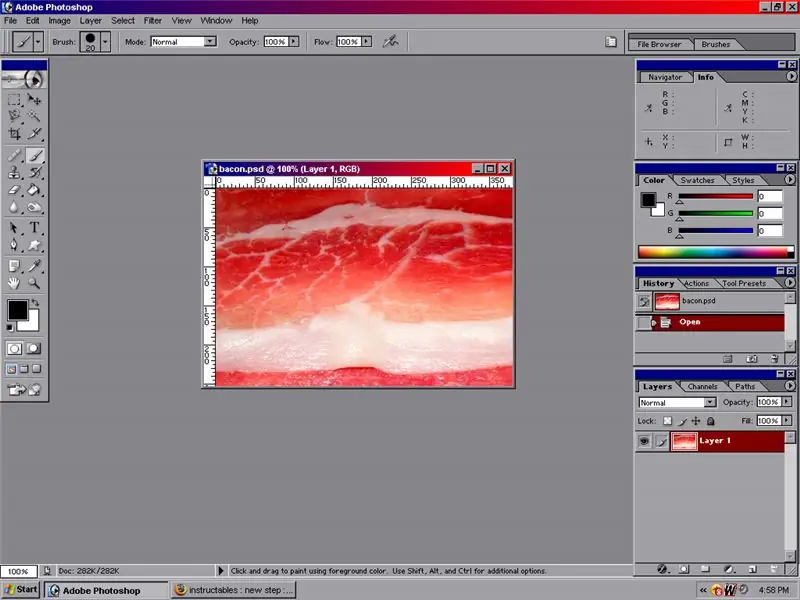
Tā kā nobīdes filtram nav pogas "puse attēla nobīde", mums ir jānoskaidro, kāda ir puse no attēla pikseļiem. Ir divi veidi.
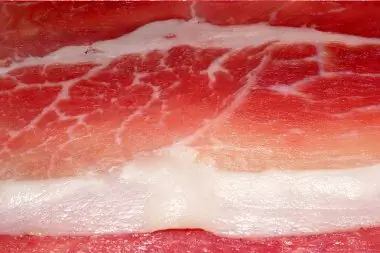
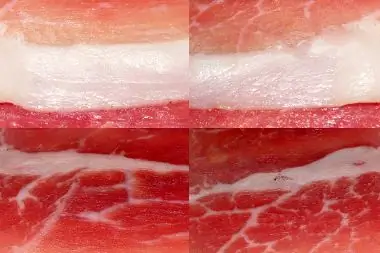
1. Atveriet nolaižamo izvēlni "Attēls" un noklikšķiniet uz "Audekla izmērs". Turpmāk abās nolaižamajās izvēlnēs parādiet “procenti” un pēc tam mainiet procentus uz 50. Pēc tam nomainiet nolaižamos sarakstus atpakaļ uz “pikseļi” un atcerieties skaitļus. 2. Atveriet nolaižamo izvēlni "Attēls" un noklikšķiniet uz "Audekla izmērs". Aprēķiniet pusi no audekla izmēriem un atcerieties skaitļus. Mūsu bekona attēla nobīde ir 190 x 127 pikseļi. Lai kompensētu, dodieties uz "Filtrs", "Cits", "Nobīde …" Pārliecinieties, ka esat izvēlējies "Aptīt apkārt" P. S. Dažreiz, ja iepriekš strādājāt pie attēla, noteikti apgrieziet attēlu un izvēlieties, lai dzēstu izgriezto daļu. Tas ļauj atbrīvoties no jebkādas nevēlamas kompensācijas.
4. darbība. Labojiet robežas

Tagad, kad attēls ir nobīdīts, kad es saku "robežas", es domāju attēla vidusdaļu, kur tas neizskatās pareizi. Ir daudz veidu, kā noteikt robežas, taču, izmantojot visas metodes, būs vēlamais efekts. -Izmantojiet klona spiedoga rīku (S) Klona spiedoga rīks tiks izmantots, lai kopētu pilnīgi atšķirīgās attēla daļas. Bekona attēlā es to izmantoju, lai izdilis baltā daļa tiktu savienota caur apmali.. Bekona attēlā es to izmantoju, lai sarkano daļu krāsas izskatītos nevainojami.
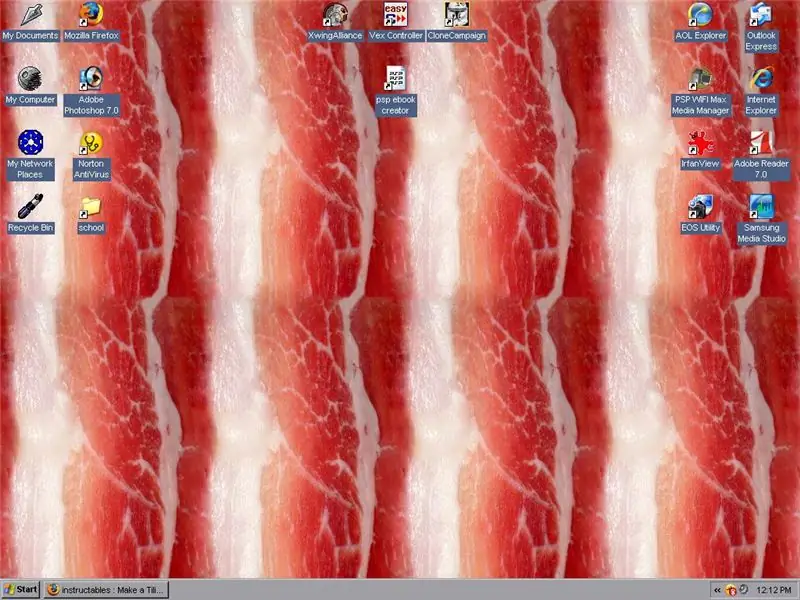
5. solis: Pēc tam


Pēc tam es to pagriezu par 90 grādiem, lai manā monitorā tas izskatītos jaukāk. Saglabājiet failu Ar peles labo pogu noklikšķiniet uz darbvirsmas, atlasiet "Rekvizīti", dodieties uz displeju un pēc tam "Pārlūkot". Atlasiet failu un pēc tam atlasiet “Flīze”. Protams, tad “Piesakies”
Ieteicams:
Apple TV Siri tālvadības cietais korpuss ar Bluetooth flīžu meklētāju: 7 soļi (ar attēliem)

Apple TV Siri tālvadības cietais korpuss ar Bluetooth flīžu meklētāju: es reiz izlasīju iPhone aprakstu kā " sviesta kociņu, kas samērcēts eļļā un pārkaisīts ar WD40! Es domāju, ka tas bija tad, kad iznāca 6. modelis, un visi nometa dārgos jaunos tālruņus un izsita stiklu
Interaktīva LED flīžu siena (vieglāk, nekā izskatās): 7 soļi (ar attēliem)

Interaktīvā LED flīžu siena (vieglāk nekā izskatās): Šajā projektā es izveidoju interaktīvu LED sienas displeju, izmantojot Arduino un 3D drukātas detaļas. Šī projekta iedvesma daļēji radās no Nanoleaf flīzēm. Es gribēju nākt klajā ar savu versiju, kas bija ne tikai pieejamāka, bet arī
Izveidojiet vienkāršu EPUB no attēlu sērijas: 13 soļi

Izveidojiet vienkāršu EPUB no attēlu sērijas: tas nav tehnisks projekts. Es nedomāšu par to, kas ir EPUB un kas nav EPUB. Es nestāstīšu, kā tas atšķiras no citiem failu formātiem. EPUB ir ļoti foršs formāts, ko var izmantot daudz, daudz vairāk nekā publicēt
Izveidojiet OpenCV attēlu klasifikatorus, izmantojot Python: 7 soļi

Izveidojiet OpenCV attēlu klasifikatorus, izmantojot Python: Haar klasifikatori python un opencv ir diezgan grūts, bet vienkāršs uzdevums. Mēs bieži saskaramies ar attēlu noteikšanas un klasifikācijas problēmām. labākais risinājums ir izveidot savu klasifikatoru. Šeit mēs iemācāmies izveidot savus attēlu klasifikatorus, izmantojot dažas kopīgas
Flīžu tekstūru veidošana, izmantojot Gimp: 6 soļi

Flīzējamu tekstūru veidošana, izmantojot Gimp: šeit ir rezultāts
